O que você já deveria saber
- Criação de um aplicativo Android básico em Kotlin.
- Executando um aplicativo Android em um emulador ou dispositivo.
- O básico do
LinearLayout. - Criação de um aplicativo simples que usa
LinearLayoute umTextView.
O que aprenderá
- Como trabalhar com
VieweViewGroup. - Como organizar vistas em uma
Activity, usandoLinearLayout. - Como usar
ScrollViewpara exibir o conteúdo rolável. - Como alterar a visibilidade de uma
View. - Como criar e usar recursos de string e dimensão.
- Como criar um layout linear usando o editor de layout do Android Studio.
O que fará
- Criar o aplicativo AboutMe.
- Adicionar um
TextViewao layout para exibir seu nome. - Adicionar uma
ImageView. - Adicionar um
ScrollViewpara exibir o texto rolável.
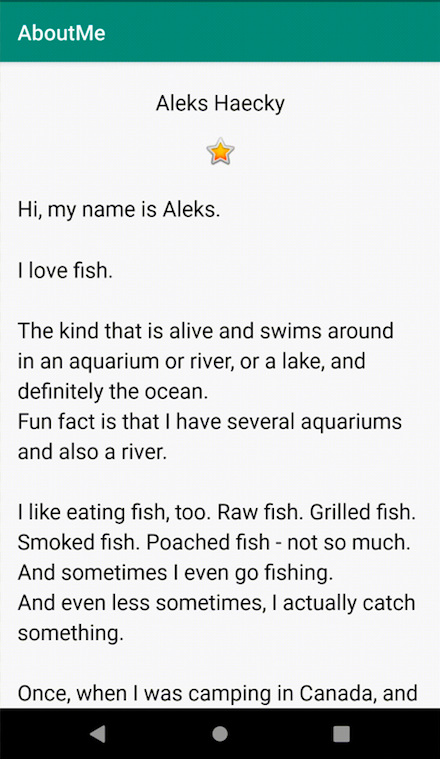
No aplicativo AboutMe, você pode mostrar fatos interessantes sobre você ou pode personalizar o aplicativo para um amigo, membro da família ou animal de estimação. Este aplicativo exibe um nome, um botão DONE, uma imagem de estrela e algum texto rolável.

Nesta tarefa, você cria o projeto AboutMe Android Studio.
- Abra o Android Studio, se ainda não estiver aberto.
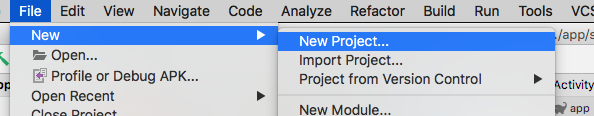
- Se um projeto já estiver aberto no Android Studio, selecione File > New > New Project.

- Se um projeto ainda não estiver aberto, selecione + Start a new Android Studio project no diálogo Welcome to Android Studio.

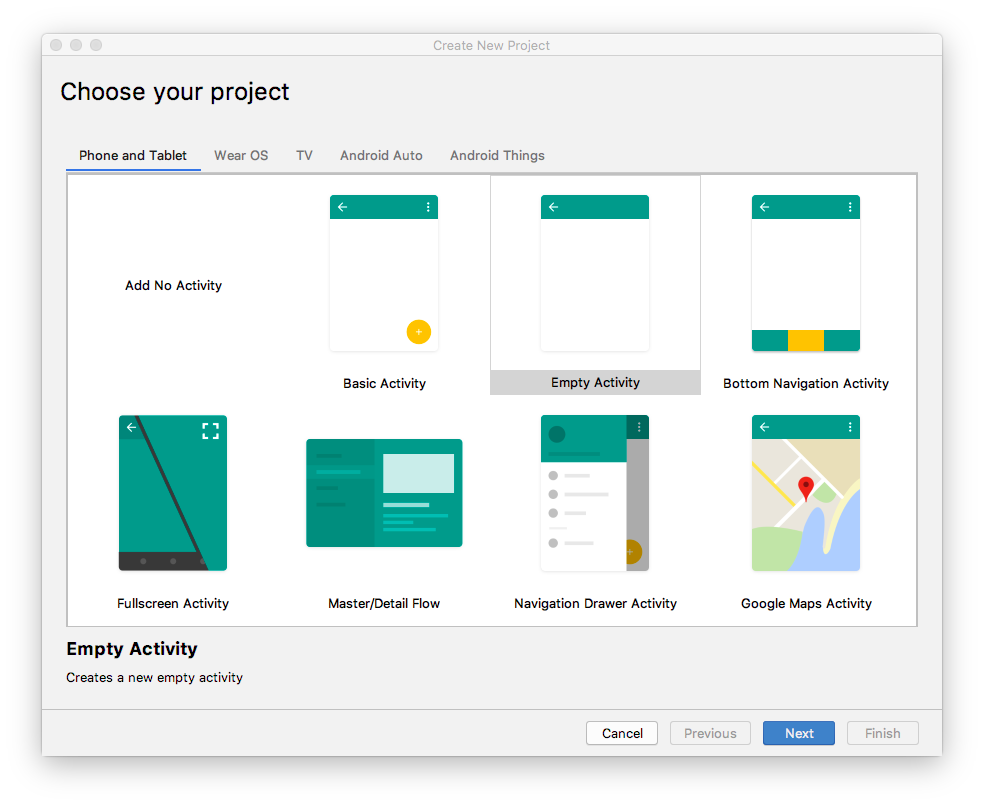
- Na caixa de diálogo Create New Project, na guia Phone and Tablet, selecione o modelo Empty Activity. Clique em Next.

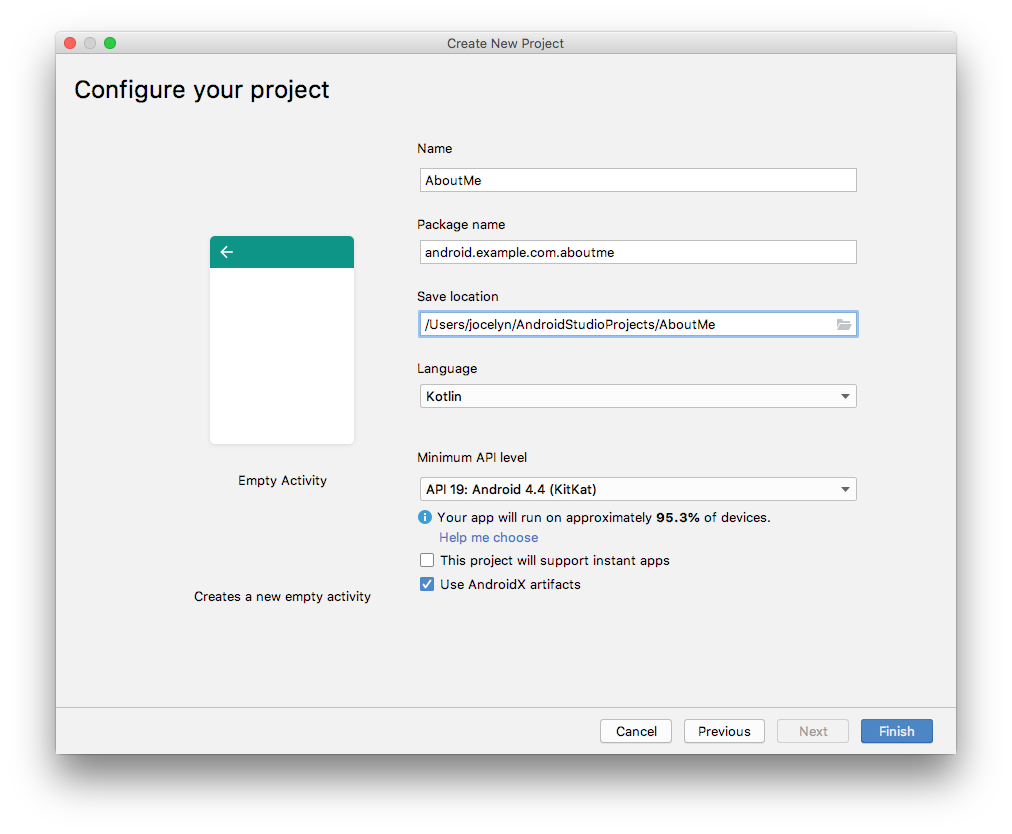
- Na próxima caixa de diálogo Create New Project, defina os seguintes parâmetros e clique em Finish.
|
Atributo |
Valor |
|
Nome do Aplicativo |
AboutMe |
|
Nome da empresa android |
|
|
Lugar de onde salver |
Deixe o local padrão ou altere-o para o diretório de sua preferência. |
|
Linguagem |
Kotlin |
|
Nível mínimo de API |
API 19: Android 4.4 (KitKat) |
|
Este projeto oferecerá suporte a aplicativos instantâneos |
Deixe esta caixa de seleção desmarcada. |
|
Use AndroidX artifacts |
Marque esta caixa de seleção. |

O Android Studio levará alguns minutos para gerar os arquivos do projeto.
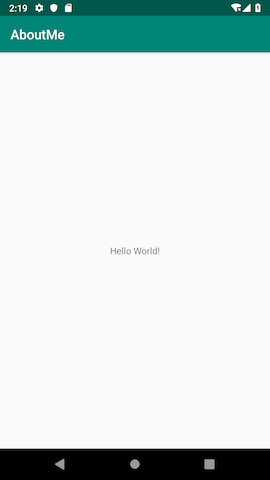
- Execute seu aplicativo. Você verá a string "Hello World" na tela em branco.

O modelo de Atividade vazia cria uma única atividade vazia, Mainactivity.kt. O modelo também cria um arquivo de layout chamado activity_main.xml. O arquivo de layout tem ConstraintLayout como sua raiz ViewGroup, e tem um único TextView como seu conteúdo.
Nesta tarefa, você altera a raiz gerada ViewGroup para um LinearLayout. Você também organiza os elementos da IU verticalmente.
Grupos de vistas
Um ViewGroup é uma vista que pode conter vistas filhas, que são outras visões e grupos de visões. As vistas que compõem um layout são organizadas como uma hierarquia de vistas com um grupo de vistas como raiz.
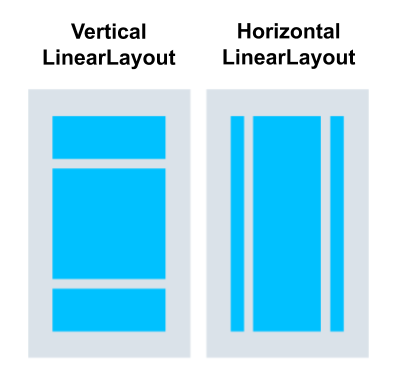
Em um grupo de vistas LinearLayout, os elementos da IU são organizados horizontal ou verticalmente.
Altere o layout da raiz para que ele use um grupo de vistas LinearLayout:
- Selecione o painel Project > Android. Na pasta
app/res/layout, abra o arquivoactivity_main.xml. - Selecione a guia Text e altere o grupo de vistas raiz de
ConstraintLayoutparaLinearLayout. - Remova o
TextView. No elementoLinearLayout, adicione o atributoandroid:orientatione defina-o comovertical.
Antes:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Depois de:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
</LinearLayout>O editor de layout é uma ferramenta de design visual dentro do Android Studio. Em vez de escrever o código XML manualmente para construir o layout do seu aplicativo, você pode usar o editor de layout para arrastar os elementos da IU para o editor de design.
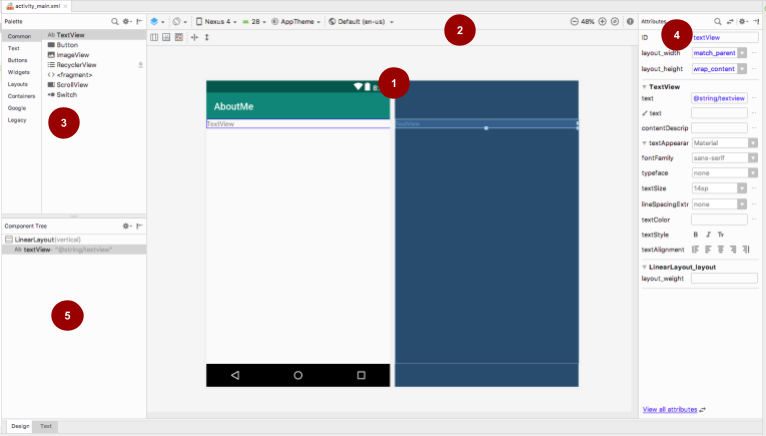
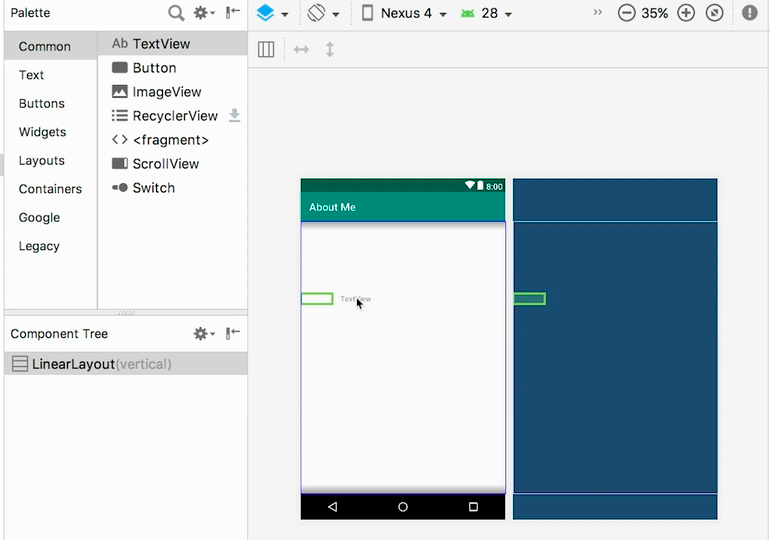
Para ver o editor de layout, clique na guia Design. A captura de tela abaixo mostra as partes do editor de layout.

