Introdução
O aplicativo GuessTheWord no qual você trabalhou nos três tutoriais anteriores implementa o padrão de
observador LiveData para observar os dados ViewModel. As vistas no controlador de IU observam o
LiveData no ViewModel e atualizam os dados a serem exibidos.
Ao passar LiveData entre os componentes, às vezes você pode querer mapear ou transformar os
dados. Seu código pode precisar realizar cálculos, exibir apenas um subconjunto dos dados ou alterar a
renderização dos dados. Por exemplo, para a word LiveData, você pode criar uma
transformação que retorna o número de letras da palavra em vez da própria palavra.
Você pode transformar o LiveData usando os métodos auxiliares na classe Transformations:
Neste tutorial, você adiciona um cronômetro de contagem regressiva no aplicativo. Você aprende a usar
Transformations.map() no LiveData para transformar o tempo decorrido em um formato
a ser exibido na tela.
O que você já deveria saber
- Como criar aplicativos Android básicos em Kotlin
- Como usar objetos
ViewModelem seu aplicativo - Como armazenar dados usando
LiveDataem umViewModel - Como adicionar métodos observadores
LiveDatapara observar as mudanças nos dados - Como usar vinculação de dados com
ViewModeleLiveData
O que aprenderá
- Como usar
TransformationscomLiveData
O que fará
- Adicionar um cronômetro para encerrar o jogo.
- Usar
Transformations.map()para transformar umLiveDataem outro.
Nos tutoriais da Lição 5, você desenvolve o aplicativo GuessTheWord, começando com o código inicial. GuessTheWord é um jogo de estilo charadas para dois jogadores, onde os jogadores colaboram para atingir a pontuação mais alta possível.
O primeiro jogador olha para as palavras no aplicativo e representa cada uma delas, tomando cuidado para não mostrar a palavra ao segundo jogador. O segundo jogador tenta adivinhar a palavra.
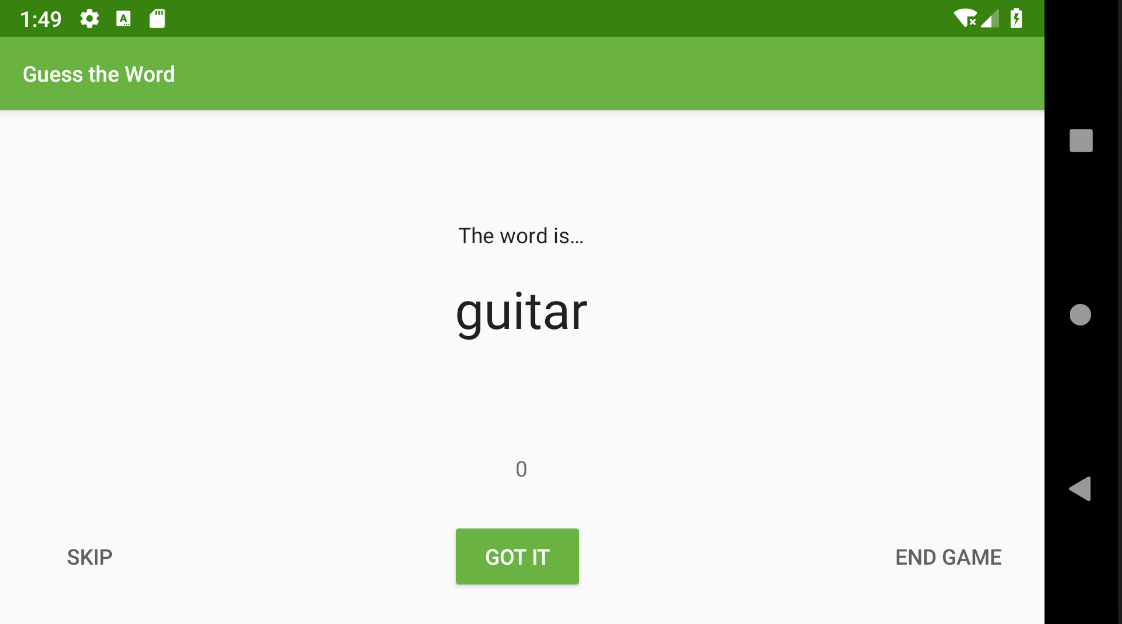
Para jogar, o primeiro jogador abre o aplicativo no dispositivo e vê uma palavra, por exemplo "guitarra", conforme mostrado na imagem abaixo.

O primeiro jogador representa a palavra, tomando cuidado para não dizer a palavra em si.
- Quando o segundo jogador adivinha a palavra corretamente, o primeiro jogador pressiona o botão Got It, que aumenta a contagem em um e mostra a próxima palavra.
- Se o segundo jogador não conseguir adivinhar a palavra, o primeiro jogador pressiona o botão Skip, o que diminui a contagem em um e pula para a próxima palavra.
- Para encerrar o jogo, pressione o botão End Game. (Esta funcionalidade não está no código inicial do primeiro tutorial da série).
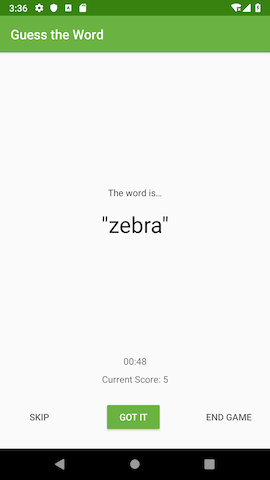
Neste tutorial, você aprimora o aplicativo GuessTheWord adicionando um cronômetro de contagem regressiva de
um minuto que aparece acima da pontuação. O cronômetro termina o jogo quando a contagem regressiva atinge
0.
Você também pode usar uma transformação para formatar o objeto LiveData de tempo decorrido em
um objeto de sequência de tempo LiveData. O LiveData transformado é a fonte de
vinculação de dados para a vista de texto do temporizador.
Nesta tarefa, você localiza e executa seu código inicial para este tutorial. Você pode usar o aplicativo GuessTheWord que você construiu no tutorial anterior como seu código inicial ou pode baixar um aplicativo inicial.
- (Opcional) Se você não estiver usando o código do tutorial anterior, baixe o código inicial para este tutorial. Descompacte o código e abra o projeto no Android Studio.
- Execute o aplicativo e jogue o jogo.
- Observe que o botão Skip exibe a próxima palavra e diminui a pontuação em um, e o botão Got It mostra a próxima palavra e aumenta a pontuação em um. O botão End Game encerra o jogo.
- Percorra todas as palavras e observe que o aplicativo navega automaticamente para a tela de pontuação.
Nesta tarefa, você adiciona um cronômetro de contagem regressiva ao aplicativo. Em vez de o jogo terminar
quando a lista de palavras estiver vazia, o jogo termina quando o cronômetro termina. O Android fornece uma
classe de utilitário chamada CountDownTimer que você usa para implementar o cronômetro.
Adicione a lógica para o cronômetro no GameViewModel para que o cronômetro não seja destruído
durante as mudanças de configuração. O fragmento contém o código para atualizar a vista do texto do
cronômetro conforme o cronômetro avança.
Implemente as seguintes etapas na classe GameViewModel:
- Crie um objeto
companionpara manter as constantes do temporizador.
companion object {
private const val DONE = 0L
private const val ONE_SECOND = 1000L
private const val COUNTDOWN_TIME = 60000L
}- Para armazenar o tempo de contagem regressiva do cronômetro, adicione uma variável de membro
MutableLiveDatachamada_currentTimee uma propriedade de apoio,currentTime.
private val _currentTime = MutableLiveData<Long>()
val currentTime: LiveData<Long>
get() = _currentTime- Adicione uma variável de membro
privatechamadatimerdo tipoCountDownTimer. Você resolve o erro de inicialização na próxima etapa.
private val timer: CountDownTimer- Dentro do bloco
init, inicialize e inicie o cronômetro. Passe no tempo total,COUNTDOWN_TIME. Para o intervalo de tempo, useONE_SECOND. Substitua os métodos de retorno de chamadaonTick()eonFinish()e inicie o cronômetro.
timer = object : CountDownTimer(COUNTDOWN_TIME, ONE_SECOND) {
override fun onTick(millisUntilFinished: Long) {
}
override fun onFinish() {
}
}
timer.start()- Implemente o método de retorno de chamada
onTick(), que é chamado a cada intervalo ou a cada tick. Atualize o_currentTime, usando o parâmetro passadomillisUntilFinished. OmillisUntilFinishedé a quantidade de tempo até o cronômetro terminar em milissegundos. ConvertamillisUntilFinishedem segundos e atribua-o a_currentTime.
override fun onTick(millisUntilFinished: Long)
{
_currentTime.value = millisUntilFinished/ONE_SECOND
}- O método de retorno de chamada
onFinish()é chamado quando o cronômetro termina. ImplementeonFinish()para atualizar o_currentTimee acionar o evento de término do jogo.
override fun onFinish() {
_currentTime.value = DONE
onGameFinish()
}- Atualize o método
nextWord()para redefinir a lista de palavras quando a lista estiver vazia, em vez de terminar o jogo.
private fun nextWord() {
if (wordList.isEmpty()) {
resetList()
} else {
_word.value = wordList.removeAt(0)
}- Dentro do método
onCleared(), cancele o cronômetro para evitar vazamentos de memória. Você pode remover a instrução de log, pois ela não é mais necessária. O métodoonCleared()é chamado antes que oViewModelseja destruído.
override fun onCleared() {
super.onCleared()
timer.cancel()
}- Execute seu aplicativo e jogue o jogo. Aguarde 60 segundos e o jogo termina automaticamente. No entanto, o texto do temporizador não é exibido na tela. Você conserta isso a seguir.
O método Transformations.map() fornece uma maneira de realizar manipulações de
dados na fonte LiveData e retornar um resultado LiveData objeto. Essas
transformações não são calculadas a menos que um observador esteja observando o objeto LiveData
retornado.
Este método usa a fonte LiveData e uma função como parâmetros. A função manipula a fonte
LiveData.
Nesta tarefa, você formata o objeto LiveData de tempo decorrido em um novo objeto de string
LiveData no formato "MM:SS". Você também exibe o tempo decorrido formatado na
tela.
O arquivo de layout game_fragment.xml já inclui a vista do texto do cronômetro. Até agora, a
vista de texto não possuia texto para exibir, portanto, o texto do cronômetro não estava visível.
- Na classe
GameViewModel, após instanciar ocurrentTime, crie um objetoLiveDatachamadocurrentTimeString. Este objeto é para a versão de string formatada decurrentTime. - Use
Transformations.map()para definircurrentTimeString. Passe ocurrentTimee uma função lambda para formatar a hora. Você pode implementar a função lambda usando o método de utilitárioDateUtils.formatElapsedTime(), que leva um númerolongde milissegundos e o formata para "MM:SS"formato de string.
val currentTimeString = Transformations.map(currentTime) { time ->
DateUtils.formatElapsedTime(time)
}- No arquivo
game_fragment.xml, na vista de texto do cronômetro, vincule o atributotextaocurrentTimeStringdogameViewModel.
<TextView
android:id="@+id/timer_text"
...
android:text="@{gameViewModel.currentTimeString}"
... />- Execute seu aplicativo e jogue o jogo. O texto do cronômetro é atualizado uma vez por segundo. Observe
que o jogo não termina quando você percorre todas as palavras. O jogo agora termina quando o cronômetro
termina.

Parabéns! Você adicionou com sucesso um cronômetro ao aplicativo que encerra o jogo automaticamente. Você
também aprendeu como usar Transformations.map() para converter um objeto LiveData em
outro.
Projeto Android Studio: GuessTheWord
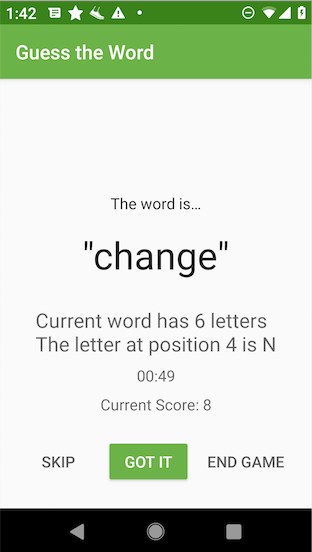
Desafio: Crie uma dica sobre a palavra e exiba a dica em uma vista de texto acima do cronômetro. Essa dica pode dizer quantos caracteres a palavra tem e pode revelar uma das letras em uma posição aleatória.

Dicas: Use Transformations.map() no objeto word LiveData
atual. Adicione um TextView extra para exibir a dica da palavra.
- Na classe
GameViewModel, adicione umvalpara transformar a palavra atual na dica.
val wordHint = Transformations.map(word) { word ->
val randomPosition = (1..word.length).random()
"Current word has " + word.length + " letters" +
"\nThe letter at position " + randomPosition + " is " +
word.get(randomPosition - 1).toUpperCase()
}- Em
game_fragment.xml, adicione uma nova vista de texto acima da vista de texto do cronômetro para exibir a dica. Vincule o atributo de texto aowordHintque você adicionou acima.
android:text="@{gameViewModel.wordHint}"Transformando LiveData
- Às vezes você deseja transformar os resultados de
LiveData. Por exemplo, você pode desejar formatar uma string deDatecomo "horas: Minutos: Segundos" ou retornar o número de itens em uma lista em vez de retornar a própria lista. Para realizar transformações emLiveData, use métodos auxiliares na classeTransformations. - O método
Transformations.map()fornece uma maneira fácil de realizar manipulações de dados noLiveDatae retornar outroLiveDataobjeto. A prática recomendada é colocar a lógica de formatação de dados que usa a classeTransformationsnoViewModeljunto com os dados da IU.
Exibindo o resultado de uma transformação em umTextView
- Certifique-se de que os dados de origem sejam definidos como
LiveDatanoViewModel. - Defina uma variável, por exemplo
newResult. UseTransformation.map()para realizar a transformação e retornar o resultado para a variável.
val newResult = Transformations.map(someLiveData) { input ->
}- Certifique-se de que o arquivo de layout que contém o
TextViewdeclara uma variável<data>para oViewModel.
<data>
<variable
name="MyViewModel"
type="com.example.android.something.MyViewModel" />
</data>
- No arquivo de layout, defina o atributo
textdoTextViewpara a vinculação donewResultdoViewModel. Por exemplo:
android:text="@{SomeViewModel.newResult}"
Formatando datas
- O método do utilitário
DateUtils.formatElapsedTime()leva um númerolongde milissegundos e formata o número para usar umMM:SSformato de string.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Em qual classe você deve adicionar a lógica de formatação de dados que usa o método Transformations.map() para converter LiveData em um valor
ou formato diferente ?
ViewModelFragmentActivityMainActivity
Pergunta 2
O método Transformations.map() fornece uma maneira fácil de realizar manipulações de dados no
LiveData e retorna __________.
- Um objeto
ViewModel - Um objeto
LiveData - Uma
Stringformatada - Um objeto
RoomDatabase
Pergunta 3
Quais são os parâmetros para o método Transformations.map()?
- Uma fonte
LiveDatae uma função a ser aplicada aoLiveData - Apenas uma fonte
LiveData - Sem parâmetros
ViewModele uma função a ser aplicada
Pergunta 4
A função lambda passada para o método Transformations.map() é executada em qual thread?
- Tópico principal
- Tópico de fundo
- Thread da IU
- Em uma corrotina
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.