Introdução
No tutorial anterior, você atualizou o aplicativo TrackMySleepQuality para exibir dados sobre a qualidade do
sono em um RecyclerView. As técnicas que você aprendeu ao construir seu primeiro
RecyclerView são suficientes para a maioria dos RecyclerViews que exibem listas
simples que não são muito grandes. No entanto, existem várias técnicas que tornam o RecyclerView
mais eficiente para listas grandes e tornam seu código mais fácil de manter e estender para listas e grades
complexas.
Neste tutorial, você desenvolve o aplicativo sleep-tracker do tutorial anterior. Você aprende uma maneira mais
eficaz de atualizar a lista de dados do sono e como usar a vinculação de dados com RecyclerView.
(Se você não tem o aplicativo do tutorial anterior, pode baixar o código inicial para este tutorial).
O que você já deveria saber
- Construindo uma interface de usuário básica usando uma atividade, fragmentos e vistas.
- Navegando entre fragmentos e usando
safeArgspara passar dados entre fragmentos. - Vistas de modelos, fábricas de vistas de modelos, transformações e
LiveDatae seus observadores. - Como criar um banco de dados
Room, criar um DAO e definir entidades. - Como usar corrotinas para banco de dados e outras tarefas de longa duração.
- Como implementar um
RecyclerViewbásico com umAdapter,ViewHoldere layout de item.
O que aprenderá
- Como usar o
DiffUtilpara atualizar de forma eficiente uma lista exibida peloRecyclerView. - Como usar vinculação de dados com
RecyclerView. - Como usar adaptadores de vinculação para transformar dados.
O que fará
- Desenvolver no aplicativo TrackMySleepQuality do tutorial anterior desta série.
- Atualizar o
SleepNightAdapterpara atualizar a lista de forma eficiente usandoDiffUtil. - Implementar a vinculação de dados para o
RecyclerView, usando adaptadores de vinculação para transformar os dados.
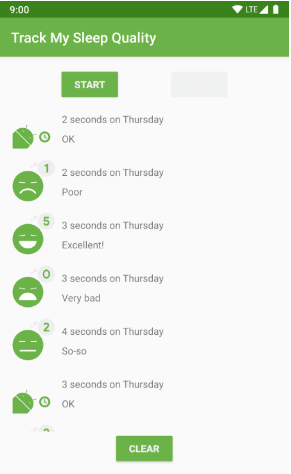
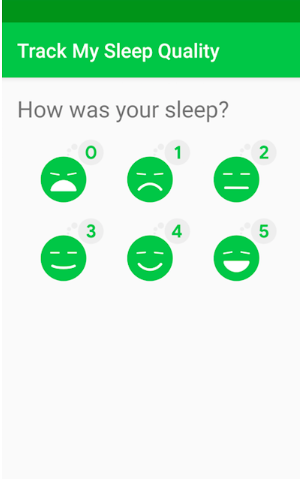
O aplicativo sleep-tracker possui duas telas, representadas por fragmentos, conforme mostrado na figura abaixo.
|
|
|
A primeira tela, mostrada à esquerda, possui botões para iniciar e parar o rastreamento. A tela mostra alguns dos dados de sono do usuário. O botão Clear exclui permanentemente todos os dados que o aplicativo coletou para o usuário. A segunda tela, mostrada à direita, é para selecionar uma classificação de qualidade do sono.
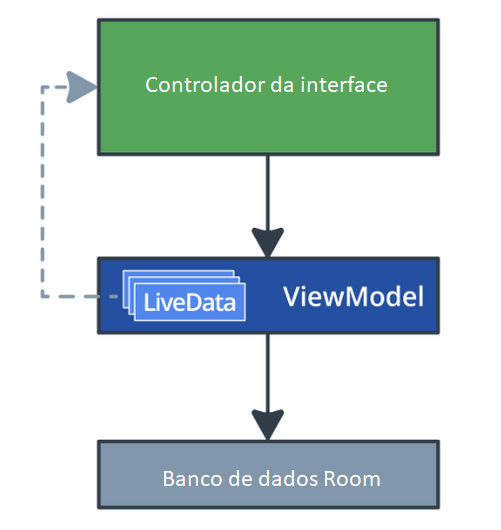
Este aplicativo foi arquitetado para usar um controlador de IU, ViewModel e LiveData,
e um banco de dados Room para persistir os dados de sono.

