Introdução
Este tutorial ensina como usar um RecyclerView para exibir listas de itens. Com base no aplicativo
sleep-tracker da série anterior de tutoriais, você aprende uma maneira melhor e mais versátil de exibir dados,
usando um RecyclerView com uma arquitetura recomendada.
O que você já deveria saber
Você deve estar familiarizado com:
- Construindo uma interface de usuário (IU) básica usando uma atividade, fragmentos e vistas.
- Navegando entre fragmentos e usando
safeArgspara passar dados entre fragmentos. - Usando modelos de vista, fábricas de modelos de vista, transformações e
LiveDatae seus observadores. - Criação de um banco de dados
Room, criação de um DAO e definição de entidades. - Usando corrotinas para tarefas de banco de dados e outras tarefas de longa execução.
O que aprenderá
- Como usar um
RecyclerViewcom umAdaptere umViewHolderpara exibir uma lista de itens.
O que fará
- Alterar o aplicativo TrackMySleepQuality da lição anterior para usar um
RecyclerViewpara exibir dados de qualidade do sono.
Neste tutorial, você constrói a parte RecyclerView de um aplicativo que rastreia a qualidade do
sono. O aplicativo usa um banco de dados Room para armazenar dados de sono ao longo do tempo.
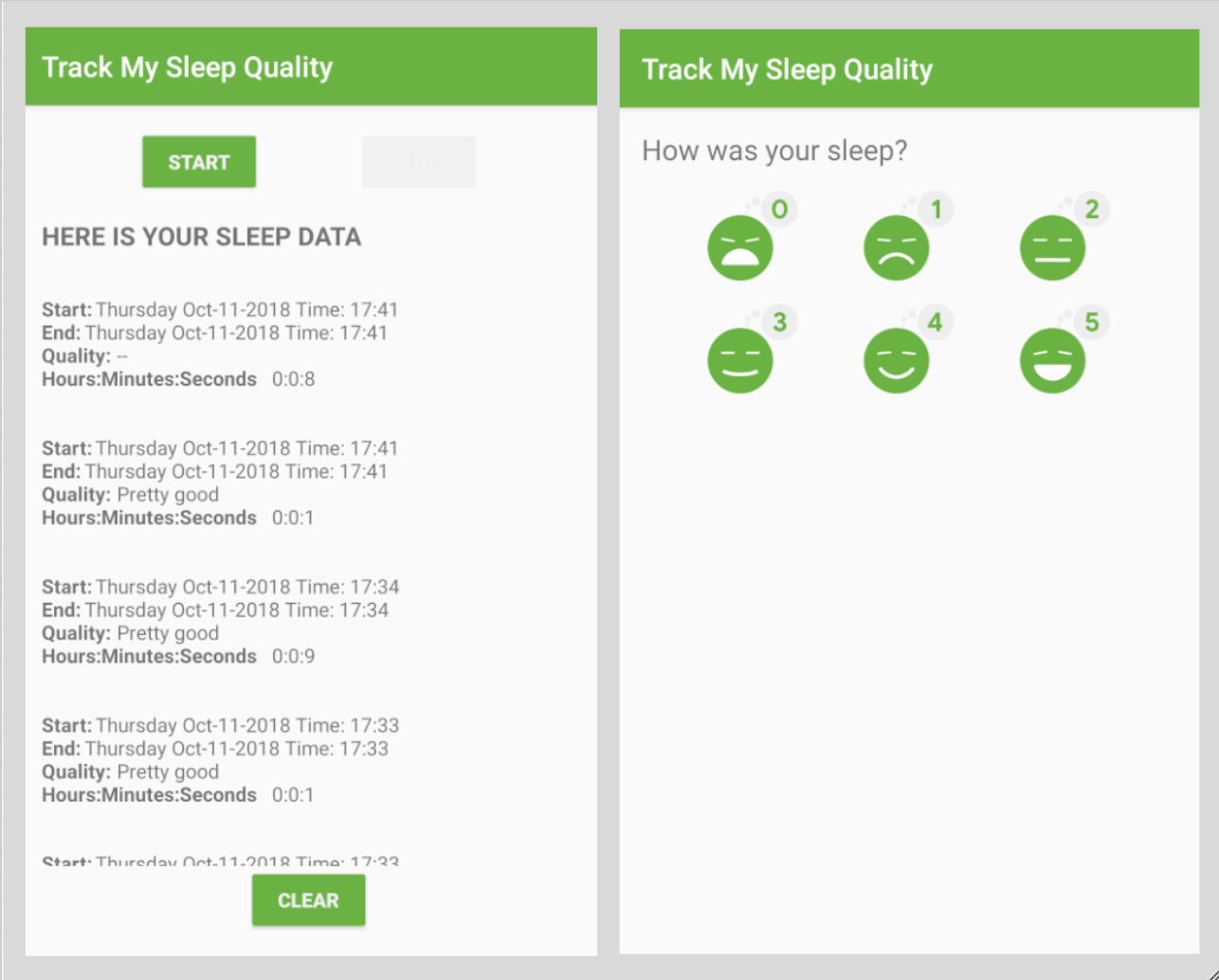
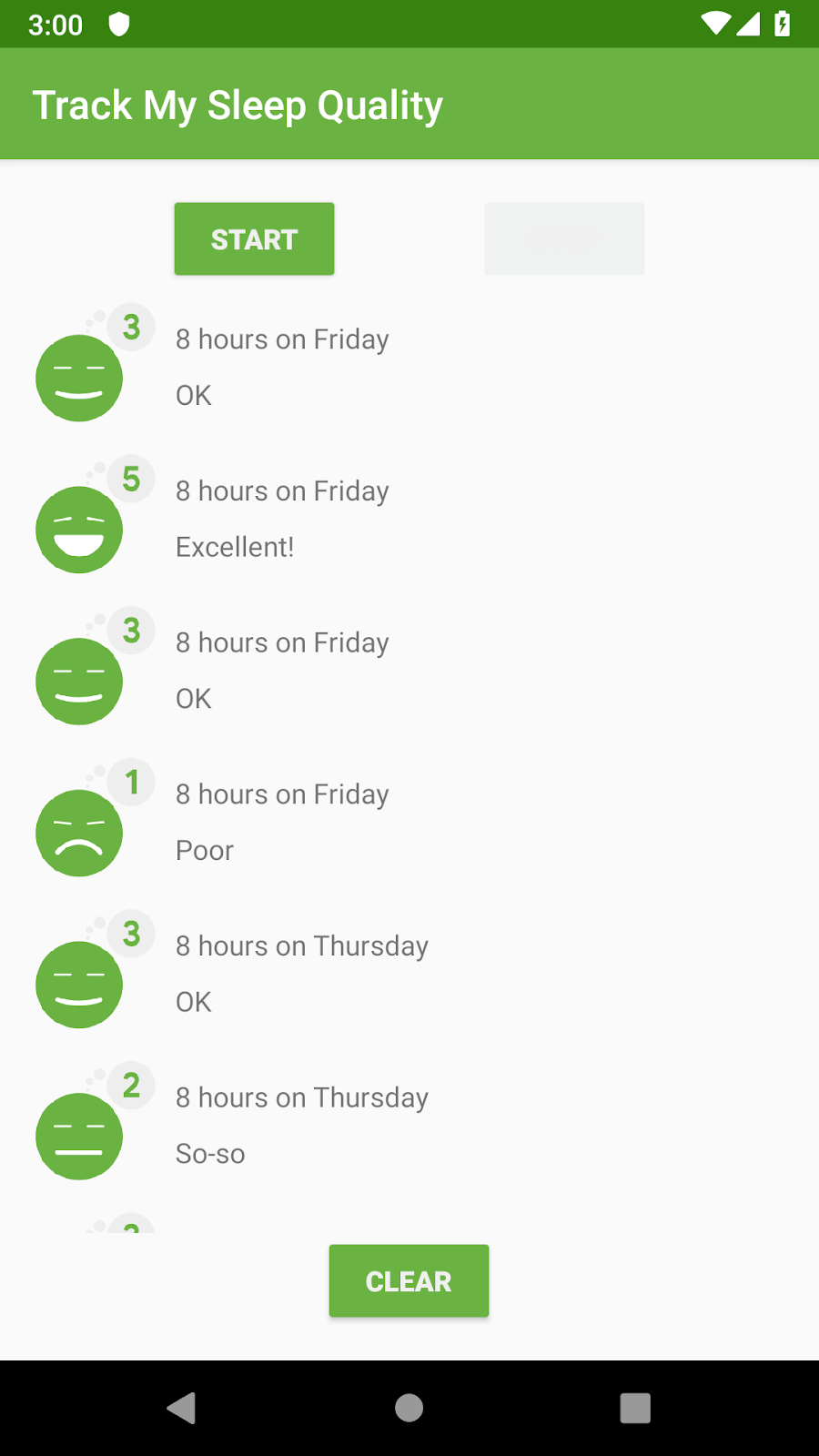
O aplicativo starter sleep-tracker possui duas telas, representadas por fragmentos, conforme mostrado na figura abaixo.

