Neste tutorial, você aprende sobre fragmentos e cria um fragmento dentro de um aplicativo inicial chamado AndroidTrivia. No próximo tutorial, você aprenderá mais sobre navegação e fará mais trabalhos no aplicativo AndroidTrivia.
O que você já deveria saber
- Os fundamentos de Kotlin
- Como criar aplicativos Android básicos em Kotlin
- Como trabalhar com layouts
O que aprenderá
- Como adicionar um fragmento estaticamente ao seu aplicativo
O que fará
- Criar um fragmento dentro de uma atividade.
Nos três tutoriais que constituem esta lição, você trabalha em um aplicativo chamado AndroidTrivia. O
aplicativo concluído é um jogo no qual o usuário responde a três perguntas triviais sobre a programação do
Android. Se o usuário responder todas as três perguntas corretamente, ele ganha o jogo e pode compartilhar seus
resultados.
|
|
|
|
O aplicativo AndroidTrivia ilustra padrões e controles de navegação. O aplicativo possui vários componentes:
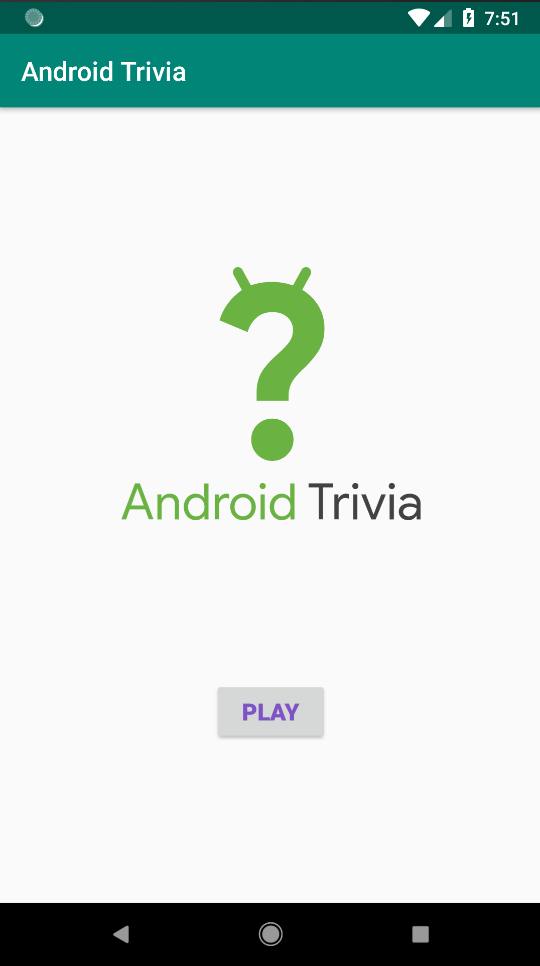
- Na tela principal, mostrada à esquerda na imagem acima, o usuário inicia o jogo.
- Na tela do jogo com perguntas, mostrada no meio acima, o usuário joga o jogo e envia suas respostas.
- A gaveta de navegação, mostrada à direita acima, desliza para fora da lateral do aplicativo e contém um menu
com um cabeçalho. O ícone da gaveta
 abre a gaveta
de navegação. O menu da gaveta de navegação contém um enlace para a página Sobre e um enlace para as regras do
jogo.
abre a gaveta
de navegação. O menu da gaveta de navegação contém um enlace para a página Sobre e um enlace para as regras do
jogo.
A parte superior do aplicativo exibe uma vista colorida chamada de barra de aplicativos, também conhecida como barra de ação.
Neste tutorial, você trabalha a partir de um aplicativo inicial que fornece código de modelo e classes de fragmento de que você precisa ao concluir o aplicativo Trivia.
- Baixe o projeto AndroidTrivia-Starter do Android Studio.
- Abra o projeto no Android Studio e execute o aplicativo. Quando o aplicativo é aberto, ele não faz nada além
de exibir o nome do aplicativo e uma tela em branco.

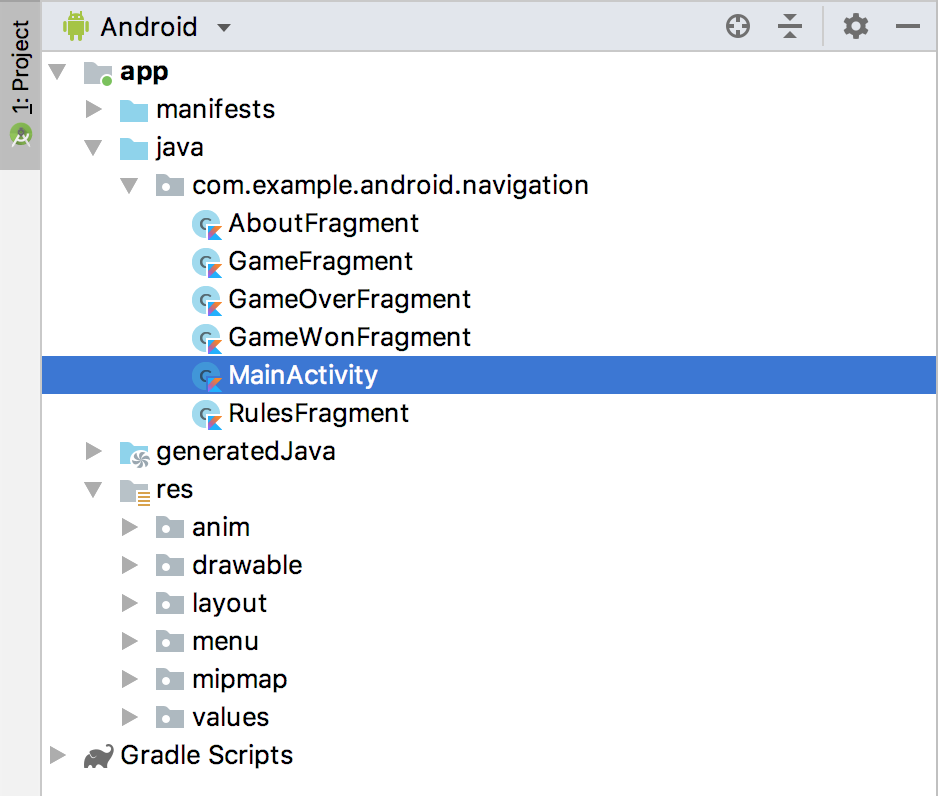
- No painel Projeto do Android Studio, abra a vista Project: Android para explorar os arquivos do projeto.
Abra a pasta app > java para ver a classe
MainActivitye as classes de fragmento.
- Abra a pasta res > layout e clique duas vezes em activity_main.xml. O
arquivo
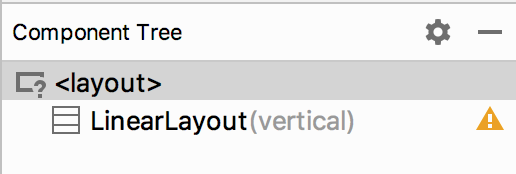
activity_main.xmlaparece no editor de layout. - Clique na guia Design. A Component Tree para o arquivo
activity_main.xmlmostra o layout raiz comoLinearLayoutvertical.
Em um layout linear vertical, todas as vistas filhas no layout são alinhadas verticalmente.
Um fragmento representa um comportamento ou uma parte da interface do usuário (IU) em uma atividade. Você pode combinar vários fragmentos em uma única atividade para construir uma IU com vários painéis e pode reutilizar um fragmento em várias atividades.
Pense em um fragmento como uma seção modular de uma atividade, algo como uma "subatividade" que você também pode usar em outras atividades:
- Um fragmento tem seu próprio ciclo de vida e recebe seus próprios eventos de entrada.
- Você pode adicionar ou remover um fragmento enquanto a atividade está em execução.
- Um fragmento é definido em uma classe Kotlin.
- A IU de um fragmento é definida em um arquivo de layout XML.
O aplicativo AndroidTrivia possui uma atividade principal e vários fragmentos. A maioria dos fragmentos e seus arquivos de layout foram definidos. Nesta tarefa, você cria um fragmento e adiciona o fragmento à atividade principal do aplicativo.
Etapa 1: Adicione uma classe de fragmento
Nesta etapa, você cria uma classe TitleFragment em branco. Comece criando uma classe Kotlin para
um novo fragmento:
- No Android Studio, clique em qualquer lugar dentro do painel Projeto para trazer o foco de volta para os arquivos do projeto. Por exemplo, clique na pasta com.example.android.navigation.
