Fundamentos de Android em Kotlin 03.2: Definindo caminhos de navegação
No tutorial anterior, você modificou o aplicativo AndroidTrivia para adicionar um fragmento a uma atividade existente. Neste tutorial, você adiciona navegação ao aplicativo.
Introdução à navegação
Estruturando a experiência de navegação do usuário por um aplicativo sempre foi um tópico interessante para desenvolvedores. Para aplicativos Android, o Componente de arquitetura de navegação torna mais fácil implementar a navegação.
Um destino é qualquer lugar dentro do aplicativo para o qual um usuário pode navegar. Um grafo de navegação para um aplicativo consiste em um conjunto de destinos dentro do aplicativo. Os grafos de navegação permitem que você defina visualmente e personalize como os usuários navegam entre os destinos em seu aplicativo.
O que você já deveria saber
- Os fundamentos de Kotlin
- Como criar aplicativos Android básicos em Kotlin
- Como trabalhar com layouts
O que aprenderá
- Como usar grafos de navegação
- Como definir caminhos de navegação em seu aplicativo
- O que é um botão Acima e como adicioná-lo
- Como criar um menu de opções
- Como criar uma gaveta de navegação
O que fará
- Criar um grafo de navegação para seus fragmentos usando a biblioteca de navegação e o Editor de Navegação.
- Criar caminhos de navegação em seu aplicativo.
- Adicionar navegação usando o menu de opções.
- Implementar um botão Acima para que o usuário possa navegar de volta para a tela principal de qualquer lugar no aplicativo.
- Adicionar um menu de gaveta de navegação.
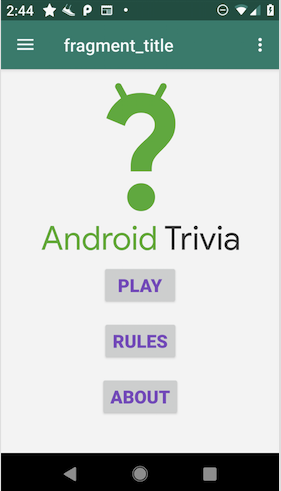
O aplicativo AndroidTrivia, no qual você começou a trabalhar no tutorial anterior, é um jogo no qual os usuários respondem a perguntas sobre o desenvolvimento do Android. Se o usuário responder a três perguntas corretamente, ele ganha o jogo.
Se você concluiu o tutorial anterior, use esse código como o código inicial para este tutorial. Caso contrário, baixe o aplicativo AndroidTriviaFragment do GitHub para obter o código inicial.
Neste tutorial, você atualiza o aplicativo AndroidTrivia das seguintes maneiras:
- Você cria um grafo de navegação para o aplicativo.
- Você adiciona navegação para uma tela principal e uma tela de jogo.
- Você conecta as telas com uma ação e fornece ao usuário uma maneira de navegar até a tela do jogo tocando em Play.
- Você adiciona um botão Acima, que é mostrado como uma seta para a esquerda na parte superior de algumas telas.



Etapa 1: Adicione dependências de navegação
Para usar a biblioteca de navegação, você precisa adicionar as dependências de navegação aos seus arquivos Gradle.
- Se você ainda não possui sua própria cópia do aplicativo AndroidTrivia do tutorial anterior, baixe o arquivo AndroidTriviaFragment. Abra o aplicativo AndroidTrivia no Android Studio.
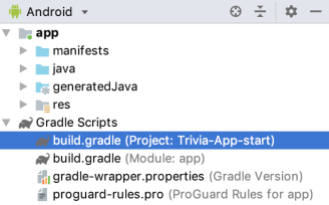
- No painel Project: Android, abra a pasta Gradle Scripts. Clique duas vezes no arquivo
build.gradle do nível do projeto para abrir o arquivo.

- No topo do arquivo
build.gradlede nível de projeto, junto com as outras variáveis ext, adicione uma variável paranavigationVersion. Para encontrar o número da versão de navegação mais recente, consulte Declarando dependências na documentação do desenvolvedor Android.
ext {
...
navigationVersion = '1.0.0-rc02'
...
}- Na pasta Gradle Scripts, abra o arquivo build.gradle de nível de módulo.
Adicione as dependências para
navigation-fragment-ktxenavigation-ui-ktx, conforme mostrado abaixo:
dependencies {
...
implementation"android.arch.navigation:navigation-fragment-ktx:$navigationVersion"
implementation "android.arch.navigation:navigation-ui-ktx:$navigationVersion"
...
}- Reconstrua o projeto.
Etapa 2: Adicione um grafo de navegação ao projeto
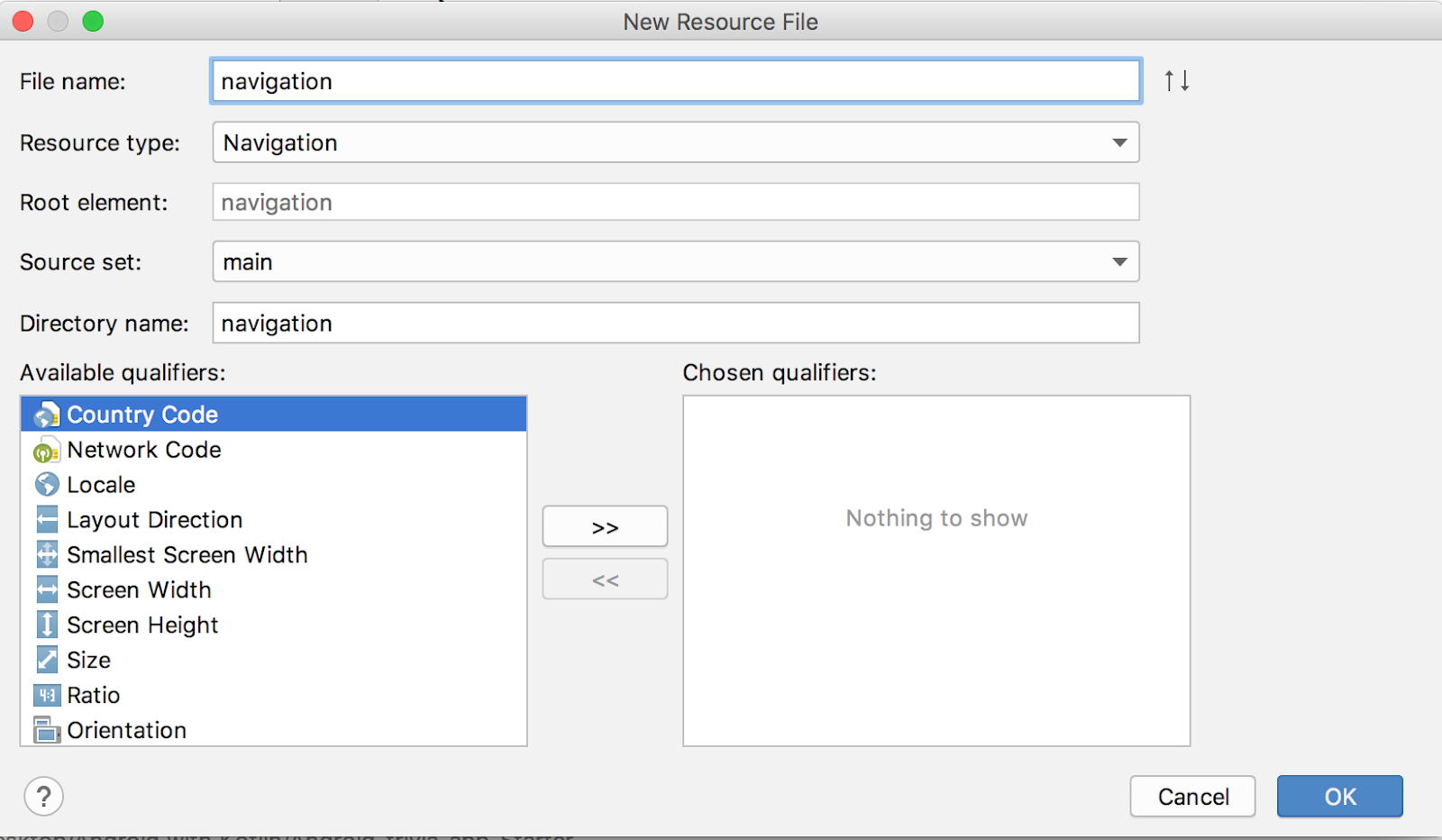
- No painel Project: Android, clique com o botão direito na pasta res e selecione New > Android Resource File.
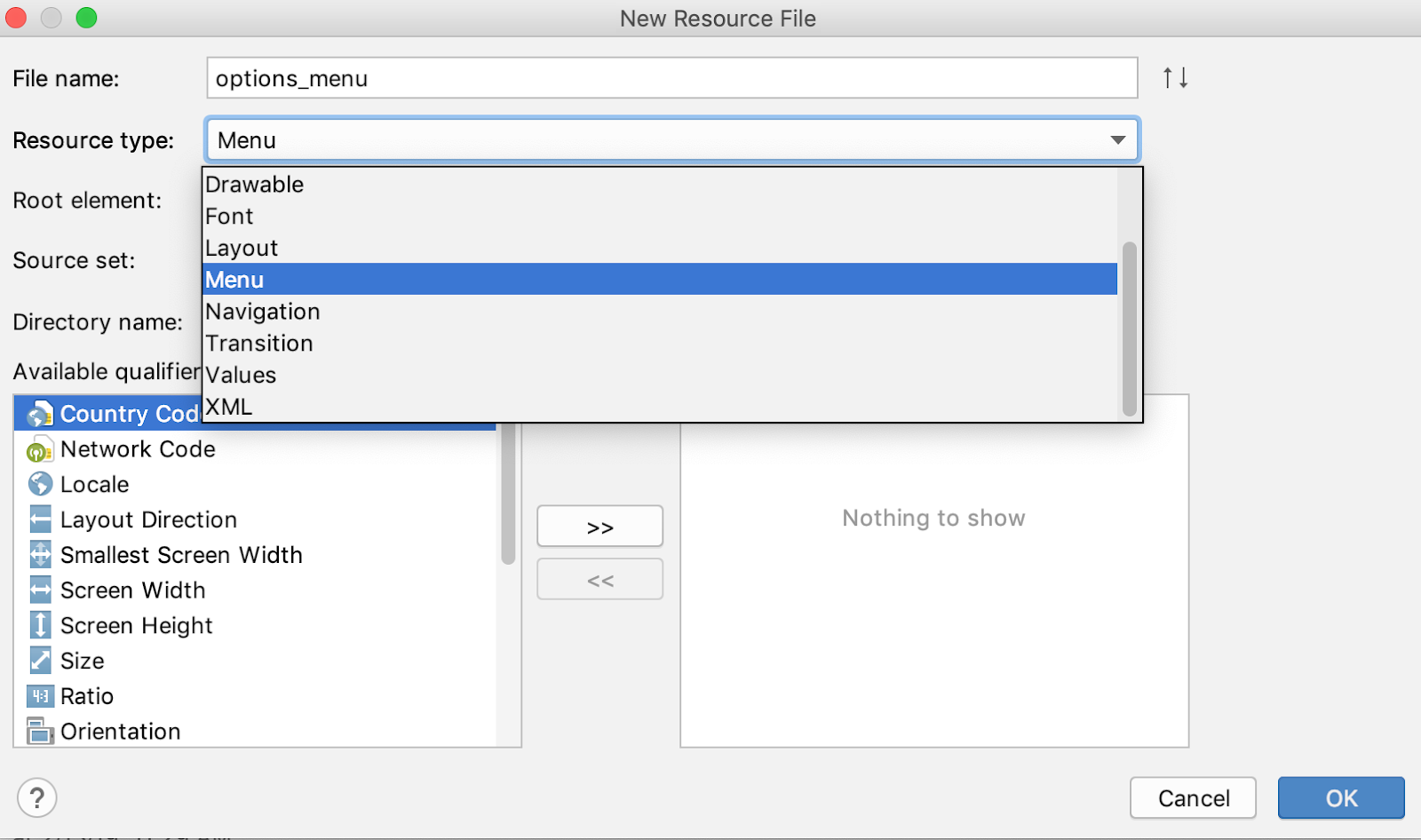
- Na caixa de diálogo New Resource File, selecione Navigation como o Resource type.
- No campo File name, nomeie o arquivo como navigation.
- Certifique-se de que a caixa Chosen qualifiers esteja vazia e clique em
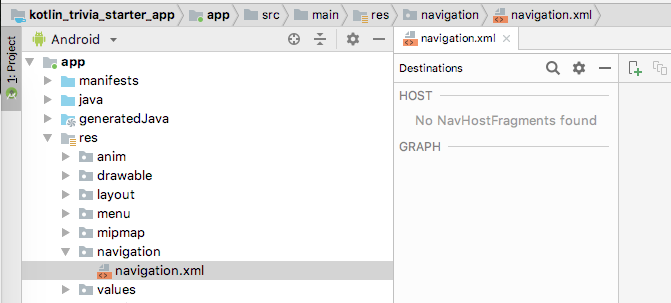
OK. Um novo arquivo, navigation.xml, aparece na pasta res >
navigation.

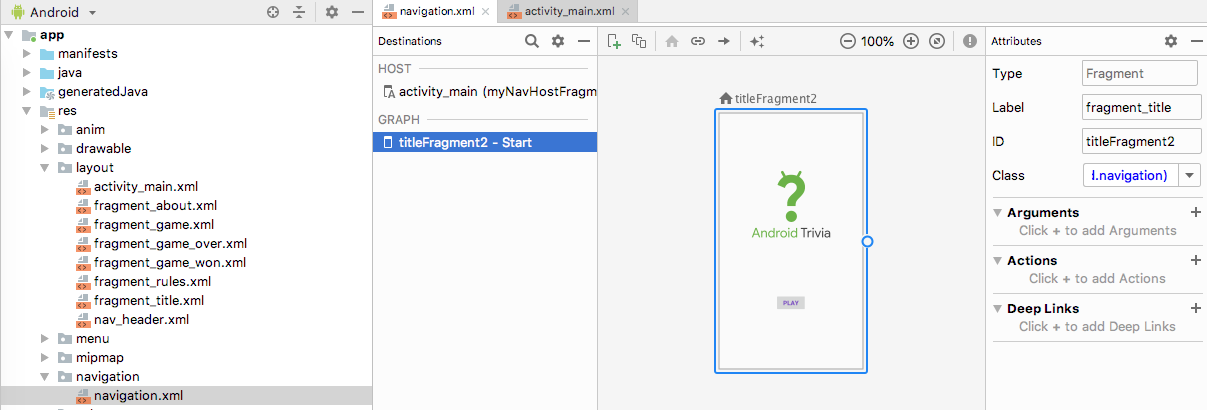
- Abra o arquivo res > navigation > navigation.xml e clique na guia
Design para abrir o Editor de navegação. Observe a mensagem No NavHostFragments found no
editor de layout. Você corrige esse problema na próxima tarefa.