A primeira tela, mostrada à esquerda, possui botões para iniciar e parar o rastreamento. Esta tela também mostra todos os dados de sono do usuário. O botão Clear exclui permanentemente todos os dados que o aplicativo coletou para o usuário. A segunda tela, mostrada à direita, é para selecionar uma classificação de qualidade do sono.
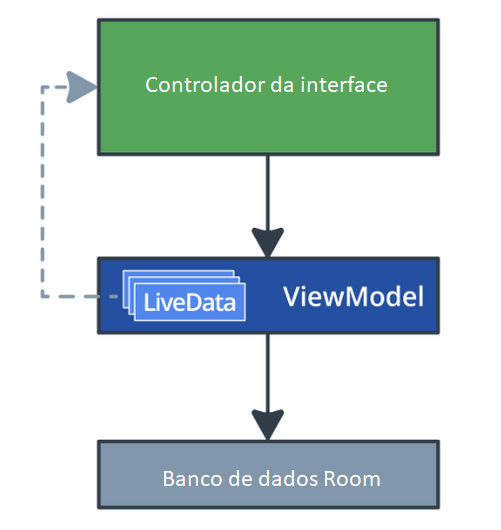
Este aplicativo usa uma arquitetura simplificada com um controlador de IU, ViewModel e
LiveData. O aplicativo também usa um banco de dados Room para tornar os dados de sono
persistentes.

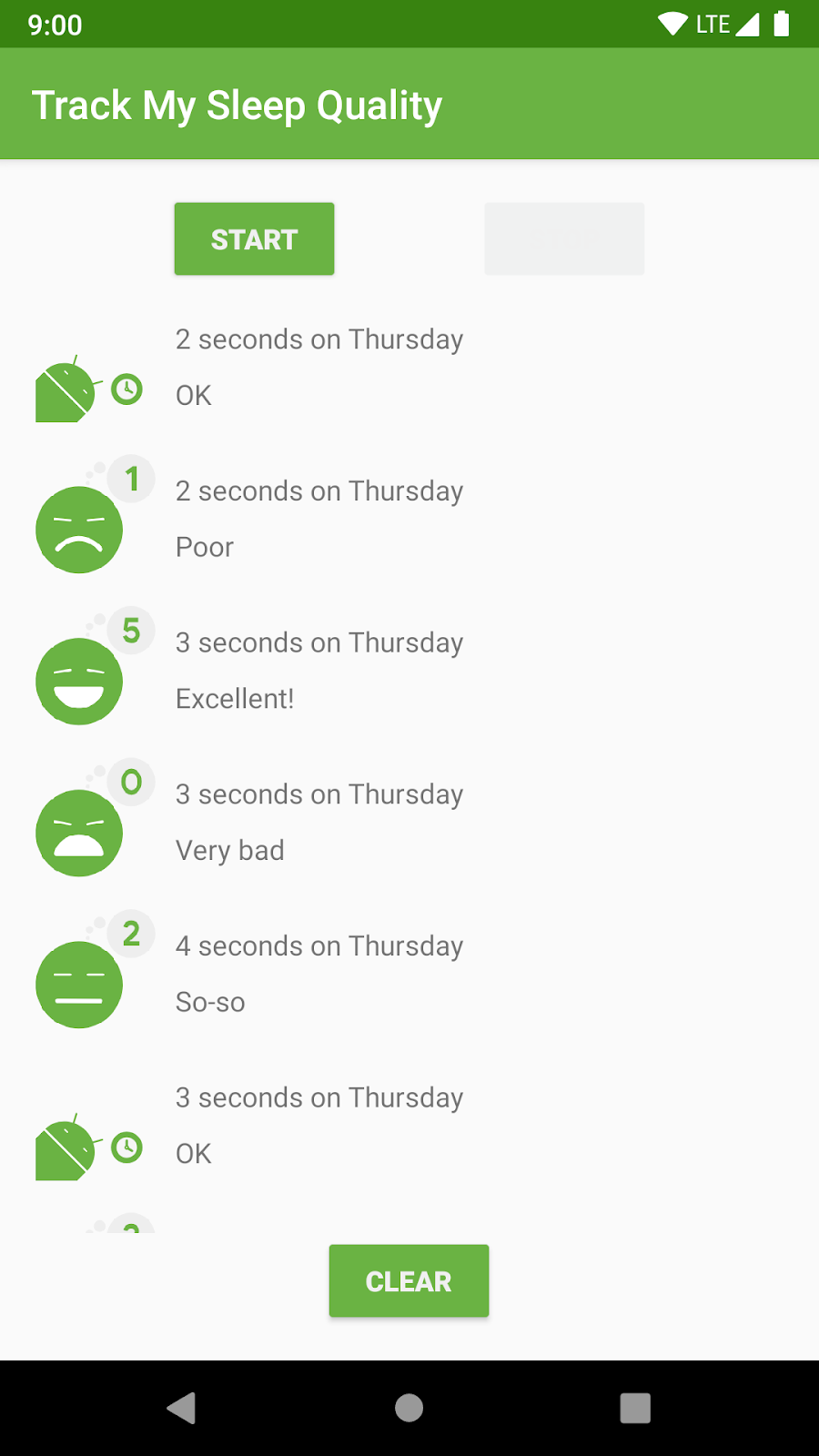
A lista de noites de sono exibida na primeira tela é funcional, mas não é bonita. O aplicativo usa um formatador complexo para criar strings de texto para a vista de texto e números para a qualidade. Além disso, este design não pode ser escalado. Depois de corrigir todos esses problemas neste tutorial, o aplicativo final tem a mesma funcionalidade e a tela principal fica assim:

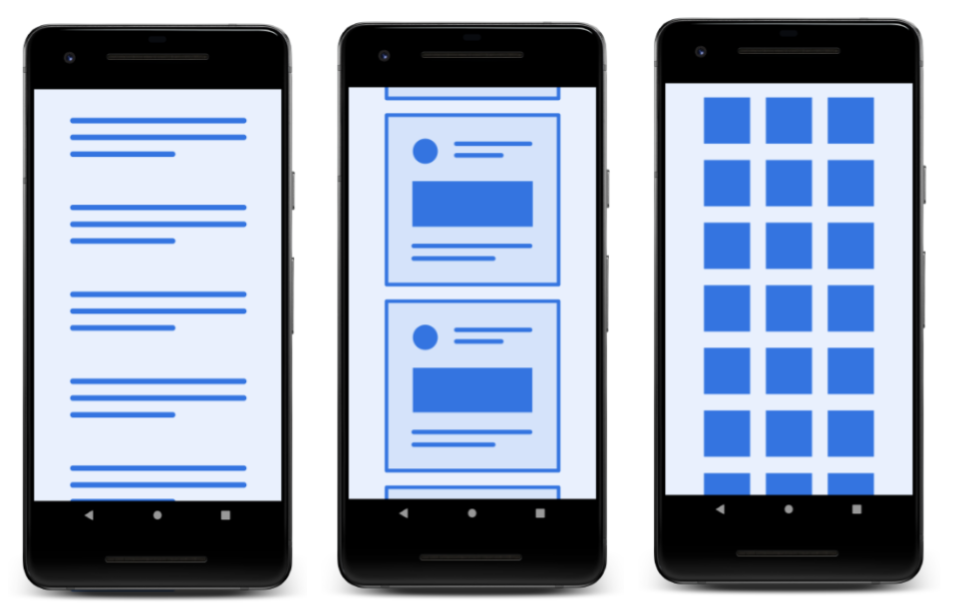
Exibindo uma lista ou grade de dados é uma das tarefas de IU mais comuns no Android. As listas variam de simples a muito complexas. Uma lista de vistas de texto pode mostrar dados simples, como uma lista de compras. Uma lista complexa, como uma lista anotada de destinos de férias, pode mostrar ao usuário muitos detalhes dentro de uma grade de rolagem com cabeçalhos.
Para suportar todos esses casos de uso, o Android fornece o widget RecyclerView.

O maior benefício do RecyclerView é que ele é muito eficiente para listas grandes:
- Por padrão,
RecyclerViewfunciona apenas para processar ou desenhar itens que estão atualmente visíveis na tela. Por exemplo, se sua lista tiver mil elementos, mas apenas 10 elementos estiverem visíveis,RecyclerViewfará apenas o trabalho suficiente para desenhar 10 itens na tela. Quando o usuário rola a tela,RecyclerViewdescobre quais novos itens devem estar na tela e faz o trabalho necessário para exibir esses itens. - Quando um item rola para fora da tela, as vistas do item são recicladas. Isso significa que o item é
preenchido com um novo conteúdo que rola na tela. Este comportamento de
RecyclerVieweconomiza muito tempo de processamento e ajuda a rolar as listas com fluidez. - Quando um item muda, em vez de redesenhar a lista inteira, o
RecyclerViewpode atualizar aquele item. Este é um grande ganho de eficiência ao exibir listas de itens complexos!
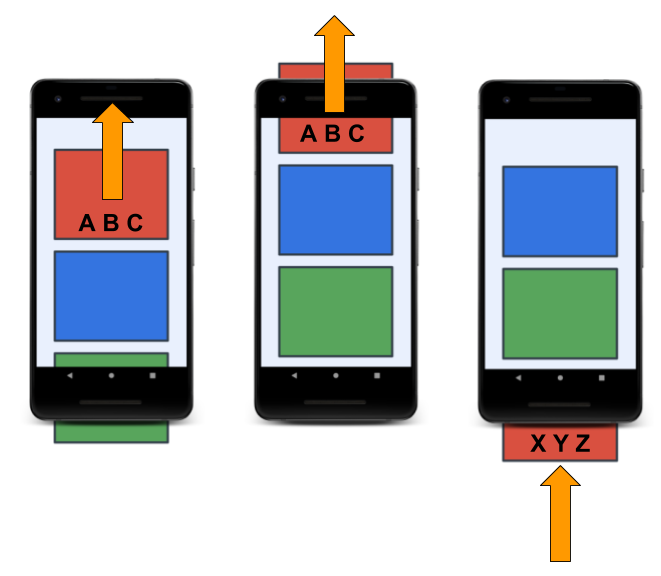
Na sequência mostrada abaixo, você pode ver que uma vista foi preenchida com dados, ABC. Depois
que essa vista rola para fora da tela, RecyclerView reutiliza a vista para novos dados,
XYZ.

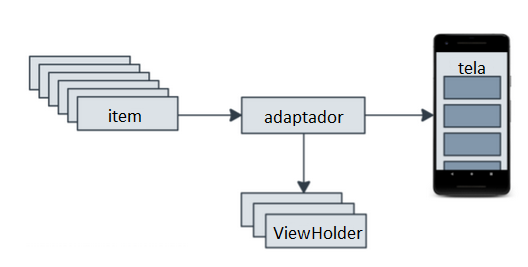
O padrão do adaptador
Se você já viajou entre países que usam tomadas elétricas diferentes, provavelmente sabe como conectar seus dispositivos nas tomadas usando um adaptador. O adaptador permite converter um tipo de plugue em outro, o que, na verdade, converte uma interface em outra.
O padrão do adaptador na
engenharia de
software ajuda um objeto a trabalhar com outra API. RecyclerView usa um adaptador para transformar
os dados do aplicativo em algo que o RecyclerView pode exibir, sem alterar como o aplicativo
armazena e processa os dados. Para o aplicativo sleep-tracker, você constrói um adaptador que adapta os dados do
banco de dados Room em algo que o RecyclerView sabe como exibir, sem alterar o
ViewModel.
Implementando um RecyclerView

Para exibir seus dados em um RecyclerView, você precisa das seguintes partes:
- Dados a serem exibidos.
- Uma instância
RecyclerViewdefinida em seu arquivo de layout, para atuar como um recipiente para as vistas. - Um layout para um item de dados.
Se todos os itens da lista parecerem iguais, você pode usar o mesmo layout para todos eles, mas isso não é obrigatório. O layout do item deve ser criado separadamente do layout do fragmento, para que uma vista do item por vez possa ser criada e preenchida com dados. - Um gerenciador de layout.
O gerenciador de layout trata com a organização (o layout) dos componentes de IU em uma vista. - Um recipiente de vistas.
O recipiente de vistas estende a classeViewHolder. Ele contém as informações de vistas para exibir um item do layout do item. Os proprietários de vistas também adicionam informações que oRecyclerViewusa para mover as vistas pela tela de maneira eficiente. - Um adaptador.
O adaptador conecta seus dados aoRecyclerView. Ele adapta os dados para que possam ser exibidos em umViewHolder. UmRecyclerViewusa o adaptador para descobrir como exibir os dados na tela.
Nesta tarefa, você adiciona um RecyclerView ao seu arquivo de layout e configura um
Adapter para expor os dados de sono ao RecyclerView.
Etapa 1: Adicione RecyclerView com LayoutManager
Nesta etapa, você substitui o ScrollView por um RecyclerView no arquivo
fragment_sleep_tracker.xml.
- Baixe o aplicativo RecyclerViewFundamentals-Starter no GitHub.
- Construa e execute o aplicativo. Observe como os dados são exibidos como texto simples.
- Abra o arquivo de layout
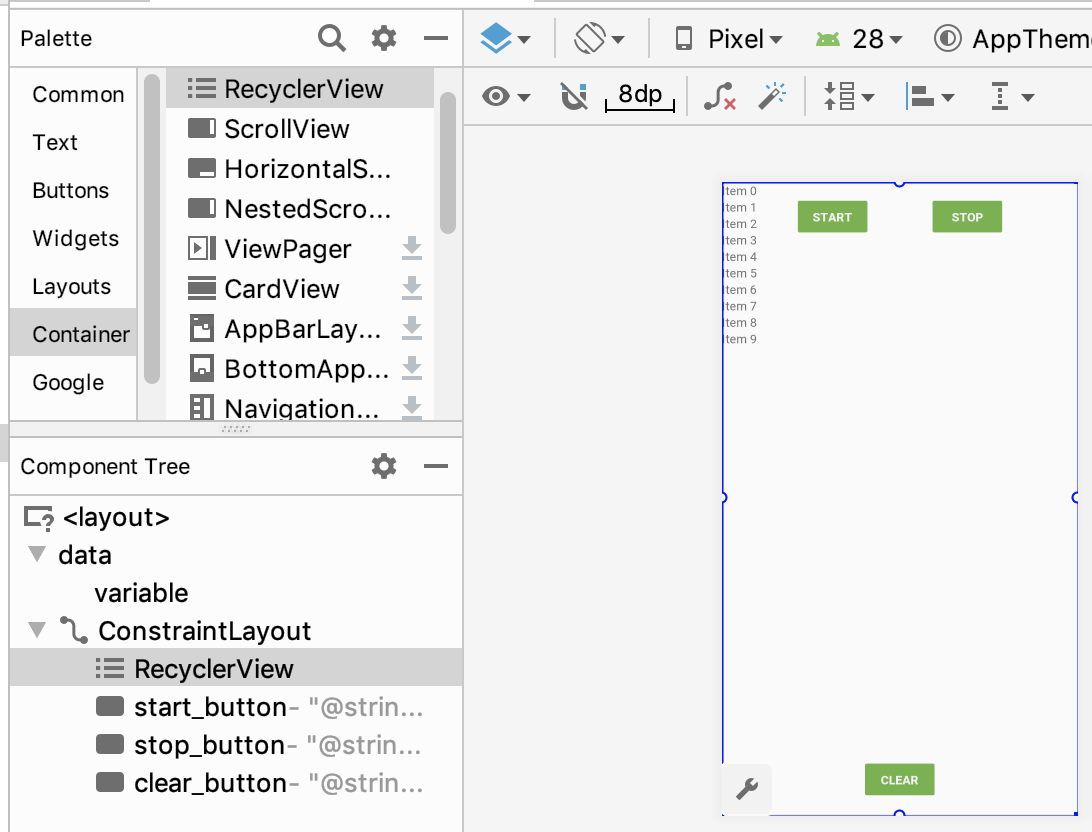
fragment_sleep_tracker.xmlna guia Design no Android Studio. - No painel Component Tree, exclua a
ScrollView. Esta ação também exclui oTextViewque está dentro doScrollView. - No painel Palette, role pela lista de tipos de componentes à esquerda para localizar Containers e selecione-o.
- Arraste uma
RecyclerViewdo painel Palette para o painel Component Tree. Coloque oRecyclerViewdentro doConstraintLayout.

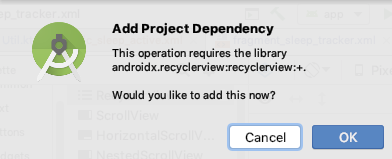
- Se uma caixa de diálogo for aberta perguntando se você deseja adicionar uma dependência, clique em
OK para permitir que o Android Studio adicione a dependência
recyclerviewao seu arquivo Gradle. Pode demorar alguns segundos e, em seguida, o aplicativo é sincronizado.

- Abra o arquivo do módulo
build.gradle, role até o final e observe a nova dependência, que é semelhante ao código abaixo:
implementation 'androidx.recyclerview:recyclerview:1.0.0'
- Volte para
fragment_sleep_tracker.xml. - Na guia Text, procure o código
RecyclerViewmostrado abaixo:
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent" />- Dê ao
RecyclerViewumiddesleep_list.
android:id="@+id/sleep_list"- Posicione o
RecyclerViewpara ocupar a parte restante da tela dentro doConstraintLayout. Para fazer isso, restrinja a parte superior doRecyclerViewao botão Start, a parte inferior ao botão Clear e cada lado ao pai. Defina a largura e altura do layout como 0 dp no editor de layout ou em XML, usando o seguinte código:
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/clear_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/stop_button"- Adicione um gerenciador de layout ao XML
RecyclerView. CadaRecyclerViewprecisa de um gerenciador de layout que informa como posicionar itens na lista. O Android fornece umLinearLayoutManager, que por padrão apresenta os itens em uma lista vertical de linhas de largura total.
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"- Mude para a guia Design e observe que as restrições adicionadas fizeram com que o
RecyclerViewse expandisse para preencher o espaço disponível.

Etapa 2: Crie o layout do item de lista e o recipiente de vistas de texto
O RecyclerView é apenas um contêiner. Nesta etapa, você cria o layout e a infraestrutura para os
itens a serem exibidos dentro do RecyclerView.
Para chegar a um RecyclerView funcional o mais rápido possível, primeiro você usa um item de lista
simples que exibe apenas a qualidade do sono como um número. Para isso, você precisa de um recipiente de vistas,
TextItemViewHolder. Você também precisa de uma vista, uma TextView, para os dados. (Em
uma etapa posterior, você aprenderá mais sobre os recipientes de vistas e como organizar todos os dados do
sono).
- Crie um arquivo de layout chamado
text_item_view.xml. Não importa o que você usa como elemento raiz, pois você substituirá o código do modelo. - Em
text_item_view.xml, exclua todo o código fornecido. - Adicione um
TextViewcom preenchimento de16dpno início e no final, e um tamanho de texto de24sp. Deixe que a largura corresponda à do pai e a altura envolva o conteúdo. Como essa vista é exibida dentro doRecyclerView, você não precisa colocar a vista dentro de umViewGroup.
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:textSize="24sp"
android:paddingStart="16dp"
android:paddingEnd="16dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />- Abra
Util.kt. Role até o final e adicione a definição mostrada abaixo, que cria a classeTextItemViewHolder. Coloque o código na parte inferior do arquivo, após a última chave de fechamento. O código vai paraUtil.kt, pois este recipiente de vistas é temporário e você o substitui mais tarde.
class TextItemViewHolder(val textView: TextView): RecyclerView.ViewHolder(textView)- Se for solicitado, importe
android.widget.TextVieweandroidx.recyclerview.widget.RecyclerView.
Etapa 3: Crie SleepNightAdapter
A principal tarefa na implementação de um RecyclerView é criar o adaptador. Você tem um recipiente
de vistas simples para a vista do item e um layout para cada item. Agora você pode criar um adaptador. O
adaptador cria um recipiente de vistas e o preenche com dados para que o RecyclerView exiba.
