O que você já deveria saber
Você deve estar familiarizado com:
- Criação de um aplicativo Android básico em Kotlin.
- Executando um aplicativo Android em um emulador ou dispositivo.
- Usando
LinearLayoutem seu aplicativo. - O básico do editor de layout do Android Studio.
O que aprenderá
- Como usar
ConstraintLayoutem seu aplicativo para organizar vistas. - Como alterar a cor de fundo de uma vista de texto.
- Como alinhar uma vista com o texto usando uma restrição de linha de base.
- Como criar cadeias verticais e horizontais a partir de um grupo de vistas.
O que fará
- Criar o aplicativo ColorMyViews.
- Adicionar tratadores de clique às vistas de texto para alterar a cor das vistas quando o usuário tocar nelas.
- Adicionar vistas de texto com diferentes tamanhos de fonte e alinhe-as usando uma restrição de linha de base.
- Adicionar uma cadeia de três botões e restrinja a cadeia à parte inferior do layout.
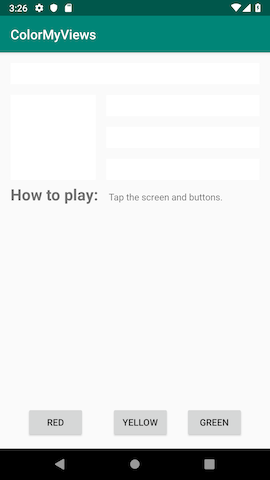
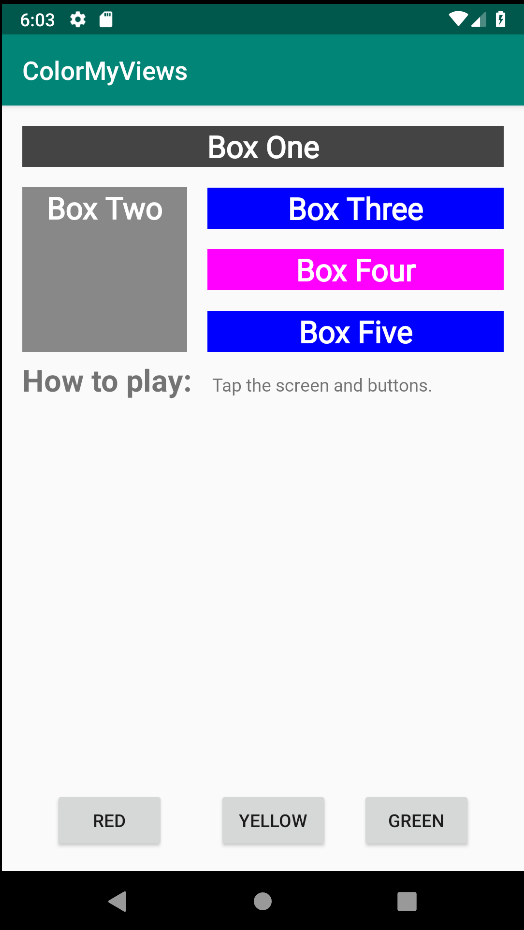
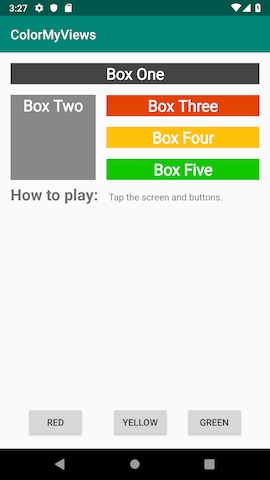
O aplicativo ColorMyViews é inspirado no artista holandês Piet Mondrian. Ele inventou um estilo de pintura chamado neoplasticismo, que usa apenas linhas verticais e horizontais e formas retangulares em preto, branco, cinza e cores primárias.


Embora as pinturas sejam estáticas, seu aplicativo será interativo! O aplicativo consiste em vistas de texto
clicáveis que mudam de cor quando tocadas e vistas de botão em um constraintLayout.
|
|
|
|
ConstraintLayout
Um ConstraintLayout é um ViewGroup que permite posicionar e dimensionar vistas filhas de uma forma
flexível. Um layout de restrição permite criar layouts grandes e complexos com hierarquias de vistas plana (sem
grupos de vistas aninhados). Para construir um layout de restrição, você pode usar o editor de layout para
adicionar restrições e arrastar e soltar vistas. Você não precisa editar o XML.
Restrições
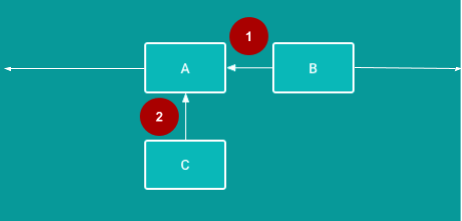
Uma restrição é uma conexão ou alinhamento entre dois elementos da IU. Cada restrição conecta ou alinha uma vista a outra, ao layout pai ou a uma diretriz invisível. Em um layout de restrição, você posiciona uma vista definindo, pelo menos, uma restrição horizontal e uma vertical.

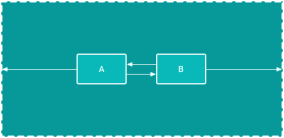
 Restrição horizontal: B é restringido para ficar à
direita de A. (Em um aplicativo acabado, B precisaria de, pelo menos, uma restrição vertical além desta
restrição horizontal).
Restrição horizontal: B é restringido para ficar à
direita de A. (Em um aplicativo acabado, B precisaria de, pelo menos, uma restrição vertical além desta
restrição horizontal).
 Restrição vertical: C é restringido para ficar
abaixo de A. (Em um aplicativo acabado, C precisaria de, pelo menos, uma restrição horizontal além desta
restrição vertical).
Restrição vertical: C é restringido para ficar
abaixo de A. (Em um aplicativo acabado, C precisaria de, pelo menos, uma restrição horizontal além desta
restrição vertical).
- Abra o Android Studio, se ainda não estiver aberto, e crie um projeto com os seguintes parâmetros:
|
Atributo |
Valor |
|
Modelo |
Empty Activity na guia Phone and Tablet |
|
Nome do Aplicativo |
ColorMyViews |
|
Nome da empresa android |
|
|
Linguagem |
Kotlin |
|
Nível mínimo de API |
API 19: Android 4.4 (KitKat) |
|
Este projeto oferecerá suporte a aplicativos instantâneos |
(Deixe esta caixa desmarcada) |
|
Use AndroidX artifacts |
Selecione esta caixa. |
O modelo de Atividade vazia cria uma única atividade vazia no arquivo Mainactivity.kt. O modelo
também cria um arquivo de layout chamado activity_main.xml. O layout usa
ConstraintLayout como seu grupo de vistas raiz, com um único TextView como o conteúdo
do layout.
- Aguarde o Android Studio terminar a compilação do Gradle. Se você vir algum erro, selecione Build> Rebuild Project.
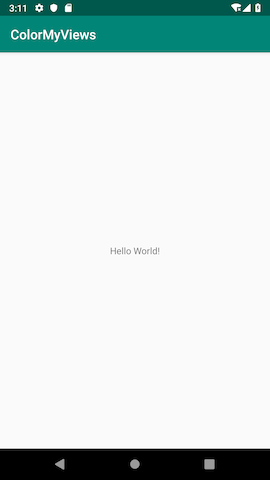
- Execute o aplicativo e aguarde alguns segundos para que a compilação seja concluída. Você deverá ver uma
tela com "Hello World!" no meio dela.

Nesta tarefa, você usa o Android Studio editor de layout para construir um layout de restrição para seu aplicativo.
Etapa 1: Configure sua área de trabalho do Android Studio
- Abra o arquivo
activity_main.xmle clique na guia Design. - Você adicionará restrições manualmente, portanto, deseja que a autoconexão seja desativada. Na snackbar,
localize o botão de alternância Turn Off/On Autoconnect, que é mostrado abaixo. (Se você não
conseguir ver a snackbar, clique dentro da área do editor de design do editor de layout). Certifique-se de que
a conexão automática esteja desligada.
|
|
Autoconnect está ativado. |
|
|
O Autoconnect está desativado - isso é o que você deseja para este tutorial. |
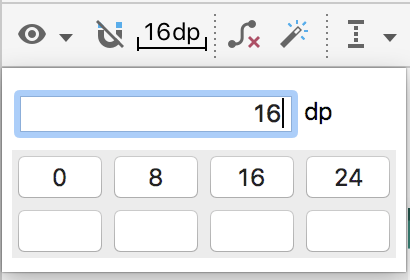
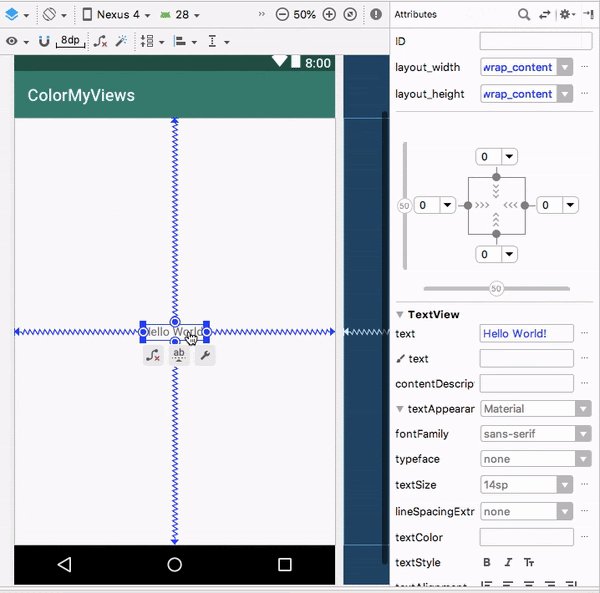
- Use a snackbar para definir as margens padrão para
16dp. (O padrão é8dp).
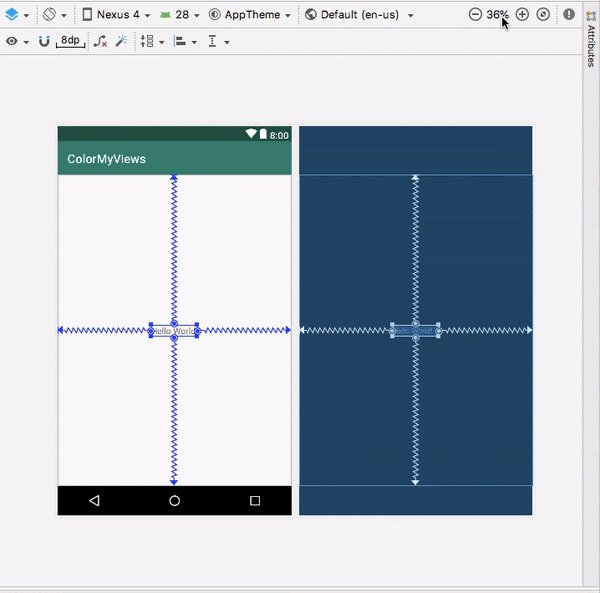
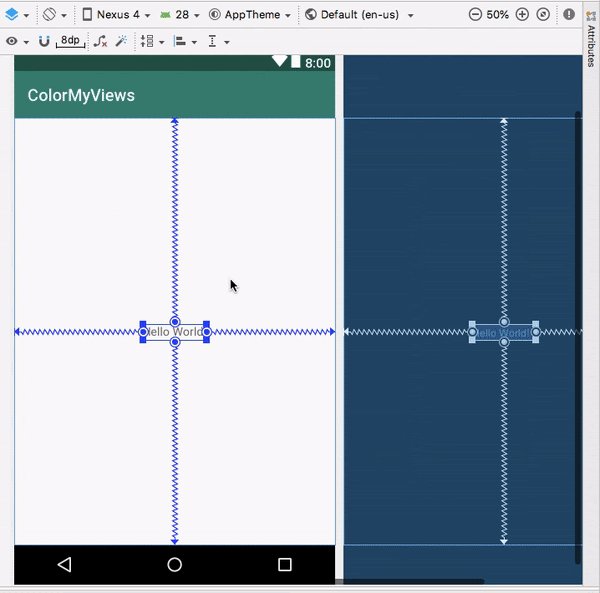
Quando você define a margem padrão para16dp, novas restrições são criadas com esta margem, para que você não precise adicionar a margem cada vez que adicionar uma restrição. - Aumente o zoom usando o ícone +
 no lado direito da snackbar, até que o texto Hello World esteja visível em sua vista de
texto.
no lado direito da snackbar, até que o texto Hello World esteja visível em sua vista de
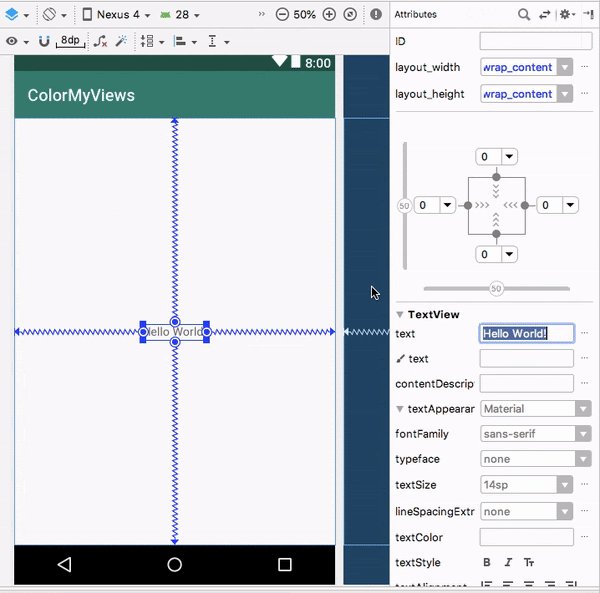
texto. - Clique duas vezes na tela de texto Hello World para abrir o painel
Attributes.

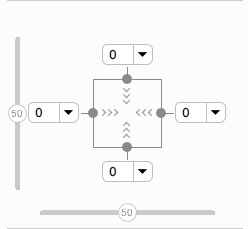
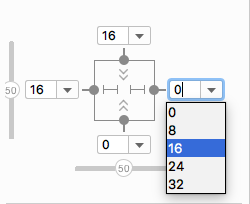
O inspetor de vista
O inspetor de vista, mostrado na captura de tela abaixo, faz parte do painel Attributes. O inspetor de vistas inclui controles para atributos de layout, como restrições, tipos de restrição, viés de restrição e margens de vista.

Viés de restrição
O viés de restrição posiciona o elemento de vistas ao longo dos eixos horizontal e vertical. Por padrão, a vista é centralizada entre as duas restrições com um viés de 50%.
Para ajustar o viés, você pode arrastar os controles deslizantes de viés  no inspetor de vista. Arrastando um controle deslizante de viés altera a
posição da vista ao longo do eixo.
no inspetor de vista. Arrastando um controle deslizante de viés altera a
posição da vista ao longo do eixo.
Etapa 2: Adicione margens para a vista de texto Hello World
- Observe que no inspetor de vista, as margens esquerda, direita, superior e inferior da vista de texto são
0. A margem padrão não foi adicionada automaticamente, pois esta vista foi criada antes de você alterar a margem padrão. - Para as margens esquerda, direita e superior, selecione
16dpno menu suspenso do inspetor de vista. Por exemplo, na captura de tela a seguir, você está adicionandolayout_marginEnd(layout_marginRight).
Etapa 3: Ajuste as restrições e margens para a vista do texto
No inspetor de vista, as setas  dentro do quadrado
representam o tipo de restrição:
dentro do quadrado
representam o tipo de restrição:
 Wrap Content: A vista se
expande apenas o necessário para conter seu conteúdo.
Wrap Content: A vista se
expande apenas o necessário para conter seu conteúdo. Fixed: Você pode especificar
uma dimensão como a margem da vista na caixa de texto ao lado das setas de restrição fixa.
Fixed: Você pode especificar
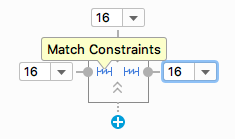
uma dimensão como a margem da vista na caixa de texto ao lado das setas de restrição fixa. Match Constraints: A vista se
expande o máximo possível para atender às restrições de cada lado, após considerar as próprias margens da
vista. Essa restrição é muito flexível, pois permite que o layout se adapte a diferentes tamanhos e
orientações de tela. Ao permitir que a vista corresponda às restrições, você precisa de menos layouts para o
aplicativo que está construindo.
Match Constraints: A vista se
expande o máximo possível para atender às restrições de cada lado, após considerar as próprias margens da
vista. Essa restrição é muito flexível, pois permite que o layout se adapte a diferentes tamanhos e
orientações de tela. Ao permitir que a vista corresponda às restrições, você precisa de menos layouts para o
aplicativo que está construindo.
- No inspetor de vista, altere as restrições esquerda e direita para Match Constraints
 . (Clique no símbolo de seta para alternar entre os
tipos de restrição).
. (Clique no símbolo de seta para alternar entre os
tipos de restrição).
- No inspetor de vista, clique no ponto Delete Bottom Constraint
 no quadrado para excluir a restrição inferior.
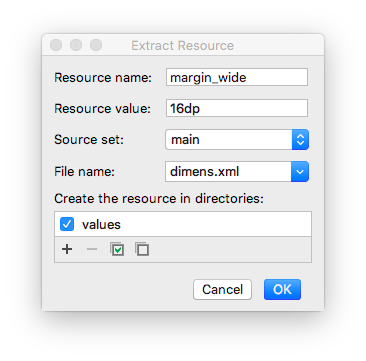
no quadrado para excluir a restrição inferior. - Mude para a guia Text. Extraia o recurso de dimensão para
layout_marginStarte defina o Resource name comomargin_wide.
- Defina o mesmo recurso de dimensão,
@dimen/margin_wide, para as margens superior e final.
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"Etapa 1: Adicione uma fonte
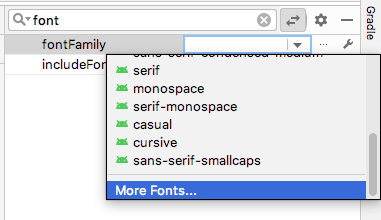
- No painel Attributes, pesquise
fontFamilye selecione a seta suspensa ao lado dele. Role para baixo até
More Fonts e selecione-o. A caixa de diálogo Resources é aberta.
ao lado dele. Role para baixo até
More Fonts e selecione-o. A caixa de diálogo Resources é aberta.
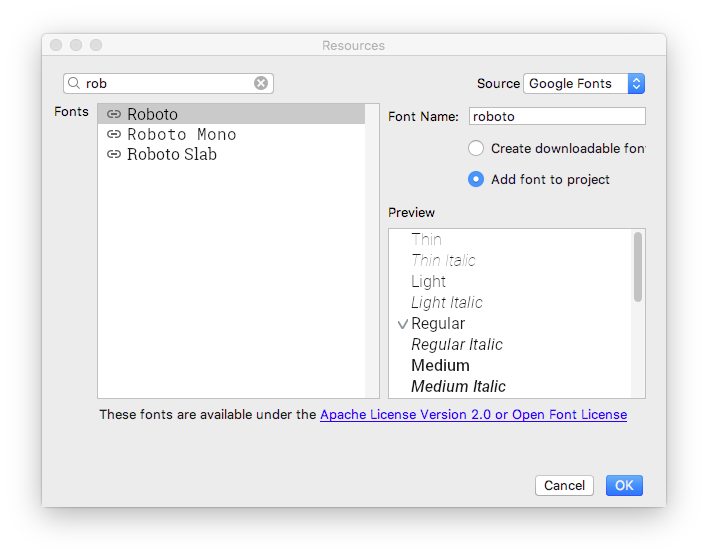
- Na caixa de diálogo Resources, pesquise por
roboto. - Clique em Roboto e selecione Regular na lista Preview.
- Selecione o botão de opção Add font to project.
- Clique em OK.

Isso adiciona uma pasta res/font que contém um arquivo de fonte roboto.ttf. Além
disso, o atributo @font/roboto é definido para sua vista de texto.
Etapa 2: Adicione um estilo
- Abra
res/values/dimens.xmle adicione o seguinte recurso de dimensão para o tamanho da fonte.
<dimen name="box_text_size">24sp</dimen>- Abra
res/values/styles.xmle adicione o seguinte estilo, que você usará para a vista do texto.
<style name="whiteBox">
<item name="android:background">@android:color/holo_green_light</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">@dimen/box_text_size</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:fontFamily">@font/roboto</item>
</style>Nesse estilo, a cor de fundo e a cor do texto são definidas para os recursos de cor padrão do Android. A fonte
é definida como Roboto. O texto é alinhado ao centro e em negrito, e o tamanho do texto é definido como
box_text_size.
Etapa 3: Adicione um recurso de string para a vista de texto
- No painel Attributes, encontre o atributo text. (Você quer aquele sem o ícone de chave inglesa).
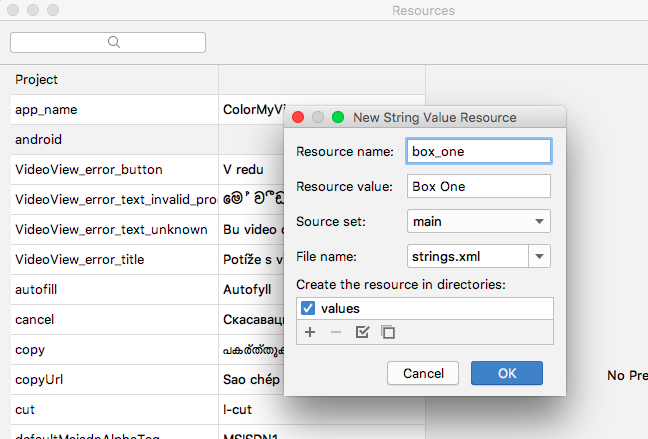
- Clique em ... (três pontos) próximo ao atributo text para abrir a caixa de diálogo Resources.
- Na caixa de diálogo Resources, selecione Add new resource > New string
Value. Defina o nome do recurso como
box_onee defina o valor comoBox One. - Clique em OK.

Etapa 4: Conclua a configuração de atributos para a vista de texto
- No painel Attributes, defina o
idda vista do texto comobox_one_text. - Defina o
stylecomo@style/whiteBox. - Para limpar o código, mude para a guia Text e remova o atributo
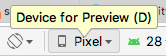
android:fontFamily="@font/roboto", pois esta fonte está presente emwhiteBox. - Volte para a guia Design. Na parte superior do editor de design, clique no botão
Device for preview (D). Uma lista de tipos de dispositivos com diferentes configurações de
tela é exibida. O dispositivo padrão é Pixel.

- Selecione diferentes dispositivos da lista e veja como o
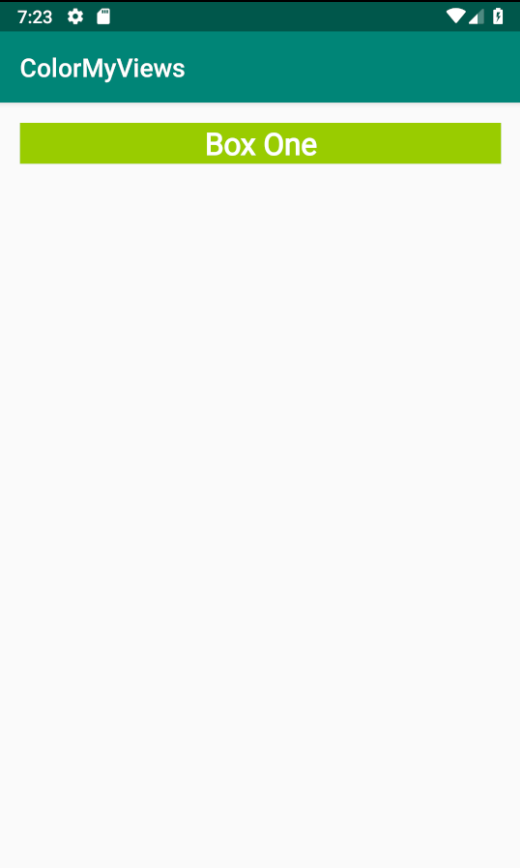
TextViewse adapta às diferentes configurações de tela. - Execute seu aplicativo. Você verá uma vista de texto estilizada em verde com o texto "Box One".

Nesta tarefa, você adiciona outra vista de texto abaixo de box_one_text. Você restringe a nova
vista de texto a box_one_text e o elemento pai do layout.
Etapa 1: Adicione uma nova vista de texto
- Abra o arquivo
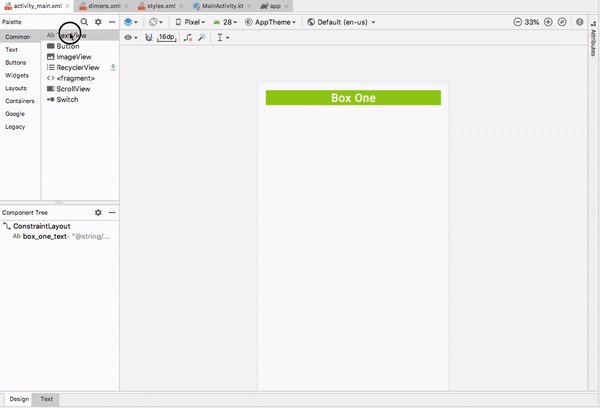
activity_main.xmle mude para a guia Design. - Arraste uma
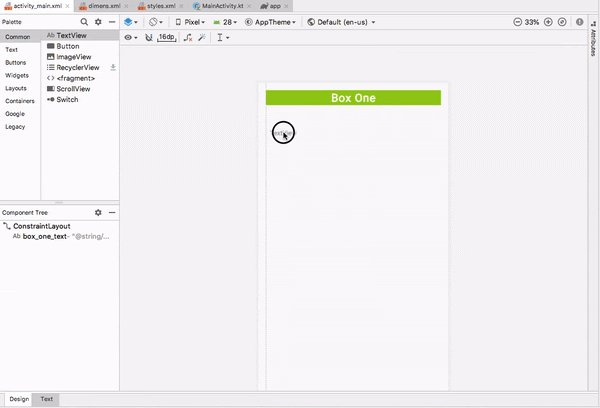
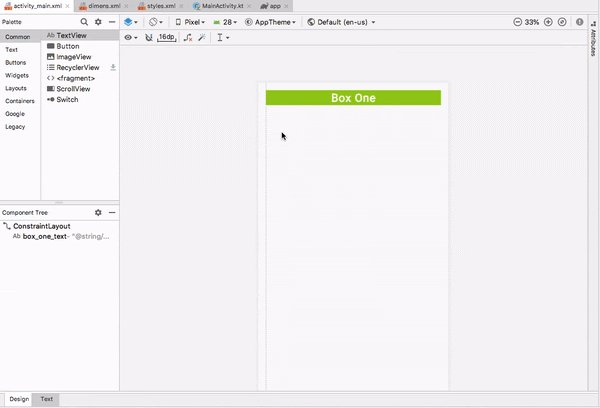
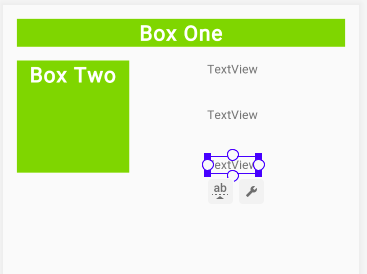
TextViewdo painel Palette diretamente para a prévia do editor de design, conforme mostrado abaixo. Coloque a vista do texto abaixo dobox_one_text, alinhado com a margem esquerda.
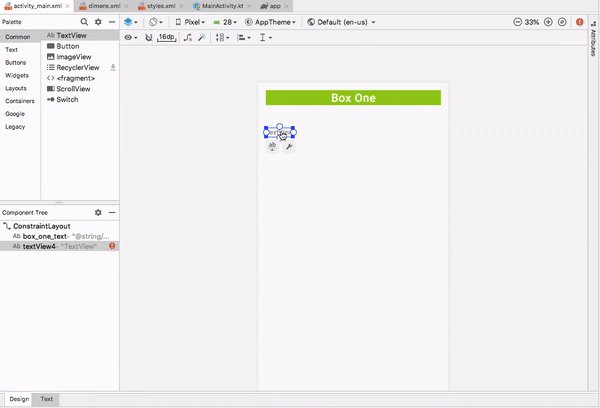
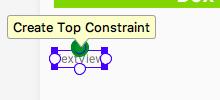
- No editor de design, clique na nova vista de texto e mantenha o ponteiro do mouse sobre o ponto na parte
superior da vista de texto. Este ponto, mostrado abaixo, é chamado de identificador de restrição.

Observe que quando você mantém o ponteiro sobre a alça de restrição, a alça fica verde e pisca.
Etapa 2: Adicione restrições à nova vista de texto
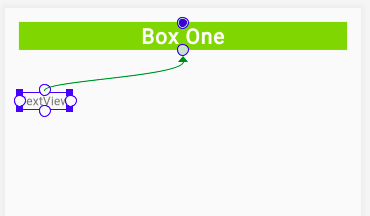
Crie uma restrição que conecte a parte superior da nova vista de texto à parte inferior da vista de texto Box One:
- Mantenha o ponteiro do mouse sobre a alça de restrição superior na nova vista de texto.
- Clique na alça de restrição superior da vista e arraste-a para cima. Uma linha de restrição aparece. Conecte
a linha de restrição à parte inferior da vista de texto Box One, como mostrado
abaixo.

Conforme você libera o clique, a restrição é criada, e a nova vista de texto salta para 16 dp da parte inferior da Box One. (A nova vista de texto tem uma margem superior de 16 dp, pois esse é o padrão que você definiu anteriormente).
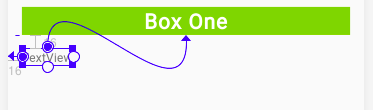
Agora crie uma restrição à esquerda:
- Clique na alça de restrição no lado esquerdo da nova vista.
- Arraste a linha de restrição para a borda esquerda do layout.

Etapa 3: Defina atributos para a nova vista de texto
- Abra
res/values/strings.xml. Adicione um novo recurso de string com o seguinte código:
<string name="box_two">Box Two</string>- Abra
activity_main.xmle clique na guia Design. Use o painel Attributes para definir os seguintes atributos na nova vista de texto:
|
Atributo |
Valores |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Neste caso, você está atribuindo tamanhos fixos para a altura e largura da vista do texto. Atribua tamanhos fixos para altura e largura somente se sua vista deve sempre ter um tamanho fixo em todos dispositivos e layouts.
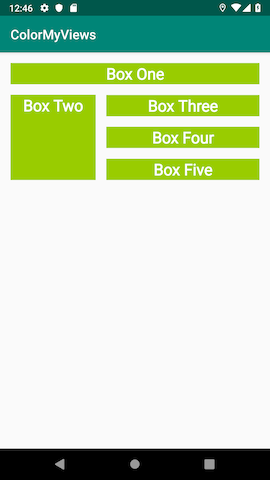
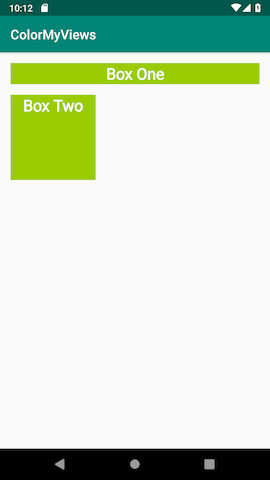
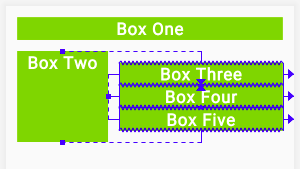
- Execute seu aplicativo. Você deverá ver duas vistas
TextViewverdes, uma acima da outra, semelhantes à seguinte captura de tela:
Nesta tarefa, você adiciona três vistas TextView. As vistas de texto são alinhadas verticalmente
umas com as outras e alinhadas horizontalmente com a vista de texto da Box Two. As vistas
estarão em uma cadeia.
Cadeias
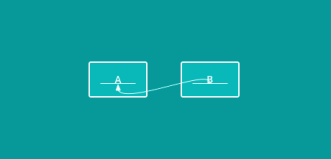
Uma cadeia é um grupo de vistas vinculadas umas às outras com restrições bidirecionais. As vistas dentro de uma cadeia podem ser distribuídas verticalmente ou horizontalmente. Por exemplo, o diagrama a seguir mostra duas vistas restritas uma à outra, o que cria uma cadeia horizontal.

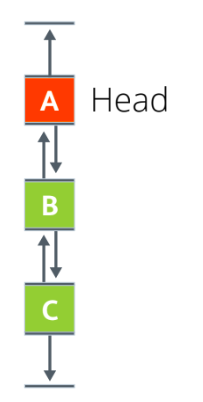
Cabeça da cadeia
A primeira vista em uma cadeia é chamada de cabeça da cadeia. Os atributos definidos no cabeçalho da cadeia controlam, posicionam e distribuem todas as vistas na cadeia. Para cadeias horizontais, a cabeça é a vista mais à esquerda. Para cadeias verticais, a cabeça é a vista mais superior. Em cada um dos dois diagramas abaixo, "A" é a cabeça da cadeia.
|
|
|
Estilos de cadeia
Os estilos de cadeia definem a maneira como as vistas encadeadas são espalhadas e alinhadas. Você estiliza uma cadeia atribuindo um atributo de estilo de cadeia, adicionando peso ou definindo viés nas vistas.
Existem três estilos de cadeias:
- Spread: Este é o estilo padrão. As vistas são distribuídas uniformemente no espaço
disponível, após as margens serem contabilizadas.

- Spread inside: A primeira e a última vistas são anexadas ao pai em cada extremidade da
cadeia. As demais vistas são distribuídas uniformemente no espaço disponível.

- Packed: As visualizações são embaladas juntas, após as margens serem contabilizadas. Você
pode então ajustar a posição de toda a cadeia alterando o viés da vista da cabeça da cadeia.
 Cadeia empacotada
Cadeia empacotada Cadeia empacotada com viés
Cadeia empacotada com viés - Weighted: As vistas são redimensionadas para preencher todo o espaço, com base nos valores
definidos em
layout_constraintHorizontal_weightoulayout_constraintVertical_weightatributos. Por exemplo, imagine uma cadeia contendo três vistas, A, B e C. A vista A usa um peso de 1. As vistas B e C usam, cada uma, um peso de 2. O espaço ocupado pelas vistas B e C é o dobro da vista A, conforme mostrado abaixo.
Para adicionar um estilo de cadeia a uma cadeia, defina o atributo layout_constraintHorizontal_chainStyle ou o atributo
layout_constraintVertical_chainStyle para a cabeça da cadeia. Você pode adicionar estilos de cadeia
no editor de layout, que aprenderá nesta tarefa.
Como alternativa, você pode adicionar estilos de cadeia no código XML. Por exemplo:
app:layout_constraintHorizontal_chainStyle="spread"
app:layout_constraintVertical_chainStyle="spread_inside"
app:layout_constraintHorizontal_chainStyle="packed"Etapa 1: Adicione três vistas de texto e crie uma cadeia vertical
- Abra o arquivo
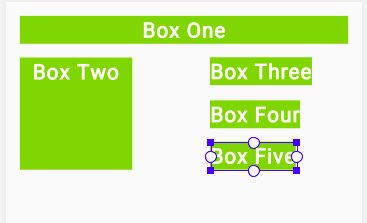
activity_main.xmlna guia Design. Arraste três vistasTextViewdo painel Palette para o editor de design. Coloque as três novas vistas de texto à direita da Box Two vista de texto, conforme mostrado abaixo.
- No arquivo
strings.xml, adicione os seguintes recursos de string para os nomes das novas vistas de texto:
<string name="box_three">Box Three</string>
<string name="box_four">Box Four</string>
<string name="box_five">Box Five</string>- Defina os seguintes atributos para as novas vistas de texto:
|
Atributo |
Top text view |
Middle text view |
Bottom text view |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

Na Component Tree, você vê erros sobre restrições ausentes. Você corrige esses erros mais tarde.
Etapa 2: Crie uma cadeia e restrinja-a à altura da Caixa Dois
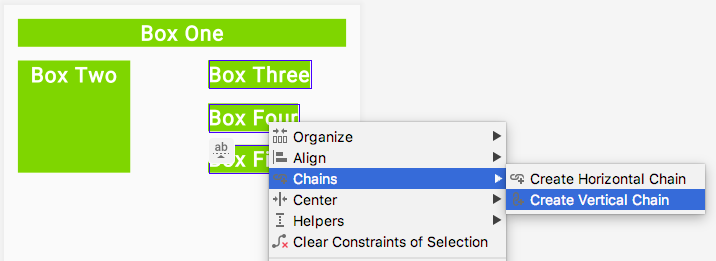
- Selecione todas as três novas vistas de texto, clique com o botão direito e selecione
Chains> Create Vertical Chain.

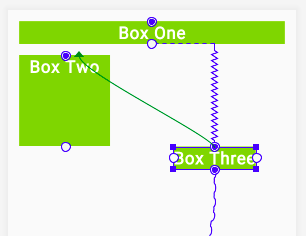
Isso cria uma cadeia vertical que se estende da Box One até o final do layout. - Adicione uma restrição que se estende do topo da Box Three até o topo da Box
Two. Isso remove a restrição superior existente e a substitui pela nova restrição. Você não precisa
excluir a restrição explicitamente.

- Adicione uma restrição da parte inferior da Box Five até a parte inferior da Box
Two.

Observe que o texto três as vistas agora estão restritas à parte superior e inferior da Box Two.
Etapa 3: Adicione restrições à esquerda e à direita
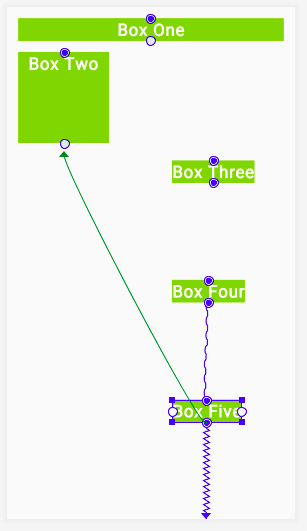
- Restrinja o lado esquerdo da Box Three ao lado direito da Box Two. Repita
para a Box Four e Box Five, restringindo o lado esquerdo de cada uma para o
lado direito da Box Two.

- Restrinja o lado direito de cada uma das três vistas de texto ao lado direito do layout.

- Para cada uma das três vistas de texto, altere o atributo
layout_width0dp, que é equivalente a alterar o tipo de restrição para Match Constraints.
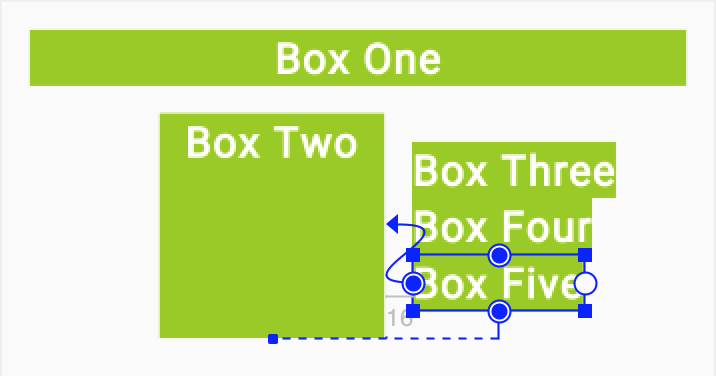
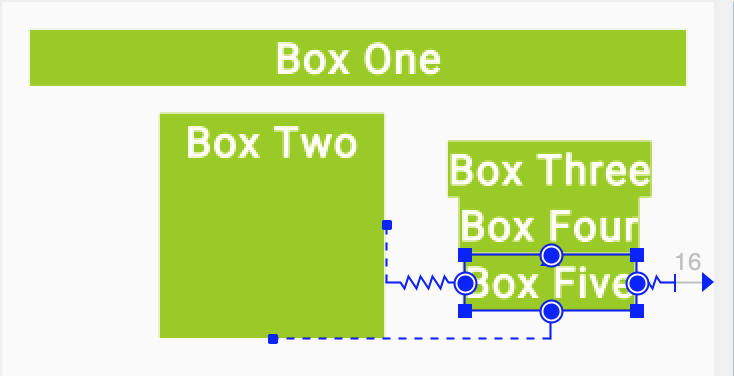
Etapa 4: Adicione margem
Use o painel Attributes para definir os atributos Layout_margin nas três vistas de texto para adicionar espaçamento entre eles.
- Para a Box Three, use
@dimen/margin_widepara as margens start e end. Remova as outras margens. - Para Box Four, use
@dimen/margin_widepara margens start, end, top e bottom. Remova as outras margens. - Para a Box Five, use
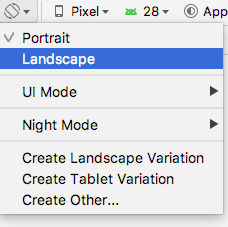
@dimen/margin_widepara as margens start e end. Remova as outras margens. - Para ver como as vistas de texto em seu aplicativo se adaptam às mudanças na configuração do dispositivo,
altere a orientação da vista. Para fazer isso, clique no ícone Orientation for Preview
(O)
 na snackbar e selecione
Landscape.
na snackbar e selecione
Landscape.
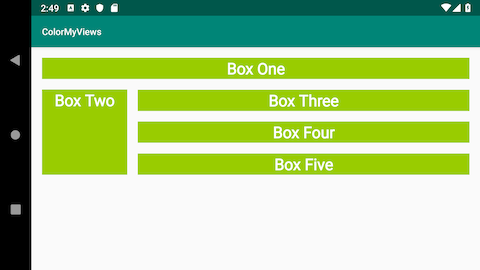
- Execute o aplicativo. Você deve ver cinco vistas
TextViewestilizadas. Para ver como as restrições se comportam em uma tela mais ampla, tente executar o aplicativo em um dispositivo maior ou emulador, como um Nexus 10.
|
|
|
Nesta tarefa, você deixa o aplicativo ColorMyViews um pouco mais colorido. Primeiro, você altera a cor de todas as vistas de texto para branco. Em seguida, você adiciona um tratador de cliques que altera a cor da vista e a cor de fundo do layout quando o usuário toca nele.
- Em
styles.xml, dentro do estilowhiteBox, altere a cor de fundo para branco. As vistas de texto começarão em branco com fonte branca e, em seguida, mudarão de cores quando o usuário tocar nelas.
<item name="android:background">@android:color/white</item>- Em
MainActivity.kt, após a funçãoonCreate(), adicione uma função chamadamakeColored(). UseViewcomo o parâmetro da função. Esta vista é aquela cuja cor mudará.
private fun makeColored(view: View) {
}Cada vista possui um ID de recurso. O ID do recurso é o valor atribuído ao atributo id da vista no
arquivo de layout, activity_main.xml. Para definir uma cor, o código mudará usando uma instrução
when no ID de recurso da vista. É um padrão comum usar uma função de tratador de clique para muitas
vistas quando a ação de clique é a mesma.
- Implemente a função
makeColored(): Adicione um blocowhenpara verificar o ID do recurso da vista. Chame a funçãosetBackgroundColor()em cadaidda vista para alterar a cor de fundo da vista usando as constantes da classeColor.
Para corrigir a indentação do código, escolha Code > Reformat code.
private fun makeColored(view: View) {
when (view.id) {
R.id.box_one_text -> view.setBackgroundColor(Color.DKGRAY)
R.id.box_two_text -> view.setBackgroundColor(Color.GRAY)
R.id.box_three_text -> view.setBackgroundColor(Color.BLUE)
R.id.box_four_text -> view.setBackgroundColor(Color.MAGENTA)
R.id.box_five_text -> view.setBackgroundColor(Color.BLUE)
}
}- Para ser executado, o código que você acabou de adicionar precisa da biblioteca
android.graphics.Color. Se o Android Studio não tiver importado esta biblioteca automaticamente, use uma instruçãoimportpara adicionar a biblioteca antes da definição da classeMainActivity.
- Se o usuário tocar no fundo, você deseja que a cor do fundo mude para cinza claro. Um fundo claro revelará
os contornos das vistas e dará ao usuário uma dica sobre onde tocar em seguida.
Se oidnão corresponder a nenhuma das vistas, você sabe que o usuário tocou no fundo. No final da instruçãowhen, adicione uma instruçãoelse. Dentro doelse, defina a cor de fundo para cinza claro.
else -> view.setBackgroundColor(Color.LTGRAY)- Em
activity_main.xml, adicione umidao layout de restrição raiz. O sistema Android precisa de um identificador para alterar sua cor.
android:id="@+id/constraint_layout"- Em
MainActivity.kt, adicione uma função chamadasetListeners()para definir a função de ouvinte de cliques,makeColored(), em cada exibição. UsefindViewByIDpara obter uma referência para cada vista de texto e para o layout raiz. Atribua cada referência a uma variável.
private fun setListeners() {
val boxOneText = findViewById<TextView>(R.id.box_one_text)
val boxTwoText = findViewById<TextView>(R.id.box_two_text)
val boxThreeText = findViewById<TextView>(R.id.box_three_text)
val boxFourText = findViewById<TextView>(R.id.box_four_text)
val boxFiveText = findViewById<TextView>(R.id.box_five_text)
val rootConstraintLayout = findViewById<View>(R.id.constraint_layout)
}Para que este código seja executado, ele precisa da biblioteca android.widget.TextView. Se o
Android Studio não importar esta biblioteca automaticamente, use uma instrução import para
adicionar a biblioteca antes da definição da classe MainActivity.
- No final da função
setListeners(), defina umaListde vistas. Nomeie a lista comoclickableViewse adicione todas as instâncias de vistas à lista.
fun setListeners() {
...
val clickableViews: List<View> =
listOf(boxOneText, boxTwoText, boxThreeText,
boxFourText, boxFiveText, rootConstraintLayout)
}- No final da função
setListeners(), defina o ouvinte para cada vista. Use um laçofore a funçãosetOnClickListener().
for (item in clickableViews) {
item.setOnClickListener { makeColored(it) }- Em
MainActivity.kt, no final da funçãoonCreate(), faça uma chamada parasetListeners().
override fun onCreate(savedInstanceState: Bundle?) {
...
setListeners()
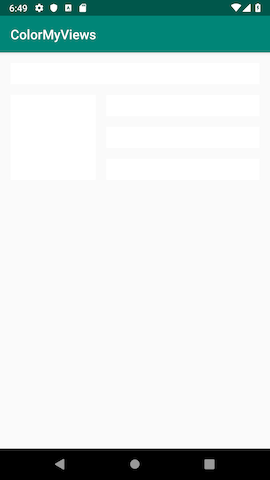
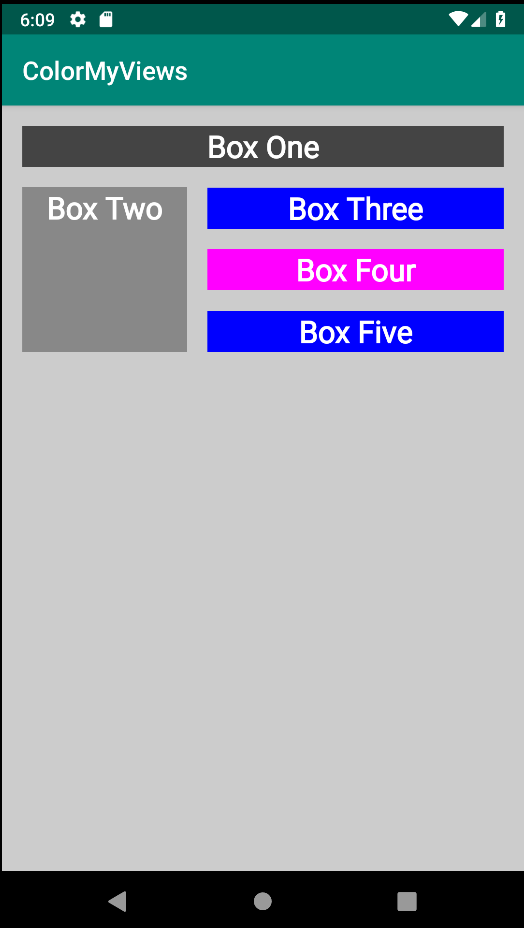
}- Execute seu aplicativo. A princípio, você vê uma tela em branco. Toque na tela para revelar as caixas e o fundo. Vá em frente e experimente mais com mais vistas e cores por conta própria.
|
|
|
Use imagens em vez de cores e texto como plano de fundo para todas as vistas. O aplicativo deve revelar as imagens quando o usuário toca nas vistas de texto.
Dica: adicione imagens ao aplicativo como recursos drawable. Use a função setBackgroundResource() para definir uma imagem como plano de fundo da vista.
Exemplo:
R.id.box_two_text -> view.setBackgroundResource(R.drawable.image_two)Restrição de linha de base
A restrição da linha de base alinha a linha de base do texto de uma vista com a linha de base do texto de outra vista. O alinhamento de vistas que contêm texto pode ser um desafio, especialmente se as fontes tiverem tamanhos diferentes. A restrição de linha de base faz o trabalho de alinhamento.

Você pode criar restrições de linha de base no editor de layout usando o ícone Edit
Baseline , que é exibido abaixo da vista
quando você mantém o ponteiro sobre ela. O código XML equivalente para a restrição de linha de base tem o
atributo de layout de restrição,
, que é exibido abaixo da vista
quando você mantém o ponteiro sobre ela. O código XML equivalente para a restrição de linha de base tem o
atributo de layout de restrição, layout_constraintBaseline_toBaselineOf.
Código XML de amostra para a restrição de linha de base:
<Button
android:id="@+id/buttonB"
...
android:text="B"
app:layout_constraintBaseline_toBaselineOf="@+id/buttonA" />Nesta tarefa, você adiciona instruções que informam ao usuário como usar o aplicativo. Você cria duas vistas
TextView, uma para um rótulo e outra para as informações de instruções. As vistas de texto possuem
tamanhos de fonte diferentes e você alinha suas linhas de base.
Etapa 1: Adicione uma vista de texto para o rótulo
- Abra
activity_main.xmlna guia Design e arraste uma vista de texto do painel Palette para o editor de design. Coloque a vista de texto abaixo da Box Two. Esta vista de texto conterá o texto que rotula as instruções.
- Em
strings.xml, crie um recurso de string para a vista do rótuloTextView.
<string name="how_to_play">How to play:</string>- Use o painel Attributes para definir os seguintes atributos para o rótulo recém-adicionado
TextView:
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
B (bold) |
- Use o ícone Default Margins
 na
snackbar para definir as margens padrão para
na
snackbar para definir as margens padrão para 16dp. - Restrinja o lado esquerdo da vista
label_textao elemento pai do layout.
- No arquivo
activity_main.xml, o editor de layout adiciona o atributolayout_marginStartcom um valor embutido em código de16dp. Substitua16dppor@dimen/margin_wide. O código XML agora é semelhante a este:
<TextView
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:fontFamily="@font/roboto"
android:text="@string/how_to_play"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="287dp"/>Atributos de tempo de design
Os atributos de tempo de design são usados e aplicados apenas durante o design do layout, não no tempo de execução. Quando você executa o aplicativo, os atributos de tempo de design são ignorados.
Os atributos de tempo de design são prefixados com o namespace tools, por exemplo,
tools:layout_editor_absoluteY no fragmento de código gerado mostrado acima. Esta
linha de código foi adicionada, pois você ainda não adicionou uma restrição vertical.
Todas as vistas em um ConstraintLayout precisam ser restringidas horizontal e verticalmente, ou
então as vistas saltam para uma borda do pai quando você executa o aplicativo. É por isso que o editor de layout
adiciona tools:layout_editor_absoluteX se a vista não estiver restrita horizontalmente. O editor de
layout fornece ao atributo de tempo de design o valor da posição atual da vista no layout, para manter as vistas
no lugar durante o design. Você pode ignorar com segurança esses atributos de tools, pois o Android
Studio os remove depois de criar as restrições.
Usando atributos de tempo de design, você também pode adicionar prévia de dados de amostra a uma vista de texto ou vista de imagem de dentro do editor de layout.
Experimente fazer experiências com dados de amostra:
- Adicione uma nova vista de texto ao seu layout.
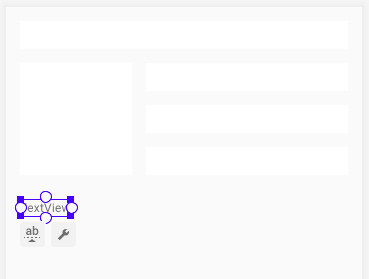
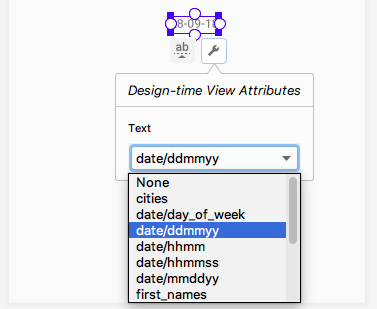
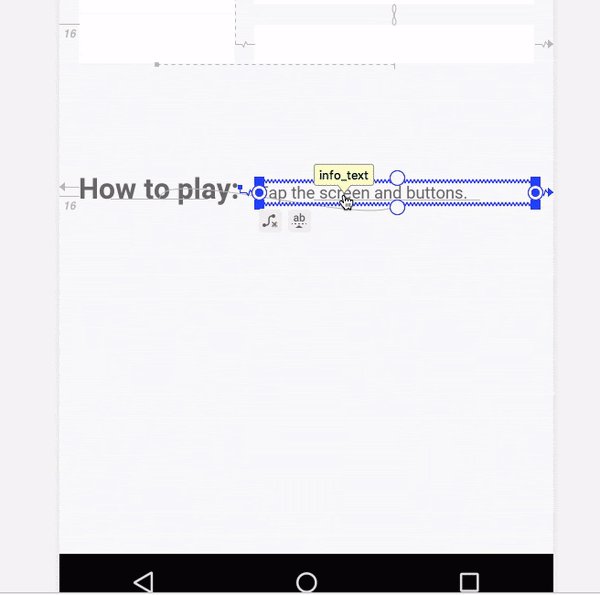
- No editor de design, mantenha o ponteiro sobre a nova vista. O ícone constraint_layout
 aparece abaixo da vista. Clique no ícone para exibir o
menu suspenso Design-time View Attributes, conforme mostrado abaixo:
aparece abaixo da vista. Clique no ícone para exibir o
menu suspenso Design-time View Attributes, conforme mostrado abaixo:
- Selecione um tipo de dados de amostra na lista suspensa. Por exemplo, se você definir os dados de amostra de texto para date/mmddyy, a data de hoje é exibida no design.
- Exclua a vista de texto que você acabou de criar.
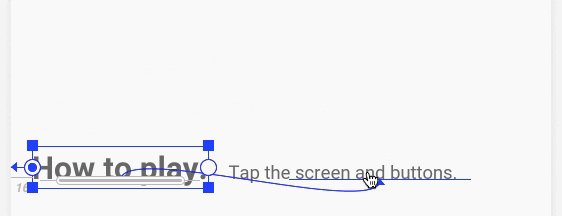
Etapa 2: Adicione uma vista de texto para o texto informativo
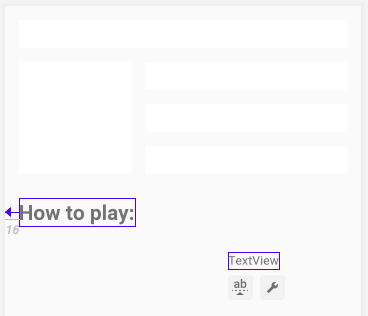
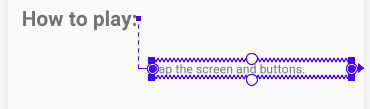
- Arraste outra vista de texto do painel Palette para o editor de design. Coloque a vista ao
lado e abaixo da vista de texto
label_text, conforme mostrado abaixo. Esta nova vista de texto é para as informações de ajuda que o usuário verá. Certifique-se de que a nova vista esteja verticalmente deslocada da vistalabel_text, para que você possa ver o que acontece quando você cria a restrição de linha de base.
- Em
strings.xml, crie um recurso de string para a nova vista de texto.
<string name="tap_the_boxes_and_buttons">Tap the screen and buttons.</string>- Use o painel Attributes para definir os seguintes atributos para a nova vista de texto:
|
Atributo |
Valor |
|
|
|
|
|
|
|
|
|
|
|
|
- Restrinja o lado direito do
info_textà extremidade direita do elemento pai. Restrinja o lado esquerdo doinfo_textà direita (final) dolabel_text.
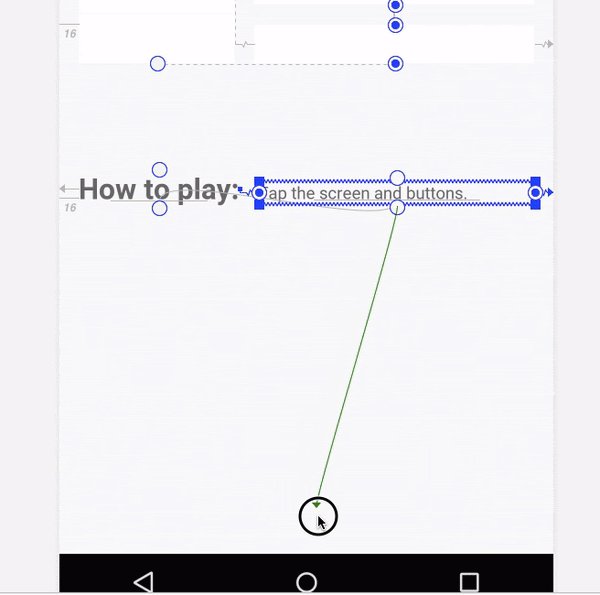
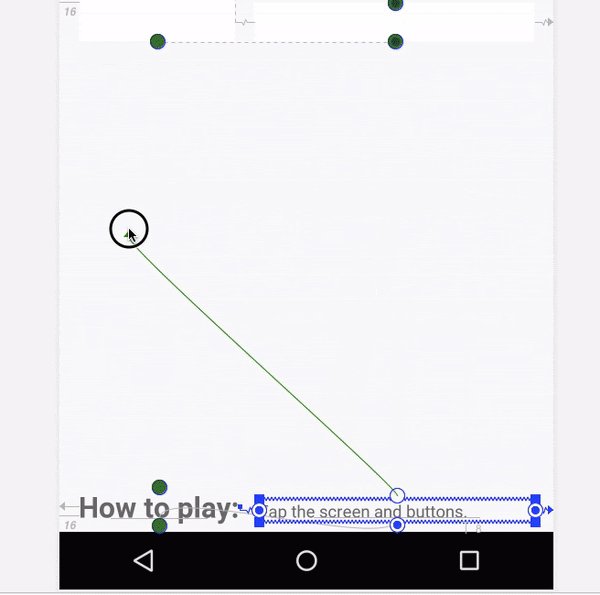
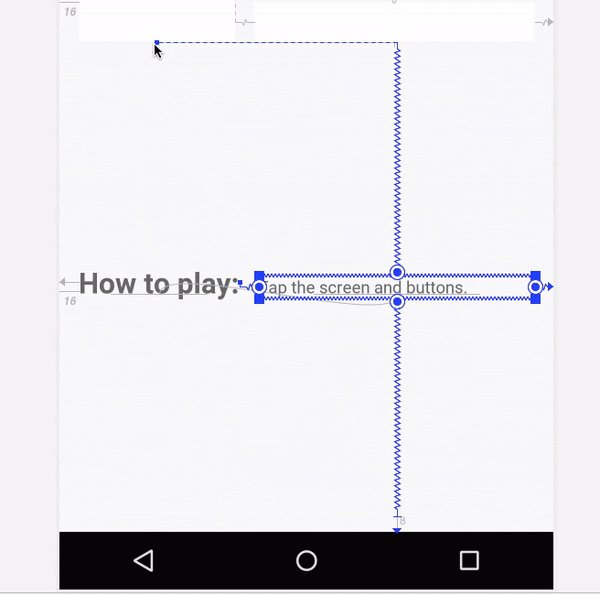
Etapa 3: Alinhe as linhas de base das duas vistas de texto
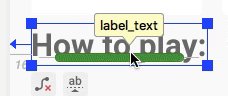
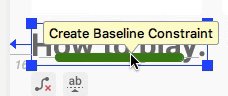
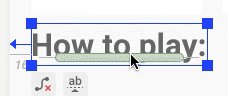
- Clique em
label_text. O ícone Edit Baseline aparece abaixo da vista. Clique no ícone
aparece abaixo da vista. Clique no ícone  . (A vista pode saltar para um novo local em seu layout).
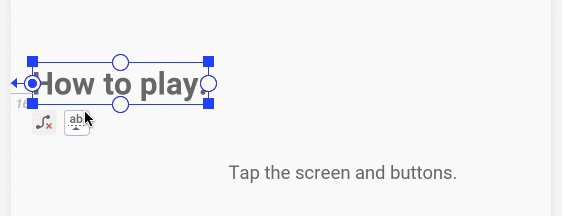
. (A vista pode saltar para um novo local em seu layout). - Mantenha o ponteiro do mouse sobre a vista do texto do rótulo até que a linha de base verde pisque, conforme
mostrado abaixo.

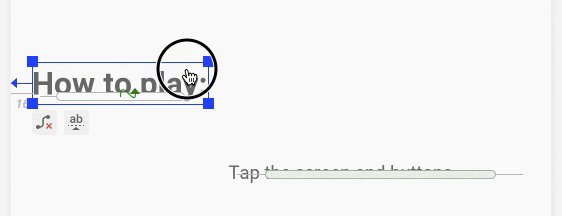
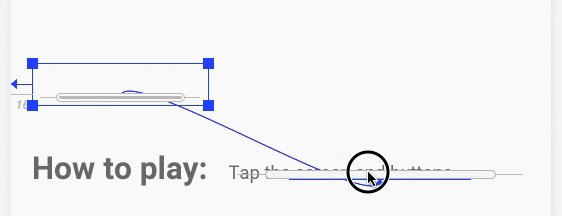
- Clique na linha de base verde e arraste-a. Conecte a linha de base à parte inferior da linha de base
piscando em verde na vista do texto de informações.

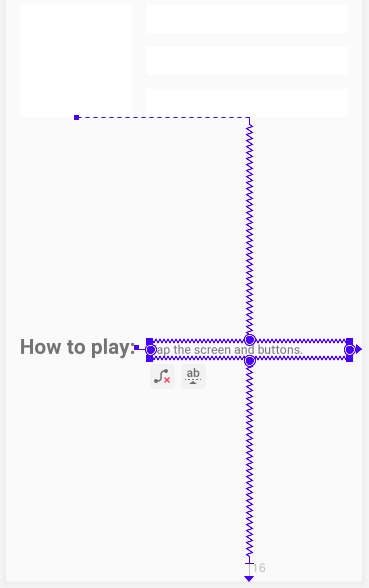
Etapa 4: Adicione restrições verticais às duas vistas de texto
Sem restrições verticais, as vistas vão para o topo da tela (vertical 0) no tempo de execução. Adicione restrições verticais manterá as duas vistas de texto no lugar quando você executar o aplicativo.
- Restrinja a parte inferior do
info_textà parte inferior do layout. - Anexe a parte superior do
info_textna parte inferior dobox_two_text.

Tente mover a vistainfo_textpara cima ou para baixo. Observe que a vistalabel_textsegue e permanece alinhada na linha de base. - No inspetor de vista, altere o viés vertical da vista
info_textpara0. Isso mantém as vistas de texto mais próximas da vista restrita superior, Box Two. (Se o inspetor de vistas não estiver visível no painel Attributes quando você clicar na vista no editor de design, feche e reabra o Android Studio). - O código XML gerado deve ser semelhante a este:
<TextView
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/how_to_play"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/info_text"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/info_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/tap_the_boxes_and_buttons"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/label_text"
app:layout_constraintTop_toBottomOf="@+id/box_two_text"
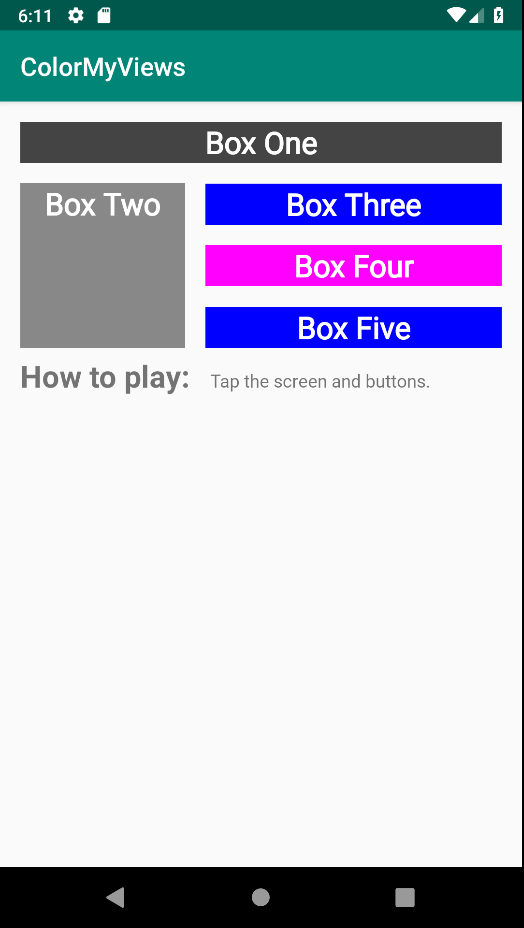
app:layout_constraintVertical_bias="0.0" />- Execute seu aplicativo. Sua tela deve ser semelhante à imagem abaixo.

Nesta tarefa, você adiciona três vistas de Button e as encadeia.
Etapa 1: Adicione três botões
- Abra o arquivo
activity_main.xmlna guia Design. Arraste três botões do painel Palette para a parte inferior do layout.
- No arquivo
strings.xml, adicione os seguintes recursos de string para as vistas doButton:
<string name="button_red">RED</string>
<string name="button_yellow">YELLOW</string>
<string name="button_green">GREEN</string>- Defina os seguintes atributos para as vistas de botão:
|
Atributo |
Left button |
Middle button |
Right button |
|
|
|
|
|
|
|
|
|
|
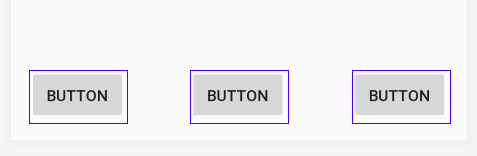
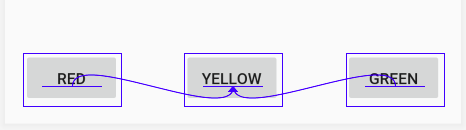
- Alinhe os rótulos dos botões verticalmente uns com os outros. Para fazer isso, restrinja as linhas de base
de
red_buttonegreen_buttonà linha de base deyellow_button. (Para adicionar uma restrição de linha de base a uma vista, clique na vista e use o ícone Edit Baseline que aparece abaixo da vista).
que aparece abaixo da vista).

Etapa 2: Crie uma cadeia horizontal e restrinja-a
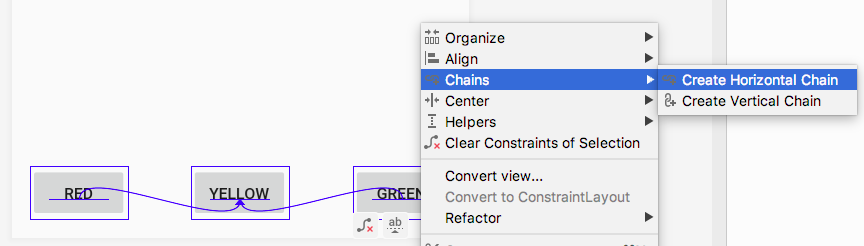
- No editor de design ou no painel Component Tree, selecione todas as três vistas de botão e
clique com o botão direito. Selecione Chains > Create Horizontal chain.

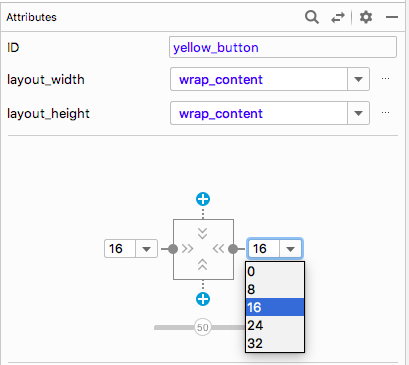
- Use o inspetor de vistas para definir as margens direita e esquerda de
16dppara oyellow_button, se essas margens ainda não estiverem definidas.
- Usando o inspetor de vista, defina a margem esquerda do
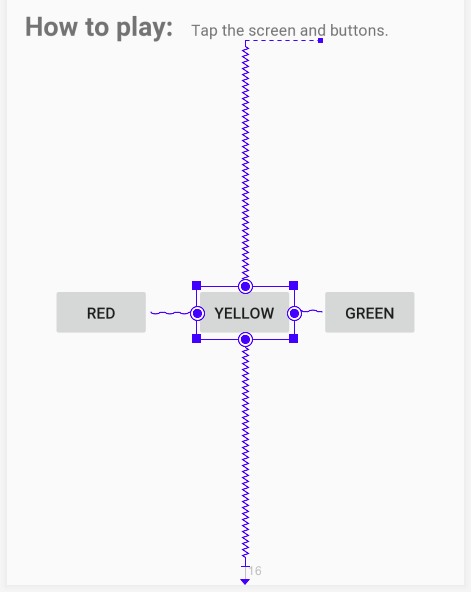
red_buttonpara16dp. Defina a margem direita dogreen_buttonpara16dp. - Restrinja a parte superior do
yellow_buttonà parte inferior doinfo_text. - Restrinja a parte inferior do
yellow_buttonà parte inferior do layout.
- Mude o viés vertical do
yellow_buttonpara100(1.0no XML), para colocar os botões na parte inferior do layout. - Teste seu layout para diferentes dispositivos e orientações. O layout pode não funcionar para todos os
dispositivos e orientações, mas deve funcionar para a maioria deles.
O código XML gerado para as vistas doButtonserá semelhante ao seguinte:
<Button
android:id="@+id/red_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/button_red"
android:visibility="visible"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toStartOf="@+id/yellow_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/yellow_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/button_yellow"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/green_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/red_button"
app:layout_constraintTop_toBottomOf="@+id/info_text"
app:layout_constraintVertical_bias="1.0" />
<Button
android:id="@+id/green_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="@string/button_green"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/yellow_button" />Nesta tarefa, você adiciona um tratador de cliques a cada vista do Button. O tratador de cliques
altera a cor das vistas TextView.
- Adicione as seguintes cores ao arquivo
res/values/colors.xml:
<color name="my_green">#12C700</color>
<color name="my_red">#E54304</color>
<color name="my_yellow">#FFC107</color>- Em
MainActivity.kt, usefindViewByIdpara obter referências para as vistas de botão. Para fazer isso, coloque o seguinte código dentro da função de tratador de cliquessetListeners(), acima da declaraçãoclickableViews:
val redButton = findViewById<TextView>(R.id.red_button)
val greenButton = findViewById<TextView>(R.id.green_button)
val yellowButton = findViewById<TextView>(R.id.yellow_button)- Dentro de
setListeners(), adicione as referências das vistas doButtonà lista de vistas clicáveis.
private fun setListeners() {
...
val clickableViews: List<View> =
listOf(boxOneText, boxTwoText, boxThreeText,
boxFourText, boxFiveText, rootConstraintLayout,
redButton, greenButton, yellowButton
)
...
}- Dentro da função
makeColored(), adicione código para alterar as cores das vistas de texto quando o usuário tocar nos botões. Adicione o novo código acima da instruçãoelse, conforme mostrado:
private fun makeColored(view: View) {
when (view.id) {
...
R.id.red_button -> box_three_text.setBackgroundResource(R.color.my_red)
R.id.yellow_button -> box_four_text.setBackgroundResource(R.color.my_yellow)
R.id.green_button -> box_five_text.setBackgroundResource(R.color.my_green)
else -> view.setBackgroundColor(Color.LTGRAY)
}
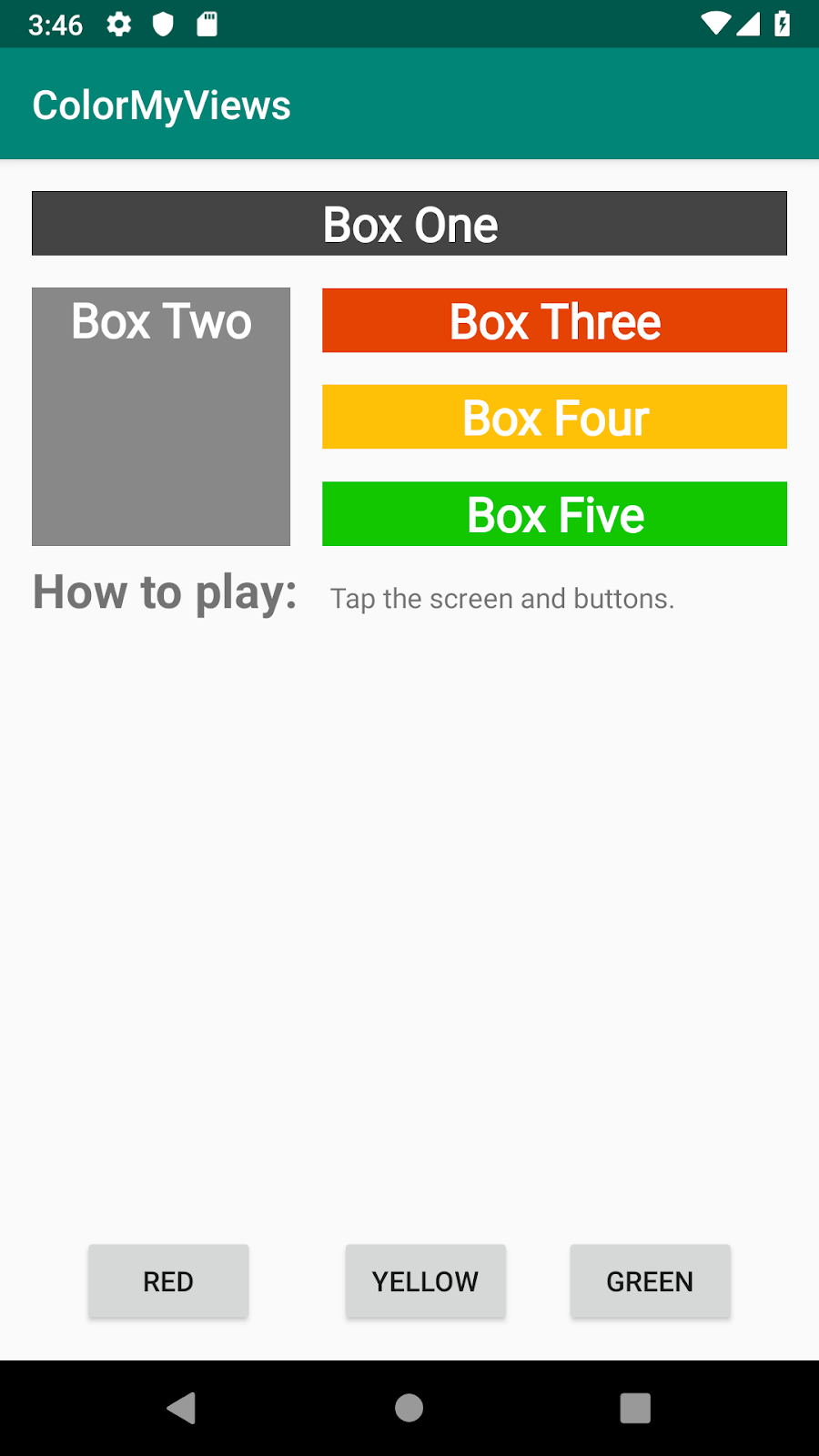
}- Execute seu aplicativo final. Clique nas vistas de texto e nos botões. Sua tela será semelhante a
esta.

Remova o texto e os botões de seu aplicativo e preencha todo o layout com caixas de cores (vistas
TextView). Seu aplicativo deve alternar ou alterar as cores quando o usuário tocar na tela.
Projeto Android Studio: ColorMyViews
- Um
ConstraintLayouté umViewGroupque permite posicionar e dimensionar as vistas filhas do layout de uma forma flexível. - Em um layout de restrição, a posição de cada vista é definida usando, pelo menos, uma restrição horizontal e, pelo menos, uma restrição vertical.
- Uma restrição conecta ou alinha uma vista a outro elemento da IU, ao layout pai ou a uma diretriz invisível.
Vantagens de usar ConstraintLayout:
- Você pode fazer um layout de restrição responsivo a dispositivos com diferentes tamanhos e resoluções de tela.
ConstraintLayoutgeralmente resulta em uma hierarquia de vistas mais plana do queLinearLayout.- O editor de design e o inspetor de vistas no Android Studio ajudam a adicionar e configurar restrições.
Cadeias:
- Uma cadeia é um grupo de vistas vinculadas umas às outras com restrições bidirecionais.
- As vistas dentro de uma cadeia podem ser distribuídas verticalmente ou horizontalmente.
Atributos de tempo de design:
- Os atributos de tempo de design são usados e aplicados apenas durante o design do layout, não no tempo de execução. Quando você executa o aplicativo, os atributos de tempo de design são ignorados.
- Os atributos de tempo de design são prefixados com o namespace
tools. Por exemplo, os atributostools:layout_editor_absoluteYetools:textsão atributos de tempo de design.
Restrições de linha de base:
- Uma restrição de linha de base alinha a linha de base do texto de uma vista com a linha de base do texto de outra vista que tem texto.
- As restrições de linha de base são úteis quando as vistas possuem tamanhos de fonte diferentes.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Em um layout de restrição, qual das opções a seguir descreve as restrições necessárias para manter uma vista no lugar durante o tempo de execução?
- Duas restrições horizontais.
- Uma restrição vertical.
- Pelo menos uma restrição horizontal e uma vertical.
- Não há necessidade de restringir a vista.
Pergunta 2
Qual dos seguintes tipos de restrição expande uma vista apenas o necessário para ajustar seu conteúdo?
- Envolva o conteúdo
- Restrição de correspondência
- Restrição fixa
- Restrição de linha de base
Pergunta 3
A restrição da linha de base alinha a linha de base do texto de uma vista com a linha de base do texto de outra vista. Verdadeiro ou falso?
- Verdade
- Falso
Pergunta 4
O inspetor de vistas está disponível apenas para vistas em _______.
- Um
ConstraintLayout - Um
ConstraintLayoutou umLinearLayout - Qualquer
ViewGroup - Um
LinearLayout
Pergunta 5
Uma cadeia é um grupo de vistas vinculadas entre si por ________.
- Restrições superior e inferior
- Restrições bidirecionais
- Restrições direita e esquerda
- Restrições de linha de base
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.