Introdução
Nos tutoriais anteriores desta lição, você aprimorou o código do aplicativo GuessTheWord. O aplicativo agora
usa objetos ViewModel, para que os dados do aplicativo sobrevivam às mudanças de configuração
do dispositivo, como rotações de tela e mudanças na disponibilidade do teclado. Você também adicionou
LiveData observável, para que as vistas sejam notificadas automaticamente quando os dados forem
observados.
Neste tutorial, você continuará trabalhando com o aplicativo GuessTheWord. Você vincula vistas às classes
ViewModel no aplicativo para que as vistas em seu layout se comuniquem diretamente com os
objetos ViewModel. (Até agora, em seu aplicativo, as vistas se comunicaram
indiretamente com o ViewModel, por meio dos fragmentos do aplicativo). Depois de
integrar a vinculação de dados ao ViewModel objetos, você não precisa mais de tratadores de
clique nos fragmentos do aplicativo, portanto, você os remove.
Você também altera o aplicativo GuessTheWord para usar LiveData como a fonte de vinculação de
dados para notificar a IU sobre as alterações nos dados, sem usar métodos de observador
LiveData.
O que você já deveria saber
- Como criar aplicativos Android básicos em Kotlin.
- Como funcionam os ciclos de vida de atividade e fragmento.
- Como usar objetos
ViewModelem seu aplicativo. - Como armazenar dados usando
LiveDataem umViewModel. - Como adicionar métodos de observação para observar as mudanças nos dados do
LiveData.
O que aprenderá
- Como usar elementos da Biblioteca de vinculação de dados.
- Como integrar
ViewModelcom vinculação de dados. - Como integrar o
LiveDatacom vinculação de dados. - Como usar vinculações de ouvinte para substituir os ouvintes de clique em um fragmento.
- Como adicionar formatação de string a expressões de vinculação de dados.
O que fará
- As vistas nos layouts GuessTheWord se comunicam indiretamente com objetos
ViewModel, usando controladores de IU (fragmentos) para retransmitir informações. Neste tutorial, você vincula as vistas do aplicativo a objetosViewModelpara que as vistas se comuniquem diretamente com os objetosViewModel. - Você altera o aplicativo para usar
LiveDatacomo a fonte de vinculação de dados. Após essa alteração, os objetosLiveDatanotificam a IU sobre as alterações nos dados e os métodos do observadorLiveDatanão são mais necessários.
Nos tutoriais da Lição 5, você desenvolve o aplicativo GuessTheWord, começando com o código inicial. GuessTheWord é um jogo de estilo charadas para dois jogadores, onde os jogadores colaboram para atingir a pontuação mais alta possível.
O primeiro jogador olha para as palavras no aplicativo e representa cada uma delas, tomando cuidado para não mostrar a palavra ao segundo jogador. O segundo jogador tenta adivinhar a palavra.
Para jogar, o primeiro jogador abre o aplicativo no dispositivo e vê uma palavra, por exemplo "guitarra", conforme mostrado na imagem abaixo.

O primeiro jogador representa a palavra, tomando cuidado para não dizer a palavra em si.
- Quando o segundo jogador adivinha a palavra corretamente, o primeiro jogador pressiona o botão Got It, que aumenta a contagem em um e mostra a próxima palavra.
- Se o segundo jogador não conseguir adivinhar a palavra, o primeiro jogador pressiona o botão Skip, o que diminui a contagem em um e pula para a próxima palavra.
- Para encerrar o jogo, pressione o botão End Game. (Esta funcionalidade não está no código inicial do primeiro tutorial da série).
Neste tutorial, você aprimora o aplicativo GuessTheWord integrando vinculação de dados com
LiveData em objetos ViewModel. Isso automatiza a comunicação entre as vistas no
layout e os objetos ViewModel, e permite simplificar seu código usando LiveData.
|
Tela principal |
Tela do jogo |
Tela de pontuação |
Nesta tarefa, você localiza e executa seu código inicial para este tutorial. Você pode usar o aplicativo GuessTheWord que você construiu no tutorial anterior como seu código inicial ou pode baixar um aplicativo inicial.
- (Opcional) Se você não estiver usando o código do tutorial anterior, baixe o código inicial para este tutorial. Descompacte o código e abra o projeto no Android Studio.
- Execute o aplicativo e jogue o jogo.
- Observe que o botão Got It mostra a próxima palavra e aumenta a pontuação em um, enquanto o botão Skip exibe a próxima palavra e diminui a pontuação em um. O botão End Game encerra o jogo.
- Percorra todas as palavras e observe que o aplicativo navega automaticamente para a tela de pontuação.
Em um tutorial anterior, você usou a vinculação de dados com segurança de tipos para acessar as vistas no aplicativo GuessTheWord. Mas o verdadeiro poder da vinculação de dados está em fazer o que o nome sugere: Vinculando dados diretamente aos objetos de vistas em seu aplicativo.
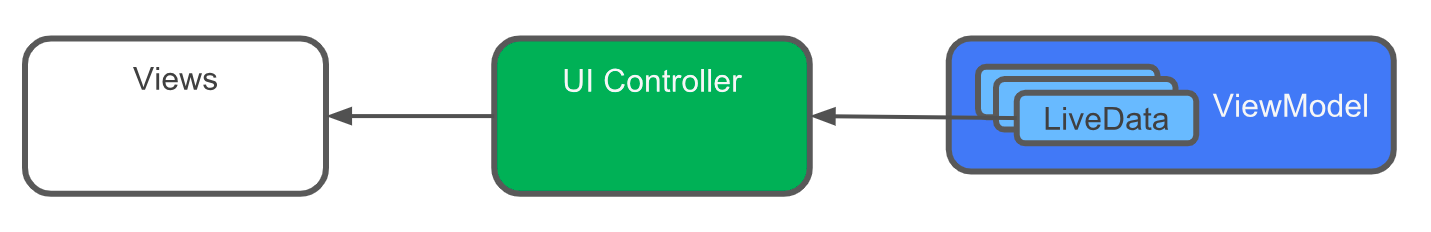
Arquitetura atual do aplicativo
Em seu aplicativo, as vistas são definidas no layout XML e os dados para essas vistas são mantidos em
objetos ViewModel. Entre cada vista e seu ViewModel correspondente está um
controlador de IU, que atua como um retransmissor entre eles.

Por exemplo:
- O botão Got It é definido como uma vista do
Buttonno arquivo de layoutgame_fragment.xml. - Quando o usuário toca no botão Got It, um ouvinte de clique no fragmento
GameFragmentchama o ouvinte de clique correspondente emGameViewModel. - A pontuação é atualizada no
GameViewModel.
A vista Button e o GameViewModel não se comunicam diretamente - eles precisam do
ouvinte de cliques que está no GameFragment.
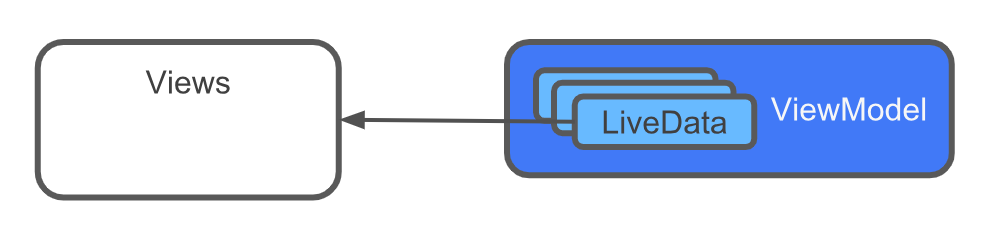
ViewModel passado para a vinculação de dados
Seria mais simples se as vistas no layout se comunicassem diretamente com os dados nos objetos
ViewModel, sem depender de controladores de IU como intermediários.

Os objetos ViewModel contêm todos os dados da IU no aplicativo GuessTheWord. Ao passar objetos
ViewModel para a vinculação de dados, você pode automatizar parte da comunicação entre as
vistas e os objetos ViewModel.
Nesta tarefa, você associa as classes GameViewModel e ScoreViewModel com seus
layouts XML correspondentes. Você também configura vinculações de ouvinte para manipular eventos de clique.
Etapa 1: Adicione vinculação de dados para GameViewModel
Nesta etapa, você associa GameViewModel ao arquivo de layout correspondente,
game_fragment.xml.
- No arquivo
game_fragment.xml, adicione uma variável de vinculação de dados do tipoGameViewModel. Se houver erros no Android Studio, limpe e reconstrua o projeto.
<layout ...>
<data>
<variable
name="gameViewModel"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>
<androidx.constraintlayout...
- No arquivo
GameFragment, passe oGameViewModelpara a vinculação de dados.
Para fazer isso, atribuaviewModelaobinding.gameViewModel, que você declarou na etapa anterior. Coloque este código dentro deonCreateView(), após oviewModelser inicializado. Se houver erros no Android Studio, limpe e reconstrua o projeto.
binding.gameViewModel = viewModelEtapa 2: Use vinculações de ouvinte para manipulação de eventos
Vinculações de ouvinte são expressões de vinculação executadas quando
eventos como onClick(), onZoomIn() ou onZoomOut() são acionados. As
vinculações do ouvinte são escritas como expressões lambda.
A vinculação de dados cria um ouvinte e define o ouvinte na exibição. Quando o evento ouvido acontece, o ouvinte avalia a expressão lambda. As vinculações de ouvinte funcionam com o Android Gradle Plugin versão 2.0 ou superior. Para saber mais, leia Layouts e expressões de vinculação.
Nesta etapa, você substitui os ouvintes de clique no GameFragment pelos vínculos do ouvinte no
arquivo game_fragment.xml.
- Em
game_fragment.xml, adicione o atributoonClickaoskip_button. Defina uma expressão de vinculação e chame o métodoonSkip()noGameViewModel. Esta expressão de vinculação é chamada de vinculação de ouvinte.
<Button
android:id="@+id/skip_button"
...
android:onClick="@{() -> gameViewModel.onSkip()}"
... />- Da mesma forma, vincule o evento click do
correct_buttonao métodoonCorrect()noGameViewModel.
<Button
android:id="@+id/correct_button"
...
android:onClick="@{() -> gameViewModel.onCorrect()}"
... />- Vincule o evento de clique do
end_game_buttonao métodoonGameFinish()no métodoGameViewModel.
<Button
android:id="@+id/end_game_button"
...
android:onClick="@{() -> gameViewModel.onGameFinish()}"
... />- Em
GameFragment, remova as instruções que definem os ouvintes de clique e remova as funções que os ouvintes de clique chamam. Você não precisa mais deles.
Código para remover:
binding.correctButton.setOnClickListener { onCorrect() }
binding.skipButton.setOnClickListener { onSkip() }
binding.endGameButton.setOnClickListener { onEndGame() }
private fun onSkip() {
viewModel.onSkip()
}
private fun onCorrect() {
viewModel.onCorrect()
}
private fun onEndGame() {
gameFinished()
}Etapa 3: Adicione vinculação de dados para o ScoreViewModel
Nesta etapa, você associa ScoreViewModel ao arquivo de layout correspondente,
score_fragment.xml.
- No arquivo
score_fragment.xml, adicione uma variável de vinculação do tipoScoreViewModel. Esta etapa é semelhante ao que você fez paraGameViewModelacima.
<layout ...>
<data>
<variable
name="scoreViewModel"
type="com.example.android.guesstheword.screens.score.ScoreViewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout- Em
score_fragment.xml, adicione o atributoonClickaoplay_again_button. Defina uma vinculação de ouvinte e chame o métodoonPlayAgain()noScoreViewModel.
<Button
android:id="@+id/play_again_button"
...
android:onClick="@{() -> scoreViewModel.onPlayAgain()}"
... />- Em
ScoreFragment, dentro deonCreateView(), inicialize oviewModel. Em seguida, inicialize a variável de vinculaçãobinding.scoreViewModel.
viewModel = ...
binding.scoreViewModel = viewModel- Em
ScoreFragment, remova o código que define o ouvinte de clique para oplayAgainButton. Se o Android Studio mostrar um erro, limpe e reconstrua o projeto.
Código para remover:
binding.playAgainButton.setOnClickListener { viewModel.onPlayAgain() }- Execute seu aplicativo. O aplicativo deve funcionar como antes, mas agora as vistas de botão se
comunicam diretamente com os objetos
ViewModel. As vistas não se comunicam mais por meio dos tratadores de clique de botão emScoreFragment.
Resolução de problemas de mensagens de erro de vinculação de dados
Quando um aplicativo usa vinculação de dados, o processo de compilação gera classes intermediárias que são usadas para vinculação de dados. Um aplicativo pode ter erros que o Android Studio não detecta até que você tente compilar o aplicativo, então você não vê avisos ou código vermelho enquanto está escrevendo o código. Mas, em tempo de compilação, você obtém erros crípticos que vêm das classes intermediárias geradas.
Se você receber uma mensagem de erro criptografada:
- Observe atentamente a mensagem no painel Build do Android Studio. Se você vir um local
que termina em
databinding, há um erro com a vinculação de dados. - No arquivo XML de layout, verifique se há erros nos atributos
onClickque usam vinculação de dados. Procure a função que a expressão lambda chama e verifique se ela existe. - Na seção
<data>do XML, verifique a ortografia da variável de vinculação de dados.
Por exemplo, observe o erro ortografo do nome da função onCorrect() no seguinte valor de
atributo:
android:onClick="@{() -> gameViewModel.onCorrectx()}"
Observe também o erro ortografo de gameViewModel na seção <data> do arquivo
XML:
<data>
<variable
name="gameViewModelx"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>O Android Studio não detecta erros como esses até que você compile o aplicativo e, em seguida, o compilador
mostra uma mensagem de erro como a seguinte:
error: cannot find symbol import com.example.android.guesstheword.databinding.GameFragmentBindingImpl" symbol: class GameFragmentBindingImpl location: package com.example.android.guesstheword.databinding
A vinculação de dados funciona bem com LiveData que é usado com objetos ViewModel.
Agora que você adicionou vinculação de dados aos objetos ViewModel, você está pronto para
incorporar o LiveData.
Nesta tarefa, você altera o aplicativo GuessTheWord para usar LiveData como a fonte de
vinculação de dados para notificar a IU sobre alterações nos dados, sem usar os métodos do observador
LiveData.
Etapa 1: Adicione a palavra LiveData ao arquivo game_fragment.xml
Nesta etapa, você vincula a exibição de texto da palavra atual diretamente ao objeto LiveData
no ViewModel.
- Em
game_fragment.xml, adicione o atributoandroid:textà vista de textoword_text.
Defina-o como o objeto LiveData, word do GameViewModel, usando a
variável de vinculação, gameViewModel.
<TextView
android:id="@+id/word_text"
...
android:text="@{gameViewModel.word}"
... />Observe que você não precisa usar word.value. Em vez disso, você pode usar o objeto
LiveData real. O objeto LiveData exibe o valor atual da word. Se o
valor de word for nulo, o objeto LiveData exibirá uma string vazia.
- No
GameFragment, emonCreateView(), após inicializar ogameViewModel, defina a vista do fragmento como o proprietário do ciclo de vida da vinculaçãobindingvariável. Isso define o escopo do objetoLiveDataacima, permitindo que o objeto atualize automaticamente as vistas no layout,game_fragment.xml.
binding.gameViewModel = ...
binding.lifecycleOwner = viewLifecycleOwner- Em
GameFragment, remova o observador para aLiveDataword.
Código para remover:
viewModel.word.observe(viewLifecycleOwner, Observer { newWord ->
binding.wordText.text = newWord
})- Execute seu aplicativo e jogue o jogo. Agora a palavra atual está sendo atualizada sem um método observador no controlador de IU.
Etapa 2: Adicione pontuação LiveData ao arquivo score_fragment.xml
Nesta etapa, você vincula o LiveData score à vista do texto da partitura no
fragmento da partitura.
- Em
score_fragment.xml, adicione o atributoandroid:textà vista do texto da pontuação. AtribuascoreViewModel.scoreao atributotext. Comoscoreé um inteiro, converta-o em uma string usandoString.valueOf().
<TextView
android:id="@+id/score_text"
...
android:text="@{String.valueOf(scoreViewModel.score)}"
... />- Em
ScoreFragment, após inicializar oscoreViewModel, defina a atividade atual como o proprietário do ciclo de vida da variávelbinding.
binding.scoreViewModel = ...
binding.lifecycleOwner = viewLifecycleOwner- Em
ScoreFragment, remova o observador para o objetoscore.
Código para remover:
viewModel.score.observe(viewLifecycleOwner, Observer { newScore ->
binding.scoreText.text = newScore.toString()
})- Execute seu aplicativo e jogue o jogo. Observe que a pontuação no fragmento de pontuação é exibida corretamente, sem um observador no fragmento de pontuação.
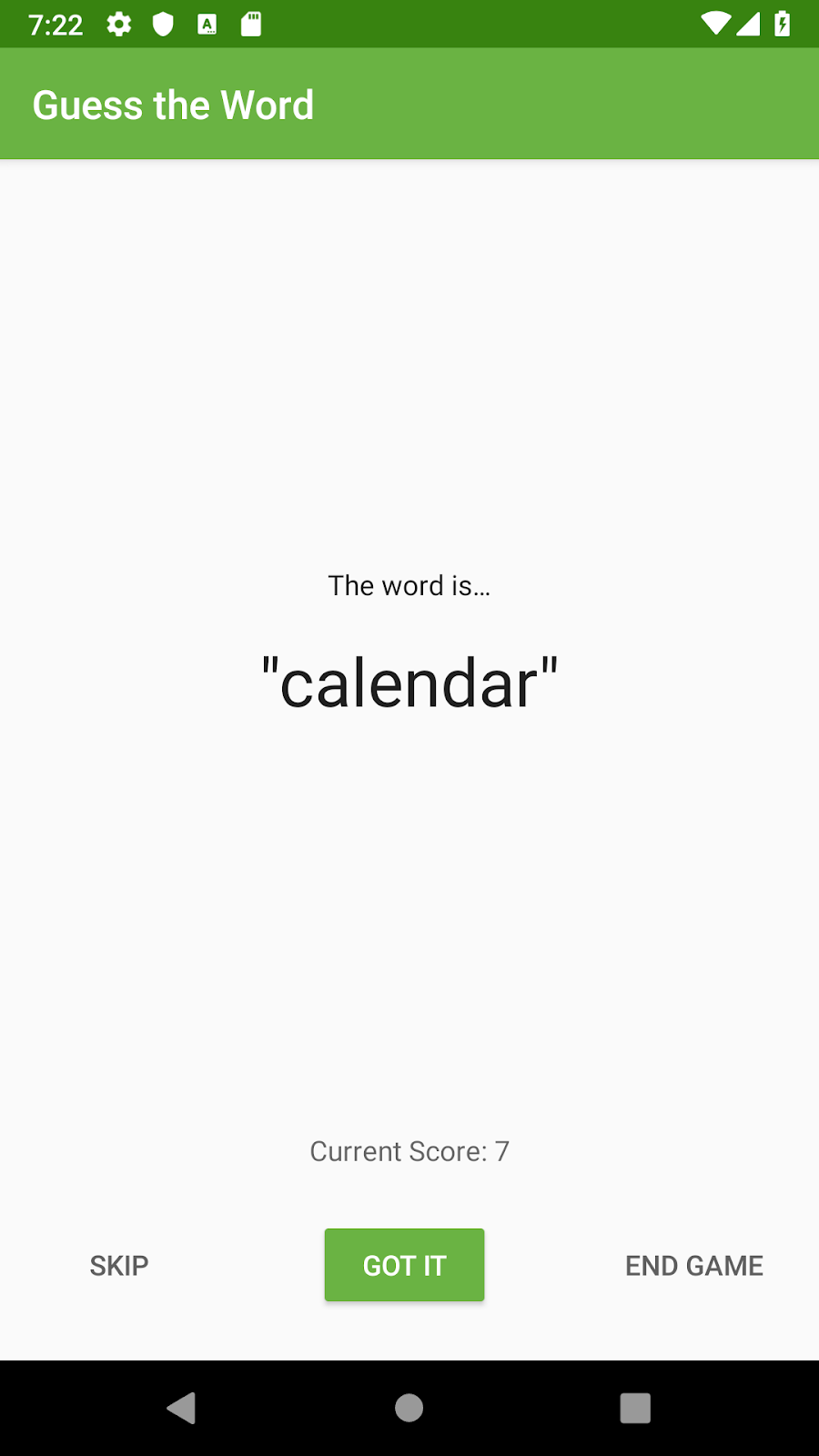
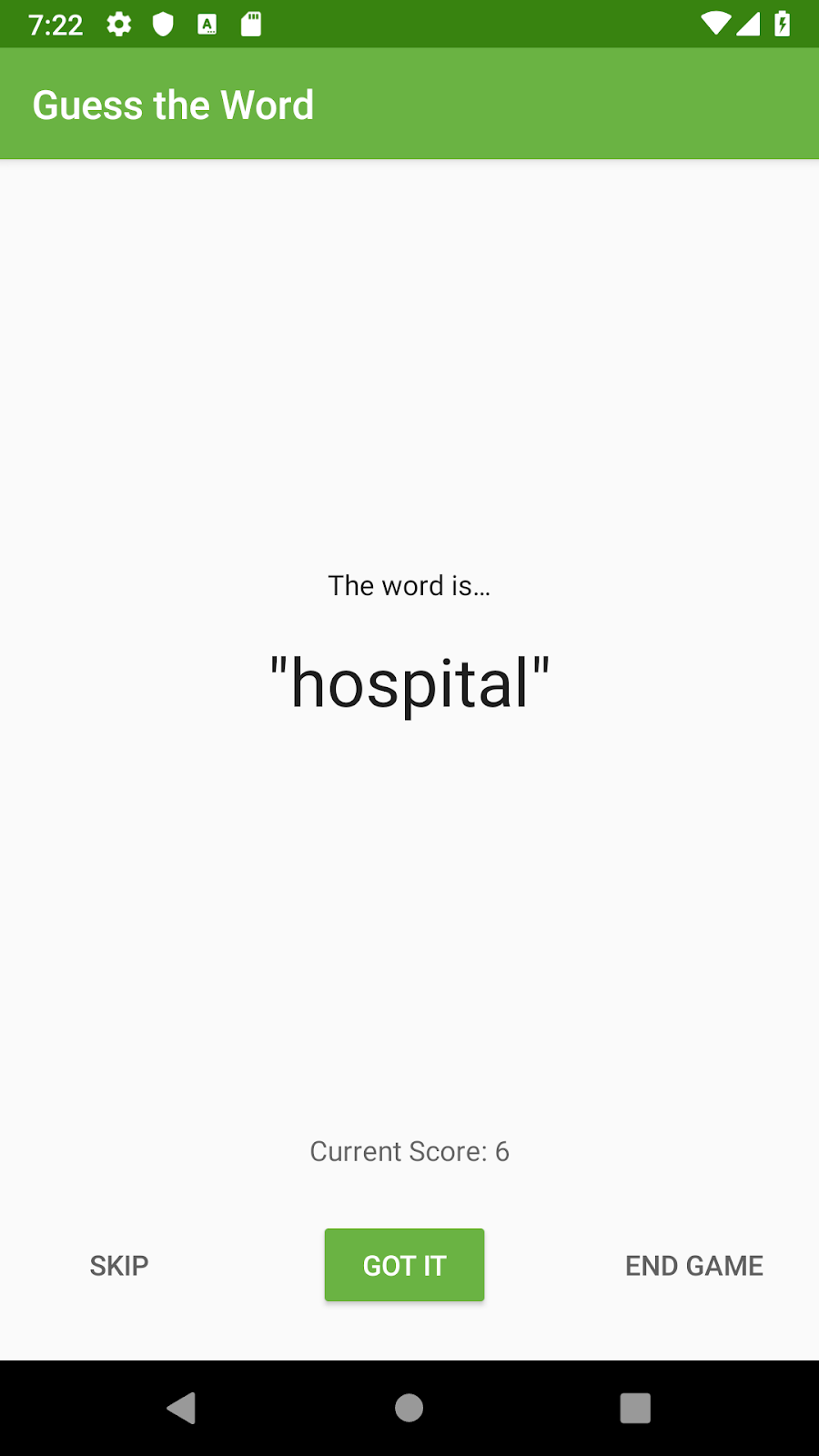
Etapa 3: Adicione formatação de string com vinculação de dados
No layout, você pode adicionar formatação de string junto com a vinculação de dados. Nesta tarefa, você formata a palavra atual para adicionar aspas ao redor dela. Você também formata a sequência de pontuação para prefixar a Current Score, conforme mostrado na imagem a seguir.

- Em
string.xml, adicione as seguintes strings, que você usará para formatar as vistas de texto dewordescore. Os%se%dsão os espaços reservados para a palavra e pontuação atuais.
<string name="quote_format">\"%s\"</string>
<string name="score_format">Current Score: %d</string>- Em
game_fragment.xml, atualize o atributotextda vista de textoword_textpara usar oquote_formatrecurso de string. PassegameViewModel.word. Isso passa a palavra atual como um argumento para a string de formatação.
<TextView
android:id="@+id/word_text"
...
android:text="@{@string/quote_format(gameViewModel.word)}"
... />- Formate a vista de texto
scoresemelhante aoword_text. Nogame_fragment.xml, adicione o atributotextà vista de textoscore_text. Use o recurso de stringscore_format, que recebe um argumento numérico, representado pelo espaço reservado%d. Passe o objetoLiveData,score, como um argumento para esta string de formatação.
<TextView
android:id="@+id/score_text"
...
android:text="@{@string/score_format(gameViewModel.score)}"
... />- Na classe
GameFragment, dentro do métodoonCreateView(), remova o código do observadorscore.
Código para remover:
viewModel.score.observe(viewLifecycleOwner, Observer { newScore ->
binding.scoreText.text = newScore.toString()
})- Limpe, reconstrua e execute seu aplicativo e, em seguida, jogue. Observe que a palavra atual e a pontuação são formatadas na tela do jogo.

Parabéns! Você integrou LiveData e ViewModel com vinculação de dados em seu
aplicativo. Isso permite que as vistas em seu layout se comuniquem diretamente com o ViewModel,
sem usar tratadores de clique no fragmento. Você também usou objetos LiveData como a fonte de
vinculação de dados para notificar automaticamente a IU sobre alterações nos dados, sem os métodos do
observador LiveData.
Projeto Android Studio: GuessTheWord
- A Data Binding Library funciona perfeitamente com os componentes de arquitetura do Android, como
ViewModeleLiveData. - Os layouts em seu aplicativo podem se vincular aos dados nos componentes de arquitetura, que já ajudam a gerenciar o ciclo de vida do controlador de IU e notificar sobre mudanças nos dados.
Vinculação de dados ViewModel
- Você pode associar um
ViewModela um layout usando vinculação de dados. - Os objetos
ViewModelcontêm os dados da IU. Ao passar objetosViewModelpara a vinculação de dados, você pode automatizar parte da comunicação entre as vistas e os objetosViewModel.
Como associar um ViewModel a um layout:
- No arquivo de layout, adicione uma variável de vinculação de dados do tipo
ViewModel.
<data>
<variable
name="gameViewModel"
type="com.example.android.guesstheword.screens.game.GameViewModel" />
</data>- No arquivo
GameFragment, passe oGameViewModelpara a vinculação de dados.
binding.gameViewModel = viewModelVinculações de ouvinte
- Vinculações de ouvintes são expressões de vinculação no layout que são
executadas quando eventos de clique como
onClick()são acionados. - As vinculações do ouvinte são escritas como expressões lambda.
- Usando vinculações de ouvinte, você substitui os ouvintes de clique nos controladores de IU por vinculações de ouvinte no arquivo de layout.
- A vinculação de dados cria um ouvinte e define o ouvinte na exibição.
android:onClick="@{() -> gameViewModel.onSkip()}"Adicionando LiveData à vinculação de dados
- Os objetos
LiveDatapodem ser usados como uma fonte de vinculação de dados para notificar automaticamente a IU sobre as mudanças nos dados. - Você pode vincular a vista diretamente ao objeto
LiveDatanoViewModel. Quando oLiveDatanoViewModelmuda, as vistas no layout podem ser atualizadas automaticamente, sem os métodos do observador nos controladores de IU.
android:text="@{gameViewModel.word}"- Para fazer a vinculação de dados
LiveDatafuncionar, defina a atividade atual (o controlador de IU) como o proprietário do ciclo de vida da variávelbindingno controlador de IU.
binding.lifecycleOwner = thisFormatação de string com vinculação de dados
- Usando a vinculação de dados, você pode formatar um recurso de string com marcadores como
%spara strings e%dpara inteiros. - Para atualizar o atributo
textda vista, passe o objetoLiveDatacomo um argumento para a string de formatação.
android:text="@{@string/quote_format(gameViewModel.word)}"Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Qual das afirmações a seguir não é verdadeira sobre as vinculações do ouvinte?
- As vinculações de ouvinte são expressões de vinculação executadas quando um evento ocorre.
- As vinculações de ouvinte funcionam com todas as versões do plug-in Android Gradle.
- As vinculações do ouvinte são escritas como expressões lambda.
- As vinculações de ouvinte são semelhantes às referências de método, mas permitem que você execute expressões de vinculação de dados arbitrárias.
Pergunta 2
Suponha que seu aplicativo inclua este recurso de
string:<string name="generic_name">Hello %s</string>
Qual das alternativas a seguir é a sintaxe correta para formatar a string, usando a expressão de vinculação de dados?
android:text= "@{@string/generic_name(user.name)}"android:text= "@{string/generic_name(user.name)}"android:text= "@{@generic_name(user.name)}"android:text= "@{@string/generic_name,user.name}"
Pergunta 3
Quando uma expressão de vinculação de ouvinte é avaliada e executada?
- Quando os dados mantidos pelo
LiveDatasão alterados - Quando uma atividade é recriada por uma mudança de configuração
- Quando um evento como
onClick()ocorre - Quando a atividade vai para o fundo
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.