- No pacote
sleeptracker, crie uma classe Kotlin chamadaSleepNightAdapter. - Faça com que a classe
SleepNightAdapterestendaRecyclerView.Adapter. A classe é chamada deSleepNightAdapter, pois adapta um objetoSleepNightem algo que oRecyclerViewpode usar. O adaptador precisa saber qual recipiente de vistas usar, então passeTextItemViewHolder. Importe os componentes necessários quando solicitado e você verá um erro, pois existem métodos obrigatórios para implementar.
class SleepNightAdapter: RecyclerView.Adapter<TextItemViewHolder>() {}- No nível superior de
SleepNightAdapter, crie uma variávellistOfSleepNightpara armazenar os dados.
var data = listOf<SleepNight>()- Em
SleepNightAdapter, substituagetItemCount()para retornar o tamanho da lista de noites de sono emdata. ORecyclerViewprecisa saber quantos itens o adaptador tem para exibir e faz isso chamandogetItemCount().
override fun getItemCount() = data.size- Em
SleepNightAdapter, substitua a funçãoonBindViewHolder(), conforme mostrado abaixo.
A funçãoonBindViewHolder()é chamada porRecyclerViewpara exibir os dados de um item da lista na posição especificada. Portanto, o métodoonBindViewHolder()leva dois argumentos: Um recipiente de vistas e uma posição dos dados a serem vinculados. Para este aplicativo, o recipiente é oTextItemViewHolder, e a posição é a posição na lista.
override fun onBindViewHolder(holder: TextItemViewHolder, position: Int) {
}- Dentro de
onBindViewHolder(), crie uma variável para um item em uma determinada posição nos dados.
val item = data[position]- O
ViewHolderque você criou tem uma propriedade chamadatextView. Dentro deonBindViewHolder(), defina otextdetextViewcomo o número da qualidade do sono. Este código exibe apenas uma lista de números, mas este exemplo simples permite que você veja como o adaptador obtém os dados no recipiente de vistas e na tela.
holder.textView.text = item.sleepQuality.toString()- Em
SleepNightAdapter, substitua e implementeonCreateViewHolder(), que é chamado quando oRecyclerViewprecisa de um recipiente de vistas para representar um item.
Esta função recebe dois parâmetros e retorna umViewHolder. O parâmetroparent, que é o grupo de vistas que mantém o recipiente da vista, é sempre oRecyclerView. O parâmetroviewTypeé usado quando há várias vistas no mesmoRecyclerView. Por exemplo, se você colocar uma lista de vistas de texto, uma imagem e um vídeo no mesmoRecyclerView, a funçãoonCreateViewHolder()precisará saber qual tipo de vistas para usar.
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TextItemViewHolder {
}- Em
onCreateViewHolder(), crie uma instância deLayoutInflater.
O inflador de layout sabe como criar vistas a partir de layouts XML. Ocontextcontém informações sobre como inflar a vista corretamente. Em um adaptador para uma vista recicladora, você sempre passa no contexto do gripo de vistasparent, que é oRecyclerView.
val layoutInflater = LayoutInflater.from(parent.context)- Em
onCreateViewHolder(), crie aviewpedindo aolayoutinflaterpara inflá-la.
Passe o layout XML para a vista e o gripo de vistasparentpara a vista. O terceiro argumento, booleano, éattachToRoot. Este argumento precisa serfalse, poisRecyclerViewadiciona este item à hierarquia de vistas para você quando for a hora.
val view = layoutInflater
.inflate(R.layout.text_item_view, parent, false) as TextView- Em
onCreateViewHolder(), retorne umTextItemViewHolderfeito comview.
return TextItemViewHolder(view)- O adaptador precisa deixar o
RecyclerViewsaber quandodatamudou, pois oRecyclerViewnão sabe nada sobre os dados. Ele somente conhece os recipientes de vistas que o adaptador fornece.
Para informar aoRecyclerViewquando os dados que ele está exibindo foram alterados, adicione um configurador personalizado à variáveldataque está no topo da classeSleepNightAdapter. No setter, provenhadataum novo valor e, em seguida, chamenotifyDataSetChanged()para disparar o redesenho da lista com os novos dados.
var data = listOf<SleepNight>()
set(value) {
field = value
notifyDataSetChanged()
}Etapa 4: Informe o RecyclerView sobre o adaptador
O RecyclerView precisa saber sobre o adaptador a ser usado para obter recipientes de vistas.
- Abra
SleepTrackerFragment.kt. - Em
onCreateview(), crie um adaptador. Coloque este código após a criação do modeloViewModele antes da instruçãoreturn.
val adapter = SleepNightAdapter()- Associe o
adapteraoRecyclerView.
binding.sleepList.adapter = adapter- Limpe e reconstrua seu projeto para atualizar o objeto
binding.
Se você ainda vir erros em torno debinding.sleepListoubinding.FragmentSleepTrackerBinding, invalide os caches e reinicie. (Selecione File > Invalidate Caches / Restart).
Se você executar o aplicativo agora, não haverá erros, mas você não verá nenhum dado exibido quando tocar em Start e, em seguida, Stop.
Etapa 5: Coloque os dados no adaptador
Até agora você tem um adaptador e uma maneira de obter dados do adaptador para o RecyclerView.
Agora você precisa obter dados para o adaptador do ViewModel.
- Abra
SleepTrackerViewModel. - Encontre a variável
nights, que armazena todas as noites de sono, que são os dados a serem exibidos. A variávelnightsé definida chamandogetAllNights()no banco de dados. - Remova
privatedenights, pois você criará um observador que precisa acessar esta variável. Sua declaração deve ser assim:
val nights = database.getAllNights()- No pacote
database, abra oSleepDatabaseDao. - Encontre a função
getAllNights(). Observe que esta função retorna uma lista de valoresSleepNightcomoLiveData. Isso significa que a variávelnightscontémLiveDataque é mantido atualizado porRoom, e você pode observarnightspara saber quando muda. - Abra
SleepTrackerFragment. - Em
onCreateView(), abaixo da criação doadapter, crie um observador na variávelnights.
Ao fornecer oviewLifecycleOwnerdo fragmento como o proprietário do ciclo de vida, você pode ter certeza de que este observador somente estará ativo quando oRecyclerViewestiver na tela.
sleepTrackerViewModel.nights.observe(viewLifecycleOwner, Observer {
})- Dentro do observador, sempre que você obtiver um valor não nulo (para
nights), atribua o valor aosdatado adaptador. Este é o código completo para o observador e configuração dos dados:
sleepTrackerViewModel.nights.observe(viewLifecycleOwner, Observer {
it?.let {
adapter.data = it
}
})- Construa e execute seu código.
