Introdução
Um dos principais pontos fortes do RecyclerView é que ele permite que você use gerenciadores de
layout para controlar e modificar sua estratégia de layout. Um LayoutManager gerencia como os itens no RecyclerView são
organizados.
RecyclerView vem com gerenciadores de layout prontos para uso para casos de uso comuns. Por
exemplo, você pode usar LinearLayout para listas horizontais e verticais ou GridLayout
para grades. Para casos de uso mais complicados, você precisa implementar um LayoutManager
personalizado.

Neste tutorial, você aprende como exibir dados usando um layout de grade em vez de uma lista, com base no aplicativo sleep-tracker do tutorial anterior. (Se você não tem o aplicativo do tutorial anterior, pode baixar o código inicial para este tutorial).
O que você já deveria saber
Você deve estar familiarizado com:
- Construindo uma interface de usuário básica usando uma
Activity,FragmentseViews - Navegando entre fragmentos e usando
safeArgspara passar dados entre fragmentos - Vista de modelos, fábricas de modelos de vistas e transformações
LiveDatae seus observadores- Como criar um banco de dados
Room, criar um DAO e definir entidades - Como usar corrotinas para tarefas de banco de dados e outras tarefas de longa duração
- Como implementar um
RecyclerViewbásico com umAdapter,ViewHoldere layout de item - Como implementar vinculação de dados para
RecyclerView - Como criar e usar adaptadores de vinculação para transformar dados
O que aprenderá
- Como usar um
LayoutManagerdiferente para alterar como seus dados são exibidos noRecyclerView - Como criar um layout de grade para seus dados de sono
O que fará
- Criar no aplicativo sleep-tracker do tutorial anterior desta série.
- Substituir a lista de dados de sono exibida pelo
RecyclerViewno aplicativo por uma grade de dados de sono.
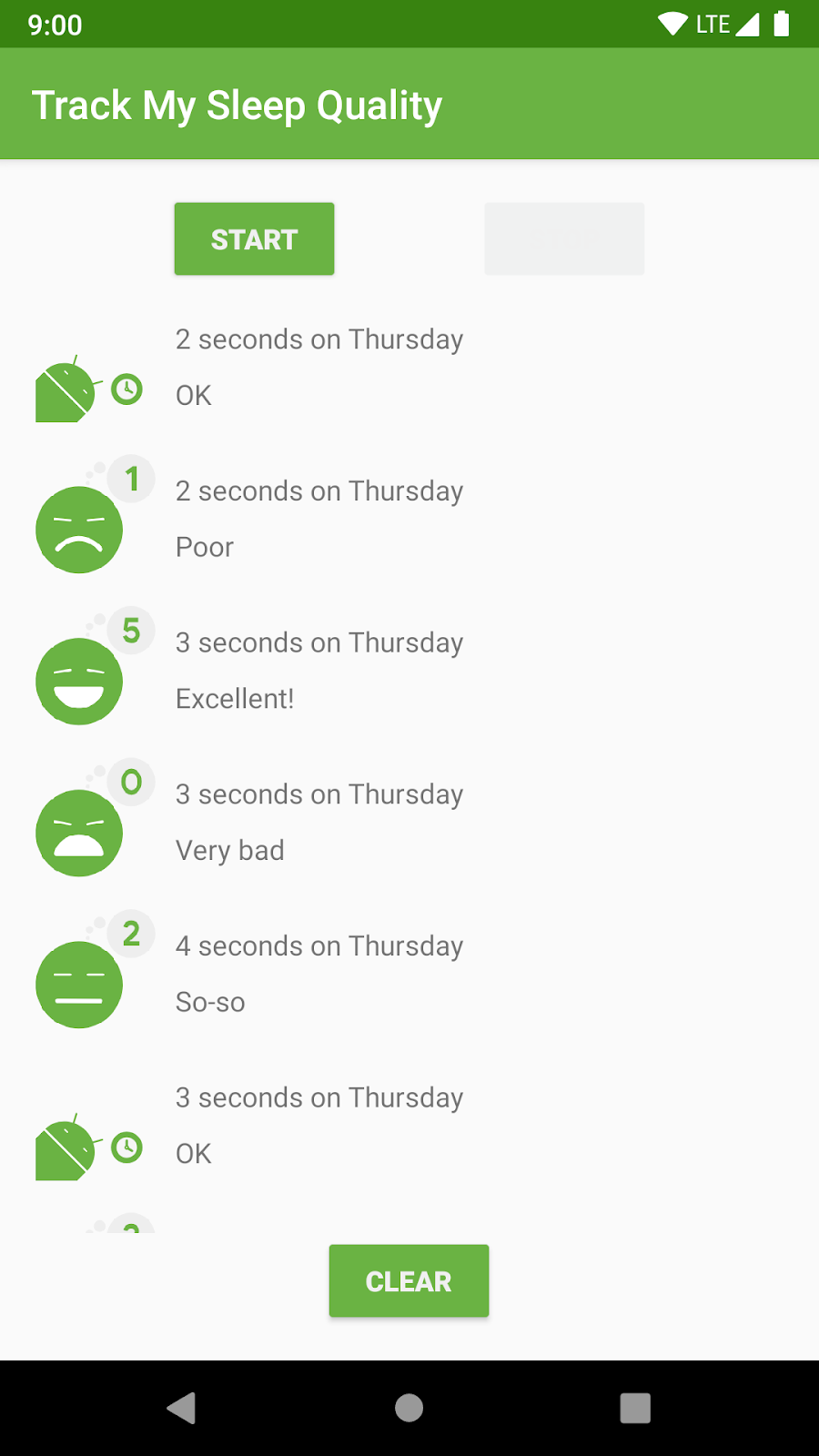
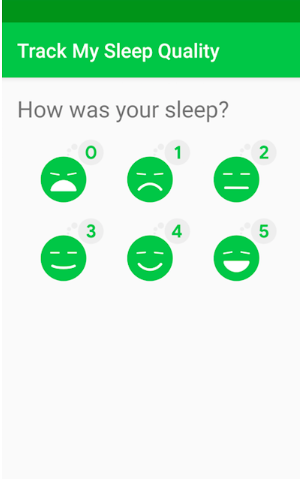
O aplicativo sleep-tracker possui duas telas, representadas por fragmentos, conforme mostrado na figura abaixo.
|
|
|
A primeira tela, mostrada à esquerda, possui botões para iniciar e parar o rastreamento. A tela mostra alguns dos dados de sono do usuário. O botão Clear exclui permanentemente todos os dados que o aplicativo coletou para o usuário. A segunda tela, mostrada à direita, é para selecionar uma classificação de qualidade do sono.
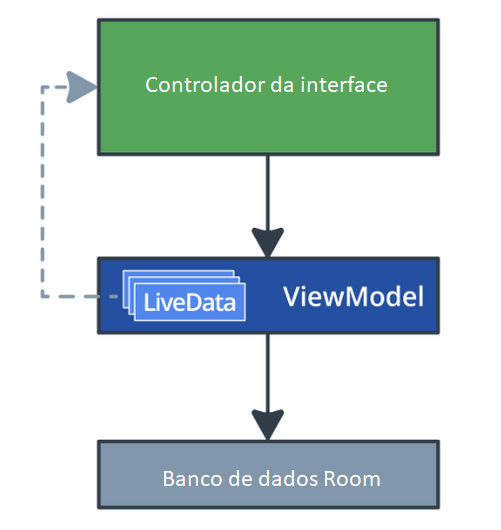
Este aplicativo usa uma arquitetura simplificada com um controlador de IU, modelo de vistas e
LiveData e um banco de dados Room para persistir os dados de sono.

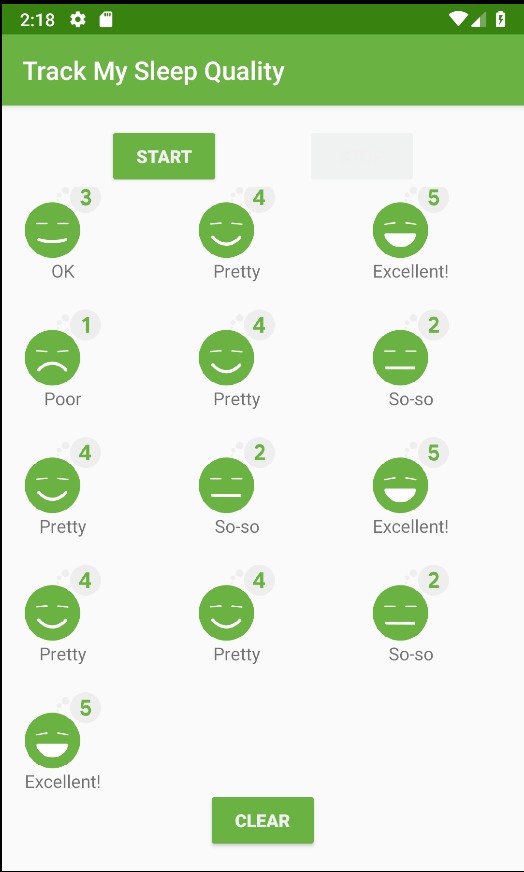
Os dados do sono são exibidos em um RecyclerView. Neste tutorial, você altera o aplicativo para
usar um GridLayout. A tela final será semelhante à imagem abaixo.

Em um tutorial anterior, ao adicionar o RecyclerView ao fragment_sleep_tracker.xml,
você adicionou um LinearLayoutManager sem quaisquer personalizações. Este código exibe os dados
como uma lista vertical.
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"LinearLayoutManager é o gerenciador de layout mais comum e direto para RecyclerView e
suporta a colocação horizontal e vertical de vistas filhas. Por exemplo, você pode usar
LinearLayoutManager para criar um carrossel de imagens que o usuário rola horizontalmente.
GridLayout
Outro caso de uso comum é a necessidade de mostrar muitos dados ao usuário, o que você pode fazer usando
GridLayout. O GridLayoutManager para RecyclerView apresenta os dados como
uma grade rolável, conforme mostrado abaixo.

Do ponto de vistas do design, GridLayout é melhor para listas que podem ser representadas como
ícones ou imagens, como listas em um aplicativo de navegação de fotos. No aplicativo sleep-tracker, você pode
mostrar cada noite de sono como uma grade de ícones grandes. Este projeto daria ao usuário uma visão geral da
qualidade do sono em um relance.
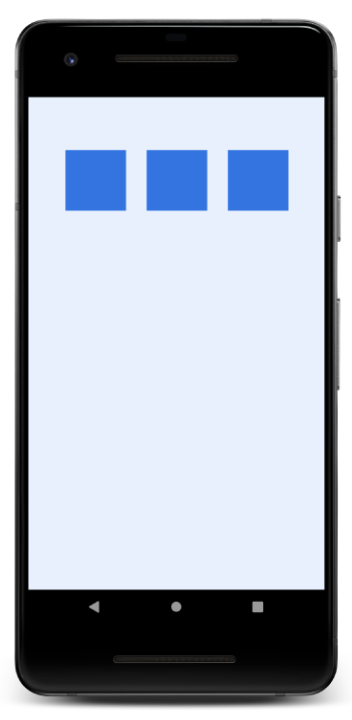
Como GridLayout organiza os itens
GridLayout organiza os itens em uma grade de linhas e colunas. Assumindo a rolagem vertical, por
padrão, cada item em uma linha ocupa um "intervalo". (Neste caso, um vão é equivalente à largura de uma coluna).
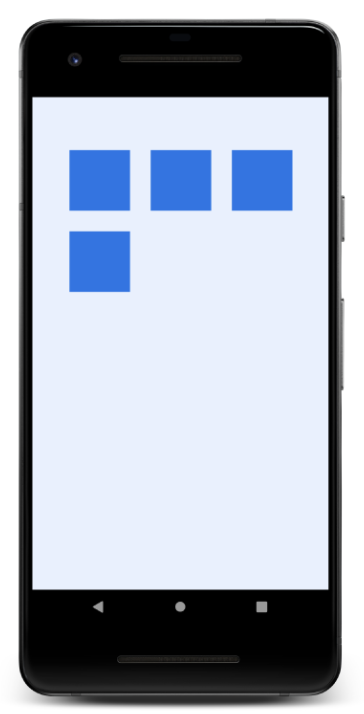
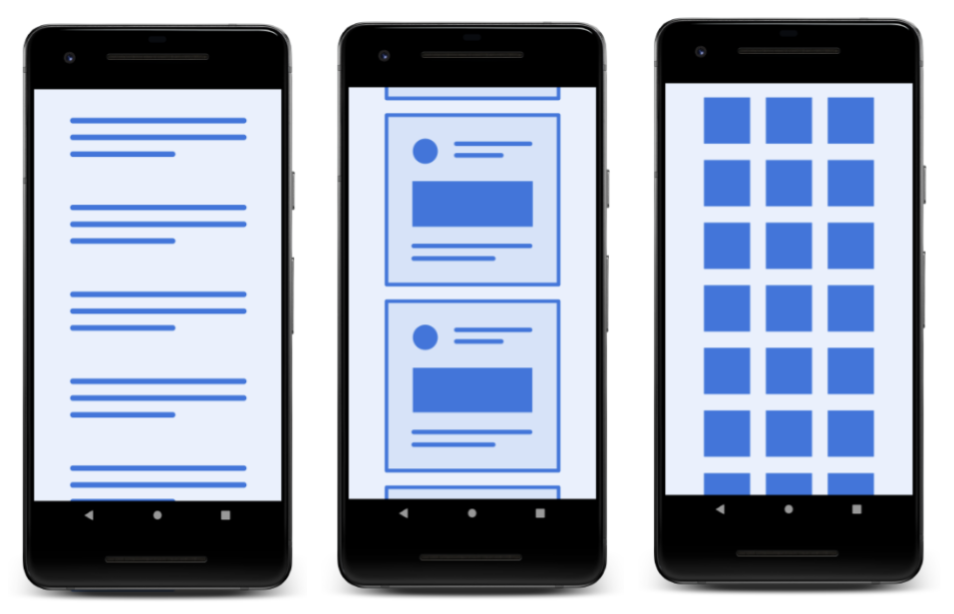
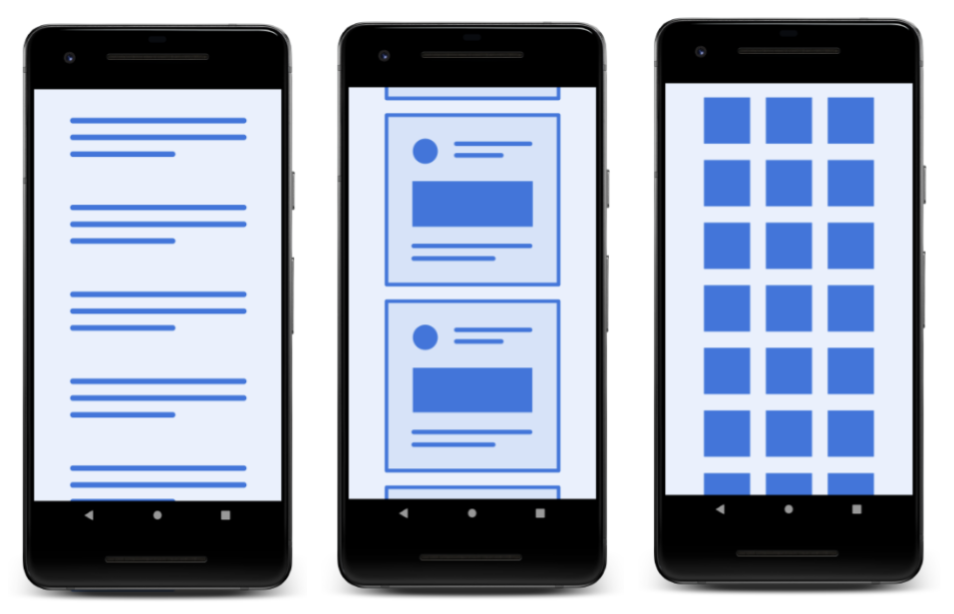
Nos primeiros dois exemplos mostrados abaixo, cada linha é composta por três vãos. Por padrão, o
GridLayoutManager apresenta cada item em um período até a contagem do intervalo, que você
especifica. Quando atinge a contagem de span, ele passa para a próxima linha.
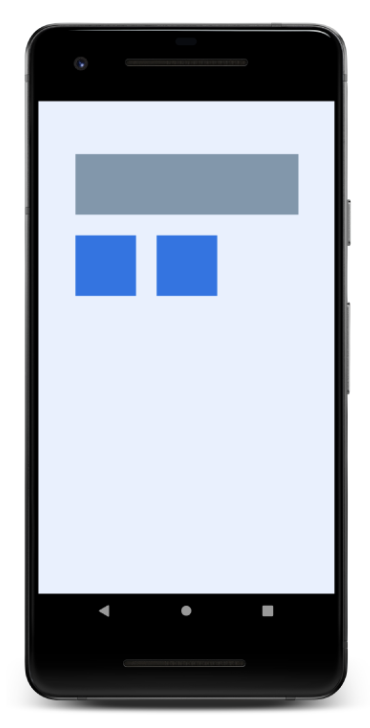
Por padrão, cada item ocupa um período, mas você pode aumentar um item especificando quantos períodos ele deve ocupar. Por exemplo, o item superior na tela mais à direita (mostrado abaixo) ocupa três extensões.
|
|
|
|
Nesta tarefa, você pega o RecyclerView que concluiu no último exercício e o atualiza para exibir
dados usando um GridLayoutManager. Você pode continuar usando o aplicativo sleep-tracker do
tutorial anterior ou pode baixar o aplicativo RecyclerViewGridLayout-Starter do GitHub.
Etapa 1: Altere o LayoutManager
- Se necessário, baixe o aplicativo RecyclerViewGridLayout-Starter para este tutorial do GitHub e abra o projeto no Android Studio.
- Abra o arquivo de layout
fragment_sleep_tracker.xml. - Remova o gerenciador de layout da definição
sleep_listRecyclerView.
Código para excluir:
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager- Abra
SleepTrackerFragment.kt. - Em
OnCreateView(), logo antes da instruçãoreturn, crie umGridLayoutManagervertical, de cima para baixo, com 3 vãos.
O construtorGridLayoutManagerleva até quatro argumentos: Um contexto, que é aactivity, o número de spans (colunas, no padrão layout vertical), uma orientação (o padrão é vertical) e se é um layout reverso (o padrão éfalse).
val manager = GridLayoutManager(activity, 3)- Abaixo dessa linha, diga ao
RecyclerViewpara usar esteGridLayoutManager. ORecyclerViewestá no objeto de vinculação e é chamado desleepList. (Consultefragment_sleep_tracker.xml).
binding.sleepList.layoutManager = managerEtapa 2: Altere o layout
O layout atual em list_item_sleep_night.xml exibe os dados usando uma linha inteira por noite.
Nesta etapa, você define um layout de item quadrado mais compacto para a grade.
- Abra
list_item_sleep_night.xml. - Exclua o
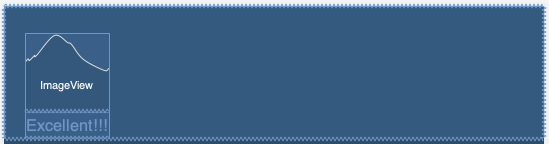
sleep_lengthTextView, pois o novo design não precisa dele. - Mova a
quality_stringTextViewpara que seja exibida abaixo deImageView. Para fazer isso, você precisa atualizar algumas linhas. Aqui está o layout final para aquality_stringTextView:
<TextView
android:id="@+id/quality_string"
android:layout_width="0dp"
android:layout_height="20dp"
android:textAlignment="center"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="@+id/quality_image"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="@+id/quality_image"
app:layout_constraintTop_toBottomOf="@+id/quality_image"
tools:text="Excellent!!!"
app:sleepQualityString="@{sleep}" />- Verifique na vista Design se a
quality_stringTextViewestá posicionada abaixo daImageView.

Como você usou vinculação de dados, não é necessário alterar nada no Adapter. O código
deve funcionar e sua lista deve ser exibida como uma grade.
- Execute o aplicativo e observe como os dados do sono são exibidos em uma grade.
Observe que oConstraintLayoutainda ocupa toda a largura. OGridLayoutManagerfornece à sua vista uma largura fixa, com base em sua extensão.GridLayoutManagerfaz o melhor para atender a todas as restrições ao definir o layout da grade, adicionar espaços em branco ou recortar itens.
- Em
SleepTrackerFragment, no código que cria oGridLayoutManager, altere o número de extensões deGridLayoutMangerpara 1. Execute o aplicativo e você obterá uma lista.
val manager = GridLayoutManager(activity, 1)- Altere o número de extensões de
GridLayoutManagerpara 10 e execute o aplicativo. Observe que oGridLayoutManagercaberá em 10 itens em uma linha, mas os itens agora estão cortados. - Altere a contagem do intervalo para 5 e a direção para
GridLayoutManager.VERTICAL. Execute o aplicativo e observe como você pode rolar horizontalmente. Você precisaria de um layout diferente para fazer isso parecer bom.
val manager = GridLayoutManager(activity, 5, GridLayoutManager.HORIZONTAL, false)- Não se esqueça de definir a contagem de amplitude de volta para 3 e a orientação para vertical!
Projeto Android Studio: RecyclerViewGridLayout
- Os gerenciadores de layout gerenciam como os itens no
RecyclerViewsão organizados. RecyclerViewvem com gerenciadores de layout prontos para uso para casos de uso comuns, comoLinearLayoutpara listas horizontais e verticais eGridLayoutpara grades.- Para casos de uso mais complicados, implemente um
LayoutManagerpersonalizado. - Do ponto de vistas de design,
GridLayouté melhor usado para listas de itens que podem ser representados como ícones ou imagens. GridLayoutorganiza os itens em uma grade de linhas e colunas. Assumindo a rolagem vertical, cada item em uma linha ocupa o que é chamado de "intervalo".- Você pode personalizar quantas extensões um item ocupa, criando grades mais interessantes sem a necessidade de um gerenciador de layout personalizado.
- Crie um layout de item para um item na grade e o gerenciador de layout se encarrega de organizar os itens.
- Você pode definir o
LayoutManagerpara oRecyclerViewno arquivo de layout XML que contém o elemento<RecyclerView>ou programaticamente.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Quais das opções a seguir são gerenciadores de layout fornecidos pelo Android? Selecione tudo que se aplica.
▢ LinearLayouManager
▢ GridLayoutManager
▢ CircularLayoutManager
▢ StaggeredGridLayoutManager
Pergunta 2
O que é um "intervalo"?
▢ O tamanho de uma grade criada por GridLayoutManager.
▢ A largura de uma coluna na grade.
▢ As dimensões de um item em uma grade.
▢ O número de colunas em uma grade com orientação vertical.
Comece a próxima lição: