Introdução
Este tutorial recapitula como usar ViewModel e fragmentos juntos para implementar a navegação.
Lembre-se que o objetivo é colocar a lógica de quando navegar no ViewModel, mas
definir os caminhos nos fragmentos e no arquivo de navegação. Para atingir esse objetivo, você usa modelos
de vista, fragmentos, LiveData e observadores.
O tutorial conclui mostrando uma maneira inteligente de rastrear estados de botão com código mínimo, de modo que cada botão seja habilitado e clicável apenas quando faz sentido para o usuário tocar nele.
O que você já deveria saber
Você deve estar familiarizado com:
- Construindo uma interface de usuário (IU) básica usando uma atividade, fragmentos e vistas.
- Navegando entre fragmentos e usar
safeArgspara passar dados entre fragmentos. - Vistas de modelos, fábricas de vistas de modelos, transformações e
LiveDatae seus observadores. - Como criar um banco de dados
Room, criar um objeto de acesso a dados (DAO) e definir entidades. - Como usar corrotinas para interações de banco de dados e outras tarefas de longa duração.
O que aprenderá
- Como atualizar um registro de qualidade do sono existente no banco de dados.
- Como usar o
LiveDatapara rastrear os estados dos botões. - Como exibir uma snackbar em resposta a um evento.
O que fará
- Estender o aplicativo TrackMySleepQuality para coletar uma classificação de qualidade, adicione a classificação ao banco de dados e exiba o resultado.
- Usar
LiveDatapara acionar a exibição de um snackbar. - Usar
LiveDatapara ativar e desativar os botões.
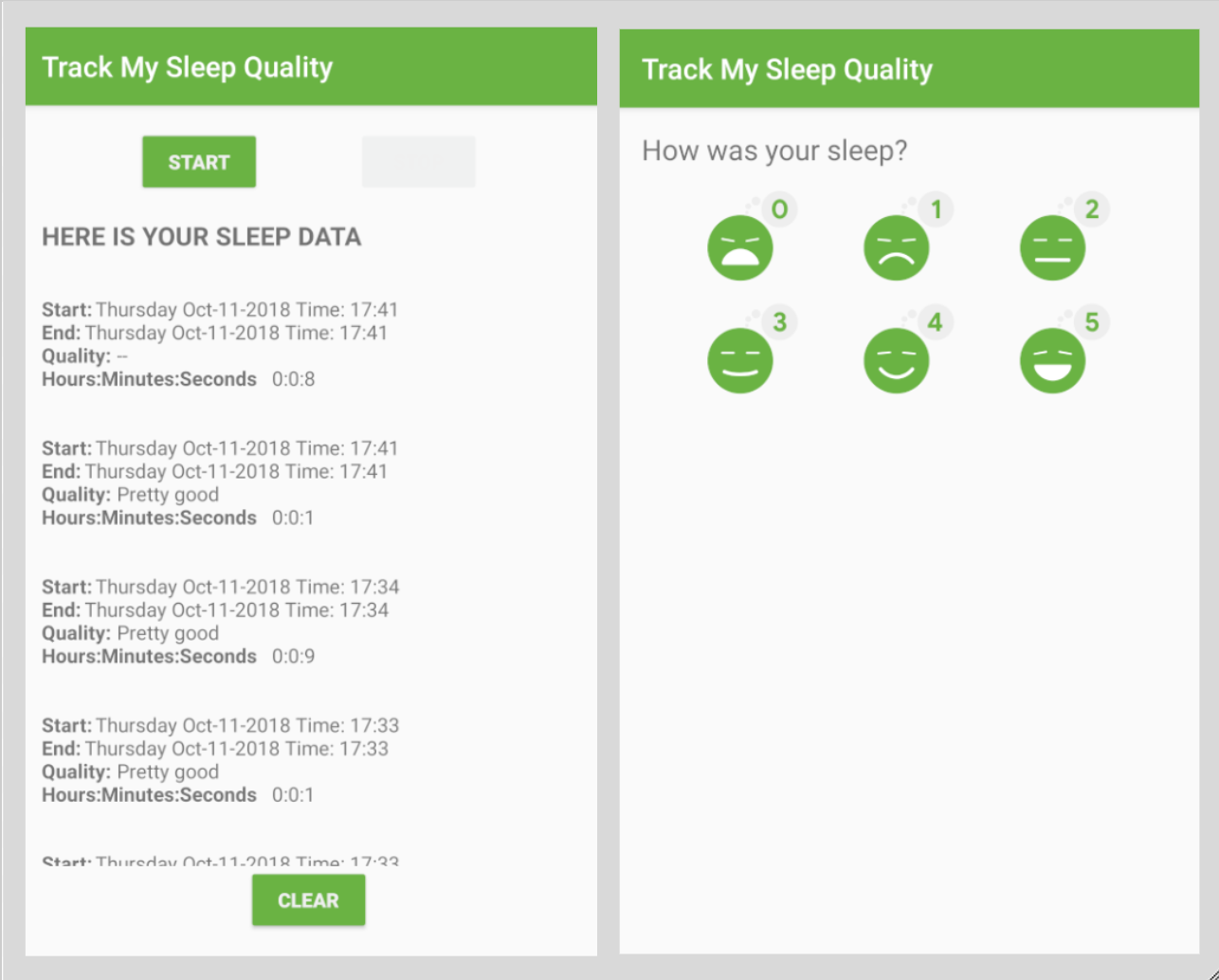
Neste tutorial, você constrói a gravação da qualidade do sono e a IU finalizada do aplicativo TrackMySleepQuality.
O aplicativo possui duas telas, representadas por fragmentos, conforme mostrado na figura abaixo.

A primeira tela, mostrada à esquerda, possui botões para iniciar e parar o rastreamento. A tela mostra todos os dados de sono do usuário. O botão Clear exclui permanentemente todos os dados que o aplicativo coletou para o usuário.
A segunda tela, mostrada à direita, é para selecionar uma classificação de qualidade do sono. No aplicativo, a classificação é representada numericamente. Para fins de desenvolvimento, o aplicativo mostra os ícones de rosto e seus equivalentes numéricos.
O fluxo do usuário é o seguinte:
- O usuário abre o aplicativo e é apresentado à tela de rastreamento de sono.
- O usuário toca no botão Start. Isso registra a hora de início e a exibe. O botão Start está desabilitado e o botão Stop está habilitado.
- O usuário toca no botão Stop. Isso registra a hora de término e abre a tela de qualidade do sono.
- O usuário seleciona um ícone de qualidade do sono. A tela fecha e a tela de rastreamento exibe o tempo de término do sono e a qualidade do sono. O botão Stop está desativado e o botão Start está ativado. O aplicativo está pronto para mais uma noite.
- O botão Clear é habilitado sempre que houver dados no banco de dados. Quando o usuário toca no botão Clear, todos os seus dados são apagados sem recurso - não há "Tem certeza?" mensagem.
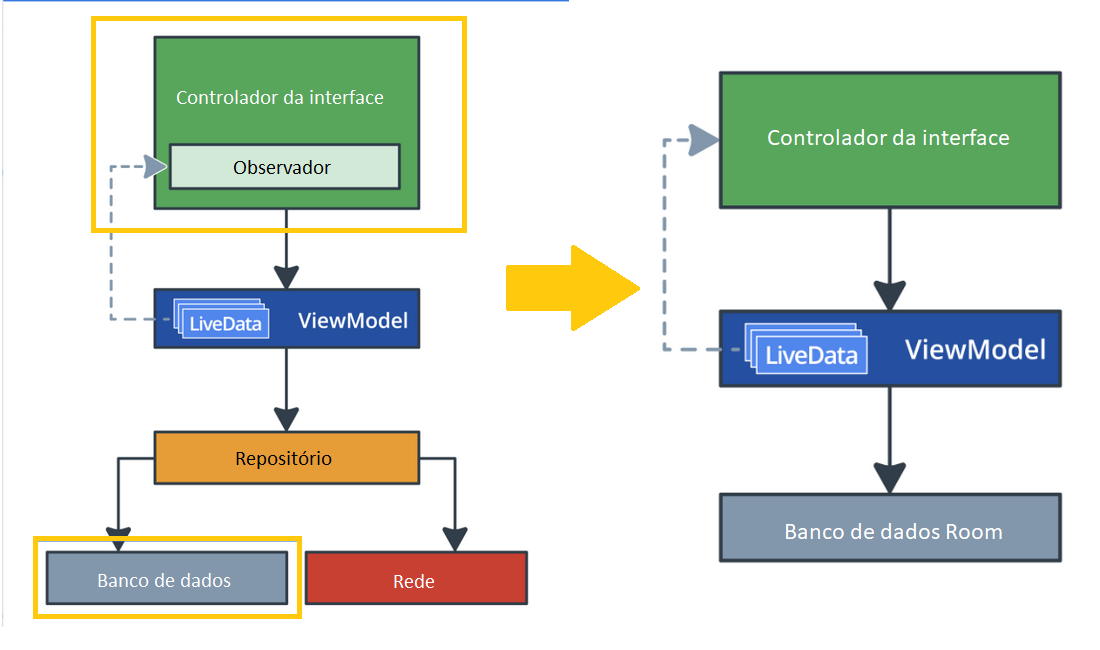
Este aplicativo usa uma arquitetura simplificada, conforme mostrado abaixo no contexto da arquitetura completa. O aplicativo usa apenas os seguintes componentes:
- Controlador de IU
- Modelo de vistas e
LiveData - Um banco de dados Room

Este tutorial pressupõe que você saiba como implementar a navegação usando fragmentos e o arquivo de navegação. Para economizar seu trabalho, uma boa parte desse código é fornecida.
Etapa 1: Inspecione o código
- Para começar, continue com seu próprio código do final do último tutorial ou baixe o código inicial.
- Em seu código inicial, inspecione o
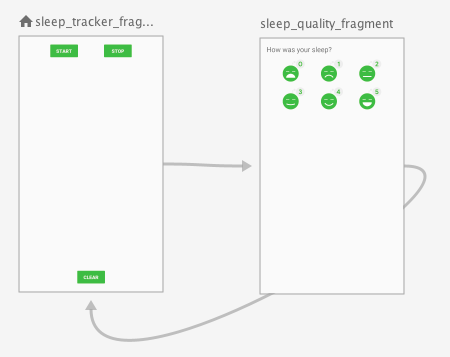
SleepQualityFragment. Essa classe infla o layout, obtém o aplicativo e retornabinding.root. - Abra navigation.xml no editor de design. Você vê que há um caminho de navegação de
SleepTrackerFragmentparaSleepQualityFragmente de volta novamente deSleepQualityFragmentparaSleepTrackerFragment.
- Inspecione o código para navigation.xml. Em particular, procure o
<argument>denominadosleepNightKey.
Quando o usuário vai deSleepTrackerFragmentparaSleepQualityFragment, o aplicativo passará umasleepNightKeypara oSleepQualityFragmentpara a noite que precisa ser atualizada.
Etapa 2: Adicione navegação para rastreamento da qualidade do sono
O grafo de navegação já inclui os caminhos do SleepTrackerFragment para o
SleepQualityFragment e vice-versa. No entanto, os tratadores de cliques que implementam a
navegação de um fragmento para o próximo ainda não estão codificados. Você adiciona esse código agora no
ViewModel.
No tratador de cliques, você define um LiveData que muda quando você deseja que o aplicativo
navegue para um destino diferente. O fragmento observa este LiveData. Quando os dados são
alterados, o fragmento navega até o destino e informa ao modelo de vistas que está pronto, o que redefine a
variável de estado.
- Abra
SleepTrackerViewModel. Você precisa adicionar navegação para que, quando o usuário tocar no botão Stop, o aplicativo navegue atéSleepQualityFragmentpara coletar uma classificação de qualidade. - Em
SleepTrackerViewModel, crie umLiveDataque muda quando você deseja que o aplicativo navegue atéSleepQualityFragment. Use o encapsulamento para expor apenas uma versão gettable doLiveDatapara oViewModel.
Você pode colocar este código em qualquer lugar no nível superior do corpo da classe.
private val _navigateToSleepQuality = MutableLiveData<SleepNight>()
val navigateToSleepQuality: LiveData<SleepNight>
get() = _navigateToSleepQuality- Adicione uma função
doneNavigating()que redefine a variável que dispara a navegação.
fun doneNavigating() {
_navigateToSleepQuality.value = null
}- No tratador de cliques do botão Stop,
onStopTracking(), acione a navegação para oSleepQualityFragment. Defina a variável _navigateToSleepQualityno final da função como a último método dentro do blocolaunch{}. Observe que esta variável é definida paranight. Quando essa variável tem um valor, o aplicativo navega até oSleepQualityFragment, passando a noite.
_navigateToSleepQuality.value = oldNight- O
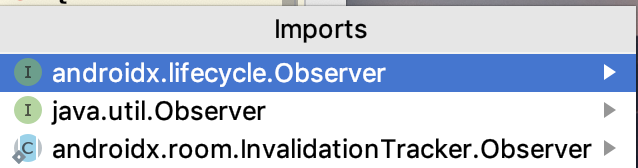
SleepTrackerFragmentprecisa observar _navigateToSleepQualitypara que o aplicativo saiba quando navegar. NoSleepTrackerFragment, emonCreateView(), adicione um observador paranavigateToSleepQuality(). Observe que a importação para isso é ambígua e você precisa importarandroidx.lifecycle.Observer.
sleepTrackerViewModel.navigateToSleepQuality.observe(this, Observer {
})
- Dentro do bloco do observador, navegue e passe o ID da noite atual e chame
doneNavigating(). Se sua importação for ambígua, importeandroidx.navigation.fragment.findNavController.
night ->
night?.let {
this.findNavController().navigate(
SleepTrackerFragmentDirections
.actionSleepTrackerFragmentToSleepQualityFragment(night.nightId))
sleepTrackerViewModel.doneNavigating()
}- Construa e execute seu aplicativo. Toque em Start e, em seguida, toque em
Stop, que o levará para a tela
SleepQualityFragment. Para voltar, use o botão Voltar do sistema.
Nesta tarefa, você registra a qualidade do sono e navega de volta ao fragmento do rasthreador de sono. O
display deve ser atualizado automaticamente para mostrar o valor atualizado ao usuário. Você precisa criar
um ViewModel e uma ViewModelFactory, e você precisa atualizar o
SleepQualityFragment.
Etapa 1: Crie um ViewModel e uma ViewModelFactory
- No pacote
sleepquality, crie ou abra SleepQualityViewModel.kt. - Crie uma classe
SleepQualityViewModelque recebe umasleepNightKeye banco de dados como argumentos. Assim como você fez para oSleepTrackerViewModel, você precisa passar odatabaseda fábrica. Você também precisa passar asleepNightKeyda navegação.
class SleepQualityViewModel(
private val sleepNightKey: Long = 0L,
val database: SleepDatabaseDao) : ViewModel() {
}- Dentro da classe
SleepQualityViewModel, defina umJobeuiScopee substituaonCleared().
private val viewModelJob = Job()
private val uiScope = CoroutineScope(Dispatchers.Main + viewModelJob)
override fun onCleared() {
super.onCleared()
viewModelJob.cancel()
}- Para navegar de volta ao
SleepTrackerFragmentusando o mesmo padrão acima, declare_navigateToSleepTracker. ImplementenavigateToSleepTrackeredoneNavigating().
private val _navigateToSleepTracker = MutableLiveData<Boolean?>()
val navigateToSleepTracker: LiveData<Boolean?>
get() = _navigateToSleepTracker
fun doneNavigating() {
_navigateToSleepTracker.value = null
}- Crie um tratador de um clique,
onSetSleepQuality(), para todas as imagens com qualidade de sono usar.
Use o mesmo padrão de corrotina do tutorial anterior:
- Inicie uma corrotina no
uiScopee mude para o despachante de E/S. - Obtenha
tonightusando asleepNightKey. - Defina a qualidade do sono.
- Atualize o banco de dados.
- Navegação do gatilho.
Observe que o exemplo de código abaixo faz todo o trabalho no tratador de cliques, em vez de fatorar a operação do banco de dados no contexto diferente.
fun onSetSleepQuality(quality: Int) {
uiScope.launch {
withContext(Dispatchers.IO) {
val tonight = database.get(sleepNightKey) ?: return@withContext
tonight.sleepQuality = quality
database.update(tonight)
}
_navigateToSleepTracker.value = true
}
}- No pacote
sleepquality, crie ou abraSleepQualityViewModelFactory.kte adicione a classeSleepQualityViewModelFactory, conforme mostrado abaixo. Esta classe usa uma versão do mesmo código clichê que você viu antes. Inspecione o código antes de prosseguir.
class SleepQualityViewModelFactory(
private val sleepNightKey: Long,
private val dataSource: SleepDatabaseDao) : ViewModelProvider.Factory {
@Suppress("unchecked_cast")
override fun <T : ViewModel?> create(modelClass: Class<T>): T {
if (modelClass.isAssignableFrom(SleepQualityViewModel::class.java)) {
return SleepQualityViewModel(sleepNightKey, dataSource) as T
}
throw IllegalArgumentException("Unknown ViewModel class")
}
}Etapa 2: Atualize o SleepQualityFragment
- Abra
SleepQualityFragment.kt. - Em
onCreateView(), depois de obter oapplication, você precisa obter osargumentsque vieram com a navegação. Esses argumentos estão emSleepQualityFragmentArgs. Você precisa extraí-los do pacote.
val arguments = SleepQualityFragmentArgs.fromBundle(arguments!!)- Em seguida, obtenha a
dataSource.
val dataSource = SleepDatabase.getInstance(application).sleepDatabaseDao- Crie uma fábrica, passando a
dataSourcee asleepNightKey.
val viewModelFactory = SleepQualityViewModelFactory(arguments.sleepNightKey, dataSource)- Obtenha uma referência de
ViewModel.
val sleepQualityViewModel =
ViewModelProvider(
this, viewModelFactory).get(SleepQualityViewModel::class.java)- Adicione o
ViewModelao objeto de vinculação. (Se você vir um erro com o objeto de vinculação, ignore-o por enquanto).
binding.sleepQualityViewModel = sleepQualityViewModel- Adicione o observador. Quando solicitado, importe
androidx.lifecycle.Observer.
sleepQualityViewModel.navigateToSleepTracker.observe(this, Observer {
if (it == true) {
this.findNavController().navigate(
SleepQualityFragmentDirections.actionSleepQualityFragmentToSleepTrackerFragment())
sleepQualityViewModel.doneNavigating()
}
})Etapa 3: Atualize o arquivo de layout e execute o aplicativo
- Abra o arquivo de layout
fragment_sleep_quality.xml. No bloco<data>, adicione uma variável para oSleepQualityViewModel.
<data>
<variable
name="sleepQualityViewModel"
type="com.example.android.trackmysleepquality.sleepquality.SleepQualityViewModel" />
</data>- Para cada uma das seis imagens com qualidade de sono, adicione um tratador de cliques como o mostrado abaixo. Combine a classificação de qualidade com a imagem.
android:onClick="@{() -> sleepQualityViewModel.onSetSleepQuality(5)}"- Limpe e reconstrua seu projeto. Isso deve resolver quaisquer erros com o objeto de vinculação. Caso contrário, limpe o cache (File > Invalidate Caches / Restart) e reconstrua seu aplicativo.
Parabéns! Você acabou de construir um aplicativo de banco de dados Room completo usando
corrotinas.
Agora seu aplicativo funciona muito bem. O usuário pode tocar em Start e Stop quantas vezes quiser. Quando o usuário toca em Stop, ele pode inserir uma qualidade de sono. Quando o usuário toca em Clear, todos os dados são limpos silenciosamente em segundo plano. No entanto, todos os botões estão sempre habilitados e clicáveis, o que não interrompe o aplicativo, mas permite que os usuários criem noites de sono incompletas.
Nesta última tarefa, você aprenderá a usar mapas de transformação para gerenciar a visibilidade do botão para que os usuários possam fazer apenas a escolha certa. Você pode usar um método semelhante para exibir uma mensagem amigável após todos os dados terem sido apagados.
Etapa 1: Atualize estados do botão
A ideia é definir o estado do botão para que, no início, apenas o botão Start esteja habilitado, o que significa que é clicável.
Depois que o usuário toca em Start, o botão Stop é habilitado e Start não. O botão Clear somente é habilitado quando há dados no banco de dados.
- Abra o arquivo de layout
fragment_sleep_tracker.xml. - Adicione a propriedade
android:enableda cada botão. A propriedadeandroid:enabledé um valor booleano que indica se o botão está habilitado ou não. (Um botão habilitado pode ser tocado; um botão desabilitado não). Provenha à propriedade o valor de uma variável de estado que você definirá em um momento.
start_button:
android:enabled="@{sleepTrackerViewModel.startButtonVisible}"stop_button:
android:enabled="@{sleepTrackerViewModel.stopButtonVisible}"clear_button:
android:enabled="@{sleepTrackerViewModel.clearButtonVisible}"- Abra
SleepTrackerViewModele crie três variáveis correspondentes. Atribua a cada variável uma transformação que a testa.
- O botão Start deve ser habilitado quando
tonightfornull. - O botão Stop deve ser habilitado quando
tonightnão fornull. - O botão Clear somente deve ser habilitado se
nightse, portanto, o banco de dados contiver noites de sono.
val startButtonVisible = Transformations.map(tonight) {
it == null
}
val stopButtonVisible = Transformations.map(tonight) {
it != null
}
val clearButtonVisible = Transformations.map(nights) {
it?.isNotEmpty()
}- Execute seu aplicativo e experimente os botões.
Etapa 2: Use uma snackbar para notificar o usuário
Depois que o usuário limpar o banco de dados, mostre ao usuário uma confirmação usando o widget Snackbar. Uma snackbar fornece um breve retorno sobre uma
operação por meio de uma mensagem na parte inferior da tela. Uma snackbar desaparece após um tempo limite,
após uma interação do usuário em outro lugar na tela ou depois que o usuário desliza a snackbar para fora da
tela.
Mostrando a snackbar é uma tarefa de IU e deve acontecer no fragmento. A decisão de mostrar a snackbar
acontece no ViewModel. Para configurar e acionar uma snackbar quando os dados forem apagados,
você pode usar a mesma técnica usada para acionar a navegação.
- No
SleepTrackerViewModel, crie o evento encapsulado.
private var _showSnackbarEvent = MutableLiveData<Boolean>()
val showSnackBarEvent: LiveData<Boolean>
get() = _showSnackbarEvent- Em seguida, implemente
doneShowingSnackbar().
fun doneShowingSnackbar() {
_showSnackbarEvent.value = false
}- No
SleepTrackerFragment, emonCreateView(), adicione um observador:
sleepTrackerViewModel.showSnackBarEvent.observe(this, Observer { })- Dentro do bloco do observador, exiba a snackbar e reinicie imediatamente o evento.
if (it == true) {
Snackbar.make(
activity!!.findViewById(android.R.id.content),
getString(R.string.cleared_message),
Snackbar.LENGTH_SHORT
).show()
sleepTrackerViewModel.doneShowingSnackbar()
}- Em
SleepTrackerViewModel, acione o evento no métodoonClear(). Para fazer isso, defina o valor do evento comotruedentro do blocolaunch:
_showSnackbarEvent.value = true- Construa e execute seu aplicativo!
Projeto Android Studio: TrackMySleepQualityFinal
Implementando o rastreamento da qualidade do sono neste aplicativo é como tocar uma peça familiar de música em um novo tom. Embora os detalhes mudem, o padrão subjacente do que você fez nos tutoriais anteriores desta lição permanece o mesmo. Estando ciente desses padrões torna a codificação muito mais rápida, pois você pode reutilizar o código de aplicativos existentes. Aqui estão alguns dos padrões usados neste curso até agora:
- Crie um
ViewModele umaViewModelFactorye configure uma fonte de dados. - Navegação do gatilho. Para separar as preocupações, coloque o tratador de cliques no modelo de vistas e a navegação no fragmento.
- Use o encapsulamento com
LiveDatapara rastrear e responder às mudanças de estado. - Use transformações com
LiveData. - Crie um banco de dados singleton.
- Configure corrotinas para operações de banco de dados.
Navegação desencadeada
Você define caminhos de navegação possíveis entre fragmentos em um arquivo de navegação. Existem algumas maneiras diferentes de acionar a navegação de um fragmento para o próximo. Esses incluem:
- Defina tratadores
onClickpara acionar a navegação para um fragmento de destino. - Como alternativa, para permitir a navegação de um fragmento para o próximo:
- Defina um valor de
LiveDatapara registrar se a navegação ocorrer. - Anexe um observador a esse valor
LiveData. - Seu código então altera esse valor sempre que a navegação precisa ser acionada ou é concluída.
Configurando o android: Atributo ativado
- O atributo
android:enabledé definido emTextViewe herdado por todas as subclasses, incluindoButton. - O atributo
android:enableddetermina se umaViewestá ou não ativada. O significado de "habilitado" varia de acordo com a subclasse. Por exemplo, umEditTextnão ativado impede que o usuário edite o texto contido, e umButtonnão ativado evita que o usuário toque no botão. - O atributo
enablednão é o mesmo que o atributovisibility. - Você pode usar mapas de transformação para definir o valor do atributo
enableddos botões com base no estado de outro objeto ou variável.
Outros pontos abordados neste tutorial:
- Para acionar notificações ao usuário, você pode usar a mesma técnica usada para acionar a navegação.
- Você pode usar um
Snackbarpara notificar o usuário.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Uma maneira de habilitar seu aplicativo para acionar a navegação de um fragmento para o próximo é usar um
valor LiveData para indicar se deve ou não acionar a navegação.
Quais são as etapas para usar um valor LiveData, chamado gotoBlueFragment, para
acionar a navegação do fragmento vermelho para o fragmento azul? Selecione tudo que se aplica:
- No
ViewModel, defina o valorLiveDatagotoBlueFragment. - No
RedFragment, observe o valorgotoBlueFragment. Implemente o códigoobserve{}para navegar atéBlueFragmentquando apropriado e, em seguida, redefina o valor degotoBlueFragmentpara indicar que a navegação foi concluída. - Certifique-se de que seu código defina a variável
gotoBlueFragmentpara o valor que aciona a navegação sempre que o aplicativo precisa ir deRedFragmentparaBlueFragment. - Certifique-se de que seu código defina um tratador
onClickpara aViewem que o usuário clica para navegar atéBlueFragment, onde oonClicko tratador observa o valorgoToBlueFragment.
Pergunta 2
Você pode alterar se um Button está habilitado (clicável) ou não usando LiveData.
Como você garantiria que seu aplicativo mudasse o botão UpdateNumber para que:
- O botão é habilitado se
myNumbertiver um valor maior que 5. - O botão não é habilitado se
myNumberfor igual ou menor que 5.
Suponha que o layout que contém o botão UpdateNumber inclua a variável
<data> para o NumbersViewModel conforme mostrado aqui:
<data>
<variable
name="NumbersViewModel"
type="com.example.android.numbersapp.NumbersViewModel" />
</data>
Suponha que o ID do botão no arquivo de layout seja o seguinte:
android:id="@+id/update_number_button"
O que mais você precisa fazer? Selecione tudo que se aplica.
- Na classe
NumbersViewModel, defina uma variávelLiveData,myNumber, que representa o número. Defina também uma variável cujo valor é definido chamandoTransform.map()na variávelmyNumber, que retorna um booleano indicando se o número é ou não maior que 5.
Especificamente, noViewModel, adicione o seguinte código:
val myNumber: LiveData<Int>
val enableUpdateNumberButton = Transformations.map(myNumber) {
myNumber > 5
}- No layout XML, defina o atributo
android:enableddo botãoupdate_number_button buttonparaNumberViewModel.enableUpdateNumbersButton.
android:enabled="@{NumbersViewModel.enableUpdateNumberButton}"- No
Fragmentque usa a classeNumbersViewModel, adicione um observador ao atributoenableddo botão.
Especificamente, noFragment, adicione o seguinte código:
viewModel.enabled.observe(this, Observer<Boolean> { isEnabled ->
myNumber > 5
})- No arquivo de layout, defina o atributo
android:enableddo botãoupdate_number_button buttonpara"Observable".
Comece para a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.