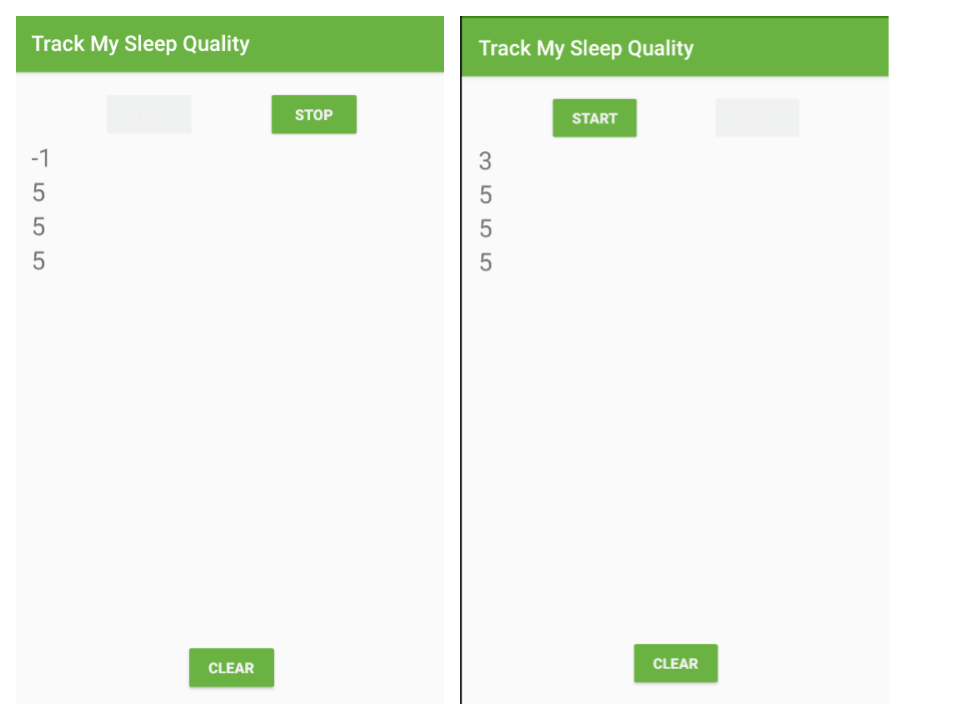
Você verá os números da qualidade do sono como uma lista, se o adaptador estiver funcionando. A captura de tela à esquerda mostra -1 após você tocar em Start. A captura de tela à direita mostra o número atualizado da qualidade do sono depois de tocar em Stop e selecionar uma classificação de qualidade.

Etapa 6: Explore como os recipientes de vistas são reciclados
RecyclerView recicla recipientes de vistas, o que significa que ele os reutiliza.
Conforme uma vista rola para fora da tela, RecyclerView reutiliza a vista para a vista que está
prestes a rolar na tela.
Como esses recipientes de vistas são reciclados, certifique-se de que onBindViewHolder() defina ou
redefina quaisquer personalizações que os itens anteriores possam ter definido em um recipiente de vistas.
Por exemplo, você pode definir a cor do texto para vermelho em recipiente de vistas que possuem classificações de qualidade menores ou iguais a 1 e representam sono insatisfatório.
- Na classe
SleepNightAdapter, adicione o seguinte código ao final deonBindViewHolder().
if (item.sleepQuality <= 1) {
holder.textView.setTextColor(Color.RED)
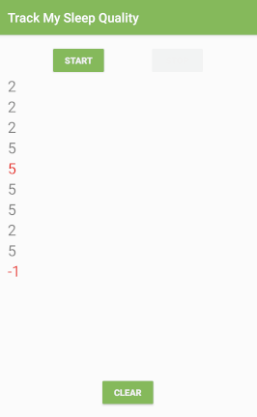
}- Execute o aplicativo.
- Adicione alguns dados qualidade de sono com baixo valor e o número ficará vermelho.
- Adicione classificações altas para a qualidade do sono até ver um número alto em vermelho na tela.
À medida queRecyclerViewreutiliza recipiente de vistas, ele eventualmente reutiliza um dos recipientes de vistas vermelhos para uma classificação de alta qualidade. A classificação alta é exibida erroneamente em vermelho.

- Para corrigir isso, adicione uma instrução
elsepara definir a cor como preto se a qualidade não for menor ou igual a um.
Com ambas as condições explícitas, o recipiente da vista usará o cor correta do texto para cada item.
if (item.sleepQuality <= 1) {
holder.textView.setTextColor(Color.RED)
} else {
holder.textView.setTextColor(Color.BLACK)
}- Execute o aplicativo e os números devem sempre ter a cor correta.
Parabéns! Agora você tem um RecyclerView básico funcional.
Nesta tarefa, você substitui o recipiente de vistas simples por um que pode exibir mais dados para uma noite de sono.
O ViewHolder simples que você adicionou ao Util.kt apenas envolve um
TextView em um TextItemViewHolder.
class TextItemViewHolder(val textView: TextView): RecyclerView.ViewHolder(textView)Então, por que o RecyclerView não usa apenas um TextView diretamente? Esta linha de
código fornece muitas funcionalidades. Um ViewHolder descreve uma vista de item e metadados sobre
seu lugar no RecyclerView. RecyclerView depende dessa funcionalidade para posicionar
corretamente a vista conforme a lista rola e para fazer algo interessante como vistas animadas quando itens são
adicionados ou removidos no Adapter.
Se o RecyclerView precisar acessar as vistas armazenadas no ViewHolder, ele pode
fazer isso usando a propriedade do do recipiente de itemView. RecyclerView usa itemView
ao vincular um
item a ser exibido na tela, ao desenhar decorações ao redor de uma vista como uma borda e para implementar
acessibilidade.
Etapa 1: Crie o layout do item
Nesta etapa, você cria o arquivo de layout para um item. O layout consiste em um ConstraintLayout
com um ImageView para a qualidade do sono, um TextView para a duração do sono e um
TextView para a qualidade do texto. Como você já fez layouts antes, copie e cole o código XML
fornecido.
- Crie um arquivo de recurso de layout e nomeie-o
list_item_sleep_night. - Substitua todo o código do arquivo pelo código abaixo. Em seguida, familiarize-se com o layout que acabou de criar.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/quality_image"
android:layout_width="@dimen/icon_size"
android:layout_height="60dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@drawable/ic_sleep_5" />
<TextView
android:id="@+id/sleep_length"
android:layout_width="0dp"
android:layout_height="20dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/quality_image"
app:layout_constraintTop_toTopOf="@+id/quality_image"
tools:text="Wednesday" />
<TextView
android:id="@+id/quality_string"
android:layout_width="0dp"
android:layout_height="20dp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="@+id/sleep_length"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/sleep_length"
app:layout_constraintTop_toBottomOf="@+id/sleep_length"
tools:text="Excellent!!!" />
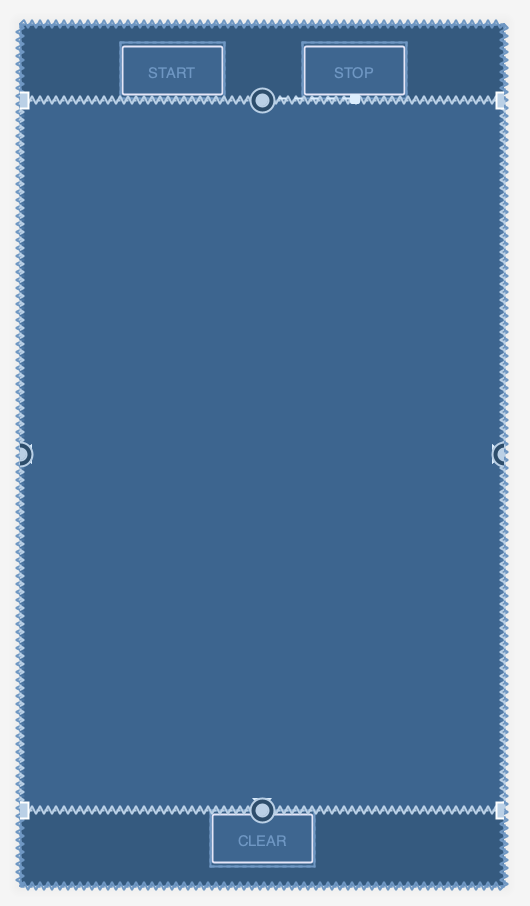
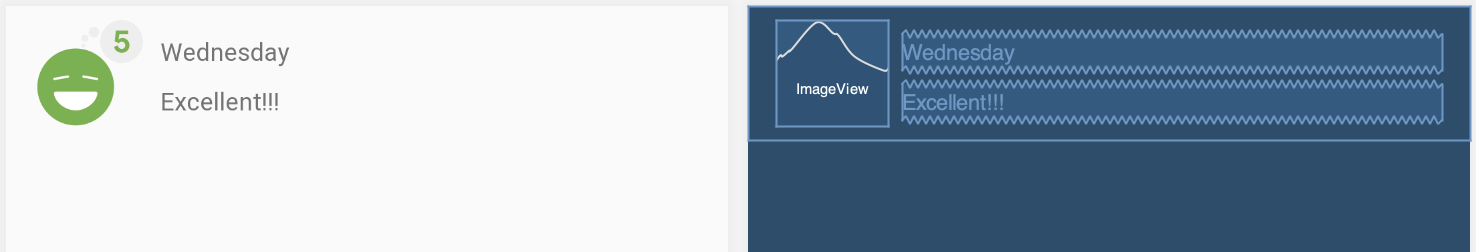
</androidx.constraintlayout.widget.ConstraintLayout>- Mude para a guia Design no Android Studio. Na vista de design, seu layout se parece com a captura de tela à esquerda abaixo. Na vista do blueprint, parece a captura de tela à direita.