Um fragmento de host de navegação atua como um host para os fragmentos em um grafo de navegação. O
fragmento do host de navegação geralmente é denominado NavHostFragment.
Conforme o usuário se move entre os destinos definidos no grafo de navegação, o fragmento do host de navegação troca os fragmentos dentro e fora conforme necessário. O fragmento também cria e gerencia a pilha de retorno do fragmento apropriada.
Nesta tarefa, você modifica seu código para substituir o TitleFragment pelo
NavHostFragment.
- Abra res > layout > activity_main.xml e clique na guia Text.
- No arquivo
activity_main.xml, altere o nome do fragmento principal existente paraandroidx.navigation.fragment.NavHostFragment. - Altere o ID para
myNavHostFragment. - O fragmento do host de navegação precisa saber qual recurso de grafo de navegação usar. Adicione o atributo
app:navGraphe defina-o para o recurso de grafo de navegação, que é@navigation/navigation. - Adicione o atributo
app:defaultNavHoste defina-o como"true". Agora, este host de navegação é o host padrão e interceptará o botão Voltar do sistema.
Dentro do arquivo de layout activity_main.xml, seu fragment agora se parece com o
seguinte:
<fragment
android:id="@+id/myNavHostFragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:navGraph="@navigation/navigation"
app:defaultNavHost="true" />Nesta tarefa, você adiciona o fragmento do título e o fragmento do jogo ao grafo de navegação do aplicativo. Você conecta os fragmentos uns aos outros. Em seguida, você adiciona um tratador de cliques ao botão Play para que o usuário possa navegar da tela principal para a tela do jogo.
Etapa 1: Adicione dois fragmentos ao grafo de navegação e conecte-os com uma ação
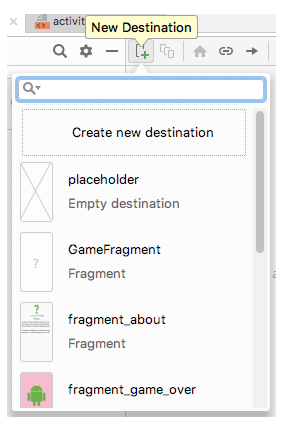
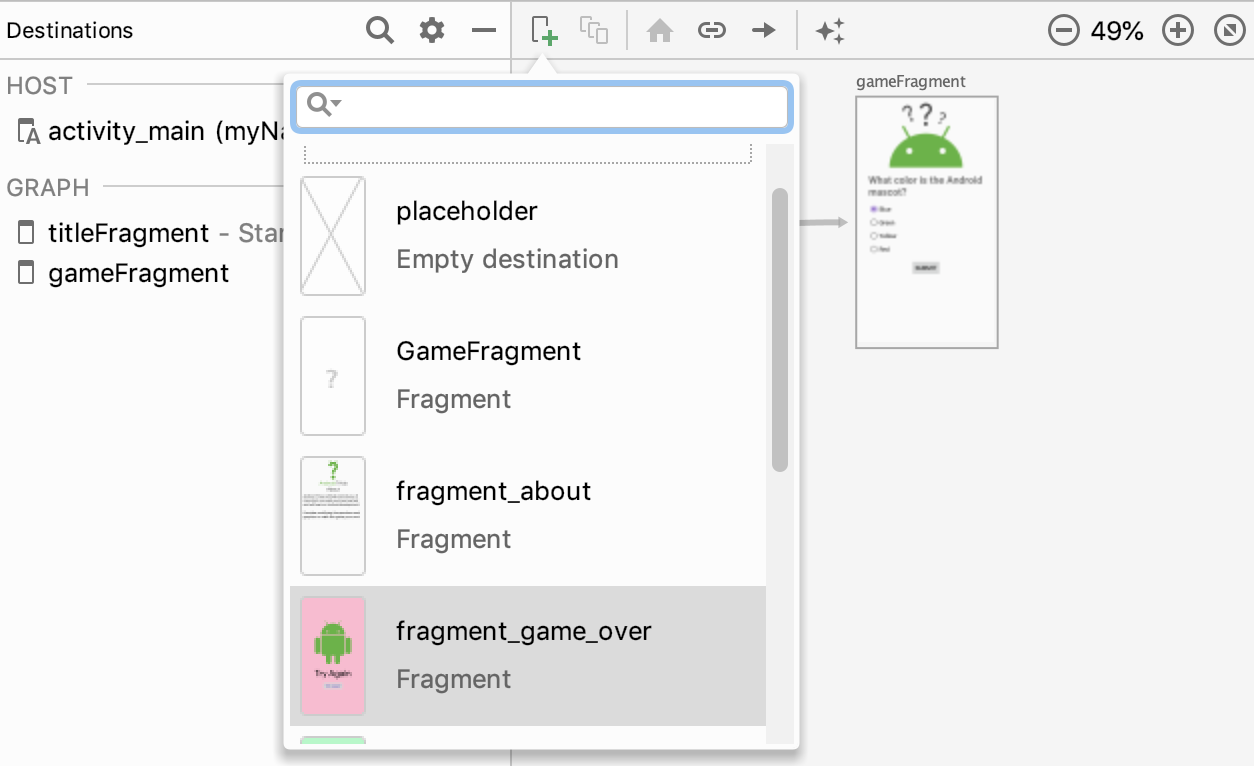
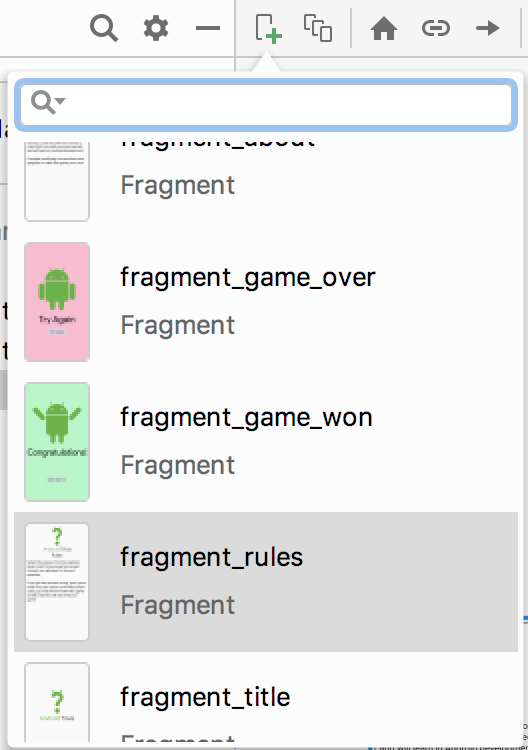
- Abra navigation.xml na pasta de recursos navigation. No Editor de
navegação, clique no botão New Destination
 . Uma lista de fragmentos e atividades é exibida.
. Uma lista de fragmentos e atividades é exibida. 
- Selecione fragment_title. Você adiciona fragment_title primeiro, pois o
fragmento
TitleFragmenté onde os usuários do aplicativo começam quando abrem o aplicativo pela primeira vez.

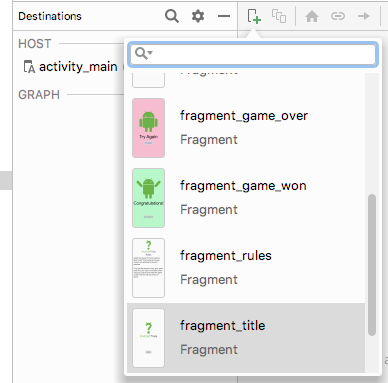
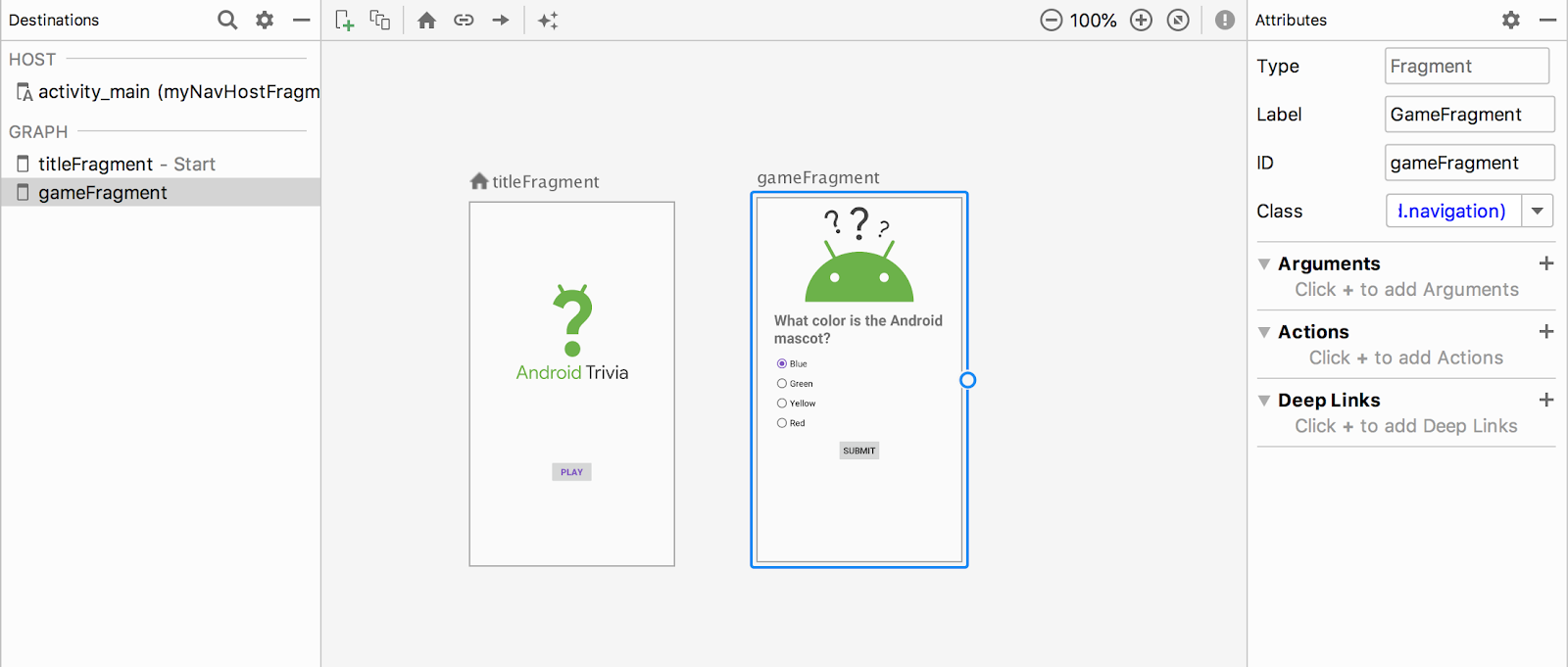
- Use o botão New Destination para adicionar o GameFragment.
Se a prévia mostrar a mensagem "Preview Unavailable", clique no botão Text guia para abrir o XML de navegação. Certifique-se de que o elementofragmentpara ogameFragmentincluitools:layout="@layout/fragment_game", conforme mostrado abaixo.
<fragment
android:id="@+id/gameFragment"
android:name="com.example.android.navigation.GameFragment"
android:label="GameFragment"
tools:layout="@layout/fragment_game" />- No editor de layout, arraste o fragmento do jogo para a direita para que não se sobreponha ao fragmento do
título.

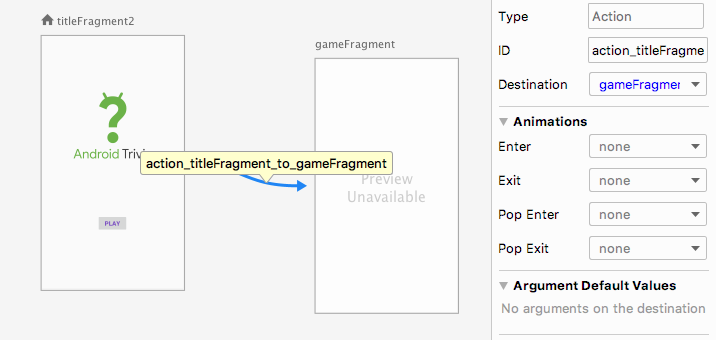
- Na prévia, mantenha o ponteiro do mouse sobre o fragmento do título. Um ponto de conexão circular aparece no lado direito da vista do fragmento. Clique no ponto de conexão e arraste-o para a prévia do fragmento do jogo. Uma ação é criada para conectar os dois fragmentos.
- Para ver os atributos da ação, clique na linha que conecta os dois fragmentos. No painel
Attributes, verifique se o ID da ação está definido como
action_titleFragment_to_gameFragment.
Etapa 2: Adicione um gerenciador de cliques ao botão Play
O fragmento do título é conectado ao fragmento do jogo por uma ação. Agora você deseja que o botão Play na tela principal conduza o usuário à tela do jogo.
- No Android Studio, abra o arquivo
TitleFragment.kt. Dentro do métodoonCreateView(), adicione o seguinte código antes da instruçãoreturn:
binding.playButton.setOnClickListener{}- Dentro de
setOnClickListener, adicione o código para acessar o botão Play por meio da classe de vinculação e navegue até o fragmento do jogo:
//The complete onClickListener with Navigation
binding.playButton.setOnClickListener { view : View ->
view.findNavController().navigate(R.id.action_titleFragment_to_gameFragment)
}- Crie o aplicativo e certifique-se de que ele tenha todas as importações de que precisa. Por exemplo, pode
ser necessário adicionar a seguinte linha ao arquivo
TitleFragment.kt:
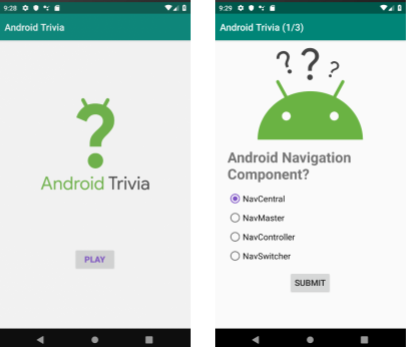
import androidx.navigation.findNavController- Execute o aplicativo e toque no botão Play na tela principal. A tela do jogo é
aberta.

Nesta etapa, você adiciona navegação condicional, que é a navegação disponível apenas para o usuário em determinados contextos. Um caso de uso comum para navegação condicional é quando um aplicativo tem um fluxo diferente, dependendo se o usuário está conectado.
Seu aplicativo é um caso diferente: Seu aplicativo navegará para um fragmento diferente, com base no fato de o usuário responder a todas as perguntas corretamente.
O código inicial contém dois fragmentos para você usar em sua navegação condicional:
- O
GameWonFragmentleva o usuário a uma tela que mostra a mensagem "Congratulations!" mensagem. - O
GameOverFragmentleva o usuário a uma tela que mostra a mensagem "Try Again".
Etapa 1: Adicione GameWonFragment e GameOverFragment ao grafo de navegação
- Abra o arquivo
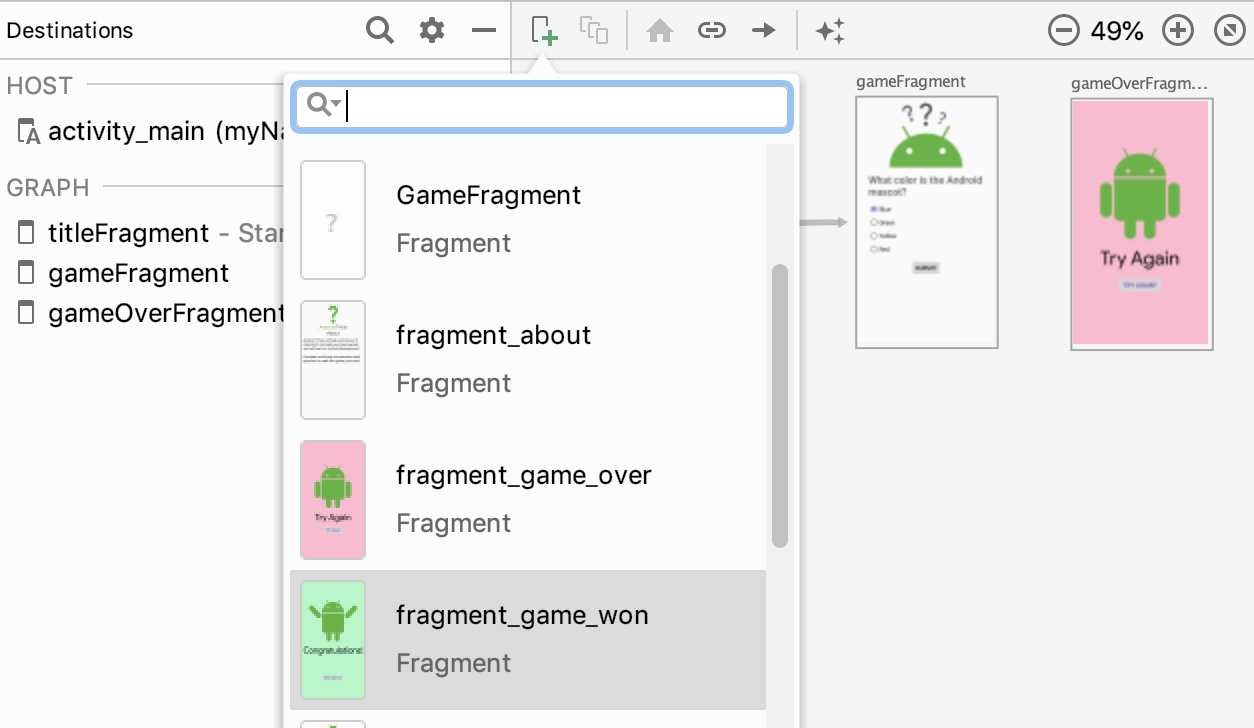
navigation.xml, que está na pastanavigation. - Para adicionar o fragmento de game over ao grafo de navegação, clique no botão New
Destination
 no Editor de navegação e
selecione fragment_game_over.
no Editor de navegação e
selecione fragment_game_over.
- Na área de pré-visualização do editor de layout, arraste o fragmento de game over para a direita do
fragmento de jogo para que os dois não se sobreponham. Certifique-se de alterar o atributo ID
do fragmento de final de jogo para
gameOverFragment. - Para adicionar o fragmento ganho pelo jogo ao grafo de navegação, clique no botão New
Destination
 e selecione
fragment_game_won.
e selecione
fragment_game_won.
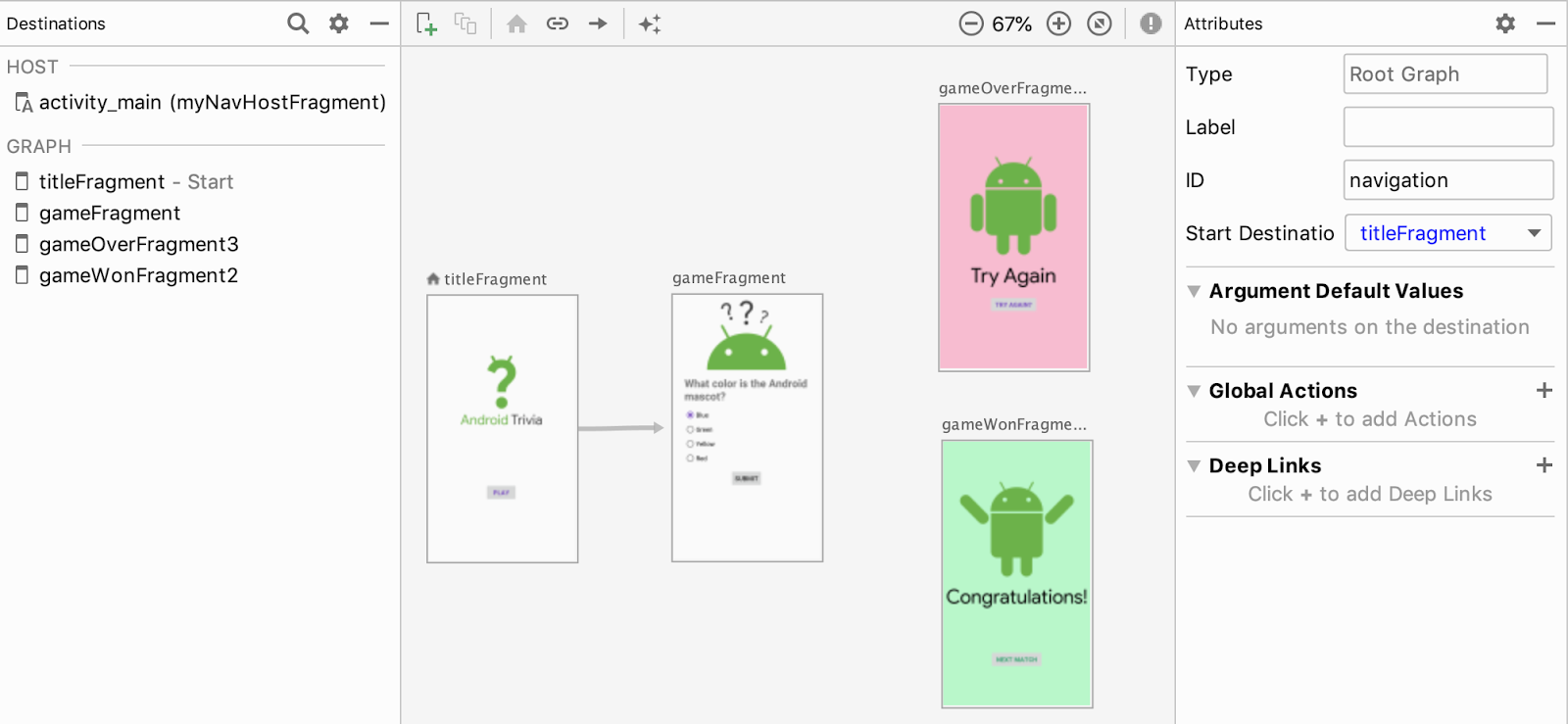
- Arraste o fragmento de jogo vencido abaixo do fragmento de final de jogo para que os dois não se
sobreponham. Certifique-se de nomear o atributo ID do fragmento ganho pelo jogo como
gameWonFragment.
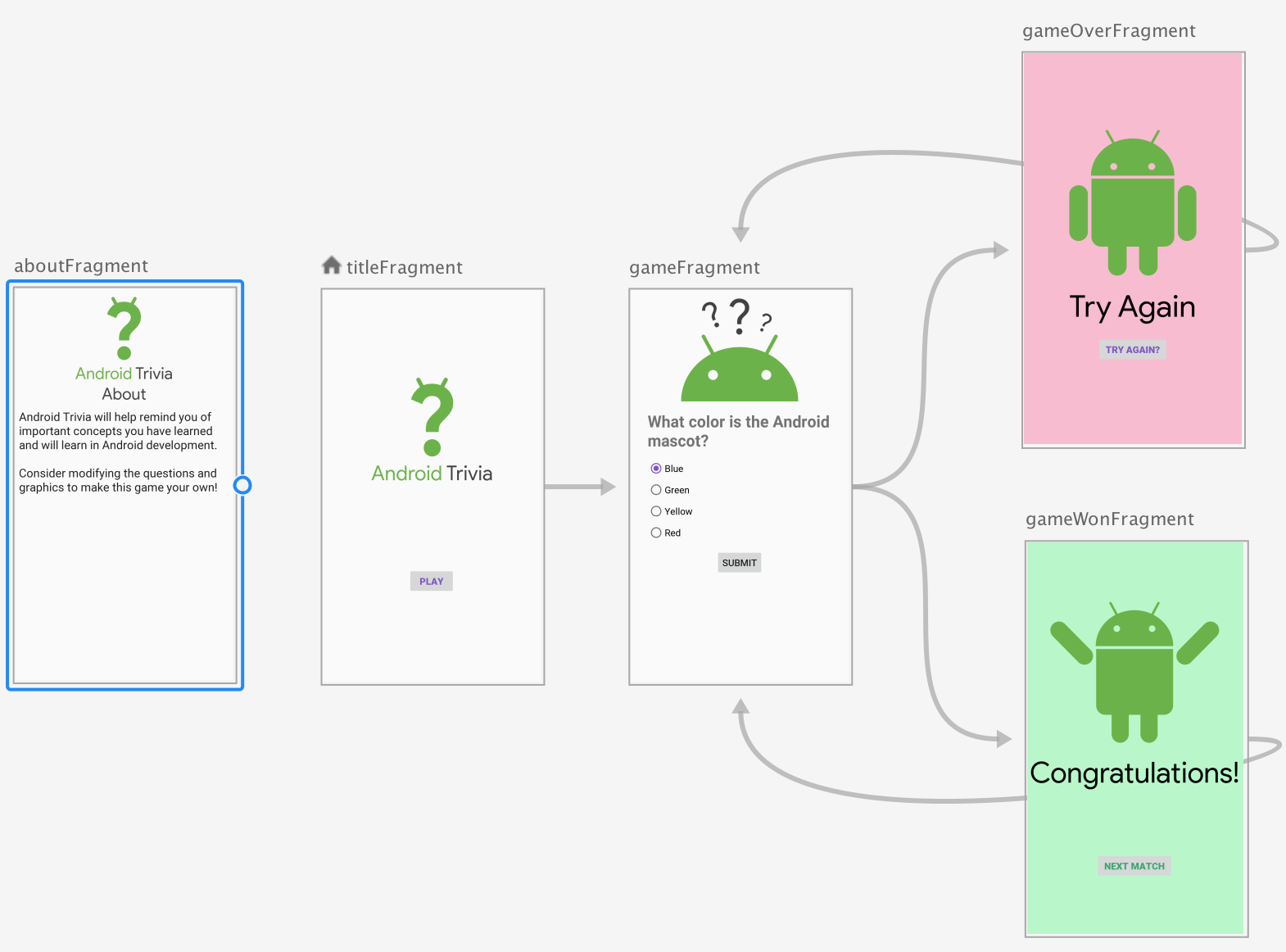
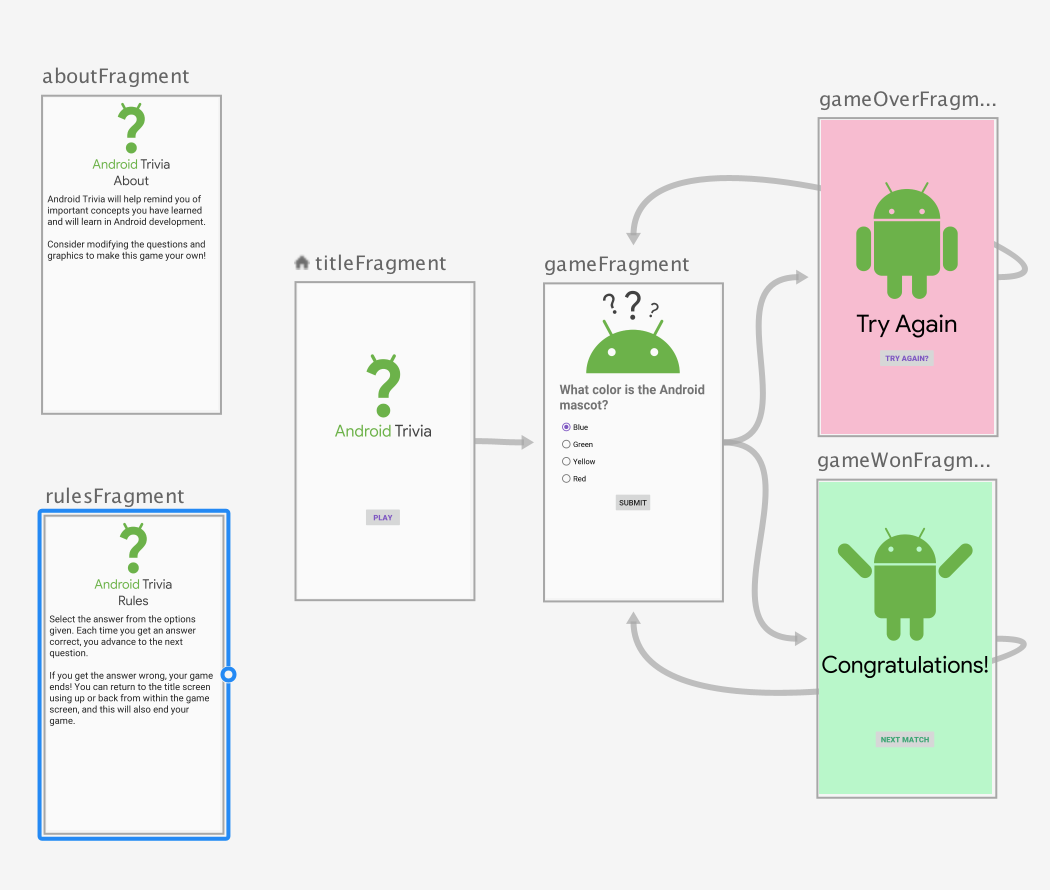
O editor de layout agora se parece com a seguinte captura de tela:
Etapa 2: Conecte o fragmento do jogo ao fragmento do resultado do jogo
Nesta etapa, você conecta o fragmento de jogo ao fragmento de jogo vencido e ao fragmento de jogo terminado.
- Na área de pré-visualização do editor de layout, mantenha o ponteiro do mouse sobre o fragmento do jogo até que o ponto de conexão circular apareça.
- Clique no ponto de conexão e arraste-o para o fragmento de final de jogo. Uma linha de conexão azul aparece, representando uma ação que agora conecta o fragmento de jogo ao fragmento de final de jogo.
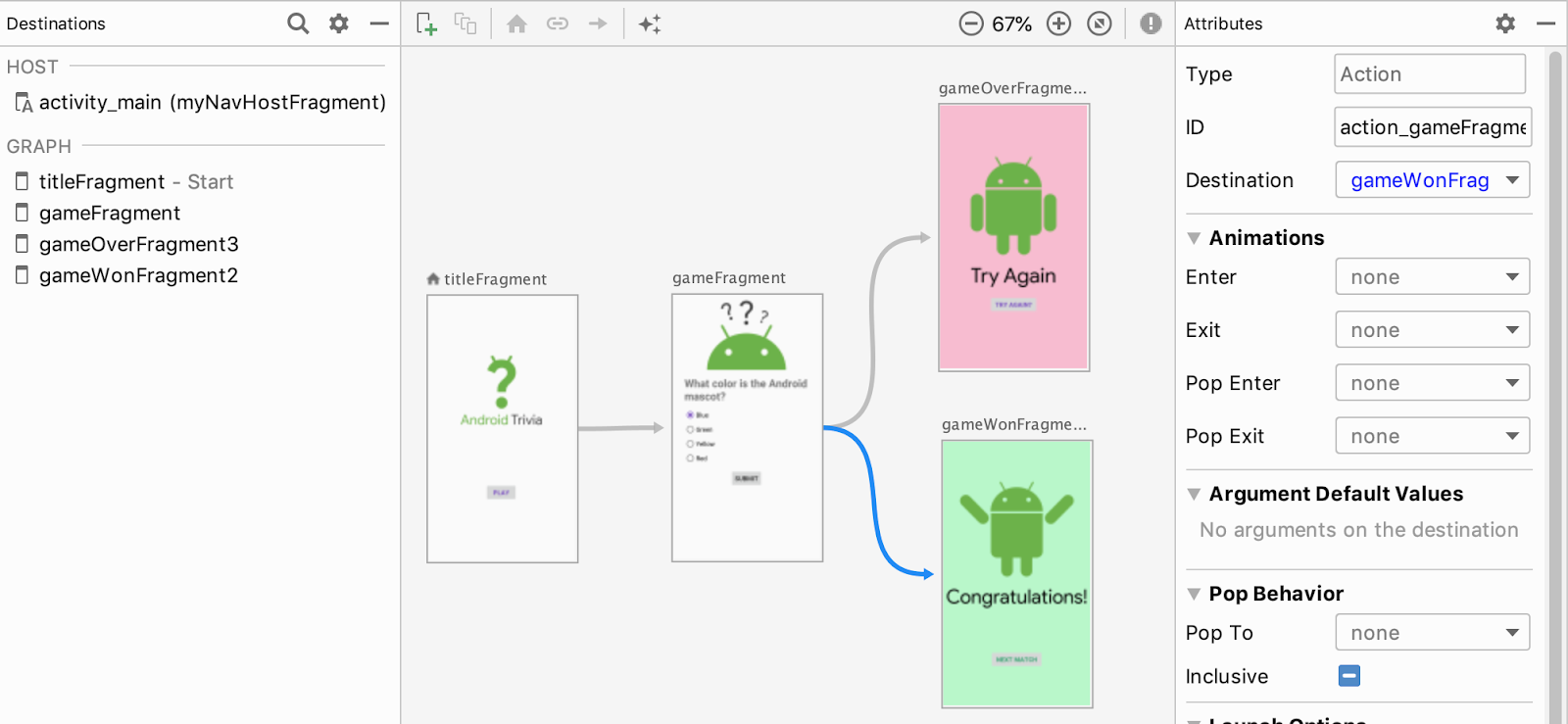
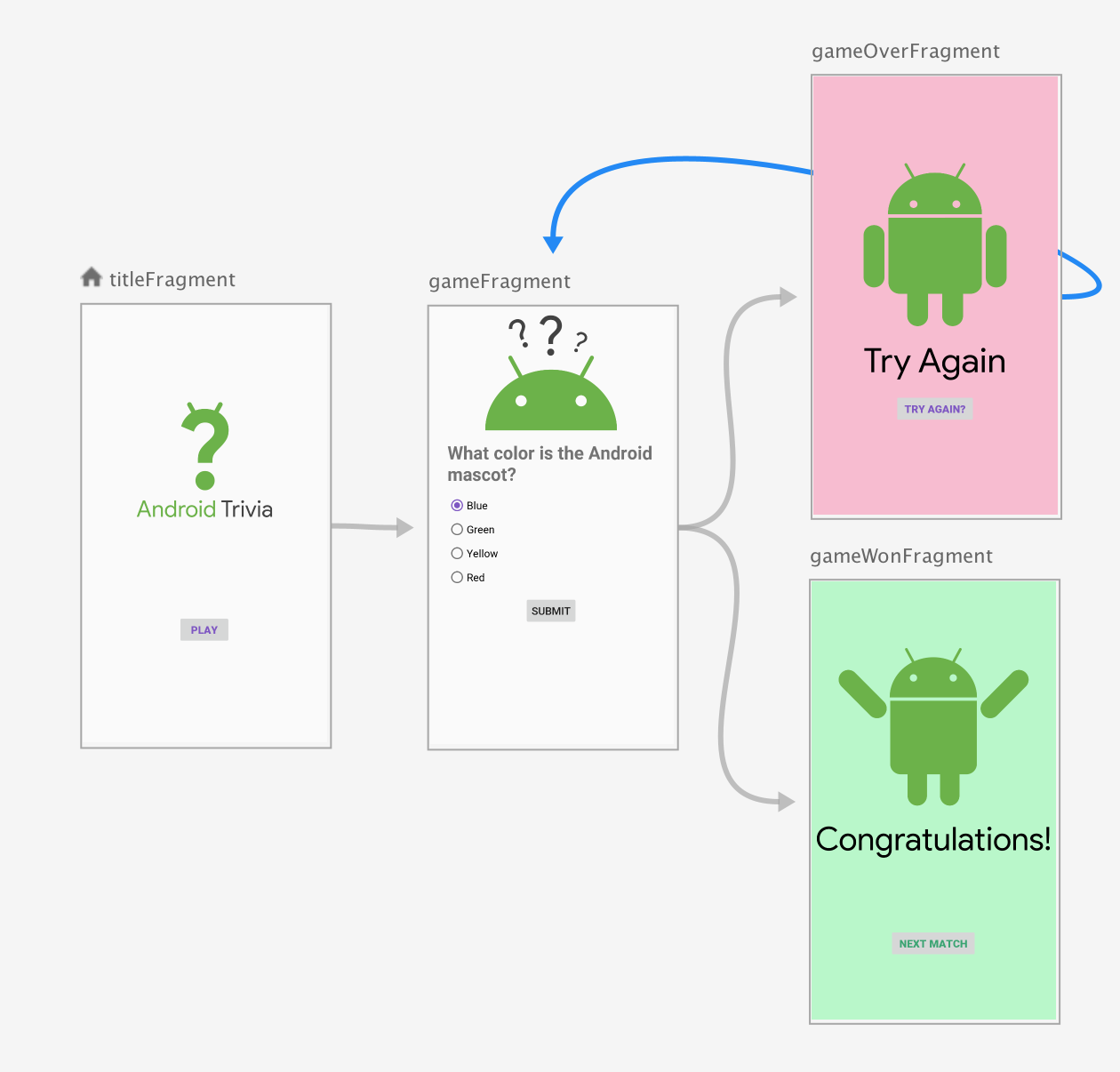
- Da mesma forma, crie uma ação que conecte o fragmento do jogo ao fragmento do jogo ganho. O editor de layout
agora se parece com a seguinte captura de tela:

- Na prévia, mantenha o ponteiro sobre a linha que conecta o fragmento do jogo ao fragmento ganho pelo jogo. Observe que o ID da ação foi atribuído automaticamente.
Etapa 3: Adicione o código para navegar de um fragmento para o próximo
GameFragment é uma classe de fragmento que contém perguntas e respostas para o jogo. A classe
também inclui lógica que determina se o usuário ganha ou perde o jogo. Você precisa adicionar navegação
condicional na classe GameFragment, dependendo se o jogador ganha ou perde.
- Abra o arquivo
GameFragment.kt. O métodoonCreateView()define uma condiçãoif/elseque determina se o jogador ganhou ou perdeu:
binding.submitButton.setOnClickListener @Suppress("UNUSED_ANONYMOUS_PARAMETER")
{
...
if (answers[answerIndex] == currentQuestion.answers[0]) {
questionIndex++
if (questionIndex < numQuestions) {
currentQuestion = questions[questionIndex]
setQuestion()
binding.invalidateAll()
} else {
}
} else {
}
}
}- Dentro da condição
elsepara ganhar o jogo, adicione o seguinte código, que navega para ogameWonFragment. Certifique-se de que o nome da ação (action_gameFragment_to_gameWonFragmentneste exemplo) corresponda exatamente ao que está definido no arquivonavigation.xml.
view.findNavController()
.navigate(R.id.action_gameFragment_to_gameWonFragment)- Dentro da condição
elsepara perder o jogo, adicione o seguinte código, que navega para ogameOverFragment:
view.findNavController().
navigate(R.id.action_gameFragment_to_gameOverFragment)- Execute o aplicativo e jogue respondendo às perguntas. Se você responder todas as três perguntas
corretamente, o aplicativo navegará para o
GameWonFragment.
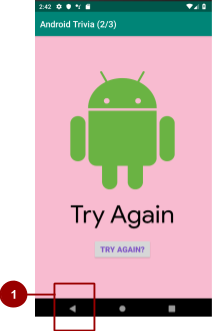
Se você errar alguma dúvida, o aplicativo navegará imediatamente para oGameOverFragment.
O botão Voltar do sistema Android é mostrado como 1 na imagem acima. Se o usuário pressionar o botão Voltar no
fragmento do jogo vencido ou no fragmento do jogo terminado, o aplicativo navegará para a tela da pergunta.
Idealmente, o botão Voltar deve navegar de volta para a tela principal do aplicativo. Você altera o destino do
botão Voltar na próxima tarefa.
O sistema Android mantém o controle de onde os usuários navegam em um dispositivo com Android. Cada vez que o usuário vai para um novo destino no dispositivo, o Android adiciona esse destino à pilha de retorno.
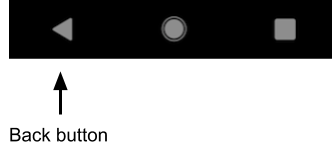
Quando o usuário pressiona o botão Voltar, o aplicativo vai para o destino que está no topo da pilha de retorno. Por padrão, o topo da pilha de retorno é a tela que o usuário visualizou pela última vez. O botão Voltar é normalmente o botão mais à esquerda na parte inferior da tela, conforme mostrado abaixo. (A aparência exata do botão Voltar é diferente em dispositivos diferentes).

Até agora, você deixou o controlador de navegação tratar com a pilha de retorno. Quando o usuário navega para um destino em seu aplicativo, o Android adiciona esse destino à pilha de retorno.
No aplicativo AndroidTrivia, quando o usuário pressiona o botão Voltar na tela GameOverFragment ou
GameWonFragment, eles voltam para a tela GameFragment. Mas você não quer enviar o
usuário para o GameFragment, pois o jogo acabou. O usuário poderia reiniciar o jogo, mas uma
experiência melhor seria voltar para a tela principal.
Uma ação de navegação pode modificar a pilha de retorno. Nesta tarefa, você altera a ação que navega do
fragmento do jogo de forma que a ação remova o GameFragment da pilha de retorno. Quando o usuário
ganha ou perde o jogo, se pressionar o botão Voltar, o aplicativo pula o GameFragment e volta para
o TitleFragment.
Etapa 1: Defina o comportamento de desempilhamento para as ações de navegação
Nesta etapa, você gerencia a pilha de retorno para que, quando o usuário estiver na tela GameWon
ou GameOver, pressionar o botão Voltar retorne-o à tela principal. Você gerencia a pilha de retorno
definindo o comportamento de "desempilhamento" para as ações que conectam os fragmentos:
- O atributo
popUpTode uma ação "desempilha" a pilha de retorno para um determinado destino antes de navegar. (Os destinos são removidos da pilha de retorno). - Se o atributo
popUpToInclusiveforfalseou não estiver definido,popUpToremove os destinos até o destino especificado, mas deixa o destino especificado na pilha de retorno. - Se
popUpToInclusivefor definido comotrue, o atributopopUpToremove todos os destinos até e incluindo o destino fornecido da pilha de retorno. - Se
popUpToInclusivefortrueepopUpTofor definido como o local inicial do aplicativo, a ação removerá todos os destinos do aplicativo da pilha de retorno. O botão Voltar leva o usuário para fora do aplicativo.
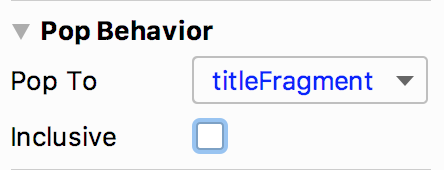
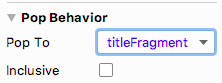
Nesta etapa, você define o atributo popUpTo para as duas ações criadas na tarefa anterior. Você
faz isso usando o campo Pop To no painel Attributes do editor de layout.
- Abra
navigation.xmlna pasta res > navigation. Se o grafo de navegação não aparecer no editor de layout, clique na guia Design. - Selecione a ação para navegar de
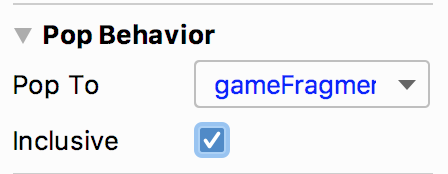
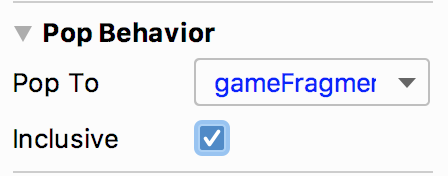
gameFragmentparagameOverFragment. (Na área de pré-visualização, a ação é representada por uma linha azul que conecta os dois fragmentos). - No painel Attributes, defina Pop To como
gameFragment. Selecione a caixa de seleção Inclusive.
Isso define os atributospopUpToepopUpToInclusiveno XML. Os atributos dizem ao componente de navegação para remover fragmentos da pilha de retorno até e incluindoGameFragment. (Isso tem o mesmo efeito que definir o campo Pop To comotitleFragmente desmarcar a caixa de seleção Inclusive). - Selecione a ação para navegar do
gameFragmentpara ogameWonFragment. Novamente, defina Pop To paragameFragmentno painel Attributes e selecione a caixa de seleção Inclusive.
- Execute o aplicativo, jogue o jogo e pressione o botão Voltar. Quer você ganhe ou perca, o botão Voltar o
leva de volta ao
TitleFragment.
Etapa 2: Adicione mais ações de navegação e adicionar tratadores onClick
Atualmente, seu aplicativo tem o seguinte fluxo de usuário:
- O usuário joga o jogo e ganha ou perde, e o aplicativo navega para a tela
GameWonouGameOver. - Se o usuário pressionar o botão Voltar do sistema neste ponto, o aplicativo navegará para o
TitleFragment. (Você implementou esse comportamento na Etapa 1 desta tarefa, acima).
Nesta etapa, você implementa mais duas etapas do fluxo do usuário:
- Se o usuário tocar no botão Next Match ou Try Again, o aplicativo navegará
para a tela
GameFragment. - Se o usuário pressionar o botão Voltar do sistema neste ponto, o aplicativo navegará para a tela
TitleFragment(em vez de voltar para a telaGameWonouGameOver).
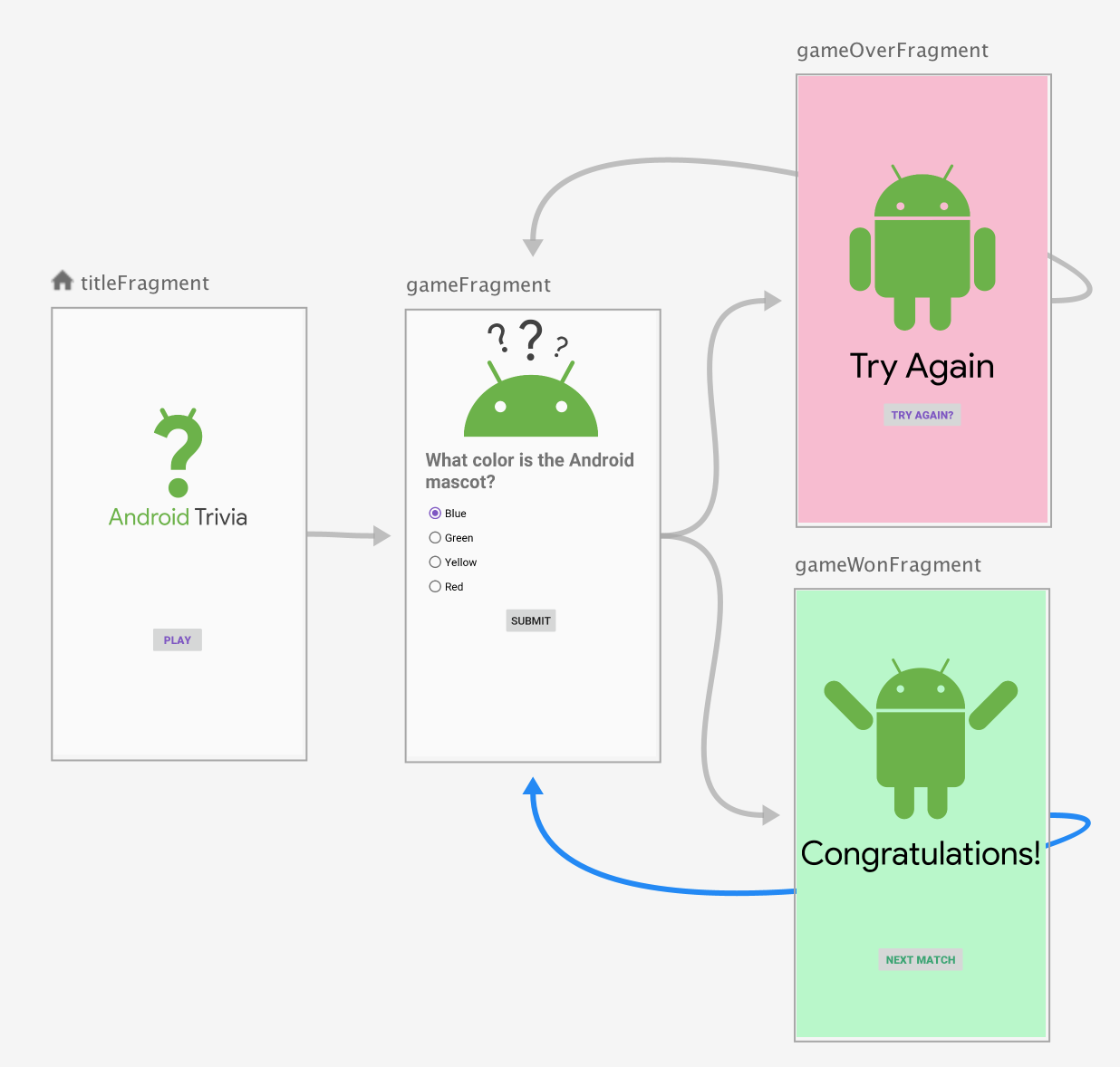
Para criar este fluxo de usuário, use o atributo PopUpTo para gerenciar a pilha de retorno:
- Dentro do arquivo
navigation.xml, adicione uma ação de navegação conectandogameOverFragmentagameFragment. Certifique-se de que os nomes dos fragmentos no ID da ação correspondam aos nomes dos fragmentos que estão no XML. Por exemplo, o ID da ação pode seraction_gameOverFragment_to_gameFragment.
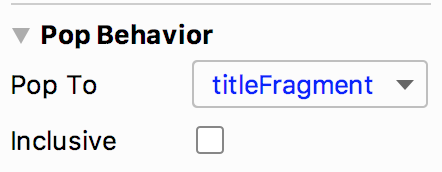
- No painel Attributes, defina o atributo Pop To da ação como
titleFragment. - Desmarque a caixa de seleção Inclusive, pois você não deseja que o
titleFragmentseja incluído nos destinos que são removidos da pilha de retorno. Em vez disso, você deseja que tudo até oTitleFragment(mas sem incluí-lo) seja removido da pilha de retorno.
- Dentro do arquivo
navigation.xml, adicione uma ação de navegação conectandogameWonFragmentagameFragment.
- Para a ação que você acabou de criar, defina o atributo Pop To como
titleFragmente desmarque a caixa de seleção Inclusive.
Agora adicione funcionalidade aos botões Try Again e Next Match. Quando o
usuário toca em um dos botões, você deseja que o aplicativo navegue até a tela GameFragment para
que o usuário possa tentar o jogo novamente.
- Abra o arquivo
GameOverFragment.ktKotlin. No final do métodoonCreateView(), antes da instruçãoreturn, adicione o código a seguir. O código adiciona um ouvinte de clique ao botão Try Again. Quando o usuário toca no botão, o aplicativo navega para o fragmento do jogo.
binding.tryAgainButton.setOnClickListener{view: View->
view.findNavController()
.navigate(R.id.action_gameOverFragment_to_gameFragment)}- Abra o arquivo
GameWonFragment.ktKotlin. No final do métodoonCreateView(), antes da instruçãoreturn, adicione o seguinte código:
binding.nextMatchButton.setOnClickListener{view: View->
view.findNavController()
.navigate(R.id.action_gameWonFragment_to_gameFragment)}- Execute seu aplicativo, jogue o jogo e teste os botões Next Match e Try Again. Ambos os botões devem levá-lo de volta à tela do jogo para que você possa tentar novamente.
- Depois de ganhar ou perder o jogo, toque em Next Match ou Try Again. Agora pressione o botão Voltar do sistema. O aplicativo deve navegar para a tela principal, em vez de voltar para a tela de onde você acabou de sair.
A barra de aplicativos
A barra de aplicativos,
às vezes chamada de barra de ação, é um espaço dedicado para a marca e identidade do aplicativo. Por
exemplo, você pode definir a cor da barra de aplicativos. A barra de aplicativos fornece ao usuário acesso a
recursos de navegação familiares, como um menu de opções. Para acessar o menu de opções na barra de aplicativos,
o usuário toca no ícone com os três pontos verticais  .
.
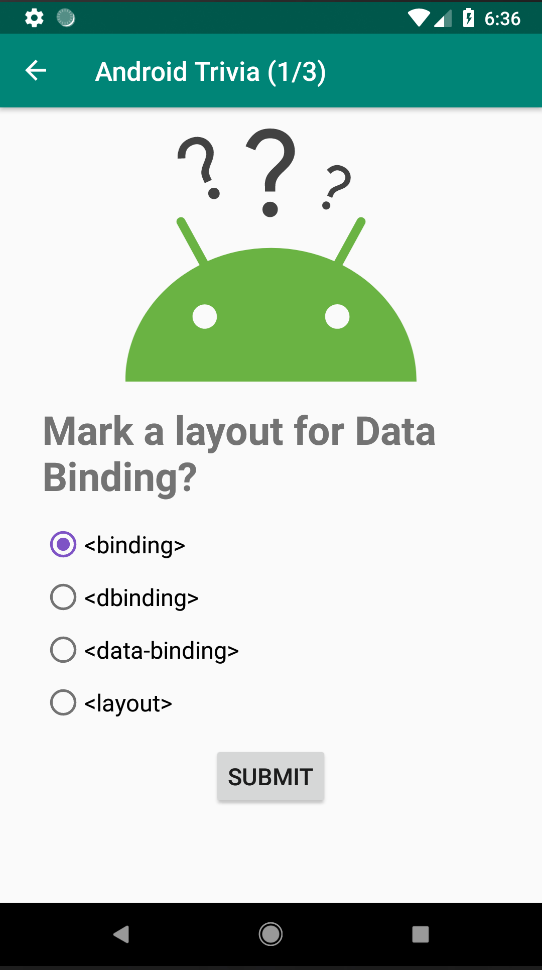
A barra de aplicativos exibe uma sequência principal que pode ser alterada a cada tela. Para a tela principal do aplicativo AndroidTrivia, a barra de aplicativos exibe "Android Trivia". Na tela da pergunta, a string do título também mostra em qual pergunta o usuário está ("1/3", "2/3" ou "3/3")
O botão Acima
Atualmente em seu aplicativo, o usuário usa o botão Voltar do sistema para navegar para as telas anteriores. No entanto, os aplicativos Android também podem ter um botão Acima na tela que aparece no canto superior esquerdo da barra de aplicativos.
No aplicativo AndroidTrivia, você deseja que o botão Acima apareça em todas as telas, exceto na tela principal. O botão Acima deve desaparecer quando o usuário chegar à tela principal, pois a tela principal está no topo da hierarquia de telas do aplicativo.
Adicionando suporte para um botão Acima
Os componentes de navegação incluem uma biblioteca de IU chamada NavigationUI. O controlador de navegação se integra à barra de aplicativos
para implementar o comportamento do botão Acima, para que você não precise fazer isso sozinho.
Nas etapas a seguir, você usa o controlador de navegação para adicionar um botão Acima ao seu aplicativo:
- Abra o arquivo
MainActivity.ktkotlin. Dentro do métodoonCreate(), adicione o código para encontrar o objeto controlador de navegação:
val navController = this.findNavController(R.id.myNavHostFragment)- Também dentro do método
onCreate(), adicione o código para vincular o controlador de navegação à barra do aplicativo:
NavigationUI.setupActionBarWithNavController(this,navController)- Após o método
onCreate(), substitua o métodoonSupportNavigateUp()para chamarnavigateUp()no controlador de navegação:
override fun onSupportNavigateUp(): Boolean {
val navController = this.findNavController(R.id.myNavHostFragment)
return navController.navigateUp()
}- Execute o aplicativo. O botão Acima aparece na barra de aplicativos em todas as telas, exceto na tela
principal. Não importa onde você esteja no aplicativo, tocar no botão Acima leva você para a tela
principal.

O Android tem diferentes tipos de menus, incluindo o menu de opções. Em dispositivos Android modernos,
o usuário acessa o menu de opções tocando em três pontos verticais  que aparecem na barra de aplicativos.
que aparecem na barra de aplicativos.
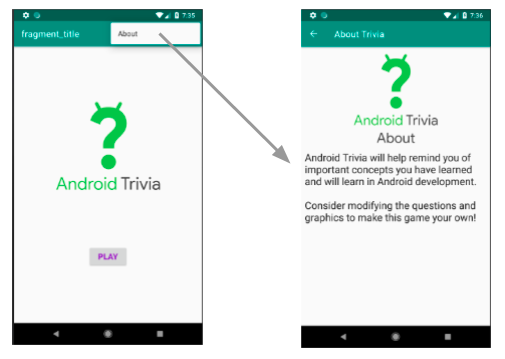
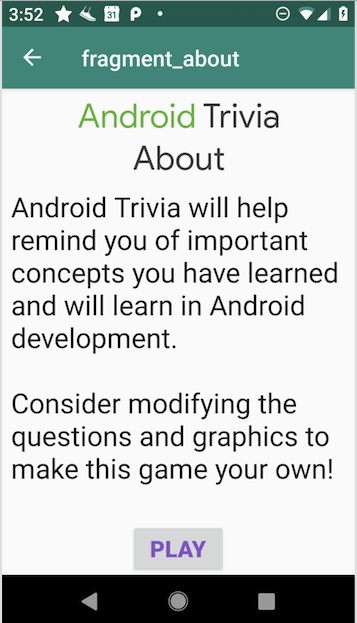
Nesta tarefa, você adiciona um item de menu About ao menu de opções. Quando o usuário toca no
item de menu About, o aplicativo navega para o AboutFragment e o usuário vê
informações sobre como usar o aplicativo.
Etapa 1: Adicione o AboutFragment ao grafo de navegação
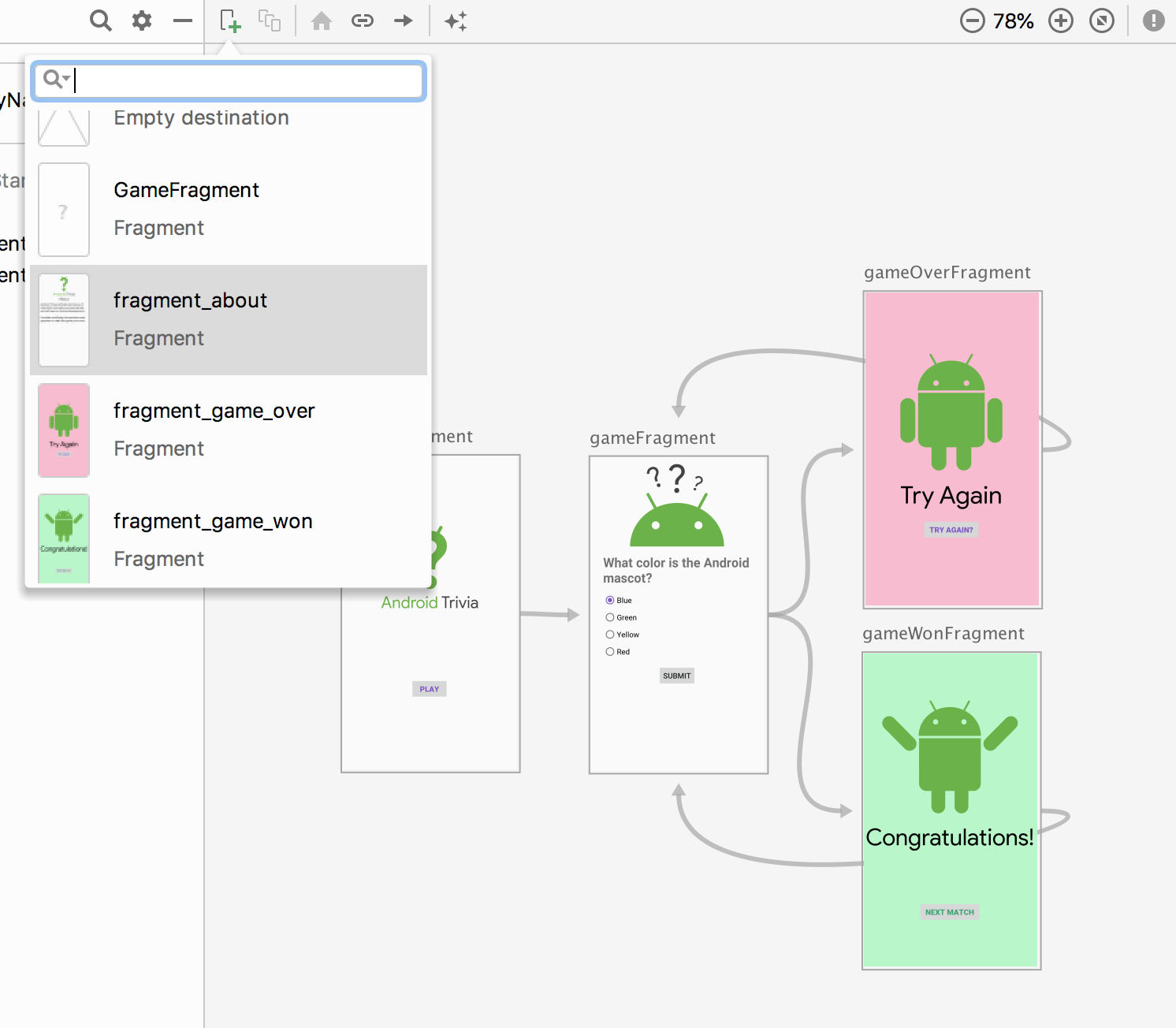
- >>>Abra o arquivo
navigation.xmle clique na guia Design para ver o grafo de navegação. - Clique no botão New Destination e selecione fragment_about.

- No editor de layout, arraste o fragmento "about" para a esquerda para que não se sobreponha aos outros
fragmentos. Certifique-se de que o
IDdo fragmento sejaaboutFragment.
Etapa 2: Adicione o recurso do menu de opções
- No painel Android Studio Project, clique com o botão direito na pasta res e selecione New > Android Resource File.
- Na caixa de diálogo New Resource File, nomeie o arquivo como options_menu.
- Selecione Menu como o Resource type e clique em
OK.

- Abra o arquivo
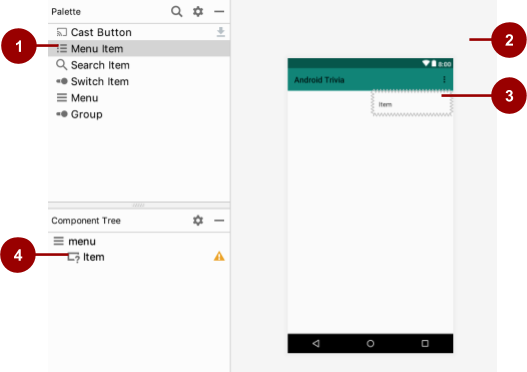
options_menu.xmlda pasta res > menu e clique na guia Design para ver o editor de layout. - No painel Palette, arraste um Menu Item (mostrado como 1 na imagem abaixo)
e solte-o em qualquer lugar no painel do editor de design (2). Um item de menu aparece na prévia (3) e na
Component Tree (4).

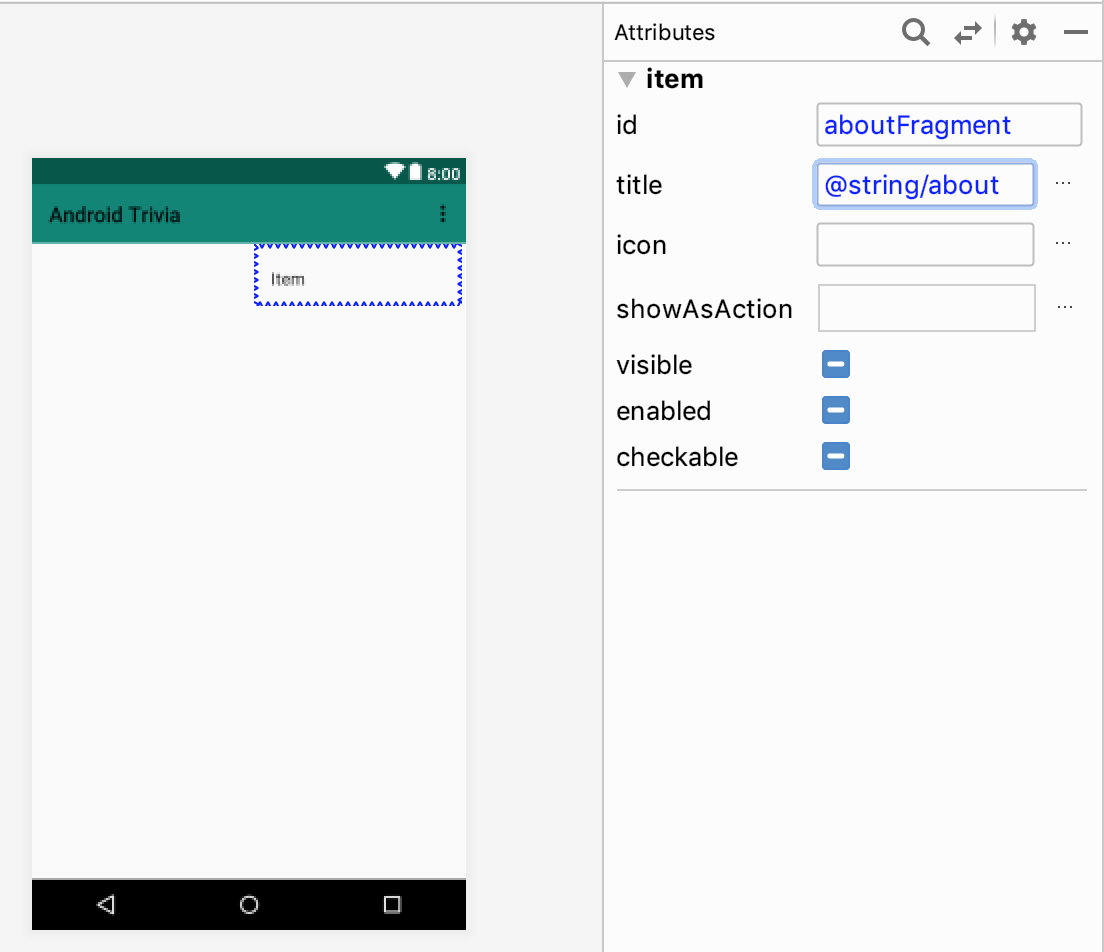
- Na prévia ou na Component Tree, clique no item de menu para mostrar seus atributos no painel Attributes.
- Defina o ID do item de menu como aboutFragment. Defina o título para
@string/about.

Etapa 3: Adicione um gerenciador onClick
Nesta etapa, você adiciona código para implementar o comportamento quando o usuário toca no item de menu About.
- Abra o arquivo
TitleFragment.ktKotlin. Dentro do métodoonCreateView(), antes doreturn, chame o métodosetHasOptionsMenu()e passetrue.
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View? {
...
setHasOptionsMenu(true)
return binding.root
}- Após o método
onCreateView(), substitua o métodoonCreateOptionsMenu(). No método, adicione o menu de opções e infle o arquivo de recursos do menu.
override fun onCreateOptionsMenu(menu: Menu?, inflater: MenuInflater?) {
super.onCreateOptionsMenu(menu, inflater)
inflater?.inflate(R.menu.options_menu, menu)
}- Substitua o método
onOptionsItemSelected()para executar a ação apropriada quando o item de menu for tocado. Nesse caso, a ação é navegar até o fragmento que possui o mesmoiddo item de menu selecionado.
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
return NavigationUI.onNavDestinationSelected(item!!,
view!!.findNavController())
|| super.onOptionsItemSelected(item)
}- Se o aplicativo não for construído, verifique se você precisa importar pacotes para corrigir referências não
resolvidas no código. Por exemplo, você pode adicionar
import android.view.*para resolver várias referências (e substituir importações mais específicas, comoimport android.view.ViewGroup). - Execute o aplicativo e teste o item de menu About que está no menu de opções. Quando você
toca no item de menu, o aplicativo deve navegar até a tela "sobre".

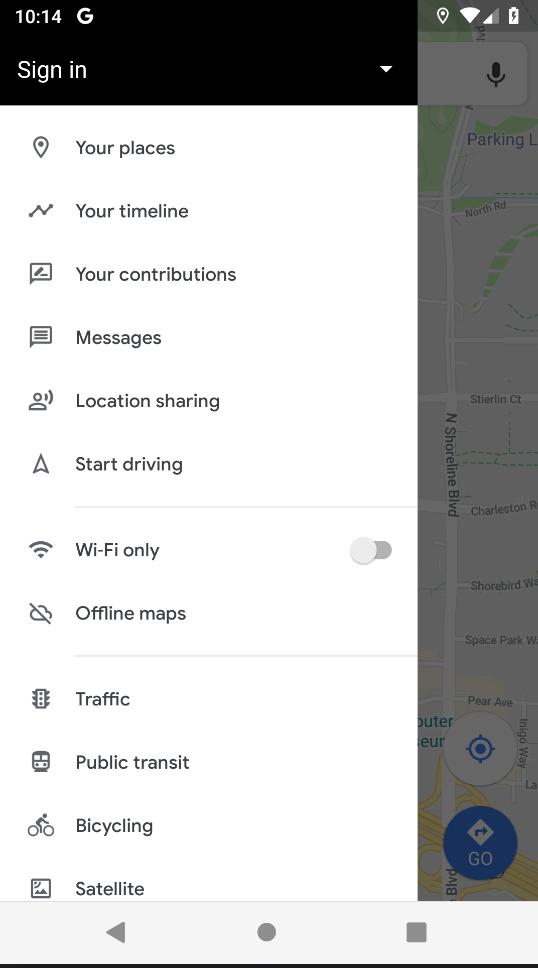
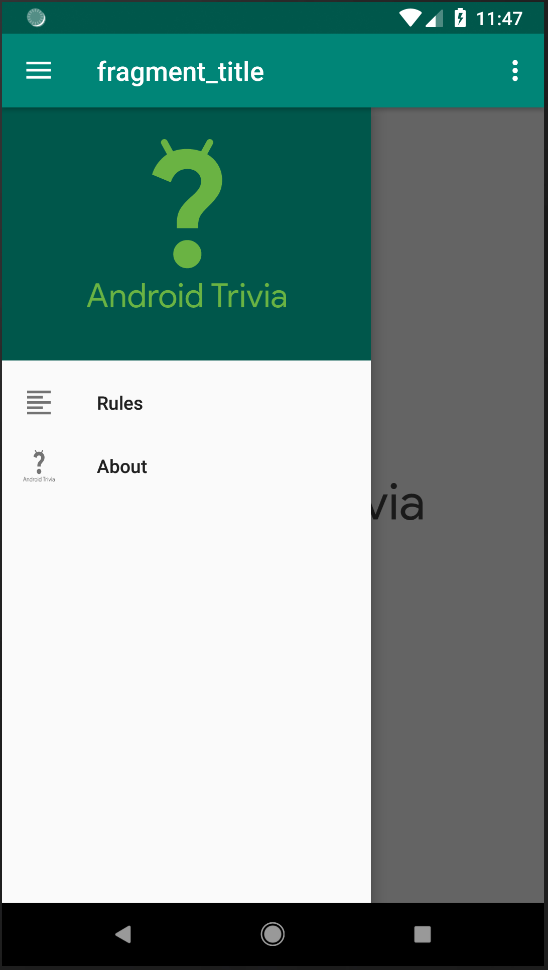
Nesta tarefa, você adiciona uma gaveta de navegação ao aplicativo AndroidTrivia. A gaveta de navegação é um painel que desliza para fora da borda da tela. A gaveta normalmente contém um cabeçalho e um menu.
Em dispositivos do tamanho de um telefone, a gaveta de navegação fica oculta quando não está em uso. Dois tipos de ações do usuário podem fazer a gaveta de navegação aparecer:
- A gaveta aparece quando o usuário desliza da borda inicial da tela em direção à borda final da tela. No aplicativo AndroidTrivia, a gaveta de navegação aparecerá quando o usuário deslizar da esquerda para a direita.
- A gaveta aparece quando o usuário está no destino inicial do aplicativo e toca no ícone da gaveta
na barra do aplicativo. (Às vezes, o ícone da gaveta é chamado de botão da gaveta de navegação ou
ícone de hambúrguer
 ).
).
A captura de tela abaixo mostra uma gaveta de navegação aberta.

A gaveta de navegação faz parte da biblioteca de Componentes de materiais para Android ou biblioteca de materiais. Você usa a biblioteca de materiais para implementar padrões que fazem parte das diretrizes de Material Design do Google.
Em seu aplicativo AndroidTrivia, a gaveta de navegação conterá dois itens de menu. O primeiro item aponta para o fragmento "about" existente e o segundo item aponta para um novo fragmento de "regras".

Etapa 1: Adicione a biblioteca de materiais ao seu projeto
- No arquivo de compilação do Gradle no nível do aplicativo, adicione a dependência para a biblioteca de materiais:
dependencies {
...
implementation "com.google.android.material:material:$supportlibVersion"
...
}- Sincronize seu projeto.
Etapa 2: Certifique-se de que os fragmentos de destino tenham IDs
A gaveta de navegação terá dois itens de menu, cada um representando um fragmento que pode ser alcançado a partir da gaveta de navegação. Ambos os destinos devem ter um ID no grafo de navegação.
O AboutFragment já tem um ID no gráfico de navegação, mas o
RulesFragment não, então adicione-o agora:
- Abra o arquivo de layout
fragment_rules.xmlpara ver como ele se parece. Clique na guia Design para ver a prévia no editor de design. - Abra o arquivo
navigation.xmlno Navigation Editor. Clique no botão New Destination e adicione o fragmento de regras. Defina seu ID para rulesFragment.

Etapa 3: Crie o menu da gaveta e o layout da gaveta
Para criar uma gaveta de navegação, você cria o menu de navegação. Você também precisa colocar suas vistas
dentro de um DrawerLayout no arquivo de layout.
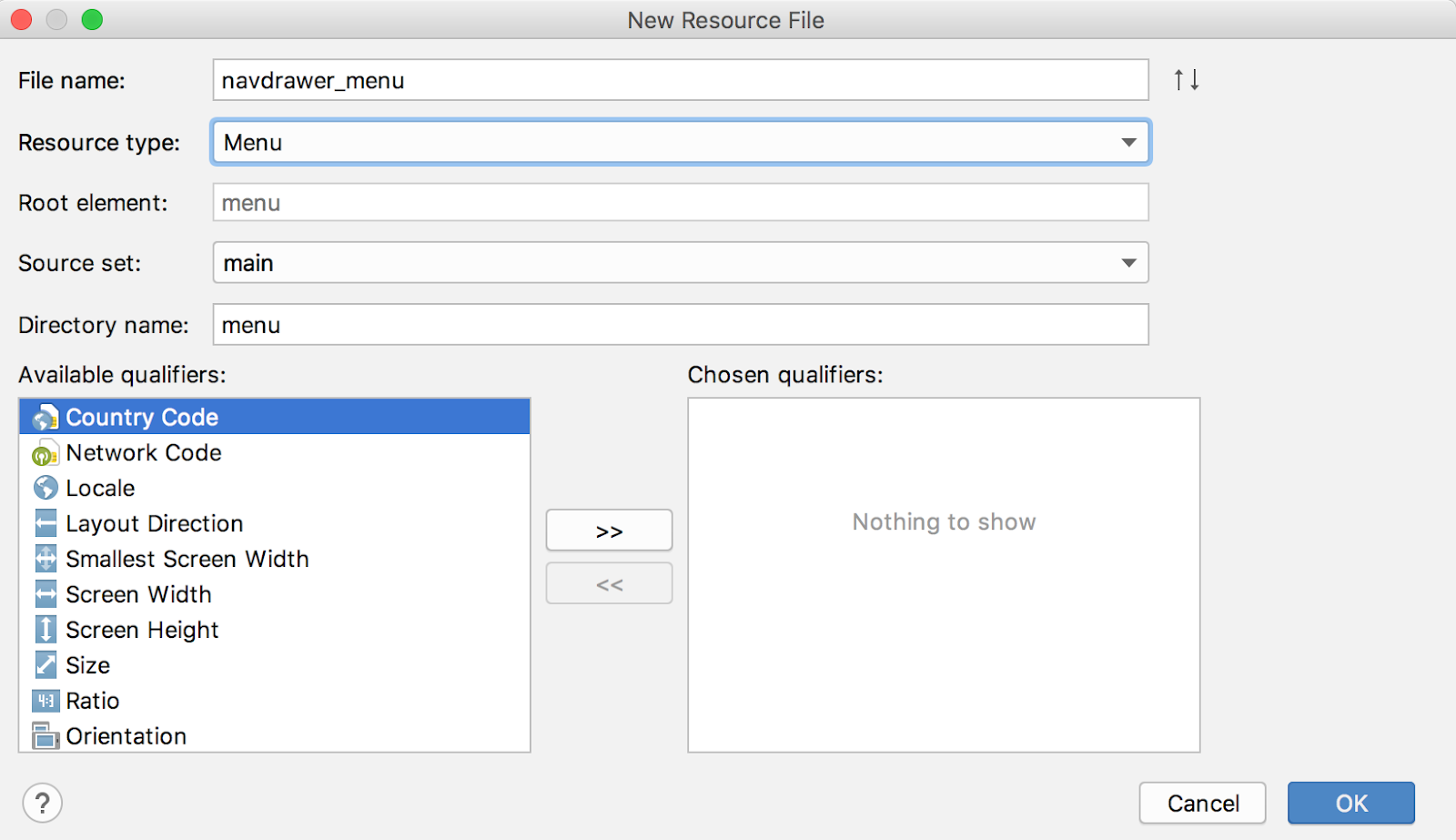
- Crie o menu para a gaveta. No painel Projeto, clique com o botão direito na pasta res e
selecione New Resource File. Nomeie o arquivo navdrawer_menu, defina o tipo
de recurso para Menu e clique em OK.

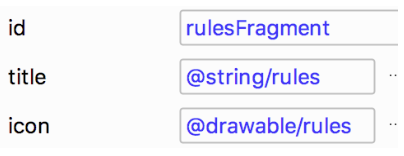
- Abra navdrawer_menu.xml na pasta res > menu e clique na guia Design. Adicione dois itens de menu arrastando-os do painel Palette para o painel Component Tree.
- Para o primeiro item de menu, defina id como rulesFragment.(O ID de um
item de menu deve ser o mesmo que o ID do fragmento). Defina o title como
@string/rules e o icon para @drawable/rules.

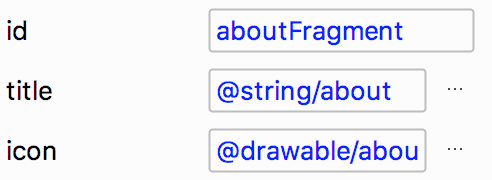
- Para o segundo item de menu, defina o id para aboutFragment, a string
title para @string/about, e o ícone para
@drawable/about_android_trivia.

- Abra o arquivo de layout
activity_main.xml. Para obter todas as funcionalidades de gaveta gratuitamente, coloque suas vistas dentro de umDrawerLayout. Envolva todo o<LinearLayout>dentro de um<DrawerLayout>. (Em outras palavras, adicione umDrawerLayoutcomo a vista raiz).
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.drawerlayout.widget.DrawerLayout
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
. . .
</LinearLayout>
</androidx.drawerlayout.widget.DrawerLayout>
</layout>- Agora adicione a gaveta, que é uma
NavigationViewque usa onavdrawer_menuque você acabou de definir. Adicione o seguinte código noDrawerLayout, após o elemento</LinearLayout>:
<com.google.android.material.navigation.NavigationView
android:id="@+id/navView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/navdrawer_menu" />Etapa 4: Exiba a gaveta de navegação
Você criou os itens de menu para a gaveta de navegação e o layout da gaveta de navegação. Agora você precisa conectar a gaveta de navegação ao controlador de navegação para que, quando os usuários selecionarem itens na gaveta de navegação, o aplicativo navegue até o fragmento apropriado.
- Abra o arquivo
Mainactivity.ktKotlin. EmonCreate(), adicione o código que permite ao usuário exibir a gaveta de navegação. Faça isso chamandosetupWithNavController(). Adicione o seguinte código na parte inferior deonCreate():
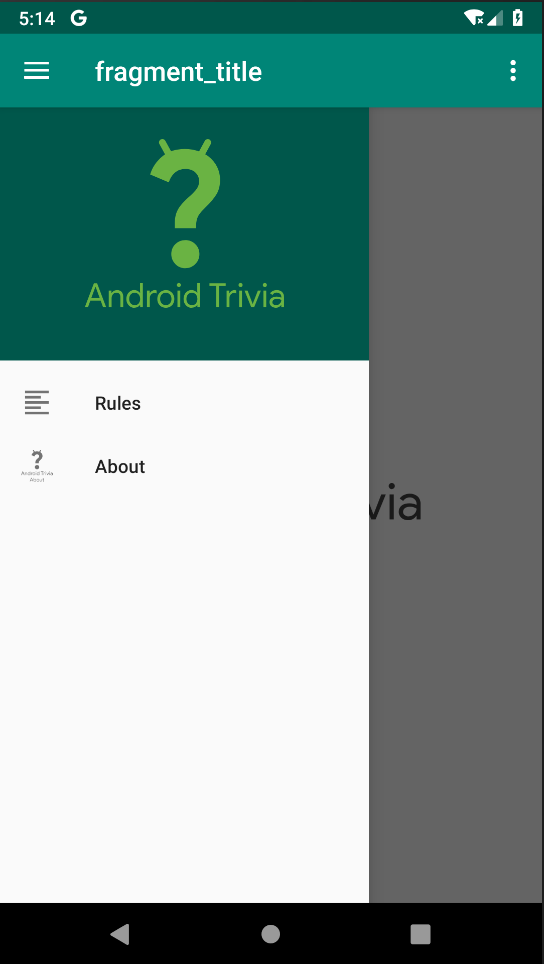
NavigationUI.setupWithNavController(binding.navView, navController)- Execute seu aplicativo. Deslize da borda esquerda para exibir a gaveta de navegação e certifique-se de que cada um dos itens de menu na gaveta vá para o lugar certo.
Embora a gaveta de navegação funcione, você precisa consertar mais um aspecto. Normalmente, os aplicativos
também permitem que os usuários exibam a gaveta de navegação tocando no botão da gaveta (três linhas)  na barra de aplicativos da tela inicial. Seu aplicativo
ainda não exibe o botão da gaveta na tela inicial.
na barra de aplicativos da tela inicial. Seu aplicativo
ainda não exibe o botão da gaveta na tela inicial.
Etapa 5: Exiba a gaveta de navegação no botão da gaveta
A etapa final é permitir que o usuário acesse a gaveta de navegação a partir do botão da gaveta no canto superior esquerdo da barra do aplicativo.
- No arquivo
Mainactivity.ktKotlin, adicione a variável de membrolateinitdrawerLayoutpara representar o layout da gaveta:
private lateinit var drawerLayout: DrawerLayout- Dentro do método
onCreate(), inicializedrawerLayout, após a variávelbindingter sido inicializada.
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(this,
R.layout.activity_main)
drawerLayout = binding.drawerLayout- Adicione o
drawerLayoutcomo o terceiro parâmetro para o métodosetupActionBarWithNavController():
NavigationUI.setupActionBarWithNavController(this, navController, drawerLayout)- Edite o método
onSupportNavigateUp()para retornarNavigationUI.navigateUpem vez de retornarnavController.navigateUp. Passe o controlador de navegação e o layout da gaveta paranavigateUp(). O método será parecido com o seguinte:
override fun onSupportNavigateUp(): Boolean {
val navController = this.findNavController(R.id.myNavHostFragment)
return NavigationUI.navigateUp(navController, drawerLayout)
}- Pode ser necessário adicionar outra importação ao arquivo para que todas as referências sejam resolvidas,
por exemplo:
import androidx.drawerlayout.widget.DrawerLayout- Execute seu aplicativo. Deslize da borda esquerda para exibir a gaveta de navegação e certifique-se de que cada um dos itens de menu na gaveta vá para o lugar certo.
- Vá para a tela inicial e toque no botão da gaveta de navegação
 para garantir que a gaveta de navegação apareça. Certifique-se de que clicar
nas opções Rules ou About na gaveta de navegação leva você ao lugar
certo.
para garantir que a gaveta de navegação apareça. Certifique-se de que clicar
nas opções Rules ou About na gaveta de navegação leva você ao lugar
certo.
Parabéns!
Agora você adicionou várias opções de navegação diferentes ao seu aplicativo.
O usuário agora pode progredir no aplicativo jogando. Eles podem voltar para a tela inicial a qualquer momento usando o botão Acima. Eles podem acessar a tela Sobre a partir do menu Options ou da gaveta de navegação. Pressionando o botão Voltar os leva de volta às telas anteriores de uma forma que faça sentido para o aplicativo. O usuário pode abrir a gaveta de navegação deslizando da esquerda para a direita em qualquer tela ou tocando no botão da gaveta na barra de aplicativos da tela inicial.
Seu aplicativo inclui caminhos de navegação robustos e lógicos que são intuitivos para o seu usuário usar. Parabéns!
Projeto Android Studio: AndroidTriviaNavigation
Componentes de navegação
Para usar a biblioteca de navegação do Android, você precisa fazer algumas configurações:
- Adicione dependências para
navigation-fragment-ktxenavigation-ui-ktxno arquivobuild.gradlede nível de módulo. - Adicione uma variável
extpara anavigationVersionno arquivobuild.gradlede nível de projeto.
Destinos de navegação são fragmentos, atividades ou outros componentes do aplicativo para os quais o usuário navega. Um grafo de navegação define os caminhos possíveis de um destino de navegação para o próximo.
- Para criar um grafo de navegação, crie um arquivo de recurso Android do tipo Navigation.
Este arquivo define o fluxo de navegação pelo aplicativo. O arquivo está na pasta
res/navigatione é normalmente chamado denavigation.xml. - Para ver o grafo de navegação no Editor de Navegação, abra o arquivo
navigation.xmle clique na guia Design. - Use o Editor de navegação para adicionar destinos, como fragmentos, ao grafo de navegação.
- Para definir o caminho de um destino a outro, use o grafo de navegação para criar uma ação que conecte os
destinos. No arquivo
navigation.xml, cada uma dessas conexões é representada como umaactionque possui umID.
Um fragmento do host de navegação, geralmente denominado NavHostFragment, atua como um
host para os fragmentos no grafo de navegação:
- Conforme o usuário se move entre os destinos definidos no grafo de navegação, o
NavHostFragmenttroca os fragmentos dentro e fora e gerencia a pilha de retorno do fragmento. - No arquivo de layout
activity_main.xml, oNavHostFragmenté representado por um elementofragmentcom o nomeandroid:name="androidx.navigation.fragment.NavHostFragment".
Para definir qual fragmento é exibido quando o usuário toca em uma vista (por exemplo, um botão), defina o
ouvinte onClick para a vista:
- No ouvinte
onClick, chamefindNavController().navigate()na vista. - Especifique o
IDdaactionque leva ao destino.
Navegação condicional navega para uma tela em um caso e para uma tela diferente em outro caso. Para criar navegação condicional:
- Use o Editor de Navegação para criar uma conexão do fragmento inicial para cada um dos fragmentos de destino possíveis.
- Dê a cada conexão um ID exclusivo.
- No método ouvinte de clique da
View, adicione o código para detectar as condições. Em seguida, chamefindNavController().navigate()na vista, passando o ID para a ação apropriada.
O botão Voltar
O botão Voltar do sistema geralmente fica na parte inferior do dispositivo. Por padrão, o botão Voltar leva o usuário de volta à tela que ele viu mais recentemente. Em algumas situações, você pode controlar para onde o botão Voltar leva o usuário:
- No Editor de navegação, você pode usar o painel Attributes para alterar a configuração Pop To de uma ação. Essa configuração remove destinos da pilha de retorno, o que tem o efeito de determinar para onde o botão Voltar leva o usuário.
- A configuração Pop To aparece como o atributo
popUpTono arquivonavigation.xml.
- Selecionando a caixa de seleção Inclusive define o atributo
popUpToInclusivecomotrue. Todos os destinos até e incluindo este destino são removidos da pilha de retorno. - Se o atributo
popUpTode uma ação for definido como o destino inicial do aplicativo epopUpToInclusivefor definido comotrue, o botão Voltar leva o usuário até o fim fora do aplicativo.
O botão Acima
As telas em um aplicativo Android podem ter um botão Acima na tela que aparece no canto superior esquerdo da barra do aplicativo. (Às vezes, a barra do aplicativo é chamada de barra de ação). O botão Acima navega "para cima" nas telas do aplicativo, com base nas relações hierárquicas entre as telas.
A biblioteca NavigationUI do controlador de navegação se integra à barra de aplicativos
para permitir que o usuário toque no botão Acima na barra de aplicativos para voltar à tela inicial do
aplicativo de qualquer lugar no aplicativo .
Para vincular o controlador de navegação à barra de aplicativos:
- Em
onCreate(), chamesetupActionBarWithNavController()na classeNavigationUI, passando no controlador de navegação:
val navController = this.findNavController(R.id.myNavHostFragment)
NavigationUI.setupActionBarWithNavController(this,navController)- Substitua o método
onSupportNavigateUp()para chamarnavigateUp()no controlador de navegação:
override fun onSupportNavigateUp(): Boolean {
val navController = this.findNavController(R.id.myNavHostFragment)
return navController.navigateUp()
}
}O menu de opções
O menu de opções é um menu que o usuário acessa a partir da barra do aplicativo tocando no ícone com
os três pontos verticais  . Para criar um menu de
opções com um item de menu que exibe um fragmento, certifique-se de que o fragmento tenha um ID. Em seguida,
defina o menu de opções e codifique o tratador
. Para criar um menu de
opções com um item de menu que exibe um fragmento, certifique-se de que o fragmento tenha um ID. Em seguida,
defina o menu de opções e codifique o tratador onOptionsItemSelected() para os itens de menu.
1. Certifique-se de que o fragmento tenha um ID:
- Adicione o fragmento de destino ao grafo de navegação e observe a ID do fragmento. (Você pode alterar o ID, se desejar).
2. Defina o menu de opções:
- Crie um arquivo de recurso Android do tipo Menu, normalmente denominado
options_menu.xml. O arquivo é armazenado na pasta Res > Menu. - Abra o arquivo
options_menu.xmlno editor de design e arraste um widget Menu Item do painel Palette para o menu. - Por conveniência, torne o ID do item de menu o mesmo que o ID do fragmento a ser exibido quando o usuário
clicar neste item de menu. Esta etapa não é necessária, mas torna mais fácil codificar o comportamento
onClickpara o item de menu.
3. Codifique o tratador onClick para o item de menu:
- No fragmento ou atividade que exibe o menu de opções, em
onCreateView(), chamesetHasOptionsMenu(true)para habilitar o menu de opções. - Implemente
onCreateOptionsMenu()para inflar o menu de opções:
override fun onCreateOptionsMenu(menu: Menu?, inflater: MenuInflater?) {
super.onCreateOptionsMenu(menu, inflater)
inflater?.inflate(R.menu.options_menu, menu)
}- Substitua o método
onOptionsItemSelected()para executar a ação apropriada quando o item de menu for clicado. O código a seguir exibe o fragmento que possui o mesmo ID do item de menu. (Este código somente funciona se o item de menu e o fragmento tiverem valores de ID idênticos).
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
return NavigationUI.onNavDestinationSelected(item!!,
view!!.findNavController())
|| super.onOptionsItemSelected(item)
}A gaveta de navegação
A gaveta de navegaçãoé um painel que desliza para fora da borda da tela. Existem duas maneiras de o usuário abrir a gaveta de navegação:
- Passe a partir da borda inicial (geralmente a esquerda) em qualquer tela.
- Use o botão de gaveta (três linhas)
 na barra de
aplicativos na parte superior do aplicativo.
na barra de
aplicativos na parte superior do aplicativo.
Para adicionar uma gaveta de navegação ao seu aplicativo:
- Adicione dependências a
build.gradle (app). - Certifique-se de que cada fragmento de destino tenha um ID.
- Crie o menu para a gaveta.
- Adicione a gaveta ao layout do fragmento.
- Conecte a gaveta ao controlador de navegação.
- Configure o botão de gaveta na barra de aplicativos.
Essas etapas são explicadas com mais detalhes a seguir.
1. Adicione dependências a build.gradle:
- A gaveta de navegação faz parte da biblioteca de Componentes de materiais para Android. Adicione a
biblioteca de materiais ao arquivo
build.gradle (app):
dependencies {
...
implementation "com.google.android.material:material:$supportlibVersion"
...
}2. Provenha a cada fragmento de destino uma ID:
- Se um fragmento estiver acessível a partir da gaveta de navegação, abra-o no grafo de navegação para certificar-se de que possui um ID.
3. Crie o menu para a gaveta:
- Crie um arquivo de recurso Android do tipo Menu (normalmente denominado
navdrawer_menu) para um menu de gaveta de navegação. Isso cria um novo arquivonavdrawer_menu.xmlna pastaRes> Menu. - No editor de design, adicione widgets Menu Item ao Menu.
4. Adicione a gaveta ao layout do fragmento:
- No layout que contém o fragmento do host de navegação (que normalmente é o layout principal), use
<androidx.drawerlayout.widget.DrawerLayout>como a vista raiz. - Adicione uma vista
<com.google.android.material.navigation.NavigationView>ao layout.
5. Conecte a gaveta ao controlador de navegação:
- Abra a atividade que cria o controlador de navegação. (A atividade principal é normalmente a que você deseja
aqui). Em
onCreate(), useNavigationUI.setupWithNavController()para conectar a gaveta de navegação ao controlador de navegação:
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(
this, R.layout.activity_main)
NavigationUI.setupWithNavController(binding.navView, navController)6. Configure o botão de gaveta na barra de aplicativos:
- Em
onCreate()na atividade que cria o controlador de navegação (que normalmente é a atividade principal), passe o layout da gaveta como o terceiro parâmetro paraNavigationUI.setupActionBarWithNavController:
val binding = DataBindingUtil.setContentView<ActivityMainBinding>(
this, R.layout.activity_main)
NavigationUI.setupActionBarWithNavController(
this, navController, binding.drawerLayout)- Para fazer o botão Acima funcionar com o botão da gaveta, edite
onSupportNavigateUp()para retornarNavigationUI.navigateUp(). Passe o controlador de navegação e o layout da gaveta paranavigateUp().
override fun onSupportNavigateUp(): Boolean {
val navController = this.findNavController(R.id.myNavHostFragment)
return NavigationUI.navigateUp(navController, drawerLayout)
}Documentação para desenvolvimento em Android:
- Componente de arquitetura de navegação
- Implementando navegação com os componentes de navegação
- Atualize os componentes da IU com NavigationUI
NavigationUINavHostFragment- Projetando a navegação para trás e para cima
- Fornecimento de navegação traseira adequada
- Criação de um menu de opções
- Crie uma gaveta de navegação
Documentação do material design:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Construa e execute um aplicativo
Adicione um botão Rules e um botão About ao layout do
TitleFragment conforme mostrado abaixo. Quando o usuário toca no botão Rules ou
About, o aplicativo navega para o RulesFragment ou AboutFragment,
conforme apropriado. 
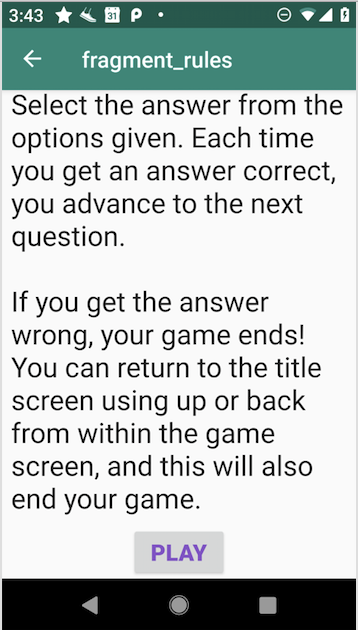
Para crédito extra:
Em cada um dos layouts do RulesFragment e do AboutFragment, adicione um botão
Play que navega para o GameFragment como mostrado aqui:

Dica: Você precisa atualizar os layouts para esses
dois fragmentos para ativar a vinculação de dados.
Altere a pilha de retorno para permitir o seguinte fluxo de usuário:
- O usuário toca no botão Play para ir da tela
RulesFragmentouAboutFragmentpara oGameFragment. - Em seguida, o usuário toca no botão Voltar na parte inferior da tela.
- O aplicativo navega de volta para o
TitleFragment, não para oRulesFragmentouAboutFragment.
Em outras palavras, quando o usuário toca no botão Play enquanto visualiza as regras ou as
informações sobre o jogo, então toca no botão Voltar, no RulesFragment ou no
AboutFragment é removido da pilha de retorno.
Responda estas perguntas
Pergunta 1
Como você permite que seu projeto use componentes de navegação?
- Certifique-se de que cada classe
Activityestende a classeNavigationActivity. - Use a classe
NavigationControllercomo a atividade de inicialização. - Adicione
<uses-navigation>ao arquivo de manifesto do Android. - Adicione dependências para
navigation-fragment-ktxenavigation-ui-ktxno arquivobuild.gradle (module).
Pergunta 2
Onde estão definidas as rotas possíveis através do seu aplicativo?
- Em um arquivo (geralmente denominado
navigation.xml)na pasta res > layout. - Em um arquivo (geralmente denominado
navigation.xml)na pasta app > navigation. - Em um arquivo (geralmente denominado
navigation.xml)na pasta res > navigation. - No arquivo
android-manifest.xmlno elemento<navigation>.
Pergunta 3
Quais das seguintes afirmações sobre o NavHostFragment são verdadeiras? Selecione tudo que se
aplica.
- Conforme o usuário se move entre os destinos definidos no grafo de navegação, o
NavHostFragmenttroca os fragmentos dentro e fora conforme necessário. - Você pode clicar em
NavHostFragmentna vista do Projeto para abrir o grafo de navegação. - Você adiciona o
NavHostFragmentao layout principal adicionando um<fragment>cujo nome éandroidx.navigation.fragment.NavHostFragment. - Você deve criar uma única subclasse
NavHostFragmente implementar o métodoonNavigate()para tratar com diferentes tipos de navegação (como cliques em botões).
Pergunta 4
Quais das seguintes afirmações sobre o grafo de navegação são verdadeiras? Selecione tudo que se aplica.
- Você cria um caminho potencial através do aplicativo de um fragmento a outro conectando os fragmentos no grafo de navegação.
- O
typede uma conexão entre fragmentos éAction. - Você deve adicionar o atributo
type="navigation"a cada<fragment>que está incluído no grafo de navegação. - Para abrir o grafo de navegação, clique duas vezes no arquivo de navegação (
navigation.xml) no painel Projeto do Android Studio e clique na guia Design.
Pergunta 5
Onde você define o ID de um fragmento para ser usado na navegação?
- No arquivo de layout do fragmento, seja configurando o atributo
IDno editor de design ou no arquivo XML de layout na pasta res > layout. - No arquivo de navegação do projeto, seja configurando o atributo
IDno grafo de navegação ou no arquivo XML de navegação na pasta res > navigation. - Você precisa definir o ID no arquivo de navegação para o aplicativo e no arquivo de layout para o fragmento.
- Defina a variável
IDna classeFragmentrelevante.
Pergunta 6
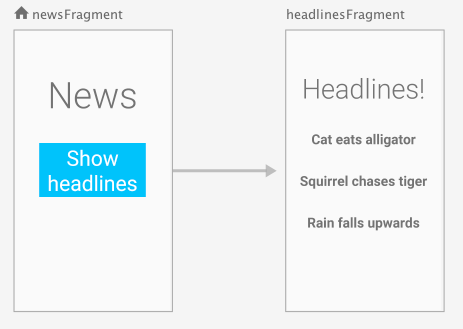
O aplicativo Notícias tem um NewsFragment que exibe um botão Show headlines. O
objetivo é que, quando o usuário clicar neste botão, o aplicativo navegue para o HeadlinesFragment.
Suponha que você adicionou uma conexão do NewsFragment ao HeadlinesFragment no grafo
de navegação, conforme mostrado aqui:

O que mais você precisa fazer para que, quando o usuário tocar no botão Show headlines, o
aplicativo navegue para o HeadlinesFragment?
- Na verdade, você não precisa fazer mais nada. Basta definir os caminhos de navegação no grafo de navegação.
- No
onclickListenerpara o botão Show headlines, chamenavigate()no controlador de navegação, passando o nome da classe do fragmento de destino (neste caseHeadlinesFragment). - No
onclickListenerdo botão Show headlines, chamenavigate()no controlador de navegação, passando a ação que conecta oNewsFragmentaoHeadlinesFragment. - No
onclickListenerpara o botão Show headlines, chamenavigateTo()no fragmento do contêiner, passando o nome da classe do fragmento de destino (neste caseHeadlinesFragment).
Pergunta 7
Quando os usuários navegam por um aplicativo, às vezes eles querem refazer seus passos de volta pelas telas que já visitaram.
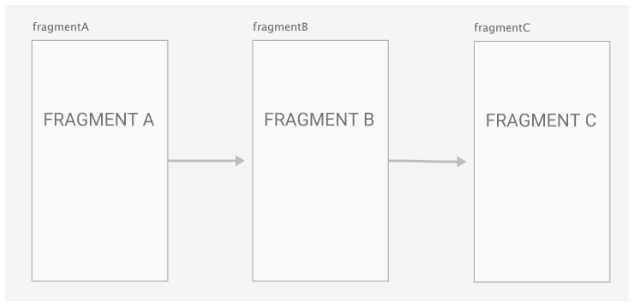
Suponha o seguinte:
fragmentAestá conectado afragmentBporaction_FragmentA_to_FragmentB.fragmentBestá conectado afragmentCporaction_FragmentB_to_FragmentC

Quais das afirmações a seguir são verdadeiras em relação à navegação para frente e para trás no aplicativo? (Escolha todas as opções aplicáveis).
- O destino da ação
action_FragmentA_to_FragmentBespecifica que quando o usuário está emFragmentA, o próximo destino no aplicativo éFragmentB. - O destino da ação
action_FragmentA_to_FragmentBdefine o próximo destino para o qual o usuário vai, quer o usuário toque em um botão no aplicativo ou no botão Voltar na parte inferior da tela. - O atributo
popUpToda ação pode modificar para onde o aplicativo navega se o usuário tocar no botão Voltar do sistema. - O atributo
popUpToda ação pode modificar para onde o usuário vai em seguida enquanto navega para frente pelo aplicativo.
Pergunta 8
Quando os usuários navegam por um aplicativo, às vezes eles querem refazer seus passos de volta pelas telas que
já visitaram. No entanto, você pode usar os atributos popUpTo e popUpToInclusive de
uma ação para modificar o caminho de volta através do aplicativo.
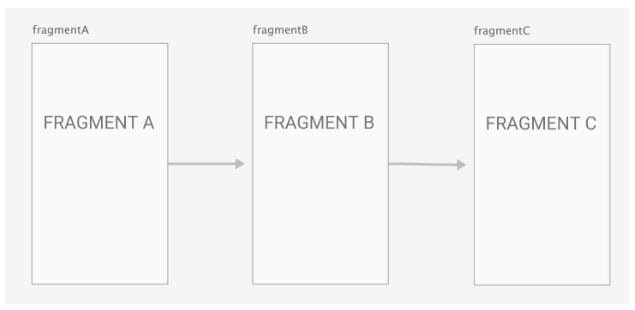
Suponha o seguinte:
fragmentAestá conectado afragmentBporaction_FragmentA_to_FragmentB.fragmentBestá conectado afragmentCporaction_FragmentB_to_FragmentC.

O usuário navega de fragmentA para fragmentB para fragmentC e, a seguir,
toca no botão Voltar do sistema. Nessa situação, digamos que você deseja que o aplicativo navegue de volta para
fragmentA (em vez de fragmentB). Qual é a maneira
correta de definir os atributos popUpTo e popUpToInclusive?
- Para
action_FragmentA_to_FragmentB, definapopUpTocomofragmentBepopUpToInclusivecomo nenhum valor.
Paraaction_FragmentB_to_FragmentC, definapopUpTocomofragmentAepopUpToInclusivecomotrue. - Para
action_FragmentA_to_FragmentB, definapopUpTocomofragmentAepopUpToInclusivecomotrue.
Paraaction_FragmentB_to_FragmentC, definapopUpTocomofragmentAepopUpToInclusivecomotrue. - Para
action_FragmentA_to_FragmentB, definapopUpTocomo nenhum epopUpToInclusivecomo nenhum valor. (Você pode omitir os dois atributos).
Paraaction_FragmentB_to_FragmentC, definapopUpTocomofragmentAepopUpToInclusivecomotrue. - Para
action_FragmentA_to_FragmentB, definapopUpTocomo nenhum epopUpToInclusivecomo nenhum valor. (Você pode omitir os dois atributos).
Paraaction_FragmentB_to_FragmentC, definapopUpTocomofragmentAepopUpToInclusivecomofalse.
Pergunta 9
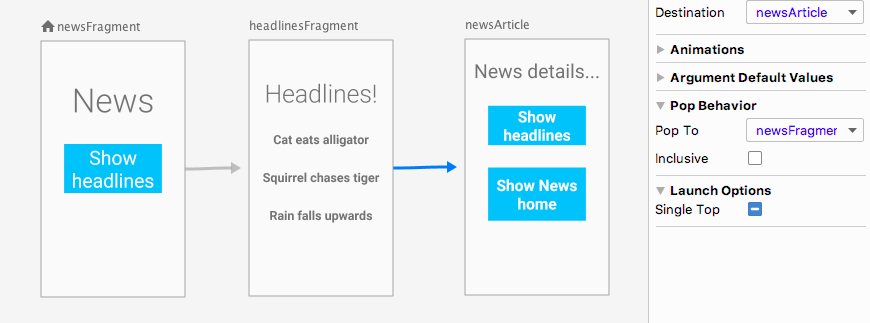
Suponha que a ação action_headlinesFragment_to_newsArticle no grafo de destino tenha um valor
popUpTo de newsFragment:

Suponha que o usuário abra o aplicativo e navegue pelas telas na seguinte sequência (sem usar o botão Voltar):
Abra o aplicativo na página inicial de Notícias> Manchetes> Detalhes de notícias
Quando o usuário está visualizando a tela News detail, o que acontece se ele tocar no botão Voltar do sistema na parte inferior da tela?
Selecione todas as opções aplicáveis (lembrando que popUpTo é newsFragment).
- Se
popUpToInclusivefortrue:
O Android navega para fora do aplicativo, pois não há mais nada na pilha de retorno para este aplicativo. - Se
popUpToInclusiveforfalse:
O aplicativo volta para a tela inicial de notícias. - Se
popUpToInclusivefortrue:
O aplicativo volta para a tela inicial de notícias. - Se
popUpToInclusiveforfalse:
O aplicativo volta para a tela de manchetes.
Pergunta 10
Onde você define os itens de um menu?
- Depende de onde o menu será mostrado. Para um menu de gaveta de navegação, adicione uma etiqueta
<item>para cada item de menu no arquivomenu.xmlna pasta res > drawer. Para o menu de opções, adicione uma etiqueta<item>para cada item de menu no arquivomenu.xmlem pasta res > options. - No arquivo de layout para o fragmento ou atividade que exibe o menu, adicione uma etiqueta
<menu>que contém as etiquetas<item>para cada item. - Em um arquivo
menu_name.xmlna pasta res > menu, adicione um<item>etiqueta para cada item de menu. Crie arquivos XML separados para cada menu separado. - No arquivo
android_manifest.xml, adicione uma etiqueta<menus>que contém uma etiqueta<menu>para cada menu. Para cada etiqueta<menu>, adicione uma etiqueta<item>para cada item de menu.
Pergunta 11
Para habilitar o menu de opções em seu aplicativo, você precisa definir os itens de menu. Então o que você
precisa fazer na Activity ou Fragment onde o menu de opções deve aparecer?
Selecione tudo que se aplica:
- Chame
setHasOptionsMenu(true)emonCreate()para uma atividade, ou emonCreateView()para um fragmento. - Implemente
onCreateOptionsMenu()na atividade ou fragmento para criar o menu. - Defina o atributo
onClickno arquivo XML do menu paraonShowOptionsMenu, a menos que esteja implementando um ouvinteonClickpersonalizado para o menu de opções, nesse caso, especifique o nome do ouvinteonClickpersonalizado. - Implemente
onOptionsItemSelected()na atividade ou fragmento para determinar o que acontece quando um usuário seleciona um item de menu no menu de opções.
Pergunta 12
O que você precisa fazer para habilitar uma gaveta de navegação em seu aplicativo? Você pode assumir que seu projeto está usando o grafo de navegação e que você já definiu os itens de menu.
Selecione tudo que se aplica:
- Use
<DrawerLayout>como a vista raiz no arquivo de layout relevante e adicione uma etiqueta <NavigationView>a esse layout. - Use
<Navigation>como a vista raiz no arquivo de layout relevante e adicione uma etiqueta <NavigationView>a esse layout. - Em
<NavigationView>no layout, defina o atributoandroid:menupara o menu da gaveta de navegação. - No arquivo XML de navegação, certifique-se de que o menu de navegação tenha um ID.
Pergunta 13
Continuando com a pergunta anterior, você precisa escrever algum código para permitir que a gaveta de navegação seja exibida quando o usuário deslizar do lado esquerdo da tela?
Em onCreate() dentro da Activity que cria o controlador de navegação, qual é o código
correto a ser adicionado?
- A:
NavigationUI.setupWithNavController(
navigationLayoutID, navigationMenuID)- B:
NavigationUI.setupWithNavController(
navigationView, navigationController)- C:
NavigationDrawer.setupWithNavInterface(
navigationView, navigationController)- D:
NavigationDrawer.setupWithNavController(
navigationView, navigationMenuID)Pergunta 14
Como você adiciona suporte para o botão Acima na parte superior da tela para permitir que os usuários voltem à
tela inicial do aplicativo de qualquer lugar no aplicativo? O que você precisa fazer na Activity
relevante?
Selecione tudo que se aplica:
- Na pasta
res> menu, crie o arquivoup_menu.xml. - Vincule o controlador de navegação à barra de aplicativos usando
NavigationUI.setupActionBarWithNavController(context,navigationController) - Substitua o método
onSupportNavigateUp()para chamarnavigateUp()no controlador de navegação. - No grafo de navegação, certifique-se de que o fragmento inicial possui um
IDdeHomeFragment.
Envie seu aplicativo para avaliação
Orientação para avaliadores
Verifique se o aplicativo possui os seguintes recursos:
- A tela
TitleFragmenttem um botão Rules e About conforme mostrado abaixo. - Quando o usuário toca no botão Rules ou About, o aplicativo navega para
RulesFragmentouAboutFragment, conforme apropriado.
Para crédito extra:
As telas RulesFragment e AboutFragment possuem um botão Play que
navega para o GameFragment conforme mostrado aqui:

Verifique
se os layouts para esses dois fragmentos possuem vinculação de dados ativada.
Verifique o seguinte fluxo de usuário:
- Toque no botão Play para ir da tela do fragmento de regras ou da tela do fragmento de cerca para o fragmento do jogo.
- Pressione o botão Voltar do sistema na parte inferior da tela.
O aplicativo deve navegar de volta para o fragmento do título, não para o fragmento de regras ou sobre o fragmento.
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.