- Selecione File > New > Fragment > Fragment (Blank).
- Para o nome do fragmento, use TitleFragment. Desmarque todas as caixas de seleção, incluindo create Layout XML, include fragment factory methods e include interface callbacks.
- Clique em Finish.
- Abra o arquivo de fragmento
TitleFragment.kt, se ainda não estiver aberto. Ele contém o métodoonCreateView(), que é um dos métodos que é chamado durante o ciclo de vida de um fragmento. - Em
onCreateView(), remova a seçãoreturn TextView(activity).apply, incluindo a linha que começa comsetText. A funçãoonCreateView()é deixada apenas com o seguinte código:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
}Crie um objeto de vinculação
O fragmento não será compilado agora. Para fazer a compilação do fragmento, você precisa criar um objeto de
vinculação e inflar a vista do fragmento (que é equivalente a usar setContentView() para uma
atividade).
- No método
onCreateView()emTitleFragment.kt, crie uma variávelbinding(val binding). - Para inflar a vista do fragmento, chame o método
DataBindingUtil.inflate()no objetoBindingdo fragmento, que éFragmentTitleBinding.
Passe quatro parâmetros para o método:
inflater, que é oLayoutInflaterusado para inflar o layout de encadernação.- O recurso de layout XML do layout para inflar. Use um dos layouts que já estão definidos,
R.layout.fragment_title. containerpara oViewGrouppai. (Este parâmetro é opcional).falsepara o valorattachToParent.
- Atribua a associação que
DataBindingUtil.inflateretorna à variávelbinding. - Retorne
binding.rootdo método, que contém a vista inflada. Seu métodoonCreateView()agora se parece com o seguinte código:
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val binding = DataBindingUtil.inflate<FragmentTitleBinding>(inflater,
R.layout.fragment_title,container,false)
return binding.root
}Etapa 2: Adicione o novo fragmento ao arquivo de layout principal
Nesta etapa, você adiciona o TitleFragment ao arquivo de layout activity_main.xml do
aplicativo.
- Abra res > layout > activity_main.xml e clique na guia Text para visualizar o código XML do layout.
- Dentro do elemento
LinearLayoutexistente, adicione um elementofragment. - Defina o ID do fragmento como
titleFragment. - Defina o nome do fragmento para o caminho completo da classe do fragmento, que neste caso é
com.example.android.navigation.TitleFragment. - Defina a largura e altura do layout para
match_parent.
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<fragment
android:id="@+id/titleFragment"
android:name="com.example.android.navigation.TitleFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
</layout>- Execute o aplicativo. O fragmento foi adicionado à sua tela principal.

Projeto Android Studio: AndroidTriviaFragment
Neste tutorial, você adicionou um fragmento ao aplicativo AndroidTrivia, no qual continuará trabalhando nos próximos dois tutoriais desta lição.
- Um fragmento é uma seção modular de uma atividade.
- Um fragmento tem seu próprio ciclo de vida e recebe seus próprios eventos de entrada.
- Use a etiqueta
<fragment>para definir o layout do fragmento no arquivo de layout XML. - Infle o layout de um fragmento em
onCreateView(). - Você pode adicionar ou remover um fragmento enquanto a atividade está em execução.
Documentação para desenvolvimento em Android:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Responda estas perguntas
Pergunta 1
Quais são algumas das diferenças entre fragmentos e atividades? Selecione todas as afirmações que são verdadeiras.
- Ao criar um fragmento, você infla o layout no método
onCreateView(). Ao criar uma atividade, você infla o layout emonCreate(). - Uma atividade tem seu próprio layout, mas um fragmento não pode ter seu próprio layout.
- Uma atividade tem seu próprio ciclo de vida, mas um fragmento não.
- Ao inflar o layout para um fragmento ou atividade, você pode referenciar o layout como
R.layout.layoutname.
Pergunta 2
Quais das seguintes afirmações sobre fragmentos são verdadeiras? Selecione tudo que se aplica.
- Você pode usar um fragmento em mais de uma atividade.
- Uma atividade pode ter vários fragmentos.
- Depois de definir um fragmento em uma classe Kotlin, o fragmento é adicionado automaticamente ao arquivo de
layout
activity_main.xml. - Use a etiqueta
<fragment>para definir o local em um arquivo de layout onde um fragmento deve ser inserido.
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.