Etapa 2: Crie ViewHolder
- Abra
SleepNightAdapter.kt. - Faça uma classe dentro de
SleepNightAdapterchamadaViewHoldere faça-a estenderRecyclerView.ViewHolder.
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView){}- Dentro de
ViewHolder, obtenha referências para as vistas. Você precisa de uma referência às vistas que esteViewHolderatualizará. Cada vez que você vincula esteViewHolder, você precisa acessar a imagem e ambas as vistas de texto. (Você converte este código para usar a vinculação de dados posteriormente).
val sleepLength: TextView = itemView.findViewById(R.id.sleep_length)
val quality: TextView = itemView.findViewById(R.id.quality_string)
val qualityImage: ImageView = itemView.findViewById(R.id.quality_image)Etapa 3: Use ViewHolder no SleepNightAdapter
- Na definição
SleepNightAdapter, em vez deTextItemViewHolder, use oSleepNightAdapter.ViewHolderque você acabou de criar.
class SleepNightAdapter: RecyclerView.Adapter<SleepNightAdapter.ViewHolder>() {Atualize onCreateViewHolder():
- Altere a assinatura de
onCreateViewHolder()para retornar oViewHolder. - Altere o inflador de layout para usar o recurso de layout correto,
list_item_sleep_night. - Remova a conversão para
TextView. - Em vez de retornar um
TextItemViewHolder, retorne umaViewHolder.
Aqui está a funçãoonCreateViewHolder()atualizada:
override fun onCreateViewHolder(
parent: ViewGroup, viewType: Int): ViewHolder {
val layoutInflater =
LayoutInflater.from(parent.context)
val view = layoutInflater
.inflate(R.layout.list_item_sleep_night,
parent, false)
return ViewHolder(view)
}Atualize onBindViewHolder():
- Altere a assinatura de
onBindViewHolder()para que o parâmetroholderseja umViewHolderem vez de umTextItemViewHolder. - Dentro de
onBindViewHolder(), exclua todo o código, exceto para a definição deitem. - Defina um
valresque contém uma referência aosresourcespara esta vista.
val res = holder.itemView.context.resources- Defina o texto da vista de texto
sleepLengthpara a duração. Copie o código abaixo, que chama uma função de formatação fornecida com o código inicial.
holder.sleepLength.text = convertDurationToFormatted(item.startTimeMilli, item.endTimeMilli, res)- Isso gera um erro, pois
convertDurationToFormatted()precisa ser definido. AbraUtil.kte descomente o código e as importações associadas a ele. (Selecione Code > Comment with Line comments). - De volta a
onBindViewHolder(), useconvertNumericQualityToString()para definir a qualidade.
holder.quality.text= convertNumericQualityToString(item.sleepQuality, res)- Você pode precisar importar manualmente essas funções.
import com.example.android.trackmysleepquality.convertDurationToFormatted
import com.example.android.trackmysleepquality.convertNumericQualityToString- Defina o ícone correto para a qualidade. O novo ícone
ic_sleep_activeé fornecido no código inicial.
holder.qualityImage.setImageResource(when (item.sleepQuality) {
0 -> R.drawable.ic_sleep_0
1 -> R.drawable.ic_sleep_1
2 -> R.drawable.ic_sleep_2
3 -> R.drawable.ic_sleep_3
4 -> R.drawable.ic_sleep_4
5 -> R.drawable.ic_sleep_5
else -> R.drawable.ic_sleep_active
})- Aqui está a função
onBindViewHolder()atualizada, configurando todos os dados para oViewHolder:
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val item = data[position]
val res = holder.itemView.context.resources
holder.sleepLength.text = convertDurationToFormatted(item.startTimeMilli, item.endTimeMilli, res)
holder.quality.text= convertNumericQualityToString(item.sleepQuality, res)
holder.qualityImage.setImageResource(when (item.sleepQuality) {
0 -> R.drawable.ic_sleep_0
1 -> R.drawable.ic_sleep_1
2 -> R.drawable.ic_sleep_2
3 -> R.drawable.ic_sleep_3
4 -> R.drawable.ic_sleep_4
5 -> R.drawable.ic_sleep_5
else -> R.drawable.ic_sleep_active
})
}- Execute seu aplicativo. Sua tela deve ser semelhante à captura de tela abaixo, mostrando o ícone de qualidade do sono, junto com o texto para a duração e a qualidade do sono.

Seu RecyclerView agora está completo! Você aprendeu como implementar um Adapter e um
ViewHolder e os colocou juntos para exibir uma lista com um RecyclerView
Adapter.
Seu código até agora mostra o processo de criação de um adaptador e recipiente de vistas. No entanto, você pode
melhorar este código. O código a ser exibido e o código para gerenciar os proprietários de vistas são misturados
e onBindViewHolder() sabe os detalhes sobre como atualizar o ViewHolder.
Em um aplicativo de produção, você pode ter vários recipientes de vistas, adaptadores mais complexos e vários desenvolvedores fazendo alterações. Você deve estruturar seu código de forma que tudo relacionado a um recipiente de vistas esteja apenas no recipiente de vistas.
Etapa 1: Refatore onBindViewHolder()
Nesta etapa, você refatora o código e move toda a funcionalidade do recipiente de vistas para o
ViewHolder. O objetivo dessa refatoração não é alterar a aparência do aplicativo para o usuário,
mas tornar mais fácil e seguro para os desenvolvedores trabalharem no código. Felizmente, o Android Studio tem
ferramentas para ajudar.
- Em
SleepNightAdapter, emonBindViewHolder(), selecione tudo, exceto a instrução para declarar a variávelitem. - Clique com o botão direito e selecione Refactor > Extract > Function.
- Nomeie a função
binde aceite os parâmetros sugeridos. Clique em OK.
