Introdução
Nos tutoriais anteriores deste curso, você usou a função findViewById() para obter referências às
vistas. Quando seu aplicativo tem hierarquias de vistas complexas, findViewById() é caro e torna o
aplicativo mais lento, pois o Android atravessa a hierarquia de vista, começando na raiz, até encontrar a vista
desejada. Felizmente, existe uma maneira melhor.
Para definir dados em vistas, você usou recursos de string e definiu os dados da atividade. Seria mais eficiente se a vista conhecesse os dados. E, felizmente, novamente, isso é possível.
Neste tutorial, você aprende como usar vinculação de dados para eliminar a necessidade de
findViewById(). Você também aprenderá a usar vinculação de dados para acessar dados diretamente de
uma vista.
O que você já deveria saber
Você deve estar familiarizado com:
- O que é uma atividade e como configurá-la com um layout em
onCreate(). - Criando uma vista de texto e definir o texto que a vista de texto exibe.
- Usando
findViewById()para obter uma referência a uma vista. - Criação e edição de um layout XML básico para uma vista.
O que aprenderá
- Como usar a Data Binding Library para eliminar chamadas ineficientes para
findViewById(). - Como acessar dados de aplicativos diretamente de XML.
O que fará
- Modificar um aplicativo para usar vinculação de dados em vez de
findViewById()e para acessar dados diretamente dos arquivos XML de layout.
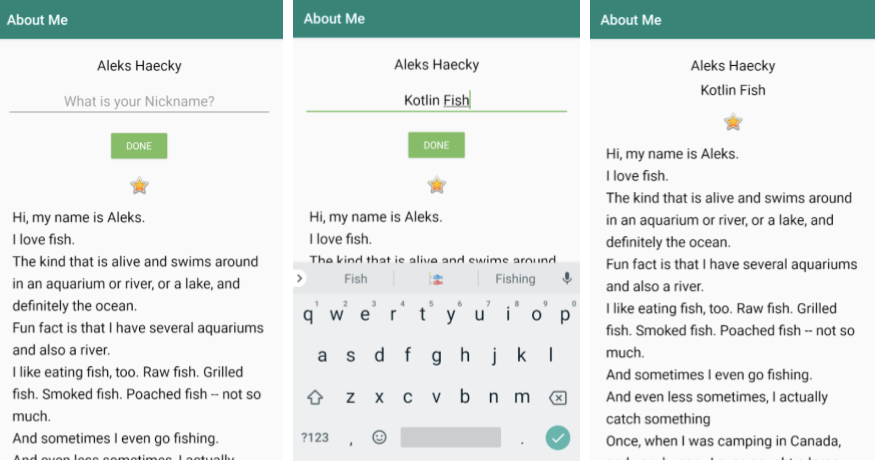
Neste tutorial, você começa com o aplicativo AboutMe e altera o aplicativo para usar vinculação de dados. O aplicativo terá a mesma aparência quando terminar!
Aqui está o que o aplicativo AboutMe faz:
- Quando o usuário abre o aplicativo, o aplicativo mostra um nome, um campo para inserir um apelido, um botão Done, uma imagem de estrela e um texto rolável.
- O usuário pode inserir um apelido e tocar no botão Done. O campo editável e o botão são
substituídos por uma vista de texto que mostra o apelido inserido.

Você pode usar o código que criou no tutorial anterior ou pode baixar o código AboutMeDataBinding-Starter do GitHub.
O código que você escreveu nos tutoriais anteriores usa a função findViewById() para obter
referências às vistas.
Cada vez que você usa findViewById() para procurar uma vista depois que a vista é criada ou
recriada, o sistema Android atravessa a hierarquia de vistas em tempo de execução para encontrá-la. Quando seu
aplicativo tem apenas um punhado de vistas, isso não é um problema. No entanto, os aplicativos de produção podem
ter dezenas de vistas em um layout e, mesmo com o melhor design, haverá vistas aninhadas.
Pense em um layout linear que contém uma vista de rolagem que contém uma vista de texto. Para uma hierarquia de vistas grande ou profunda, encontrar uma vista pode levar tempo suficiente para tornar o aplicativo visivelmente lento para o usuário. Armazenando vistas em cache em variáveis pode ajudar, mas você ainda precisa inicializar uma variável para cada vista, em cada namespace. Com muitas vistas e várias atividades, isso também se soma.
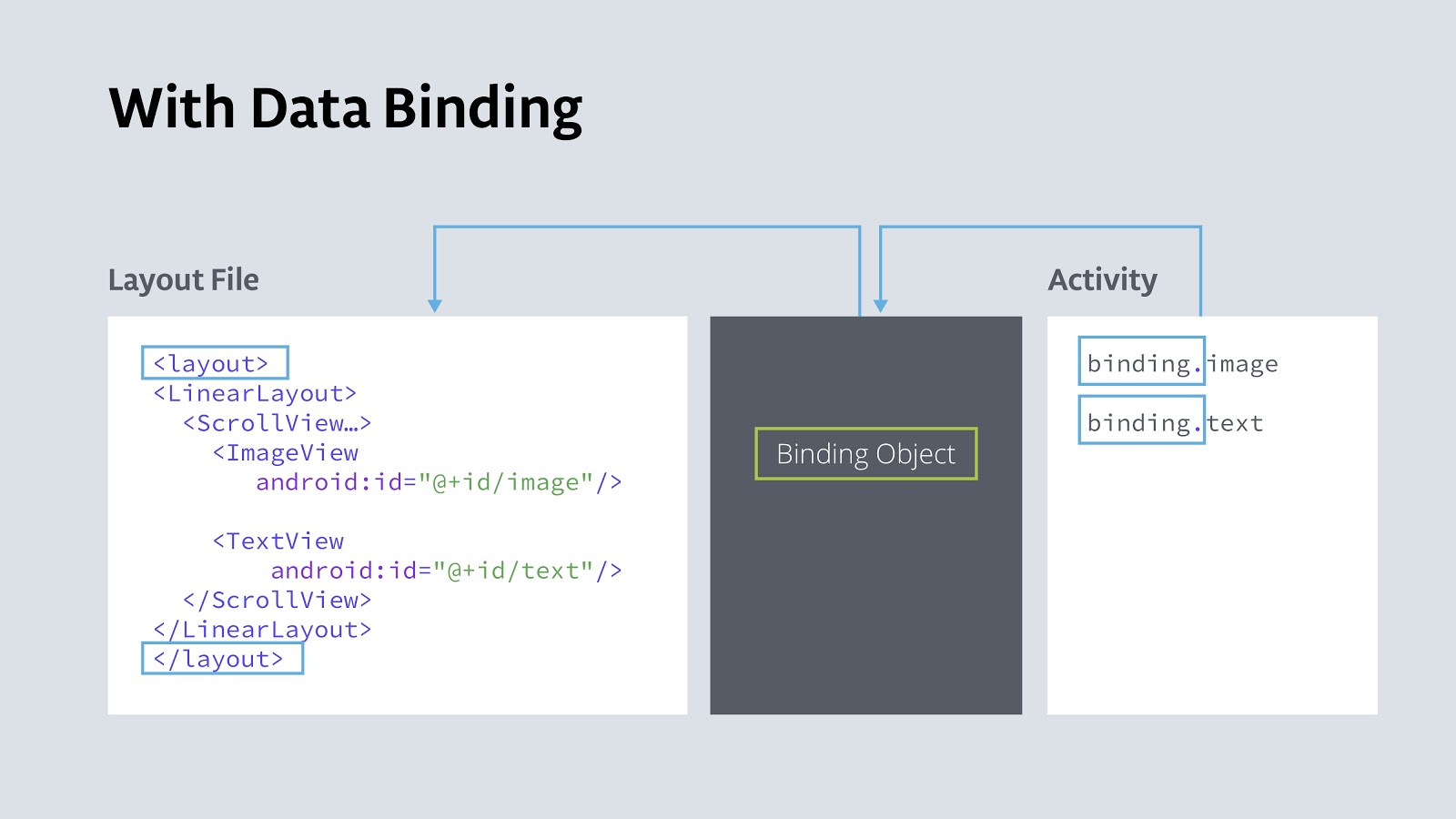
Uma solução é criar um objeto que contenha uma referência a cada vista. Este objeto, chamado de objeto
Binding, pode ser usado por todo o seu aplicativo. Esta técnica é chamada de vinculação de
dados. Depois que um objeto de vinculação for criado para seu aplicativo, você pode acessar as vistas e
outros dados, por meio do objeto de vinculação, sem ter que atravessar a hierarquia de vistas ou procurar os
dados.

A vinculação de dados tem os seguintes benefícios:
- O código é mais curto, fácil de ler e manter do que o código que usa
findByView(). - Dados e vistas são claramente separados. Esse benefício da vinculação de dados torna-se cada vez mais importante posteriormente neste curso.
- O sistema Android percorre a hierarquia de vistas apenas uma vez para obter cada vista, e isso acontece durante a inicialização do aplicativo, não no tempo de execução quando o usuário está interagindo com o aplicativo.
- Você obtém segurança de tipo (em inglês) para acessar visualizações. (Segurança de tipo significa que o compilador valida os tipos durante a compilação e gera um erro se você tentar atribuir o tipo errado a uma variável).
Nesta tarefa, você configura a vinculação de dados e usa a vinculação de dados para substituir chamadas para
findViewById() por chamadas para o objeto de vinculação.
Etapa 1: Ative a vinculação de dados
Para usar a vinculação de dados, você precisa habilitar a vinculação de dados em seu arquivo Gradle, pois ela não está habilitada por padrão. Isso ocorre, pois a vinculação de dados aumenta o tempo de compilação e pode afetar o tempo de inicialização do aplicativo.
- Se você não tiver o aplicativo AboutMe de um tutorial anterior, obtenha o código AboutMeDataBinding-Starter do GitHub. Abra-o no Android Studio.
- Abra o arquivo
build.gradle (Module: App). - Dentro da seção
android, antes da chave de fechamento, adicione uma seçãobuildFeaturese definadataBindingcomotrue.
buildFeatures {
dataBinding true
}- Quando solicitado, Sync o projeto. Se você não for solicitado, selecione File > Sync Project with Gradle Files.
- Você pode executar o aplicativo, mas não verá nenhuma mudança.
Etapa 2: Altere o arquivo de layout para ser utilizável com vinculação de dados
Para trabalhar com vinculação de dados, você precisa envolver seu layout XML com uma etiqueta
<layout>. Isso ocorre para que a classe raiz não seja mais um grupo de vistas, mas sim um
layout que contém grupos de vistas e vistas. O objeto de vinculação pode então saber sobre o layout e as vistas
nele.
- Abra o arquivo
activity_main.xml. - Mude para a guia Text.
- Adicione
<layout></layout>como a etiqueta mais externa em torno de<LinearLayout>.
<layout>
<LinearLayout ... >
...
</LinearLayout>
</layout>
- Escolha Code > Reformat code para corrigir o recuo do código.
As declarações de namespace para um layout devem estar na etiqueta mais externa.
- Recorte as declarações de namespace de
<LinearLayout>e cole-as na etiqueta<layout>. Sua etiqueta de abertura<layout>deve ser semelhante à mostrada abaixo, e a etiqueta<LinearLayout>deve conter apenas propriedades de vista.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
- Compile e execute seu aplicativo para verificar se você fez isso corretamente.
Etapa 3: Crie um objeto de vinculação na atividade principal
Adicione uma referência ao objeto de vinculação à atividade principal, para que você possa usá-lo para acessar as vistas:
- Abra o arquivo
MainActivity.kt. - Antes de
onCreate(), no nível superior, crie uma variável para o objeto de vinculação. Esta variável é normalmente chamada debinding.
O tipo debinding, a classeActivityMainBinding, é criado pelo compilador especificamente para esta atividade principal. O nome é derivado do nome do arquivo de layout, ou seja,activity_main + Binding.
private lateinit var binding: ActivityMainBinding- Se solicitado pelo Android Studio, importe
ActivityMainBinding. Se você não for solicitado, clique emActivityMainBindinge pressioneAlt+Enter(Option+Enterem um Mac) para importar esta classe ausente. (Para obter mais atalhos de teclado, consulte Atalhos de teclado).
A instruçãoimportdeve ser semelhante à mostrada abaixo.
import com.example.android.aboutme.databinding.ActivityMainBindingEm seguida, você substitui a função setContentView() atual por uma instrução que faz o seguinte:
- Cria o objeto de vinculação.
- Usa a função
setContentView()da classeDataBindingUtilpara associar o layoutactivity_mainaoMainActivity. Esta funçãosetContentView()também cuida de algumas configurações de vinculação de dados para as vistas.
- Em
onCreate(), substitua a chamadasetContentView()pela seguinte linha de código.
binding = DataBindingUtil.setContentView(this, R.layout.activity_main)
- Importe
DataBindingUtil.
import androidx.databinding.DataBindingUtilEtapa 4: Use o objeto de vinculação para substituir todas as chamadas para findViewById()
Agora você pode substituir todas as chamadas para findViewById() por referências às vistas que
estão no objeto de vinculação. Quando o objeto de vinculação é criado, o compilador gera os nomes das vistas no
objeto de vinculação a partir dos IDs das vistas no layout, convertendo-os em camel case. Assim, por exemplo,
done_button é doneButton no objeto de vinculação, nickname_edit torna-se
nicknameEdit e nickname_text torna-se nicknameText.
- Em
onCreate(), substitua o código que usafindViewById()para localizar odone_buttonpelo código que faz referência ao botão no objeto de vinculação.
Substitua este código:findViewById<Button>(R.id.done_button)
com:binding.doneButton
Seu código finalizado para definir o ouvinte de clique emonCreate()deve se parecer com isto.
binding.doneButton.setOnClickListener {
addNickname(it)
}- Faça o mesmo para todas as chamadas para
findViewById()na funçãoaddNickname().
Substitua todas as ocorrências defindViewById<View>(R.id.id_view)combinding.idView. Faça isso da seguinte maneira:
- Exclua as definições das variáveis
editTextenicknameTextViewjunto com suas chamadas parafindViewById(). Isso lhe dará erros. - Corrija os erros obtendo as vistas
nicknameText,nicknameEditedoneButtondo objetobindingem vez de variáveis (excluídas). - Substitua
view.visibilityporbinding.doneButton.visibility. Usandobinding.doneButtonem vez daviewpassada torna o código mais consistente.
O resultado é o seguinte código:
binding.nicknameText.text = binding.nicknameEdit.text
binding.nicknameEdit.visibility = View.GONE
binding.doneButton.visibility = View.GONE
binding.nicknameText.visibility = View.VISIBLE- Não há mudança na funcionalidade. Opcionalmente, agora você pode eliminar o parâmetro
viewe atualizar todos os usos deviewpara usarbinding.doneButtondentro desta função.
- O
nicknameTextrequer umaStringenicknameEdit.texté umEditable. Ao usar vinculação de dados, é necessário converter explicitamente oEditableem umaString.
binding.nicknameText.text = binding.nicknameEdit.text.toString()- Você pode excluir as importações esmaecidas.
- Kotlinize a função usando
apply{}.
binding.apply {
nicknameText.text = nicknameEdit.text.toString()
nicknameEdit.visibility = View.GONE
doneButton.visibility = View.GONE
nicknameText.visibility = View.VISIBLE
}- Crie e execute seu aplicativo ... e ele deve ter a mesma aparência e funcionar exatamente como antes.
Você pode aproveitar as vantagens da vinculação de dados para disponibilizar uma classe de dados diretamente para uma vista. Essa técnica simplifica o código e é extremamente valiosa para tratar com casos mais complexos.
Para este exemplo, em vez de definir o nome e o apelido usando recursos de sequência, você cria uma classe de dados para o nome e o apelido. Você disponibiliza a classe de dados para a vista usando vinculação de dados.
Etapa 1: Crie a classe de dados MyName
- No Android Studio, no diretório
java, abra o arquivoMyName.kt. Se você não tiver esse arquivo, crie um arquivo Kotlin e chame-o deMyName.kt. - Defina uma classe de dados para o nome e o apelido. Use strings vazias como valores padrão.
data class MyName(var name: String = "", var nickname: String = "")Etapa 2: Adicione dados ao layout
No arquivo activity_main.xml, o nome está atualmente definido em um TextView de um
recurso de string. Você precisa substituir a referência ao nome por uma referência aos dados na classe de dados.
- Abra
activity_main.xmlna guia Text. - No topo do layout, entre as etiquetas
<layout>e<LinearLayout>, insira uma etiqueta<data></data>. É aqui que você conectará a vista com os dados.
<data>
</data>Dentro das etiquetas de dados, você pode declarar variáveis nomeadas que contêm uma referência a uma classe.
- Dentro da etiqueta
<data>, adicione uma etiqueta<variable>. - Adicione um parâmetro
namepara dar à variável um nome de"myName". Adicione um parâmetrotypee defina o tipo para um nome qualificado da classe de dadosMyName(nome do pacote + nome da variável).
<variable
name="myName"
type="com.example.android.aboutme.MyName" />Agora, em vez de usar o recurso de string para o nome, você pode fazer referência à variável
myName.
- Substitua
android:text="@string/name"pelo código abaixo.
@={} é uma diretiva para obter os dados que são referenciados dentro das chaves.
myName faz referência à variável myName que você definiu anteriormente, que aponta
para a classe de dados myName e busca a propriedade name da classe.
android:text="@={myName.name}"Etapa 3: Crie os dados
Agora você tem uma referência aos dados em seu arquivo de layout. Em seguida, você cria os dados reais.
- Abra o arquivo
MainActivity.kt. - Acima de
onCreate(), crie uma variável privada, também chamada demyNamepor convenção. Atribua à variável uma instância da classe de dadosMyName, passando o nome.
private val myName: MyName = MyName("Aleks Haecky")- Em
onCreate(), defina o valor da variávelmyNameno arquivo de layout para o valor da variávelmyNameque você acabou de declarar. Você não pode acessar a variável no XML diretamente. Você precisa acessá-lo por meio do objeto de vinculação.
binding.myName = myName- Isso pode mostrar um erro, pois você precisa atualizar o objeto de vinculação depois de fazer alterações. Compile seu aplicativo e o erro desaparecerá.
Etapa 4: Use a classe de dados para o apelido no TextView
A etapa final é usar também a classe de dados para o apelido no TextView.
- Abra
activity_main.xml. - Na exibição de texto
nickname_text, adicione uma propriedadetext. Faça referência aonicknamena classe de dados, conforme mostrado abaixo.
android:text="@={myName.nickname}"- Em
MainActivity, substituanicknameText.text = nicknameEdit.text.toString()
pelo código para definir o apelido emmyNamevariável.
myName?.nickname = nicknameEdit.text.toString()Depois que o apelido for definido, você deseja que seu código atualize a IU com os novos dados. Para fazer isso, você deve invatratar todas as expressões de vinculação para que sejam recriadas com os dados corretos.
- Inclua
invalidateAll()após configurar o apelido para que a IU seja atualizada com o valor no objeto de vinculação atualizado.
binding.apply {
myName?.nickname = nicknameEdit.text.toString()
invalidateAll()
...
}- Crie e execute seu aplicativo, e ele deve funcionar exatamente da mesma forma que antes.
Projeto Android Studio: AboutMeDataBinding
Etapas para usar vinculação de dados para substituir chamadas para findViewById():
- Ative a vinculação de dados na seção android do arquivo
build.gradle:buildFeatures {dataBinding true} - Use
<layout>como a vista raiz em seu layout XML. - Defina uma variável de vinculação:
private lateinit var binding: ActivityMainBinding - Crie um objeto de vinculação em
MainActivity, substituindosetContentView:binding = DataBindingUtil.setContentView(this, R.layout.activity_main) - Substitua as chamadas para
findViewById()por referências à vista no objeto de vinculação. Por exemplo:findViewById<Button>(R.id.done_button)⇒binding.doneButton
(No exemplo, o nome da vista é gerado usando camel case doidda vista no XML).
Etapas para vincular vistas a dados:
- Crie uma classe de dados para seus dados.
- Adicione um bloco
<data>dentro da etiqueta<layout>. - Defina uma
<variable>com um nome e um tipo que é a classe de dados.
<data>
<variable
name="myName"
type="com.example.android.aboutme.MyName" />
</data>- Em
MainActivity, crie uma variável com uma instância da classe de dados. Por exemplo:private val myName: MyName = MyName("Aleks Haecky")
- No objeto de vinculação, defina a variável para a variável que você acabou de criar:
binding.myName = myName
- No XML, defina o conteúdo da vista para a variável que você definiu no bloco
<data>. Use a notação de ponto para acessar os dados dentro da classe de dados.android:text="@={myName.name}"
Documentação para desenvolvimento em Android:
- Biblioteca de vinculação de dados
- Classes de vinculação geradas
- Comece com vinculação de dados
- Layouts e expressões de vinculação
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda a essas perguntas
Pergunta 1
Por que você deseja minimizar chamadas explícitas e implícitas para findViewById()?
- Cada vez que
findViewById()é chamado, ele atravessa a hierarquia de vista. findViewById()é executado na thread principal ou IU.- Essas chamadas podem tornar a interface do usuário mais lenta.
- Seu aplicativo tem menos probabilidade de falhar.
Pergunta 2
Como você descreveria a vinculação de dados?
Por exemplo, aqui está algo que você poderia dizer sobre vinculação de dados:
- A grande ideia sobre vinculação de dados é criar um objeto que conecta / mapeia / vincula duas informações distantes em tempo de compilação, para que você não precise procurar os dados em tempo de execução.
- O objeto que mostra essas vinculações é chamado de objeto de vinculação.
- O objeto de vinculação é criado pelo compilador.
Pergunta 3
Qual das opções a seguir NÃO é um benefício da vinculação de dados?
- O código é mais curto, mais fácil de ler e mais fácil de manter.
- Dados e vistas são claramente separados.
- O sistema Android percorre a hierarquia de vistas apenas uma vez para obter cada vista.
- Chamando
findViewById()gera um erro do compilador. - Segurança de tipos (em inglês) para acessar as visualizações.
Pergunta 4
Qual é a função da etiqueta <layout>?
- Você o envolve em torno de sua vista raiz no layout.
- As vinculações são criadas para todas as vistas em um layout.
- Ele designa a vista de nível superior em um layout XML que usa vinculação de dados.
- Você pode usar a etiqueta
<data>dentro de um<layout>para vincular uma variável a uma classe de dados.
Pergunta 5
Qual é a maneira correta de referenciar dados vinculados no layout XML?
android:text="@={myDataClass.property}"android:text="@={myDataClass}"android:text="@={myDataClass.property.toString()}"android:text="@={myDataClass.bound_data.property}"
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.