Os dados do sono são exibidos em um RecyclerView. Neste tutorial, você constrói o
DiffUtil e a parte de vinculação de dados para o RecyclerView. Após este tutorial, seu
aplicativo terá exatamente a mesma aparência, mas será mais eficiente e mais fácil de escalar e manter.
Você pode continuar usando o aplicativo SleepTracker do tutorial anterior ou pode baixar o aplicativo RecyclerViewDiffUtilDataBinding-Starter do GitHub.
- Se necessário, baixe o aplicativo RecyclerViewDiffUtilDataBinding-Starter do GitHub e abra o projeto no Android Studio.
- Execute o aplicativo.
- Abra o arquivo
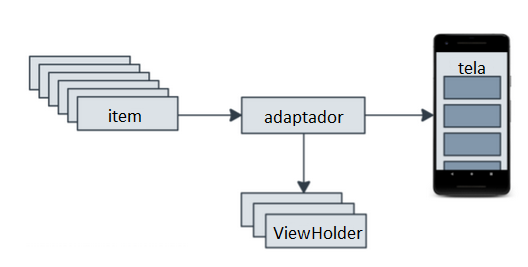
SleepNightAdapter.kt. - Inspecione o código para se familiarizar com a estrutura do aplicativo. Consulte o diagrama abaixo para uma
recapitulação do uso do
RecyclerViewcom o padrão do adaptador para exibir os dados de sono para o usuário.

- A partir da entrada do usuário, o aplicativo cria uma lista de objetos
SleepNight. Cada objetoSleepNightrepresenta uma única noite de sono, sua duração e qualidade. - O
SleepNightAdapteradapta a lista de objetosSleepNightem algo que oRecyclerViewpode usar e exibir. - O adaptador
SleepNightAdapterproduzViewHoldersque contêm as vistas, dados e informações meta para a vista do reciclador para exibir os dados. RecyclerViewusa oSleepNightAdapterpara determinar quantos itens há para exibir (getItemCount()).RecyclerViewusaonCreateViewHolder()eonBindViewHolder()para obter os recipientes de vistas vinculados aos dados para exibição.
O método notificationDataSetChanged() é ineficiente
Para informar ao RecyclerView que um item da lista foi alterado e precisa ser atualizado, o código
atual chama notifyDataSetChanged() no SleepNightAdapter, conforme mostrado
abaixo.
var data = listOf<SleepNight>()
set(value) {
field = value
notifyDataSetChanged()
}No entanto, notifyDataSetChanged() diz ao RecyclerView que a lista inteira é
potencialmente inválida. Como resultado, o RecyclerView vincula e redesenha todos os itens da
lista, incluindo itens que não são visíveis na tela. É muito trabalho desnecessário. Para listas grandes ou
complexas, esse processo pode demorar o suficiente para que a tela pisque ou gagueje conforme o usuário rola a
lista.
Para corrigir esse problema, você pode dizer ao RecyclerView exatamente o que mudou.
RecyclerView pode então atualizar apenas as vistas que mudaram na tela.
RecyclerView tem uma API rica para atualizar um único elemento. Você pode usar notifyItemChanged() para informar ao RecyclerView que um item
foi alterado, e você pode usar funções semelhantes para itens que são adicionados, removidos, ou movido. Você
poderia fazer tudo manualmente, mas essa tarefa não seria trivial e envolveria um pouco de código.
Felizmente, existe uma maneira melhor.
O DiffUtil é eficiente e faz o trabalho difícil
RecyclerView tem uma classe chamada DiffUtil que é para calcular as diferenças entre
duas listas. DiffUtil pega uma lista antiga e uma nova lista e descobre o que é diferente. Ele
encontra itens que foram adicionados, removidos ou alterados. Em seguida, ele usa um algoritmo chamado algoritmo de diferença de Eugene W. Myers para
descobrir o número mínimo de alterações a serem feitas na lista antiga para produzir a nova lista.
Depois que DiffUtil descobre o que mudou, RecyclerView pode usar essas informações
para atualizar apenas os itens que foram alterados, adicionados, removidos ou movidos, o que é muito mais
eficiente do que refazer a lista inteira.