A funçãobind()é colocada abaixo deonBindViewHolder().
private fun bind(holder: ViewHolder, item: SleepNight) {
val res = holder.itemView.context.resources
holder.sleepLength.text = convertDurationToFormatted(item.startTimeMilli, item.endTimeMilli, res)
holder.quality.text = convertNumericQualityToString(item.sleepQuality, res)
holder.qualityImage.setImageResource(when (item.sleepQuality) {
0 -> R.drawable.ic_sleep_0
1 -> R.drawable.ic_sleep_1
2 -> R.drawable.ic_sleep_2
3 -> R.drawable.ic_sleep_3
4 -> R.drawable.ic_sleep_4
5 -> R.drawable.ic_sleep_5
else -> R.drawable.ic_sleep_active
})
}- Coloque o cursor na palavra
holderdo parâmetroholderdebind(). PressioneAlt+Enter(Option+Enterem um Mac) para abrir o menu de intenção. Selecione Convert parameter to receiver para convertê-lo em uma função de extensão que tenha a seguinte assinatura:
private fun ViewHolder.bind(item: SleepNight) {...}- Recorte e cole a função
bind()noViewHolder. - Torne
bind()público. - Importe
bind()para o adaptador, se necessário. - Como agora está no
ViewHolder, você pode remover a parteViewHolderda assinatura. Aqui está o código final para a funçãobind()na classeViewHolder.
fun bind(item: SleepNight) {
val res = itemView.context.resources
sleepLength.text = convertDurationToFormatted(
item.startTimeMilli, item.endTimeMilli, res)
quality.text = convertNumericQualityToString(
item.sleepQuality, res)
qualityImage.setImageResource(when (item.sleepQuality) {
0 -> R.drawable.ic_sleep_0
1 -> R.drawable.ic_sleep_1
2 -> R.drawable.ic_sleep_2
3 -> R.drawable.ic_sleep_3
4 -> R.drawable.ic_sleep_4
5 -> R.drawable.ic_sleep_5
else -> R.drawable.ic_sleep_active
})
}Etapa 2: Refatore onCreateViewHolder
O método onCreateViewHolder() no adaptador atualmente infla a vista do recurso de layout para o
ViewHolder. No entanto, a inflação não tem nada a ver com o adaptador e tudo a ver com o
ViewHolder. A inflação deve acontecer no ViewHolder.
- Em
onCreateViewHolder(), selecione todo o código no corpo da função. - Clique com o botão direito e selecione Refactor > Extract > Function.
- Nomeie a função
frome aceite os parâmetros sugeridos. Clique em OK. - Coloque o cursor no nome da função
from. PressioneAlt+Enter(Option+Enterem um Mac) para abrir o menu de intenção. - Selecione Move to companion object. A função
from()precisa estar em um objeto complementar para que possa ser chamada na classeViewHolder, não chamada em uma instância deViewHolder. - Mova o objeto
companionpara a classeViewHolder. - Torne
from()público. - Em
onCreateViewHolder(), altere a instruçãoreturnpara retornar o resultado da chamada defrom()na classeViewHolder.
Seus métodosonCreateViewHolder()efrom()concluídos devem ser semelhantes ao código abaixo, e seu código deve ser construído e executado sem erros.
override fun onCreateViewHolder(parent: ViewGroup, viewType:
Int): ViewHolder {
return ViewHolder.from(parent)
}companion object {
fun from(parent: ViewGroup): ViewHolder {
val layoutInflater = LayoutInflater.from(parent.context)
val view = layoutInflater
.inflate(R.layout.list_item_sleep_night, parent, false)
return ViewHolder(view)
}
}- Altere a assinatura da classe
ViewHolderpara que o construtor seja privado. Comofrom()agora é um método que retorna uma nova instância deViewHolder, não há mais razão para ninguém chamar o construtor deViewHolder.
class ViewHolder private constructor(itemView: View) : RecyclerView.ViewHolder(itemView){- Execute o aplicativo. Seu aplicativo deve construir e executar da mesma forma que antes, que é o resultado desejado após a refatoração.
Projeto Android Studio: RecyclerViewFundamentals
- Exibindo uma lista ou grade de dados é uma das tarefas de IU mais comuns no Android.
RecyclerViewfoi projetado para ser eficiente mesmo ao exibir listas extremamente grandes. RecyclerViewfaz apenas o trabalho necessário para processar ou desenhar itens que estão atualmente visíveis na tela.- Quando um item rola para fora da tela, suas vistas são recicladas. Isso significa que o item é preenchido com um novo conteúdo que rola na tela.
- O padrão do adaptador na
engenharia de
software ajuda um objeto a trabalhar junto com outra API.
RecyclerViewusa um adaptador para transformar os dados do aplicativo em algo que possa exibir, sem a necessidade de alterar a forma como o aplicativo armazena e processa os dados.
Para exibir seus dados em um RecyclerView, você precisa das seguintes partes:
- RecyclerView
Para criar uma instância deRecyclerView, defina um elemento<RecyclerView>no arquivo de layout. - LayoutManager
UmRecyclerViewusa umLayoutManagerpara organizar o layout dos itens noRecyclerView, como colocando-os em uma grade ou em uma lista linear.
No<RecyclerView>no arquivo de layout, defina o atributoapp:layoutManagerpara o gerenciador de layout (comoLinearLayoutManagerouGridLayoutManager).
Você também pode definir oLayoutManagerpara umRecyclerViewprogramaticamente. (Esta técnica é abordada em um tutorial posterior). - Layout for each item
Crie um layout para um item de dados em um arquivo de layout XML. - Adapter
Crie um adaptador que prepara os dados e como eles serão exibidos em umViewHolder. Associe o adaptador aoRecyclerView.
Quando oRecyclerViewé executado, ele usará o adaptador para descobrir como exibir os dados na tela.
O adaptador requer que você implemente os seguintes métodos:
-getItemCount()para retornar o número de itens.
-onCreateViewHolder()para retornar oViewHolderpara um item em a lista.
-onBindViewHolder()para adaptar os dados às vistas de um item da lista. - ViewHolder
UmViewHoldercontém as informações de vistas para exibir um item do layout do item. - O método
onBindViewHolder()no adaptador adapta os dados às vistas. Você sempre substitui esse método. Normalmente,onBindViewHolder()infla o layout de um item e coloca os dados nas vistas do layout. - Como o
RecyclerViewnão sabe nada sobre os dados, oAdapterprecisa informar oRecyclerViewquando esses dados mudam. UsenotifyDataSetChanged()para notificar oAdapterque os dados foram alterados.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Como o RecyclerView exibe os itens? Selecione tudo que se aplica.
▢ Exibe itens em uma lista ou grade.
▢ Rola verticalmente ou horizontalmente.
▢ Rola diagonalmente em dispositivos maiores, como tablets.
▢ Permite layouts personalizados quando uma lista ou grade não é suficiente para o caso de uso.
Pergunta 2
Quais são os benefícios de usar o RecyclerView? Selecione tudo que se aplica.
▢ Exibe listas grandes com eficiência.
▢ Atualiza os dados automaticamente.
▢ Minimiza a necessidade de atualizações quando um item é atualizado, excluído ou adicionado à lista.
▢ Reutiliza a vista que rola para fora da tela para exibir o próximo item que rola na tela.
Pergunta 3
Quais são algumas das razões para usar adaptadores? Selecione tudo que se aplica.
▢ A separação de interesses torna mais fácil alterar e testar o código.
▢ RecyclerView é independente dos dados que estão sendo exibidos.
▢ As camadas de processamento de dados não precisam se preocupar com a forma como os dados serão exibidos.
▢ O aplicativo será executado mais rápido.
Pergunta 4
Quais das seguintes afirmações são verdadeiras para ViewHolder? Selecione tudo que se aplica.
▢ O layout ViewHolder é definido em arquivos de layout XML.
▢ Há um ViewHolder para cada unidade de dados no conjunto de dados.
▢ Você pode ter mais de um ViewHolder em um RecyclerView.
▢ O Adapter vincula os dados ao ViewHolder.
Comece a próxima lição: