O que você já deveria saber
- Criação de um aplicativo Android básico em Kotlin.
- Executando um aplicativo Android em um emulador ou dispositivo.
- Criação de um layout linear usando o editor de layout do Android Studio.
- Criação de um aplicativo simples que usa
LinearLayout,TextView,ScrollViewe um botão com um tratador de clique.
O que aprenderá
- Como obter a entrada do usuário usando uma vista
EditText. - Como definir o texto para uma vista
TextViewusando o texto da vistaEditText. - Como trabalhar com
VieweViewGroup. - Como alterar a visibilidade de uma
View.
O que fará
- Adicionar interatividade ao aplicativo AboutMe, que é de um tutorial anterior.
- Adicionar um
EditTextpara que o usuário possa inserir o texto. - Adicionar um
Buttone implemente seu tratador de cliques.
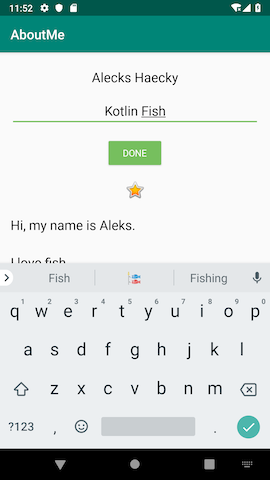
Neste tutorial, você estende o aplicativo AboutMe para adicionar interação com o usuário. Você adiciona um campo de apelido, um botão DONE e uma vista de texto para exibir o apelido. Depois que o usuário insere um apelido e toca no botão DONE, a tela de texto é atualizada para mostrar o apelido inserido. O usuário pode atualizar o apelido novamente tocando na tela de texto.
|
|
|
Nesta tarefa, você adiciona um campo de entrada EditText para permitir que o usuário insira um apelido.
Etapa 1: Começar
- Se você ainda não tem o aplicativo AboutMe de um tutorial anterior, baixe o código inicial, AboutMeInteractive-Starter. Este é o mesmo código que você concluiu em um tutorial anterior.
- Abra o projeto AboutMeInteractive-Starter no Android Studio.
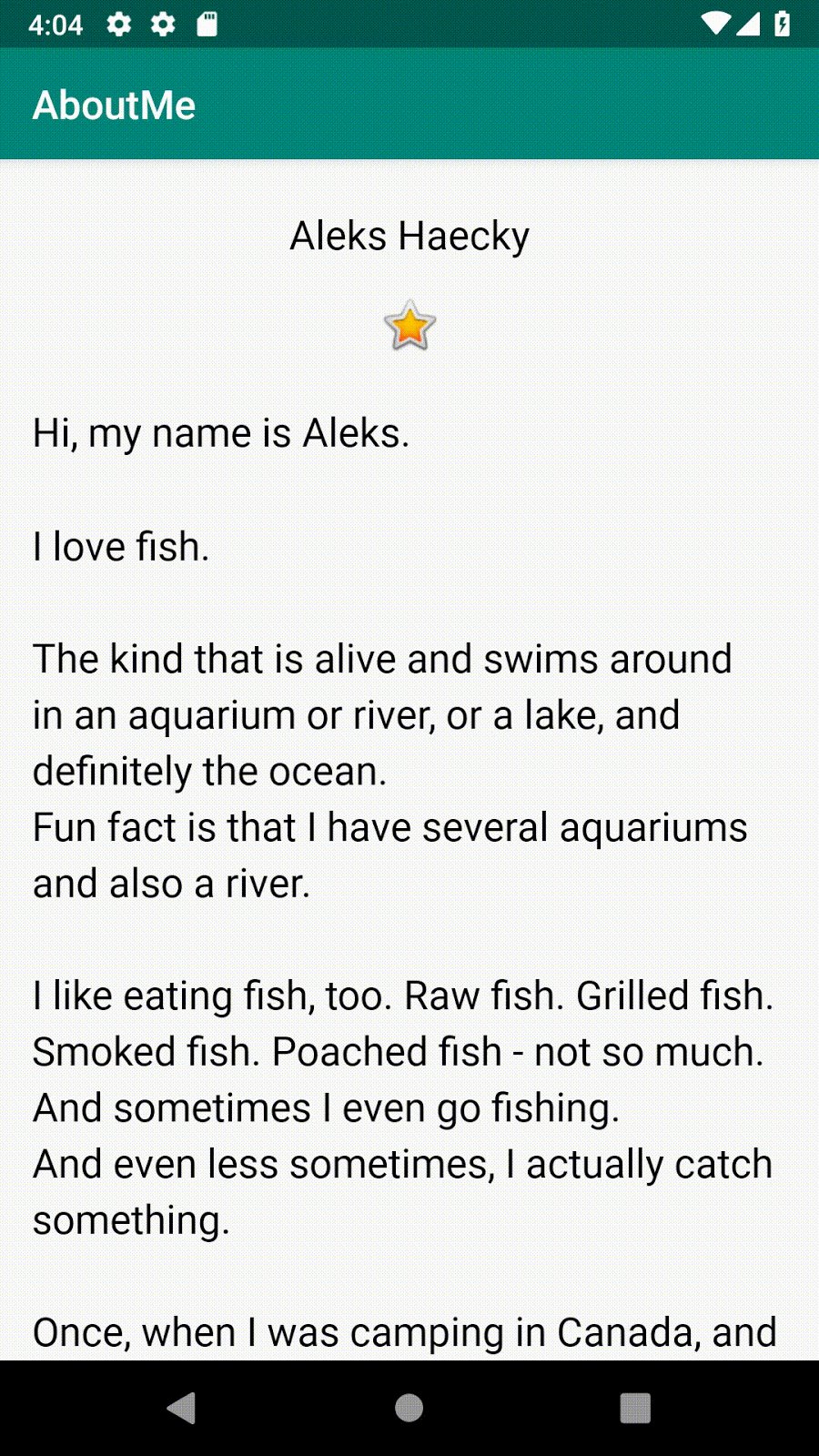
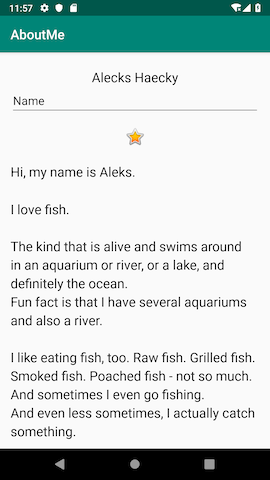
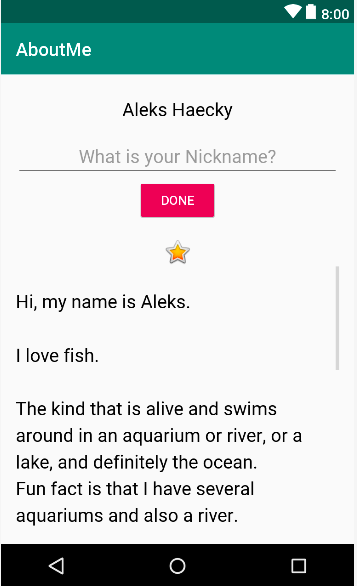
- Execute o aplicativo. Você vê uma tela de texto de nome, uma imagem de estrela e um longo segmento de texto
em uma tela de rolagem.

Observe que o usuário não pode alterar nada do texto.
Os aplicativos são mais interessantes se o usuário puder interagir com o aplicativo, por exemplo, se o usuário
puder inserir um texto. Para aceitar a entrada de texto, o Android fornece um widget de interface de usuário
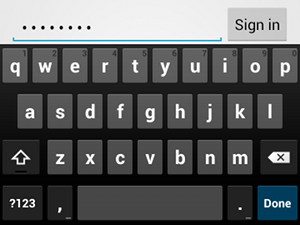
(IU) chamado editar texto. Você define um texto de edição usando EditText, uma subclasse de TextView. Um texto de edição permite
que o usuário insira e modifique a entrada de texto, conforme mostrado na imagem abaixo.

Etapa 2: Adicione um EditText
- No Android Studio, abra o arquivo de layout
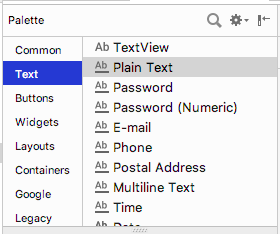
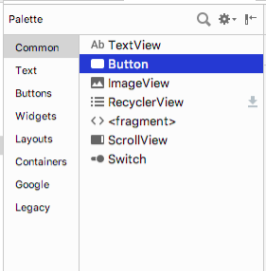
activity_main.xmlna guia Design. - No painel Palette, clique em Text.

Ab TextView, que é umTextView, mostrado no topo da lista de elementos de texto no painel Palette. Abaixo de Ab TextView estão várias vistasEditText.
No painel Palette, observe como o ícone paraTextViewmostra as letras Ab sem sublinhados. Os íconesEditText, entretanto, mostram Ab sublinhado. O sublinhado indica que a vista é editável.
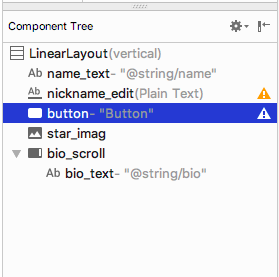
Para cada uma das vistasEditText, o Android define diferentes atributos e o sistema exibe o método de entrada flexível apropriado (como um na tela teclado). - Arraste um texto de edição PlainText para a Component Tree e coloque-o
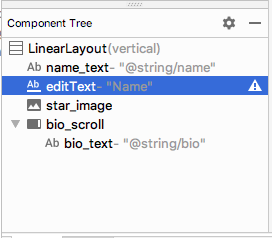
abaixo do
name_texte acima dastar_image.
- Use o painel Attributes para definir os seguintes atributos na vista
EditText.
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
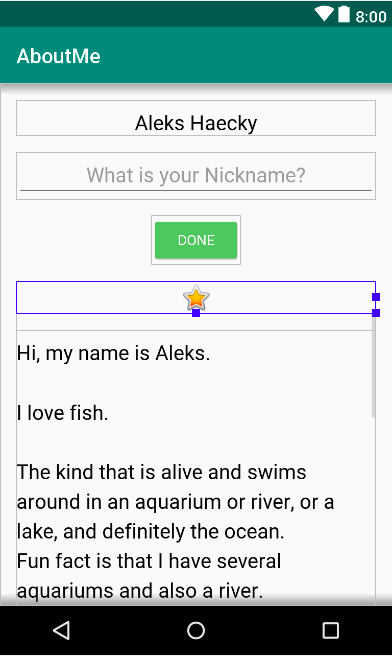
- Execute seu aplicativo. Acima da imagem da estrela, você verá um texto de edição com o texto padrão
"Nome".

Nesta tarefa, você estiliza sua vista EditText adicionando uma dica, alterando o alinhamento do
texto, alterando o estilo para o NameStyle e definindo o tipo de entrada.
Etapa 1: Adicione texto de dica
- Adicione um novo recurso de string para a dica no arquivo
string.xml.
<string name="what_is_your_nickname">What is your Nickname?</string>- Use o painel Attributes para definir os seguintes atributos para a vista
EditText:
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
- No painel Attributes, remova o valor
Namedo atributotext. O valor do atributotextprecisa estar vazio para que a dica seja exibida.
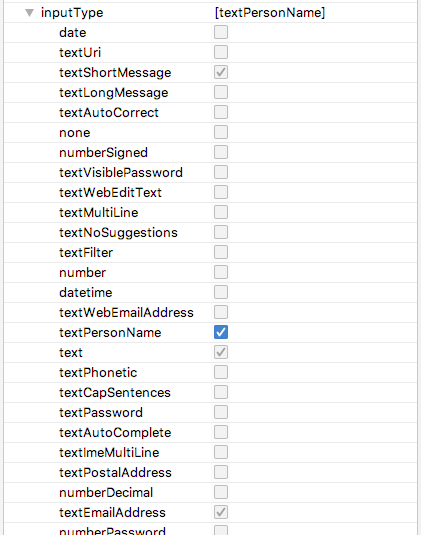
Etapa 2: Definindo o atributo inputType
O atributo inputType especifica o tipo de entrada que os usuários podem inserir na vista
EditText. O sistema Android exibe o campo de entrada apropriado e o teclado na tela, dependendo do
tipo de entrada definido.
Para ver todos os tipos de entrada possíveis, no painel Attributes, clique no campo
inputType ou clique nos três pontos ... ao lado do campo. É aberta uma lista que
mostra todos os tipos de entrada que você pode usar, com o tipo de entrada atualmente ativo marcado. Você pode
selecionar mais de um tipo de entrada.

Por exemplo, para senhas, use o valor textPassword. O campo de texto oculta a entrada do usuário.

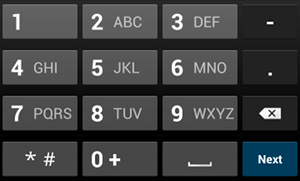
Para números de telefone, use o valor phone. Um teclado numérico é exibido e o usuário pode
inserir apenas números.

Defina o tipo de entrada para o campo de apelido:
- Defina o atributo
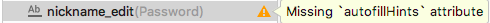
inputTypeparatextPersonNamepara o edit textnickname_edit. - No painel Component Tree, observe um aviso
autoFillHints. Este aviso não se aplica a este aplicativo e está além do escopo deste tutorial, portanto, você pode ignorá-lo. (Se você quiser saber mais sobre o preenchimento automático, consulte Otimize seu aplicativo para preenchimento automático).
- No painel Attributes, verifique os valores para os seguintes atributos da vista
EditText:
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
(empty) |
Um Button é um elemento da IU que o usuário pode tocar para realizar uma ação.
Um botão pode consistir em um texto, um ícone ou texto e um ícone.



Nesta tarefa, você adiciona um botão DONE, que o usuário toca após inserir um apelido. O botão
troca a vista EditText por uma vista TextView que exibe o apelido. Para atualizar o
apelido, o usuário pode tocar na vista TextView.
Etapa 1: Adicione um botão DONE
- Arraste um botão do painel Palette para a Component Tree. Coloque o botão
abaixo de
nickname_editeditar texto.

- Crie um recurso de string chamado
done. Provenha à string um valor deDone,
<string name="done">Done</string>- Use o painel Attributes para definir os seguintes atributos na vista
Buttonrecém-adicionada:
|
Atributo |
Valores |
|
|
|
|
|
|
|
|
|
|
|
|
O atributo layout_gravity centraliza a vista em seu layout pai, LinearLayout.
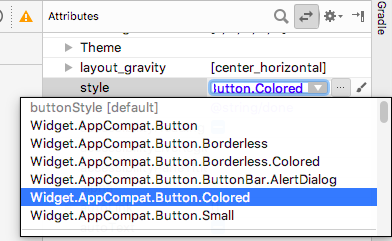
- Altere o estilo para
Widget.AppCompat.Button.Colored, que é um dos estilos predefinidos que o Android fornece. Você pode selecionar o estilo na lista suspensa ou na janela Resources.
Este estilo muda a cor do botão para a cor de destaque,colorAccent. A cor de destaque é definida no arquivores/values/colors.xml.
O arquivo colors.xml contém as cores padrão para seu aplicativo. Você pode adicionar novos
recursos de cores ou alterar os recursos de cores existentes em seu projeto, com base nos requisitos de seu
aplicativo.
Exemplo de arquivo colors.xml:
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>Etapa 2: Estilize o botão DONE
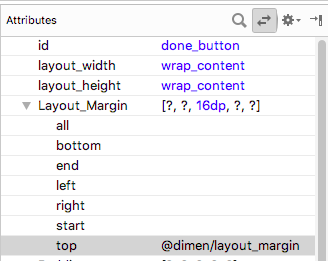
- No painel Attributes, adicione uma margem superior selecionando Layout_Margin >
Top. Defina a margem superior para
layout_margin, que é definido no arquivodimens.xml.
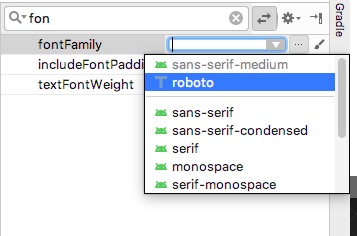
- Defina o atributo
fontFamilycomorobotono menu suspenso.
- Alterne para a guia Text e verifique o código XML gerado para o botão recém-adicionado.
<Button
android:id="@+id/done_button"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/layout_margin"
android:fontFamily="@font/roboto"
android:text="@string/done" />Etapa 3: Altere o recurso de cor
Nesta etapa, você altera a cor de destaque do botão para corresponder à barra de aplicativos de sua atividade.
- Abra
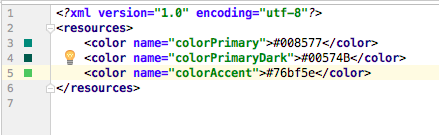
res/values/colors.xmle altere o valor decolorAccentpara#76bf5e.
<color name="colorAccent">#76bf5e</color>Você pode ver a cor correspondente ao código HEX, na margem esquerda do editor de arquivos.

Observe a mudança na cor do botão no editor de design.
- Execute seu aplicativo. Você deverá ver um botão estilizado DONE abaixo do texto de
edição.

Após o usuário inserir um apelido e tocar no botão DONE, o apelido será exibido em uma vista
TextView. Nesta tarefa, você adiciona uma vista de texto com um fundo colorido. A vista de texto
exibe o apelido do usuário acima da star_image.
Etapa 1: Adicione um TextView para o apelido
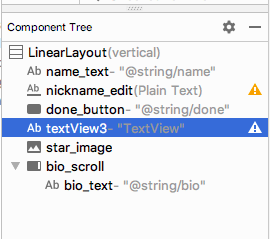
- Arraste uma vista de texto do painel Palette para a Component Tree.
Coloque a vista do texto abaixo do
done_buttone acima dastar_image.
- Use o painel Attributes para definir os seguintes atributos para a nova vista
TextView:
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
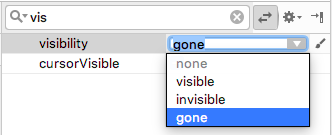
Etapa 2: Altere a visibilidade do TextView
Você pode mostrar ou ocultar vistas em seu aplicativo usando o atributo visibility. Este atributo
assume um de três valores:
visible: A vista é visível.invisible: Oculta a vista, mas a vista ainda ocupa espaço no layout.gone: Oculta a vista, e a vista não ocupa nenhum espaço no layout.
- No painel Attributes, defina a
visibilityda vista de textonickname_textcomogone, pois você não quer que seu aplicativo mostre esta vista de texto primeiro.
Observe que conforme você altera o atributo no painel Attributes, a vistanickname_textdesaparece do editor de design. A vista está oculta na prévia do layout. - Altere o valor do atributo
textda vistanickname_textpara uma string vazia.
Seu código XML gerado para este TextView deve ser semelhante a este:
<TextView
android:id="@+id/nickname_text"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:visibility="gone"
android:text="" />A prévia do seu layout deve ser semelhante a esta:

Um tratador de clique no objeto Button (ou em qualquer vista) especifica a ação a ser executada
quando o botão (vista) é tocado. A função que trata do evento click deve ser implementada na Activity que hospeda o layout com o botão (view).
O ouvinte de cliques tem genericamente este formato, onde a vista passada é a vista que recebeu o clique ou toque.
private fun clickHandlerFunction(viewThatIsClicked: View) {
}Você pode anexar a função de ouvinte de clique a eventos de clique de botão de duas maneiras:
- No layout XML, você pode adicionar o atributo
android:onClickao elemento<Button>. Por exemplo:
<Button
android:id="@+id/done_button"
android:text="@string/done"
...
android:onClick="clickHandlerFunction"/>OU
- Você pode fazer isso programaticamente em tempo de execução, em
onCreate()daActivity, chamandosetOnClickListener. Por exemplo:
myButton.setOnClickListener {
clickHanderFunction(it)
}Nesta tarefa, você adiciona um ouvinte de clique para o done_button programaticamente. Você
adiciona o ouvinte de clique na atividade correspondente, que é MainActivity.kt.
Sua função ouvinte de clique, chamada addNickname, fará o seguinte:
- Obtenha o texto do texto de edição
nickname_edit. - Defina o texto na vista de texto
nickname_text. - Oculte o texto de edição e o botão.
- Exiba o apelido
TextView.
Etapa 1: Adicione um ouvinte de clique
- No Android Studio, na pasta
java, abra o arquivoMainActivity.kt. - Em
MainActivity.kt, dentro da classeMainActivity, adicione uma função chamadaaddNickname. Inclui um parâmetro de entrada chamadoviewdo tipoView. O parâmetroviewé aViewna qual a função é chamada. Neste caso,viewserá uma instância de seu botão DONE.
private fun addNickname(view: View) {
}- Dentro da função
addNickname, usefindViewById()para obter uma referência ao texto de ediçãonickname_edite onickname_textvista de texto.
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)- Defina o texto na vista de texto
nicknameTextViewpara o texto que o usuário inseriu emeditText, obtendo-o da propriedadetext.
nicknameTextView.text = editText.text- Oculte a vista do apelido
EditTextdefinindo a propriedadevisibilitydeeditTextparaView.GONE.
Em uma tarefa anterior, você alterou a propriedade visibility usando o editor de layout. Aqui você
faz a mesmo programaticamente.
editText.visibility = View.GONE- Oculte o botão DONE definindo a propriedade
visibilityparaView.GONE. Você já tem a referência do botão como parâmetro de entrada da função,view.
view.visibility = View.GONE- No final da função
addNickname, torne o apelidoTextViewvisível definindo sua propriedadevisibilityparaView.VISIBLE.
nicknameTextView.visibility = View.VISIBLEEtapa 2: Anexe o ouvinte de clique ao botão DONE
Agora que você tem uma função que define a ação a ser executada quando o botão DONE é
pressionado, você precisa anexar a função à vista Button.
- Em
MainActivity.kt, ao final da funçãoonCreate(), obtenha uma referência à vista do DONEButton. Use a funçãofindViewById()e chamesetOnClickListener. Passe uma referência à função de ouvinte de cliques,addNickname().
findViewById<Button>(R.id.done_button).setOnClickListener {
addNickname(it)
}No código acima, it se refere ao done_button, que é a vista passada como argumento.
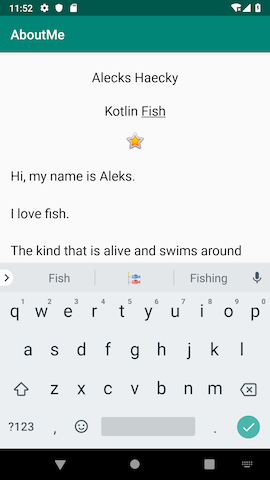
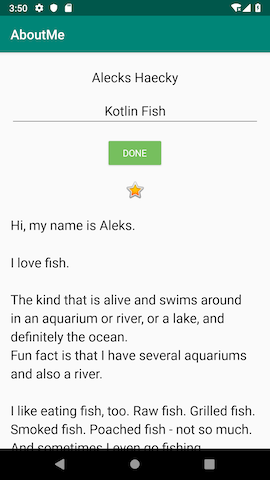
- Execute seu aplicativo, digite um apelido e toque no botão DONE. Observe como o texto de edição e o botão são substituídos pela vista de texto do apelido.
|
|
|
Observe que mesmo depois que o usuário toca no botão DONE, o teclado ainda está visível. Esse comportamento é o padrão.
Etapa 3: Oculte o teclado
Nesta etapa, você adiciona um código para ocultar o teclado depois que o usuário toca no botão DONE.
- Em
MainActivity.kt, no final da funçãoaddNickname(), adicione o código a seguir. Se você quiser mais informações sobre como este código funciona, consulte a documentaçãohideSoftInputFromWindow.
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
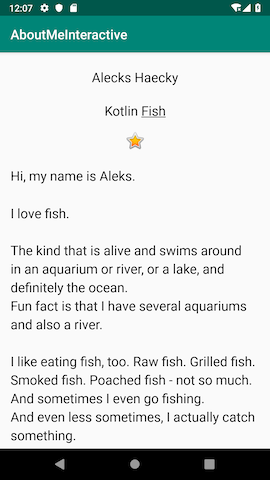
inputMethodManager.hideSoftInputFromWindow(view.windowToken, 0)- Execute seu aplicativo novamente. Observe que depois de tocar em DONE, o teclado fica oculto.
|
|
|
Não há como o usuário alterar o apelido depois de tocar no botão DONE. Na próxima tarefa, você torna o aplicativo mais interativo e adiciona funcionalidades para que o usuário possa atualizar o apelido.
Nesta tarefa, você adiciona um ouvinte de cliques à exibição de texto do apelido. O ouvinte de cliques oculta a vista do texto do apelido, mostra o texto de edição e mostra o botão DONE.
Etapa 1: Adicione um ouvinte de clique
- Em
MainActivity, adicione uma função de ouvinte de cliques chamadaupdateNickname(view: View)para a exibição de texto do apelido.
private fun updateNickname (view: View) {
}- Dentro da função
updateNickname, obtenha uma referência ao texto de ediçãonickname_edite obtenha uma referência ao botão DONE. Para fazer isso, use o métodofindViewById().
val editText = findViewById<EditText>(R.id.nickname_edit)
val doneButton = findViewById<Button>(R.id.done_button)- No final da função
updateNickname, adicione o código para mostrar o texto de edição, mostre o botão DONE e oculte a vista do texto.
editText.visibility = View.VISIBLE
doneButton.visibility = View.VISIBLE
view.visibility = View.GONE- Em
MainActivity.kt, no final da funçãoonCreate(), chamesetOnClickListenerna vista de textonickname_text. Passe uma referência à função de ouvinte de cliques, que éupdateNickname().
findViewById<TextView>(R.id.nickname_text).setOnClickListener {
updateNickname(it)
}- Execute seu aplicativo. Digite um apelido, toque no botão DONE e, em seguida, toque na
vista
TextViewdo apelido. A vista do apelido desaparece e o texto de edição e o botão DONE tornam-se visíveis.
Observe que, por padrão, a vista EditText não tem foco e o teclado não está visível. É difícil
para o usuário descobrir que a tela de texto do apelido pode ser clicada. Na próxima tarefa, você adiciona foco
e um estilo à vista de texto do apelido.
Etapa 2: Defina o foco para a vista EditText e mostre o teclado
- No final da função
updateNickname, defina o foco para a vistaEditText. Use o métodorequestFocus().
editText.requestFocus()- No final da função
updateNickname, adicione o código para tornar o teclado visível.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(editText, 0)Etapa 3: Adicione uma cor de fundo à vista TextView do apelido
- Defina a cor de fundo da vista de texto
nickname_textcomo@color/colorAccente adicione um preenchimento inferior de@dimen/small_padding. Essas alterações servirão como uma dica para o usuário de que a tela de texto do apelido pode ser clicada.
android:background="@color/colorAccent"
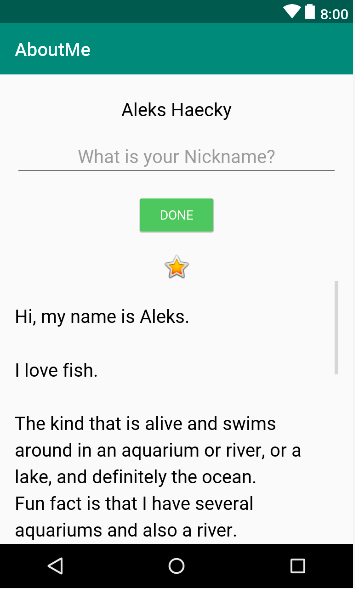
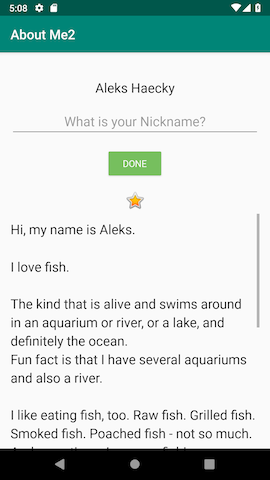
android:paddingBottom="@dimen/small_padding"- Execute seu aplicativo final. O texto de edição tem foco, o apelido é exibido no texto de edição e a vista do texto do apelido é estilizada.
|
|
|
Agora vá mostrar seu aplicativo interativo AboutMe para um amigo!
Projeto Android Studio: AboutMeInteractive
- A ferramenta editor de layout no Android Studio é um editor de design visual. Você pode usar o editor de layout para construir o layout do seu aplicativo arrastando os elementos da IU para o seu layout.
EditTexté um elemento de IU que permite ao usuário inserir e modificar texto.- Um
Buttoné um elemento da IU que o usuário pode tocar para realizar uma ação. Um botão pode consistir em um texto, um ícone ou texto e um ícone.
Ouvintes de clique
- Você pode fazer qualquer
Viewresponder ao ser tocado, adicionando um ouvinte de clique a ela. - A função que define o ouvinte de clique recebe a
Viewque é clicada.
Você pode anexar uma função de ouvinte de clique a uma View de duas maneiras:
- No layout XML, adicione o atributo
android:onClickao<Viewelemento>. - Programaticamente, use a função
setOnClickListener(View.OnClickListener)na funçãoActivitycorrespondente.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Do que EditText é uma subclasse?
ViewLinearLayoutTextViewButton
Pergunta 2
Qual dos seguintes valores de atributo de visibility, se definido em uma vista, faz com que a
vista fique oculta e não ocupe nenhum espaço no layout?
visibleInvisiblegonehide
Pergunta 3
Para vistas EditText, não é uma boa prática fornecer dicas, pois elas confundem o campo de
entrada. Verdadeiro ou falso?
- Verdade
- Falso
Pergunta 4
Qual das seguintes afirmações é verdadeira sobre as vistas de Button?
- Uma vista
Buttoné um gripo de vistas. - Você somente pode ter três vistas de
Buttonpor tela. - As vistas de
Buttonsão clicáveis e, ao clicar, o ouvinte de clique anexado executa uma ação. Buttoné uma extensão deImageView.
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.


 (center)
(center) (center)
(center)