Nesta tarefa, você atualiza o SleepNightAdapter para usar o DiffUtil para otimizar o
RecyclerView para alterações nos dados.
Etapa 1: Implemente SleepNightDiffCallback
Para usar a funcionalidade da classe DiffUtil, estenda DiffUtil.ItemCallback.
- Abra
SleepNightAdapter.kt. - Abaixo da definição de classe completa para
SleepNightAdapter, crie uma classe de nível superior chamadaSleepNightDiffCallbackque estendeDiffUtil.ItemCallback. PasseSleepNightcomo um parâmetro genérico.
class SleepNightDiffCallback : DiffUtil.ItemCallback<SleepNight>() {
}- Coloque o cursor no nome da classe
SleepNightDiffCallback. - Pressione
Alt+Enter(Option+Enterno Mac) e selecione Implement Members. - Na caixa de diálogo que é aberta, clique com a tecla shift pressionada para selecionar os métodos
areItemsTheSame()eareContentsTheSame()e clique em OK.
Isso gera stubs dentro deSleepNightDiffCallbackpara os dois métodos, conforme mostrado abaixo.DiffUtilusa esses dois métodos para descobrir como a lista e os itens foram alterados.
override fun areItemsTheSame(oldItem: SleepNight, newItem: SleepNight): Boolean {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}
override fun areContentsTheSame(oldItem: SleepNight, newItem: SleepNight): Boolean {
TODO("not implemented") //To change body of created functions use File | Settings | File Templates.
}- Dentro de
areItemsTheSame(), substitua oTODOpelo código que testa se os dois itensSleepNightpassados,oldItemenewItemsão iguais. Se os itens tiverem o mesmonightId, eles são o mesmo item, então retornetrue. Caso contrário, retornefalse.DiffUtilusa este teste para ajudar a descobrir se um item foi adicionado, removido ou movido.
override fun areItemsTheSame(oldItem: SleepNight, newItem: SleepNight): Boolean {
return oldItem.nightId == newItem.nightId
}- Dentro de
areContentsTheSame(), verifique seoldItemenewItemcontêm os mesmos dados; isto é, se eles são iguais. Esta verificação de igualdade verificará todos os campos, poisSleepNighté uma classe de dados. As classesDatadefinem automaticamenteequalse alguns outros métodos. Se houver diferenças entreoldItemenewItem, este código informa aDiffUtilque o item foi atualizado.
override fun areContentsTheSame(oldItem: SleepNight, newItem: SleepNight): Boolean {
return oldItem == newItem
}É um padrão comum usar um RecyclerView para exibir uma lista que muda. RecyclerView
fornece uma classe de adaptador, ListAdapter, que ajuda a construir um adaptador
RecyclerView apoiado por uma lista.
ListAdapter mantém o controle da lista e notifica o adaptador quando a lista é atualizada.
Etapa 1: Mude seu adaptador para estender ListAdapter
- No arquivo
SleepNightAdapter.kt, altere a assinatura da classe deSleepNightAdapterpara estender oListAdapter. - Se solicitado, importe
androidx.recyclerview.widget.ListAdapter. - Adicione
SleepNightcomo o primeiro argumento para oListAdapter, antes deSleepNightAdapter.ViewHolder. - Adicione
SleepNightDiffCallback()como um parâmetro para o construtor. OListAdapterusará isso para descobrir o que mudou na lista. Sua assinatura de classeSleepNightAdapterfinalizada deve ser semelhante à mostrada abaixo.
class SleepNightAdapter : ListAdapter<SleepNight, SleepNightAdapter.ViewHolder>(SleepNightDiffCallback()) {- Dentro da classe
SleepNightAdapter, exclua o campodata, incluindo o configurador. Você não precisa mais dele, poisListAdaptermantém o controle da lista. - Exclua a substituição de
getItemCount(), pois oListAdapterimplementa esse método. - Para se livrar do erro em
onBindViewHolder(), altere a variávelitem. Em vez de usardatapara obter umitem, chame o métodogetItem(position)que oListAdapterfornece.
val item = getItem(position)Etapa 2: Use submitList() para manter a lista atualizada
Seu código precisa informar ao ListAdapter quando uma lista alterada está disponível.