 Design editor: Exibe uma representação visual do layout de sua tela na vista de design, vista do blueprint ou ambos. O editor de design é a parte principal do editor de layout.
Design editor: Exibe uma representação visual do layout de sua tela na vista de design, vista do blueprint ou ambos. O editor de design é a parte principal do editor de layout.
 Toolbar: fornece botões para configurar a aparência do seu layout no editor de design e para alterar alguns atributos do layout. Por exemplo, para alterar a exibição de seu layout no editor de design, use o menu suspenso Select Design Surface
Toolbar: fornece botões para configurar a aparência do seu layout no editor de design e para alterar alguns atributos do layout. Por exemplo, para alterar a exibição de seu layout no editor de design, use o menu suspenso Select Design Surface :
:
- Use Design para uma prévia do mundo real do seu layout.
- Use o Blueprint para ver apenas os contornos de cada vista.
- Use Design + Blueprint para ver os dois monitores lado a lado.
 Palette: Fornece uma lista de vistas e grupos de vistas que você pode arrastar para o seu layout ou para o painel Component Tree.
Palette: Fornece uma lista de vistas e grupos de vistas que você pode arrastar para o seu layout ou para o painel Component Tree.
 Attributes: Mostra os atributos da vista ou gripo de vistas atualmente selecionado. Para alternar entre uma lista completa de atributos e atributos comumente usados, use o ícone
Attributes: Mostra os atributos da vista ou gripo de vistas atualmente selecionado. Para alternar entre uma lista completa de atributos e atributos comumente usados, use o ícone  na parte superior do painel.
na parte superior do painel.
 Component Tree: Exibe a hierarquia do layout como uma árvore de vistas. A Component Tree é útil quando você tem vistas pequenas, ocultas ou sobrepostas que não poderiam ser selecionadas no editor de design.
Component Tree: Exibe a hierarquia do layout como uma árvore de vistas. A Component Tree é útil quando você tem vistas pequenas, ocultas ou sobrepostas que não poderiam ser selecionadas no editor de design.
Etapa 1: Adicione um TextView
- Abra o arquivo
res/layout/activity_main.xml, se ainda não estiver aberto. - Mude para a guia Text
 e inspecione o código. O código tem um
e inspecione o código. O código tem um LinearLayoutcomo seu grupo de vistas raiz. (Grupos de vista são vistas que contêm outras vistas).
OLinearLayoutpossui os atributos necessárioslayout_height,layout_widtheorientation, que éverticalpor padrão. - Alterne para a guia Design para abrir o editor de layout.
- Arraste uma vista de texto do painel Palette para o editor de design.

- Observe o painel Component Tree. A nova vista de texto é colocada como um elemento filho do grupo de vistas pai, que é o
LinearLayout.
- Abra o painel Attributes, se ainda não estiver aberto. (Para abrir o painel, clique duas vezes no novo
TextViewadicionado no editor de design). - Defina os seguintes atributos no painel Attributes:
|
Atributo |
Valor |
|
ID |
|
|
text |
Defina-o com o seu nome. (Um dos campos de text mostra um ícone de chave inglesa para indicar que é para o namespace |
|
textAppearance > textSize |
|
|
textAppearance > textColor |
|
|
textAppearance > textAlignment |
Center |
Etapa 2: Crie um recurso de string
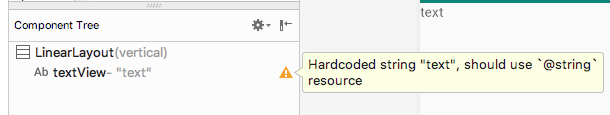
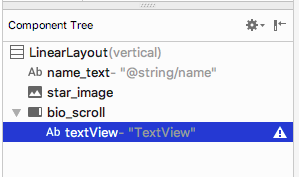
Na Component Tree, próximo ao TextView, você notará um ícone de aviso  . Para ver o texto de aviso, clique no ícone ou aponte para ele, conforme mostrado na imagem abaixo.
. Para ver o texto de aviso, clique no ícone ou aponte para ele, conforme mostrado na imagem abaixo.

Para resolver o aviso, crie um recurso de string:
- No painel Attributes, clique nos três pontos próximos ao atributo text que você definiu para o seu nome. O editor de recursos é aberto.

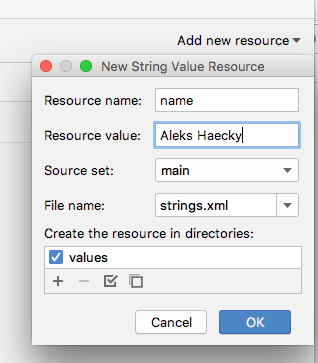
- Na caixa de diálogo Resources, selecione Add new resource > New string Value.
- Na caixa de diálogo New String Value Resource, defina o campo Resource name como
name. Defina o campo Resource value com seu próprio nome. Clique em OK. Observe que o aviso desapareceu.
- Abra o arquivo
res/values/strings.xmle procure o recurso de string recém-criado chamadoname.
<string name="name">Aleks Haecky</string>Etapa 3: Crie um recurso de dimensão
Você acabou de adicionar um recurso usando o editor de recursos. Você também pode extrair recursos no editor de código XML para criar recursos:
- No arquivo
activity_main.xml, alterne para a guia Text. - Na linha
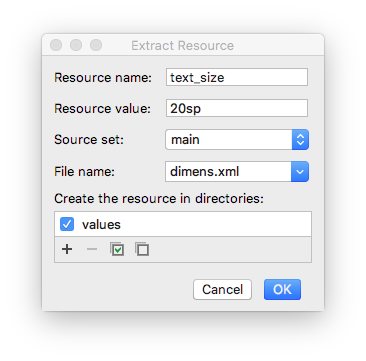
textSize, clique no número (20sp) e digiteAlt+Enter(Option+Enterem um Mac). Selecione Extract dimension resource no menu pop-up. - Na caixa de diálogo Extract Resource, insira
text_sizeno campo Resource name. Clique em OK.
- Abra o arquivo
res/values/dimens.xmlpara ver o seguinte código gerado:
<dimen name="text_size">20sp</dimen>- Abra o arquivo
MainActivity.kte procure o seguinte código no final da funçãoonCreate():
setContentView(R.layout.activity_main)A função setContentView() conecta o arquivo de layout com a Activity. O arquivo de recurso de layout especificado é R.layout.activity_main:
Ré uma referência ao recurso. É uma classe gerada automaticamente com definições para todos os recursos em seu aplicativo.layout.activity_mainindica que o recurso é um layout denominadoactivity_main.
- Execute seu aplicativo. Uma
TextViewcom seu nome é exibida.
Quando você olha para a tela do aplicativo, seu nome é empurrado contra a parte superior da tela, então agora você adiciona preenchimento e uma margem.
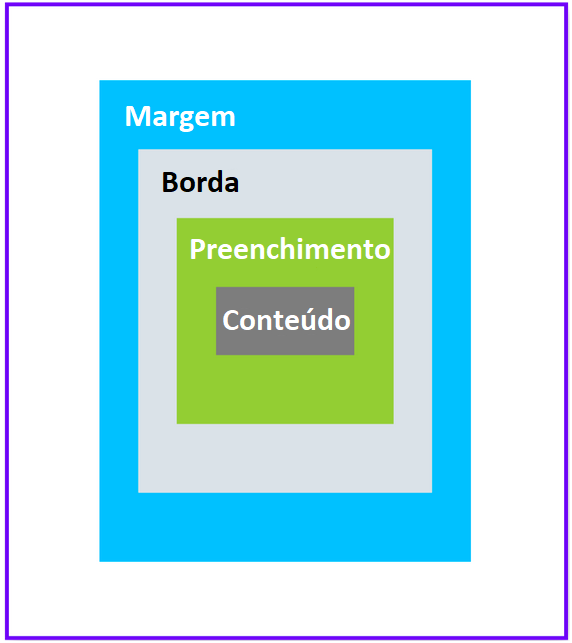
Preenchimento versus margem
Padding é o espaço dentro dos limites de uma vista ou elemento. É o espaço entre as bordas da vista e o conteúdo da vista, conforme mostrado na figura abaixo.

O tamanho de uma vista inclui seu preenchimento. Os seguintes são atributos de preenchimento comumente usados:
android:paddingespecifica o preenchimento para todas as quatro bordas da vista.android:paddingTopespecifica o preenchimento para a borda superior.android:paddingBottomespecifica o preenchimento para a borda inferior.android:paddingStartespecifica o preenchimento para a borda "inicial" da vista.android:paddingEndespecifica o preenchimento para a borda "final" da vista.android:paddingLeftespecifica o preenchimento para a borda esquerda.android:paddingRightespecifica o preenchimento para a borda direita.
Margem é o espaço adicionado fora das bordas da vista. É o espaço da borda da vista até seu pai, conforme mostrado na figura acima. Os seguintes são atributos de margem comumente usados:
android:layout_marginespecifica uma margem para todos os quatro lados da vista.android:layout_marginBottomespecifica o espaço fora da parte inferior desta vista.android:layout_marginStartespecifica o espaço fora do lado "inicial" desta vista.android:layout_marginEndespecifica o espaço no lado final desta vista.android:layout_marginLeftespecifica o espaço no lado esquerdo desta vista.android:layout_marginRightespecifica o espaço no lado direito desta vista.
Etapa 1: Adicione preenchimento
Para colocar um espaço entre seu nome e a borda superior da vista de texto name, adicione preenchimento superior.
- Abra o arquivo
activity_main.xmlna guia Design. - Na Component Tree ou no editor de design, clique na vista de texto para abrir seu painel Attributes.
- Na parte superior do painel Attributes, clique no ícone de seta dupla
 para ver todos os atributos disponíveis.
para ver todos os atributos disponíveis. - Pesquise por Padding, expanda-o e clique nos três pontos ... ao lado do atributo top. A caixa de diálogo Resources é exibida.
- Na caixa de diálogo Resources, selecione Add new resource > New dimen Value.
- Na caixa de diálogo New Dimension Value Resource, crie um recurso
dimenchamadosmall_paddingcom um valor de8dp.
A abreviatura dp significa independente da densidade. Se você quiser que um elemento da IU tenha o mesmo tamanho em telas com densidades diferentes, use dp como sua unidade de medida. Ao especificar o tamanho do texto, no entanto, sempre use sp (pixels escaláveis). - Clique em OK.
Etapa 2: Adicione uma margem
Para mover a vista de texto name para longe da borda do elemento pai, adicione uma margem superior.
- No painel Attributes, procure por "margem" para localizar Layout_Margin.
- Expanda Layout_Margin e clique nos três pontos ... ao lado do atributo top.
- Crie um recurso
dimenchamadolayout_margine torne-o16dp. Clique em OK.
Etapa 3: Adicione uma fonte
Para melhorar a aparência da vista de texto name, use a fonte Android Roboto. Essa fonte faz parte da biblioteca de suporte e você adiciona a fonte como um recurso.
- No painel Attributes, pesquise "fontFamily".
- No campo fontFamily, clique na seta suspensa, role até o final da lista e selecione More Fonts.
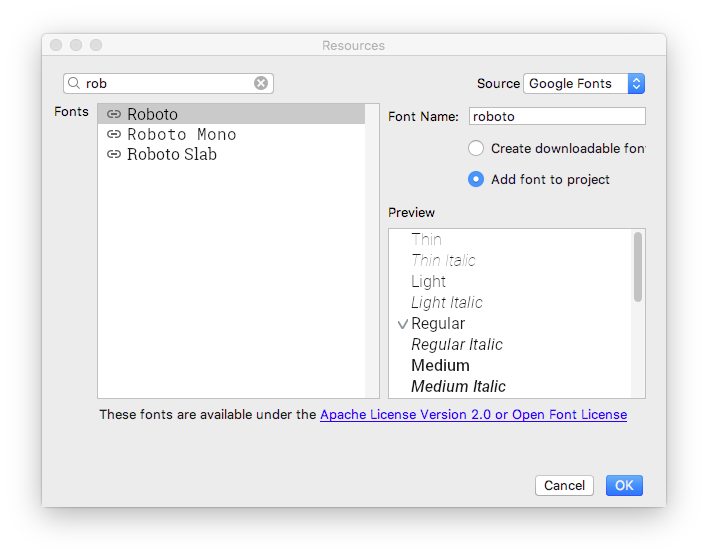
- Na caixa de diálogo Resources, pesquise
robe escolha Roboto. Na lista Preview, selecione Regular. - Selecione o botão de opção Add font to project.
- Clique em OK.

A pasta res agora tem uma pasta font que contém um arquivo de fonte roboto.ttf. O atributo @font/roboto é adicionado ao seu TextView.
Etapa 4: Extraia o estilo
Um style é uma coleção de atributos que especificam a aparência e o formato de uma vista. Um estilo pode incluir cor e tamanho da fonte, cor de fundo, preenchimento, margem e outros atributos comuns.
Você pode extrair a formatação da vista de texto name em um estilo e reutilizar o estilo para qualquer número de vistas em seu aplicativo. Reutilizando um estilo fornece ao seu aplicativo uma aparência consistente quando você tem várias vistas. O uso de estilos também permite que você mantenha esses atributos comuns em um local.
- Clique com o botão direito em
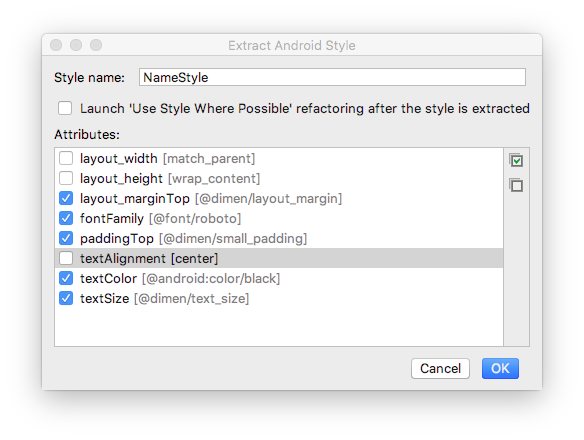
TextViewna Component Tree e selecione Refactor > Extract Style. - Na caixa de diálogo Extract Android Style, desmarque a caixa de seleção
layout_width, a caixa de seleçãolayout_heighte a caixa de seleçãotextAlignment. Esses atributos geralmente são diferentes para cada exibição, então você não quer que eles façam parte do estilo. - No campo Style name, insira
NameStyle. - Clique em OK.

- Um estilo também é um recurso, portanto, o estilo é salvo na pasta
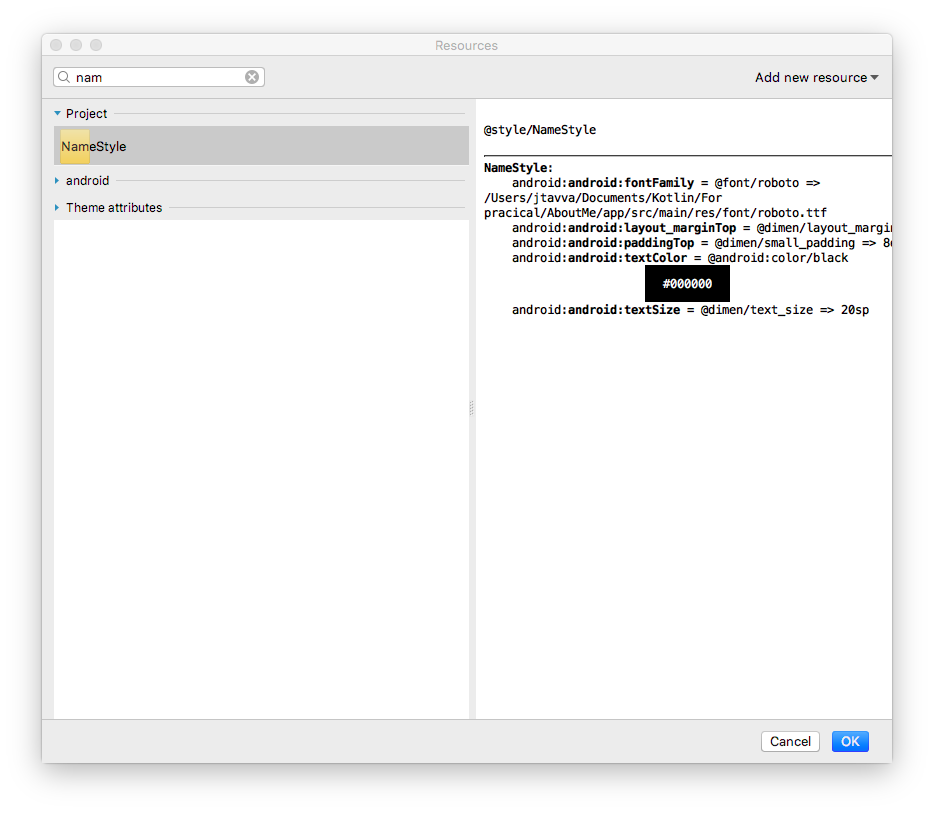
res/values/em um arquivostyles.xml. Abrastyles.xmle examine o código gerado para o estiloNameStyle, que será semelhante a este:
<style name="NameStyle">
<item name="android:layout_marginTop">@dimen/layout_margin</item>
<item name="android:fontFamily">@font/roboto</item>
<item name="android:paddingTop">@dimen/small_padding</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">@dimen/text_size</item>
</style>- Abra
activity_main.xmle mude para a guia Text. Observe que o estilo gerado está sendo usado na vista de texto comostyle="@style/NameStyle". - Execute o aplicativo e observe as mudanças na fonte e no preenchimento ao redor de seu
TextView.

A maioria dos aplicativos Android do mundo real consiste em uma combinação de vistas para exibir imagens, exibir texto e aceitar entrada do usuário na forma de texto ou eventos de clique. Nesta tarefa, você adiciona uma vista para exibir uma imagem.
Uma ImageView é uma vista para exibir recursos de imagem. Por exemplo, um ImageView pode exibir Bitmap recursos como arquivos PNG, JPG, GIF ou WebP, ou pode exibir um Recurso Drawable como um desenho vetorial.
Existem recursos de imagem que vêm com o Android, como ícones de amostra, avatares e planos de fundo. Você adicionará um desses recursos ao seu aplicativo.
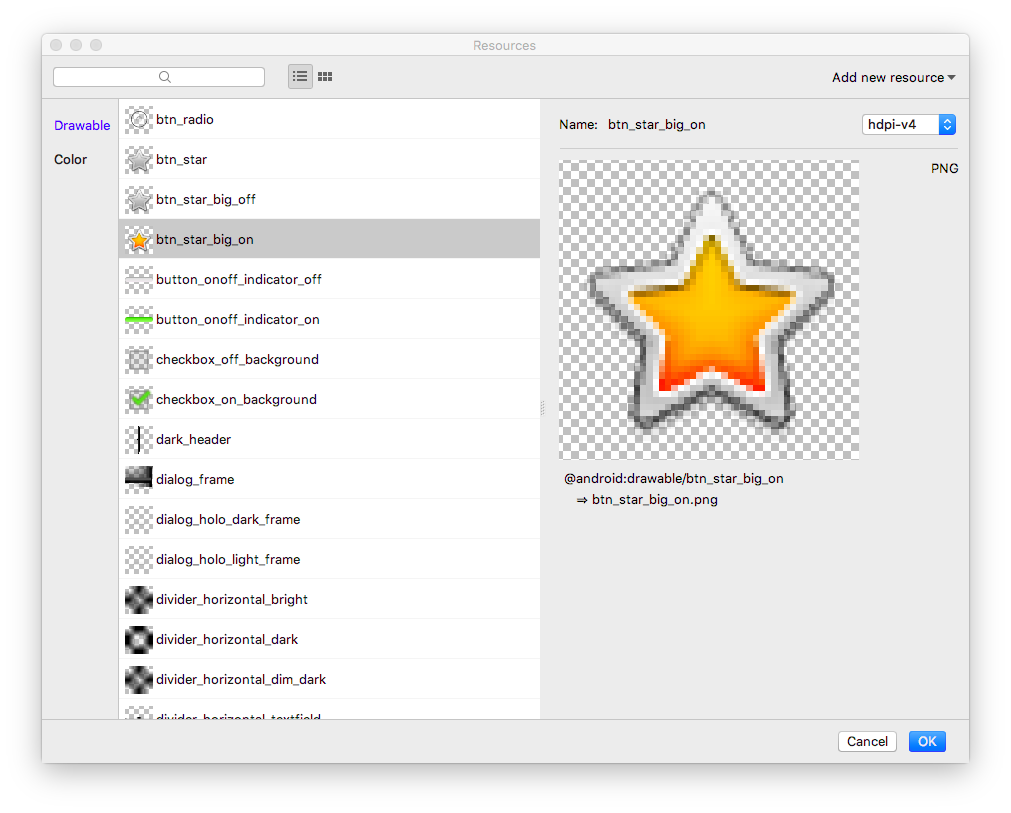
- Exiba o arquivo de layout na guia Design e arraste uma ImageView do painel Palette para abaixo de
name_textno Component Tree. A caixa de diálogo Resourcesé aberta. - Selecione Drawable se ainda não estiver selecionado.
- Expanda android, role e selecione btn_star_big_on. É a estrela amarela
 .
. - Clique em OK.

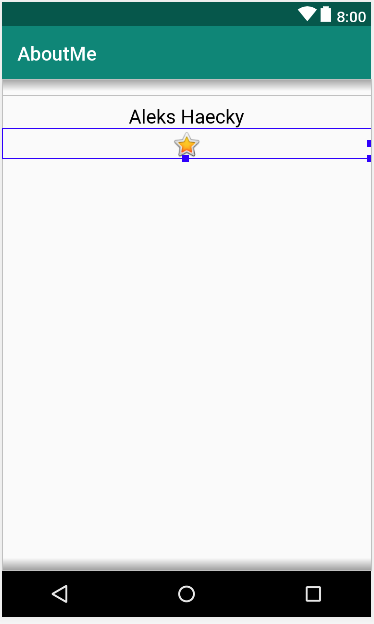
A imagem da estrela é adicionada ao layout abaixo do seu nome. Como você tem umLinearLayoutvertical, as vistas adicionadas são alinhadas verticalmente.
- Mude para a guia Text e observe o código
ImageViewgerado. A largura é definida comomatch_parent, então a vista será tão larga quanto seu elemento pai. A altura é definida comowrap_content, então a vista será tão alta quanto seu conteúdo. OImageViewfaz referência ao drawablebtn_star_big_on.
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
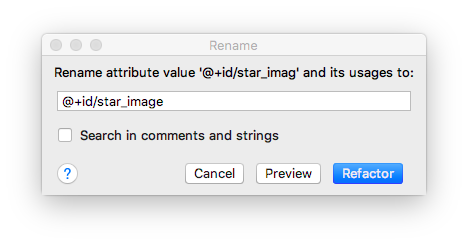
app:srcCompat="@android:drawable/btn_star_big_on" />- Para renomear o
iddoImageView, clique com o botão direito em"@+id/imageView"e selecione Refactor > Rename. - Na caixa de diálogo Rename, defina
idcomo@+id/star_image. Clique em Refactor.
- Na guia Design, na Component Tree, clique no ícone de aviso
 próximo a
próximo a star_image. O aviso é para umacontentDescriptionausente, que os leitores de tela usam para descrever as imagens para o usuário. - No painel Attributes, clique nos três pontos ... ao lado do atributo
contentDescription. A caixa de diálogo Resources é aberta. - Na caixa de diálogo Resources, selecione Add new resource > New string Value. Defina o campo Resource name como
yellow_stare defina o campo Resource value comoYellow star. Clique em OK. - Use o painel Attributes para adicionar uma margem superior de
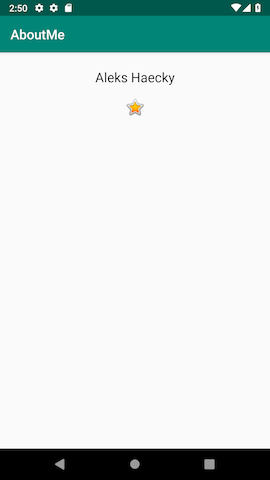
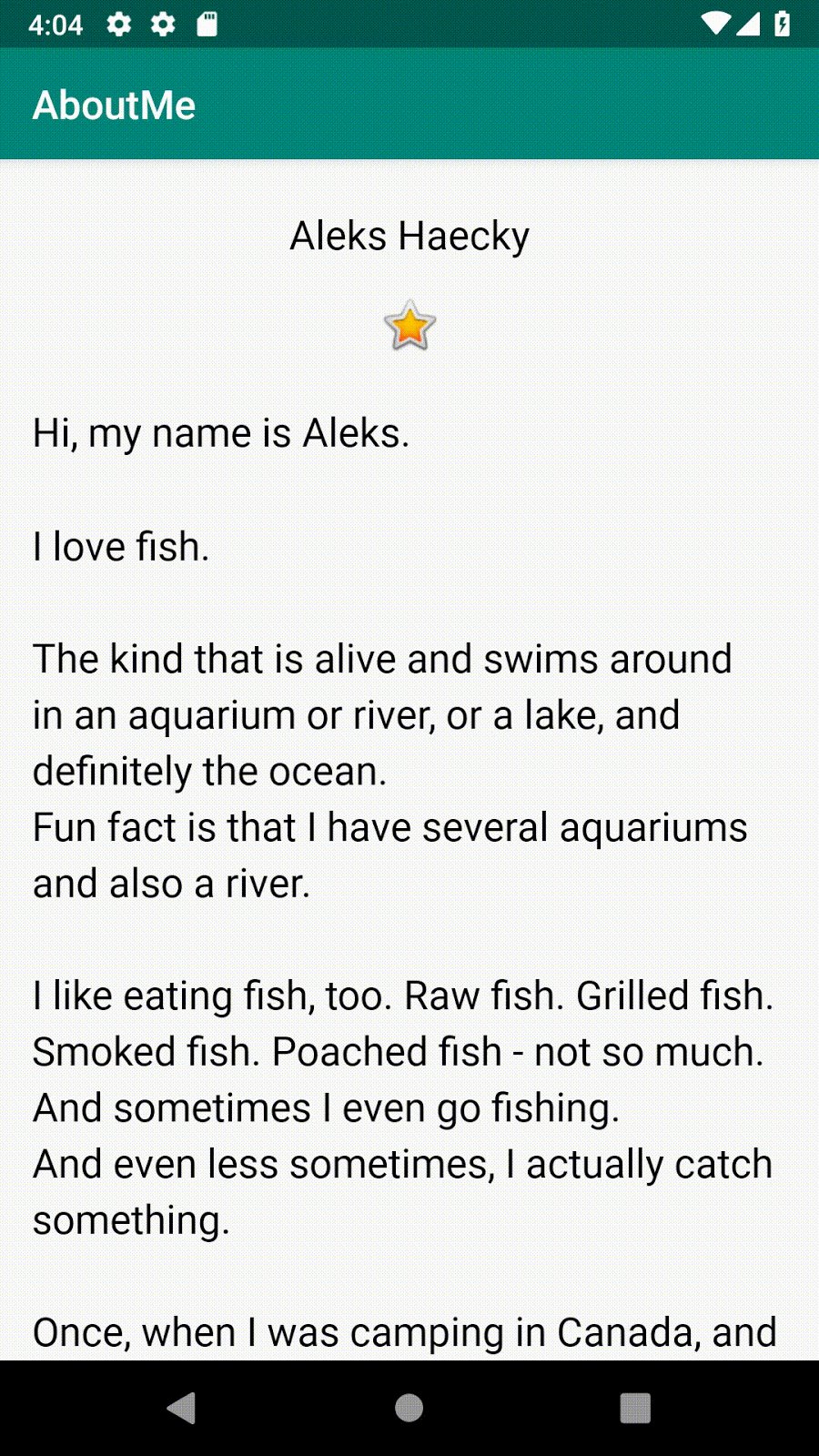
16dp(que é@dimen/layout_margin) àyellow_star, para separar a imagem da estrela do nome. - Execute seu aplicativo. Seu nome e a imagem da estrela são exibidos na IU do seu aplicativo.

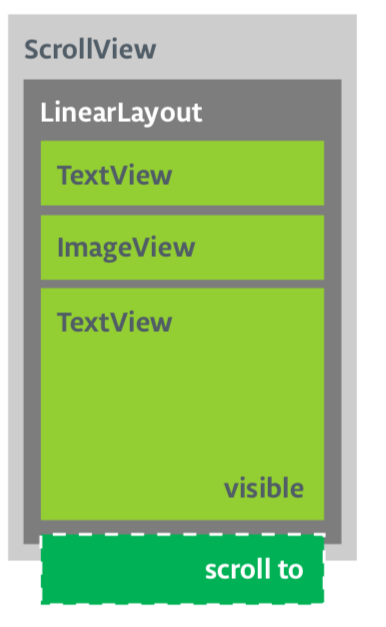
Um ScrollView é um grupo de vistas que permite que a hierarquia de vistas colocada dentro dele seja rolada. Uma vista de rolagem pode conter apenas uma outra vista, ou grupo de vista, como uma criança. A vista filha é comumente um LinearLayout. Dentro de um LinearLayout, você pode adicionar outras vistas.
A imagem a seguir mostra um exemplo de ScrollView que contém um LinearLayout que contém várias outras vistas.

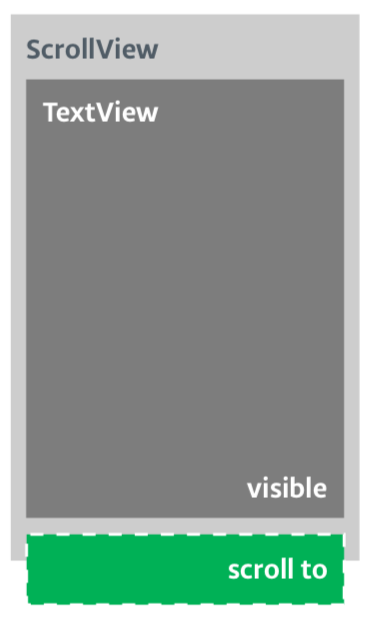
Nesta tarefa, você adicionará um ScrollView que permite ao usuário rolar uma tela de texto que exibe uma breve biografia. Se você estiver tornando apenas uma vista rolável, poderá colocá-la diretamente em ScrollView, que é o que você faz nesta tarefa.

Etapa 1: Adicione um ScrollView que contém um TextView
- Abra o arquivo
activity_main.xmlna guia Design. - Arraste uma vista de rolagem para o layout arrastando-a para o editor de design ou para a Component Tree. Coloque a vista de rolagem abaixo da imagem da estrela.
- Mude para a guia Text para inspecionar o código gerado.
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>A altura e a largura de ScrollView correspondem ao elemento pai. Depois que a vista de texto name_text e a vista de imagem star_image usarem espaço vertical suficiente para exibir seu conteúdo, o sistema Android cria o ScrollView para preencher o resto do espaço disponível na tela.
- Adicione um
idaoScrollViewe chame-o debio_scroll. Adicione umidaoScrollViewfornece ao sistema Android um identificador para a vista de forma que, quando o usuário gira o dispositivo, o sistema preserva a posição de rolagem. - Dentro de
ScrollView, remova o códigoLinearLayout, pois seu aplicativo terá apenas uma vista que pode ser rolada - umaTextView. - Arraste uma
TextViewda Palette para a Component Tree. Coloque oTextViewsob obio_scroll, como um elemento filho debio_scroll.
- Defina o id da nova vista de texto para
bio_text. - Em seguida, você adiciona um estilo para a nova vista de texto. No painel Attributes, clique nos três pontos ... ao lado do atributo style para abrir a caixa de diálogo Resources .
- Na caixa de diálogo Resources, procure por
NameStyle. SelecioneNameStylena lista e clique em OK. A vista de texto agora usa o estiloNameStyle, que você criou em uma tarefa anterior.
Etapa 2: Adicione sua biografia ao novo TextView
- Abra
strings.xml, crie um recurso de string chamadobioe inclua algum texto longo sobre você ou algo qualquer que desejar.
Aqui está um exemplo de biografia:
<string name="bio">Hi, my name is Aleks.
\n\nI love fish.
\n\nThe kind that is alive and swims around in an aquarium or river, or a lake, and definitely the ocean.
\nFun fact is that I have several aquariums and also a river.
\n\nI like eating fish, too. Raw fish. Grilled fish. Smoked fish. Poached fish - not so much.
\nAnd sometimes I even go fishing.
\nAnd even less sometimes, I actually catch something.
\n\nOnce, when I was camping in Canada, and very hungry, I even caught a large salmon with my hands.
\n\nI\'ll be happy to teach you how to make your own aquarium.
\nYou should ask someone else about fishing, though.\n\n</string>- Na vista de texto
bio_text, defina o valor do atributotextpara o recurso de stringbioque contém sua biografia. - Para tornar o texto
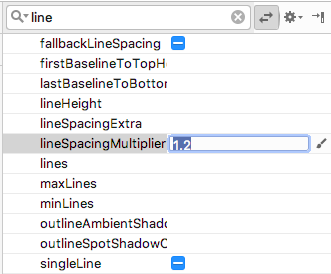
bio_textmais fácil de ler, adicione espaçamento entre as linhas. Use o atributolineSpacingMultipliere atribua a ele um valor de1.2.
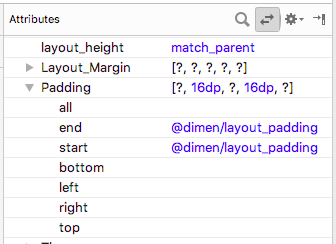
Observe como, no editor de design, o textobiopercorre todo o caminho até as bordas laterais da tela. Para corrigir esse problema, você pode adicionar os atributos de preenchimento esquerdo, inicial, direito e final aoLinearLayoutda raiz. Você não precisa adicionar preenchimento inferior, pois o texto que vai até a parte inferior sinaliza ao usuário que o texto pode ser rolado. - Adicione preenchimento inicial e final de
16dpà raizLinearLayout. - Alterne para a guia Text, extraia o recurso de dimensão e nomeie-o
layout_padding.
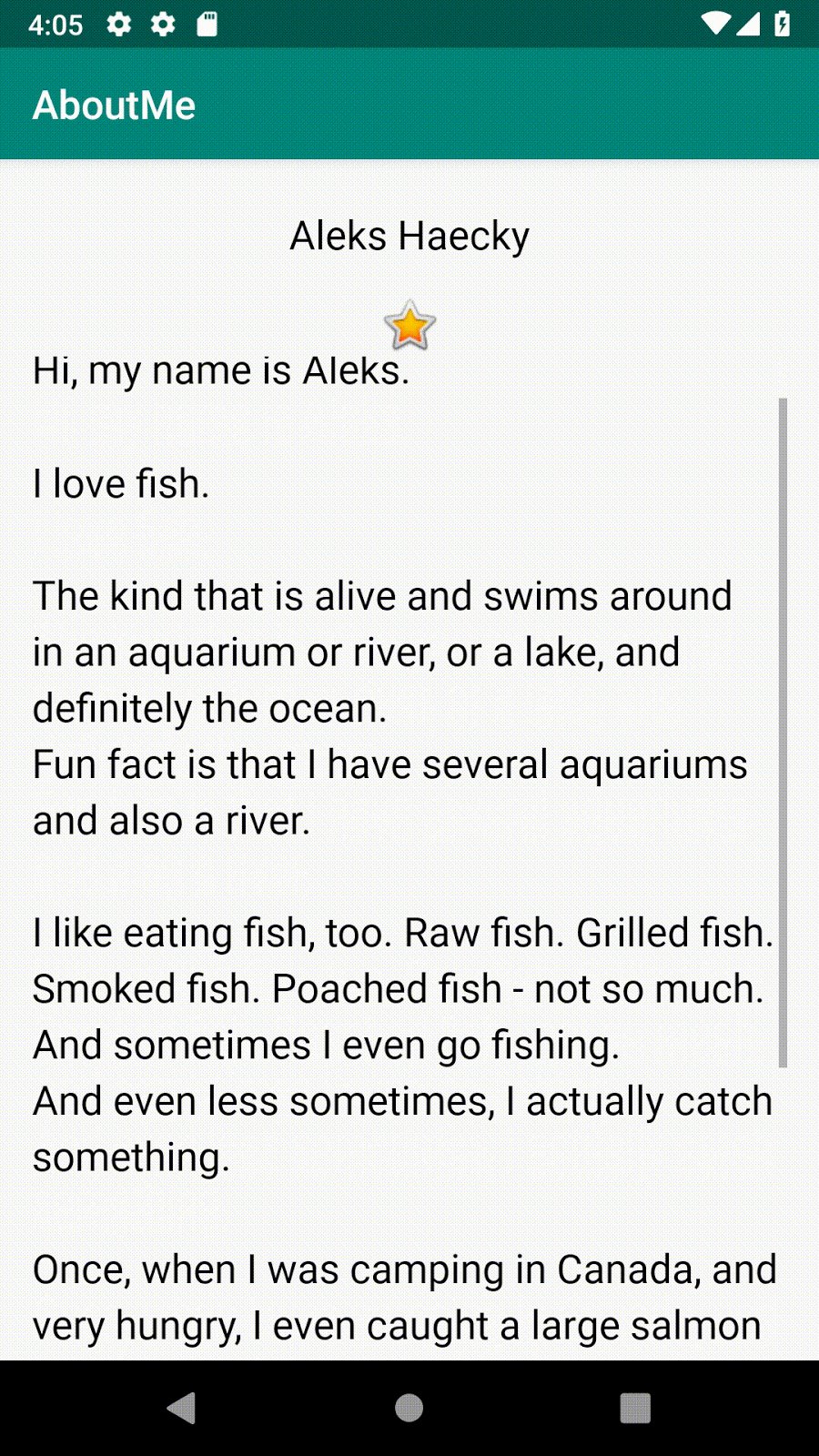
- Execute seu aplicativo e role pelo texto.

Parabéns!
Você criou um aplicativo completo do zero e parece ótimo!
Projeto Android Studio: AboutMe
Dentro de ScrollView, adicione uma ImageView acima de TextView. Quando você executa o aplicativo, esta imagem, ao contrário da estrela, rola para fora de vistas conforme o texto rola para cima.
Dica: A vista de rolagem pode ter apenas uma vista secundária. Você deve envolver as duas vistas roláveis, a ImageView e a TextView, em um LinearLayout.
- Um
ViewGroupé uma vista que pode conter outras vistas.LinearLayouteScrollViewsão grupos de vista. LinearLayouté um grupo de vistas que organiza suas vistas filhas horizontal ou verticalmente.- Use um
ScrollViewquando precisar exibir conteúdo na tela, como texto longo ou uma coleção de imagens. Uma vista de rolagem pode conter apenas uma vista secundária. Se você deseja rolar mais de uma vista, adicione umViewGroup, como umLinearLayoutaoScrollViewe coloque as vistas a serem roladas dentro desseViewGroup. - O editor de layout é um editor de design visual dentro do Android Studio. Você pode usar o editor de layout para construir o layout de seu aplicativo arrastando elementos de IU para o layout.
- Um estilo é uma coleção de atributos que especificam a aparência de uma vista. Por exemplo, um estilo pode especificar a cor e o tamanho da fonte, a cor do plano de fundo, o preenchimento e a margem.
- Você pode extrair e coletar toda a formatação de uma vista em um estilo. Para dar ao seu aplicativo uma aparência consistente, reutilize o estilo para outras vistas.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Qual das opções a seguir é um grupo de vista?
▢ EditText
▢ LinearLayout
▢ TextView
▢ Button
Pergunta 2
Qual das seguintes hierarquias de vistas não é válida?
▢ LinearLayout > TextView, TextView, ImageView
▢ ScrollView > LinearLayout > TextView, Button,
Button, ScrollView > TextView
▢ TextView > TextView, ImageView, ScrollView
Pergunta 3
Estilos são recursos definidos em styles.xml. Usando estilos, você pode definir cores, fontes, tamanho do texto e muitas outras características de uma vista. Verdadeiro ou falso?
▢ Verdadeiro
▢ Falso
Pergunta 4
Um ScrollView é um grupo de vistas que pode conter qualquer número de vistas ou grupos de vistas como seus filhos. Verdadeiro ou falso?
▢ Verdadeiro
▢ Falso
Pergunta 5
Qual elemento da IU pode ser usado para exibir imagens em seu aplicativo?
▢ TextView
▢ ImageView
▢ Button
▢ ScrollView
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.