ListAdapter fornece um método chamado submitList() para informar ao
ListAdapter que uma nova versão da lista está disponível. Quando este método é chamado, o
ListAdapter difere a nova lista da antiga e detecta itens que foram adicionados, removidos, movidos
ou alterados. Em seguida, o ListAdapter atualiza os itens mostrados por RecyclerView.
- Abra
SleepTrackerFragment.kt. - Em
onCreateView(), no observador emsleepTrackerViewModel, encontre o erro onde a variáveldataque você excluiu é referenciada. - Substitua
adapter.data = itpor uma chamada paraadapter.submitList(it). O código atualizado é mostrado abaixo.
sleepTrackerViewModel.nights.observe(viewLifecycleOwner, Observer {
it?.let {
adapter.submitList(it)
}
})- Execute seu aplicativo. Ele roda mais rápido, talvez não perceptível se sua lista for pequena.
Nesta tarefa, você usa a mesma técnica dos tutoriais anteriores para configurar a vinculação de dados e elimina
chamadas para findViewById().
Etapa 1: Adicione vinculação de dados ao arquivo de layout
- Abra o arquivo de layout
list_item_sleep_night.xmlna guia Text. - Coloque o cursor na etiqueta
ConstraintLayoute pressioneAlt+Enter(Option+Enterem um Mac). O menu de intenção (o menu "solução rápida") é aberto. - Selecione Convert to data binding layout. Isso envolve o layout em
<layout>e adiciona uma etiqueta<data>dentro. - Role de volta para o topo, se necessário, e dentro da etiqueta
<data>, declare uma variável chamadasleep. - Faça do seu
typeo nome qualificado deSleepNight,com.example.android.trackmysleepquality.database.SleepNight. Sua etiqueta<data>finalizada deve se parecer com a mostrada abaixo.
<data>
<variable
name="sleep"
type="com.example.android.trackmysleepquality.database.SleepNight"/>
</data>- Para forçar a criação do objeto
Binding, selecione Build > Clean Project e, em seguida, selecione Build > Rebuild Project. (Se você ainda tiver problemas, selecione File > Invalidate Caches / Restart). O objeto de vinculaçãoListItemSleepNightBinding, junto com o código relacionado, é adicionado aos arquivos gerados do projeto.
Etapa 2: Infle o layout do item usando vinculação de dados
- Abra
SleepNightAdapter.kt. - Na classe
ViewHolder, encontre o métodofrom(). - Exclua a declaração da variável
view.
Código para delete:
val view = layoutInflater
.inflate(R.layout.list_item_sleep_night, parent, false)- Onde a variável
viewestava, defina uma nova variável chamadabindingque infla o objeto de vinculaçãoListItemSleepNightBinding, conforme mostrado abaixo. Faça a importação necessária do objeto de vinculação.
val binding =
ListItemSleepNightBinding.inflate(layoutInflater, parent, false)- No final da função, em vez de retornar a
view, retornebinding.
return ViewHolder(binding)- Para se livrar do erro, coloque o cursor na palavra
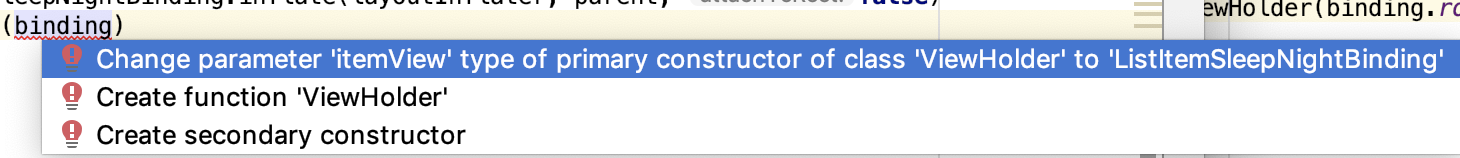
binding. PressioneAlt+Enter(Option+Enterem um Mac) para abrir o menu de intenção.
- Selecione Change parameter 'itemView' type of primary constructor of class 'ViewHolder' to
'ListItemSleepNightBinding'. Isso atualiza o tipo de parâmetro da classe
ViewHolder.

- Role para cima até a definição de classe do
ViewHolderpara ver a mudança na assinatura. Você vê um erro paraitemView, pois alterouitemViewparabindingno métodofrom().
Na definição da classeViewHolder, clique com o botão direito em uma das ocorrências deitemViewe selecione Refactor> Rename. Mude o nome parabinding. - Prefixe o parâmetro do construtor
bindingcomvalpara torná-lo uma propriedade. - Na chamada para a classe pai,
RecyclerView.ViewHolder, altere o parâmetro debindingparabinding.root. Você precisa passar umaView, ebinding.rooté a raizConstraintLayoutem seu layout de item. - Sua declaração de classe concluída deve ser semelhante ao código abaixo.
class ViewHolder private constructor(val binding: ListItemSleepNightBinding) : RecyclerView.ViewHolder(binding.root){Você também vê um erro nas chamadas para findViewById() e corrige isso a seguir.
Etapa 3: Substitua findViewById()
Agora você pode atualizar as propriedades sleepLength, quality e
qualityImage para usar o objeto binding em vez de findViewById().
- Altere as inicializações de
sleepLength,qualityStringequalityImagepara usar as vistas do objetobinding, conforme mostrado abaixo. Depois disso, seu código não deve mostrar mais erros.
val sleepLength: TextView = binding.sleepLength
val quality: TextView = binding.qualityString
val qualityImage: ImageView = binding.qualityImageCom o objeto de vinculação no lugar, você não precisa mais definir as propriedades sleepLength,
quality e qualityImage. DataBinding armazenará em cache as pesquisas,
portanto, não há necessidade de declarar essas propriedades.
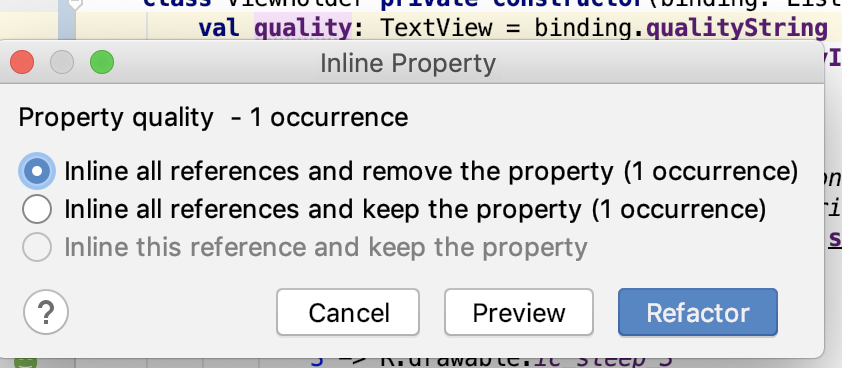
- Clique com o botão direito nos nomes das propriedades
sleepLength,qualityequalityImage. Selecione Refactor > Inline ou pressioneControl+Command+N(Option+Command+Nem um Mac).
- Execute seu aplicativo. (Você pode precisar Clean e Rebuild seu projeto se ele tiver erros).
Nesta tarefa, você atualiza seu aplicativo para usar vinculação de dados com adaptadores de vinculação para definir os dados em suas vistas.
Em um tutorial anterior, você usou a classe Transformations para pegar o LiveData e gerar strings formatadas
para exibir em vistas de texto. No entanto, se você precisar vincular diferentes tipos ou tipos complexos,
poderá fornecer adaptadores de vinculação para ajudar a vinculação de dados a usar esses tipos. Adaptadores de
vinculação são adaptadores que pegam seus dados e os adaptam em algo que a vinculação de dados pode usar para
vincular uma vista, como texto ou imagem.
Você implementará três adaptadores de vinculação, um para a imagem de qualidade e um para cada campo de texto.
Em resumo, para declarar um adaptador de vinculação, você define um método que pega um item e uma vista e
anota-o com @BindingAdapter. No corpo do método, você implementa a transformação. No Kotlin, você
pode escrever um adaptador de vinculação como uma função de extensão na classe de vistas que recebe os dados.
Etapa 1: Crie adaptadores de vinculação
Observe que você terá que importar várias classes na etapa e não será chamado individualmente.
- Abra
SleepNightAdapater.kt. - Dentro da classe
ViewHolder, encontre o métodobind()e lembre-se do que esse método faz. Você pegará o código que calcula os valores debinding.sleepLength,binding.qualityebinding.qualityImagee o usará dentro do adaptador em vez de. (Por enquanto, deixe o código como está; mova-o em uma etapa posterior). - No pacote
sleeptracker, crie e abra um arquivo chamadoBindingUtils.kt. - Declare uma função de extensão em
TextView, chamadasetSleepDurationFormatted, e transmita umSleepNight. Esta função será o seu adaptador para calcular e formatar a duração do sono.
fun TextView.setSleepDurationFormatted(item: SleepNight) {}- No corpo de
setSleepDurationFormatted, vincule os dados à vista como você fez emViewHolder.bind(). ChameconvertDurationToFormatted()e, a seguir, defina otextdeTextViewcomo o texto formatado. (Como esta é uma função de extensão emTextView, você pode acessar diretamente a propriedadetext).
text = convertDurationToFormatted(item.startTimeMilli, item.endTimeMilli, context.resources)- Para informar a vinculação de dados sobre este adaptador de vinculação, anote a função com
@BindingAdapter. - Esta função é o adaptador para o atributo
sleepDurationFormatted, então passesleepDurationFormattedcomo um argumento para@BindingAdapter.
@BindingAdapter("sleepDurationFormatted")- O segundo adaptador define a qualidade do sono com base no valor em um objeto
SleepNight. Crie uma função de extensão chamadasetSleepQualityString()emTextViewe passe umSleepNight. - No corpo, vincule os dados à vista como você fez em
ViewHolder.bind(). ChameconvertNumericQualityToStringe defina otext. - Anote a função com
@BindingAdapter("sleepQualityString").
@BindingAdapter("sleepQualityString")
fun TextView.setSleepQualityString(item: SleepNight) {
text = convertNumericQualityToString(item.sleepQuality, context.resources)
}- O terceiro adaptador de vinculação define a imagem em uma vista de imagem. Crie a função de extensão em
ImageView, chamesetSleepImagee use o código deViewHolder.bind(), conforme mostrado abaixo.
@BindingAdapter("sleepImage")
fun ImageView.setSleepImage(item: SleepNight) {
setImageResource(when (item.sleepQuality) {
0 -> R.drawable.ic_sleep_0
1 -> R.drawable.ic_sleep_1
2 -> R.drawable.ic_sleep_2
3 -> R.drawable.ic_sleep_3
4 -> R.drawable.ic_sleep_4
5 -> R.drawable.ic_sleep_5
else -> R.drawable.ic_sleep_active
})
}Etapa 2: Atualize o SleepNightAdapter
- Abra
SleepNightAdapter.kt. - Exclua tudo no método
bind(), pois agora você pode usar a vinculação de dados e seus novos adaptadores para fazer este trabalho.
fun bind(item: SleepNight) {
}- Dentro de
bind(), atribua sleep paraitem, pois você precisa informar ao objeto de vinculação sobre seu novoSleepNight.
binding.sleep = item- Abaixo dessa linha, adicione
binding.executePendingBindings(). Essa chamada é uma otimização que solicita que a vinculação de dados execute imediatamente qualquer vinculação pendente. É sempre uma boa ideia chamarexecutePendingBindings()quando você usa adaptadores de vinculação em umRecyclerView, pois pode acelerar um pouco o dimensionamento das vistas.
binding.executePendingBindings()Etapa 3: Adicione vinculações ao layout XML
- Abra
list_item_sleep_night.xml. - Em
ImageView, adicione uma propriedadeappcom o mesmo nome do adaptador de vinculação que define a imagem. Passe a variávelsleep, conforme mostrado abaixo.
Esta propriedade cria a conexão entre a vista e o objeto de vinculação, através do adaptador. Sempre quesleepImageé referenciado, o adaptador adaptará os dados deSleepNight.
app:sleepImage="@{sleep}"- Faça o mesmo para as vistas de texto
sleep_lengthequality_string. Sempre quesleepDurationFormattedousleepQualityStringfor referenciado, os adaptadores adaptarão os dados deSleepNight.
app:sleepDurationFormatted="@{sleep}"app:sleepQualityString="@{sleep}"- Execute seu aplicativo. Funciona exatamente da mesma forma que antes. Os adaptadores de vinculação cuidam de
todo o trabalho de formatação e atualização das vistas conforme os dados mudam, simplificando o
ViewHoldere dando ao código uma estrutura muito melhor do que antes.
Você exibiu a mesma lista nos últimos exercícios. Isso é intencional, para mostrar que a interface do
Adapter permite arquitetar seu código de muitas maneiras diferentes. Quanto mais complexo for o
código, mais importante será arquitetá-lo bem. Em aplicativos de produção, esses padrões e outros são usados
com RecyclerView. Todos os padrões funcionam e cada um tem seus benefícios. Qual você escolhe
depende do que você está construindo.
Parabéns! Neste ponto, você está no caminho certo para dominar o RecyclerView no Android.
Projeto Android Studio: RecyclerViewDiffUtilDataBinding.
DiffUtil:
RecyclerViewtem uma classe chamadaDiffUtilque é para calcular as diferenças entre duas listas.DiffUtiltem uma classe chamadaItemCallBackque você estende para descobrir a diferença entre duas listas.- Na classe
ItemCallback, você deve substituir os métodosareItemsTheSame()eareContentsTheSame().
ListAdapter:
- Para obter algum gerenciamento de lista gratuitamente, você pode usar a classe
ListAdapterem vez deRecyclerView.Adapter. No entanto, se você usarListAdapter, terá que escrever seu próprio adaptador para outros layouts, e é por isso que este tutorial mostra como fazê-lo. - Para abrir o menu de intenção no Android Studio, coloque o cursor em qualquer item do código e pressione
Alt+Enter(Option+Enterem um Mac). Este menu é particularmente útil para refatorar código e criar stubs para implementar métodos. O menu é sensível ao contexto, portanto, você precisa posicionar o cursor exatamente para obter o menu correto.
Vinculação de dados:
- Use a vinculação de dados no layout do item para vincular os dados às vistas.
Adaptadores de vinculação:
- Você já usou
Transformationspara criar strings a partir de dados. Se você precisar vincular dados de tipos diferentes ou complexos, forneça adaptadores de vinculação para ajudar a vinculação de dados a usá-los. - Para declarar um adaptador de vinculação, defina um método que pegue um item e uma vista e anote o método
com
@BindingAdapter. No Kotlin, você pode escrever o adaptador de vinculação como uma função de extensão naView. Passe o nome da propriedade que o adaptador se adapta. Por exemplo:
@BindingAdapter("sleepDurationFormatted")- No layout XML, defina uma propriedade
appcom o mesmo nome do adaptador de vinculação. Passe uma variável com os dados. Por exemplo:
.app:sleepDurationFormatted="@{sleep}"Documentação para desenvolvimento em Android:
- Crie uma lista com RecyclerView
RecyclerViewDiffUtil- Biblioteca de vinculação de dados
- Adaptadores de vinculação
notifyDataSetChanged()Transformations
Outros recursos:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Quais das seguintes opções são necessárias para usar o DiffUtil? Selecione tudo que se aplica.
▢ Estenda a classe ItemCallBack.
▢ Substitua areItemsTheSame().
▢ Substitua areContentsTheSame().
▢ Use vinculação de dados para rastrear as diferenças entre os itens.
Pergunta 2
Quais das seguintes afirmações são verdadeiras sobre adaptadores de vinculação?
▢ Um adaptador de vinculação é uma função anotada com @BindingAdapter.
▢ Usando um adaptador de vinculação permite separar a formatação de dados do recipiente de vistas.
▢ Você deve usar um RecyclerViewAdapter se quiser usar adaptadores de vinculação.
▢ Adaptadores de vinculação são uma boa solução quando você precisa transformar dados complexos.
Pergunta 3
Quando você deve considerar o uso de Transformations em vez de um adaptador de vinculação?
Selecione tudo que se aplica.
▢ Seus dados são simples.
▢ Você está formatando uma string.
▢ Sua lista é muito longa.
▢ Seu ViewHolder contém apenas uma vista.
Comece a próxima lição: