Introdução
Neste tutorial, você aprende sobre os recursos que são úteis para os desenvolvedores Android Kotlin, incluindo modelos, documentação, vídeos e aplicativos de amostra.
O que você já deveria saber
- O fluxo de trabalho básico do Android Studio.
- Como usar o editor de layout no Android Studio.
O que aprenderá
- Onde encontrar informações e recursos para desenvolvedores de Kotlin e Android.
- Como alterar o ícone do iniciador em um aplicativo.
- Como procurar ajuda ao criar aplicativos Android usando Kotlin.
O que fará
- Explorar alguns dos recursos disponíveis para desenvolvedores Android Kotlin de todos os níveis.
- Baixar e explore um aplicativo de amostra do Android Kotlin.
- Alterar o ícone do iniciador de um aplicativo.
Neste tutorial, você aprende sobre modelos, exemplos, documentação e outros recursos que estão disponíveis para desenvolvedores Android Kotlin.
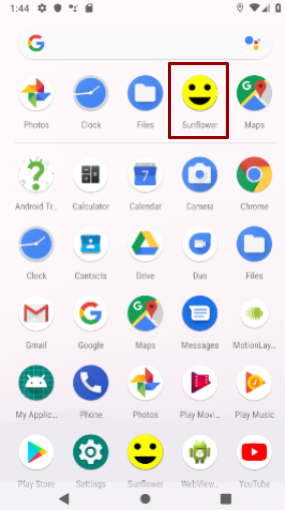
Primeiro, você cria um aplicativo simples a partir de um modelo do Android Studio e modifica o aplicativo. Em seguida, você baixa e explora o aplicativo de amostra Android Sunflower. Você substitui o ícone do iniciador do aplicativo de amostra (um girassol) por um recurso de imagem de clip-art que está disponível no Android Studio (um rosto sorridente).

O Android Studio fornece modelos para projetos de atividades e aplicativos comuns e recomendados. Os modelos integrados economizam tempo e ajudam a seguir as melhores práticas de design.
Cada modelo incorpora um esqueleto de atividade e interface de usuário. Você já usou o modelo de Atividade Vazia neste curso. O modelo de atividade básica tem mais recursos e incorpora recursos de aplicativos recomendados, como o menu de opções que aparece na barra de aplicativos em dispositivos Android.
Etapa 1: Explore the Basic Activity architecture
- No Android Studio, crie um projeto.
- Na caixa de diálogo Choose your project, selecione o modelo de Atividade Básica e clique em Next.
- Na caixa de diálogo Configure your project, nomeie o aplicativo como quiser. Selecione Kotlin para a linguagem e marque a caixa de seleção Use AndroidX artifacts. Clique em Finish.
- Crie o aplicativo e execute-o em um emulador ou dispositivo Android.
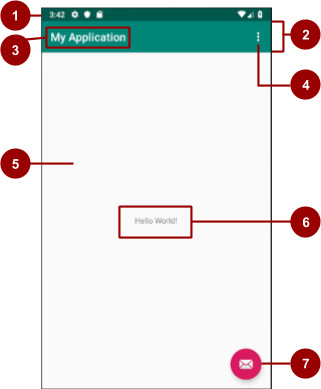
- Identifique as peças etiquetadas na figura e tabela abaixo. Encontre seus equivalentes na tela do seu dispositivo ou emulador. Inspecione o código Kotlin correspondente e os arquivos XML descritos na tabela.
Estando familiarizado com o código-fonte Kotlin e os arquivos XML o ajudará a estender e personalizar o modelo de atividade básica de acordo com suas necessidades.
Arquitetura do modelo de atividade básica

|
# |
Descrição da interface do usuário |
Referência de código |
|
1 |
Barra de status, que o sistema Android fornece e controla. |
Não visível no código do modelo, mas você pode acessar a barra de status de sua atividade. Por exemplo,
você pode adicionar código em |
|
2 |
A barra de aplicativos, também chamada de barra de ação, fornece estrutura visual, elementos visuais padronizados e navegação. |
Em Dentro do elemento AppBarLayout. Para compatibilidade com versões anteriores, o
Para alterar a aparência da barra de aplicativos, altere os atributos da snackbar. Para tutoriais da barra de aplicativos, consulte Adicionando a barra de aplicativos. |
|
3 |
O nome do aplicativo é inicialmente derivado do nome do seu pacote, mas você pode alterá-lo para o que quiser. |
Em
Especifique a string |
|
4 |
O botão flutuante do menu de opções contém itens de menu para a atividade. O botão de estouro também contém opções de menu globais, como Search e Settings para o aplicativo. Seus itens de menu de aplicativo vão para este menu. |
Em O método Para ver os itens do menu de opções, abra Arquivo. Apenas o item de menu Settings é especificado neste modelo. |
|
5 |
O CoordinatorLayout |
Em |
|
6 |
O modelo usa um TextView para exibir "Hello World". Você substitui este |
A vista de texto "Hello World" está no arquivo |
|
7 |
Botão de ação flutuante (FAB) |
Em |
Etapa 2: Personalize o aplicativo que o modelo produz
Altere a aparência do aplicativo produzido pelo modelo de atividade básica. Por exemplo, você pode alterar a cor da barra de aplicativos para corresponder à barra de status. (Em alguns dispositivos, a barra de status é um tom mais escuro da mesma cor primária que a barra de aplicativos usa).
- Altere o nome do aplicativo que a barra de aplicativos exibe. Para fazer isso, altere o recurso de string
app_nameno arquivo res > values > strings.xml para o seguinte:
<string name="app_name">New Application</string>- Altere a cor da barra do aplicativo (
Toolbar) no res > layout > activity_main.xml alterando o atributoandroid:backgroundpara"?attr/colorPrimaryDark". Este valor define a cor da barra do aplicativo para uma cor primária mais escura que corresponde à barra de status:
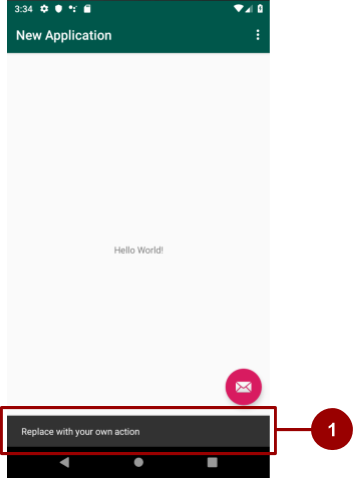
android:background="?attr/colorPrimaryDark"- Execute o aplicativo. O novo nome do aplicativo aparece na barra de status e a cor de fundo da barra de
aplicativos é mais escura e corresponde à cor da barra de status. Quando você clica no FAB, uma snackbar
aparece, mostrada como 1 na imagem abaixo.

- Altere o texto da snackbar. Para fazer isso, abra
MainActivitye procure o código de stub emonCreate()que define um ouvinteonClick()para o botão. Altere"Replace with your own action"por outra. Por exemplo:
fab.setOnClickListener { view ->
Snackbar.make(view, "This FAB needs an action!", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}- O FAB usa a cor de destaque do aplicativo, portanto, uma maneira de alterar a cor do FAB é alterando a cor
de destaque. Para alterar a cor de destaque, abra o arquivo res > values > colors.xml e
altere o atributo
colorAccent, conforme mostrado abaixo. (Para obter ajuda na escolha das cores, consulte o Sistema de cores do Material Design).
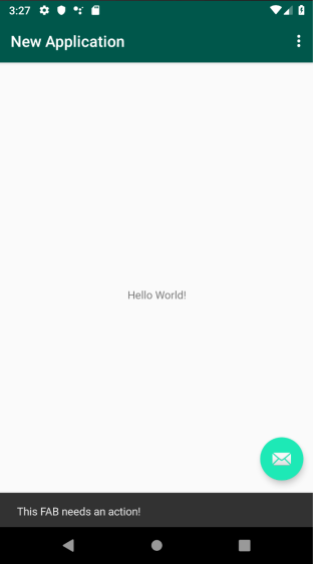
<color name="colorAccent">#1DE9B6</color>- Execute o aplicativo. O FAB usa a nova cor e o texto do snackbar mudou.

Etapa 3: Explore how to add activities using modelos
Para os tutoriais deste curso até agora, você usou os modelos Empty Activity e Basic Activity para iniciar novos projetos. Você também pode usar modelos de atividades ao criar atividades após a criação do projeto.
- Crie um projeto de aplicativo ou escolha um projeto existente.
- No painel Project > Android, clique com o botão direito na pasta java.
- Selecione New > Activity > Gallery.
- Adicione uma atividade ao aplicativo selecionando um dos modelos de
Activity. Por exemplo, selecione Navigation Drawer Activity para adicionar umaActivityque tem uma gaveta de navegação. - Para exibir a atividade no editor de layout, clique duas vezes no arquivo de layout da atividade (por
exemplo
activity_main2.xml). Use a guia Design e a guia Text para alternar entre a prévia do layout da atividade e o código do layout.
Os repositórios de Amostras do Google no GitHub fornecem amostras de código do Android Kotlin que você pode estudar, copiar e incorporar em seus projetos.
Etapa 1: Download and run a Android Kotlin code sample
- Em um navegador, navegue até github.com/android.
- Para Language, selecione Kotlin.
- Selecione um aplicativo de amostra Android Kotlin que foi modificado recentemente e baixe o código do projeto do aplicativo. Para este exemplo, baixe o arquivo zip para o aplicativo android-sunflower, que demonstra alguns dos componentes do Android Jetpack.
- No Android Studio, abra o projeto android-sunflower-master.
- Aceite as atualizações recomendadas pelo Android Studio e execute o aplicativo em um emulador ou dispositivo
Android.

Etapa 2: Explore um exemplo de código Android Kotlin
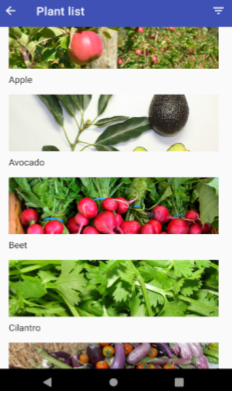
Agora que você tem o aplicativo de amostra Android Sunflower aberto no Android Studio, aprenda sobre o aplicativo e explore seus arquivos de projeto.
- Para obter informações sobre o que um aplicativo de amostra está demonstrando, visite o arquivo README do aplicativo no GitHub. Para este exemplo, consulte o README do Android Sunflower.
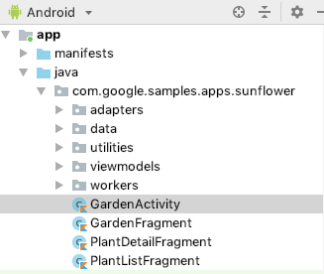
- No Android Studio, abra um dos arquivos de atividade Kotlin no aplicativo, por exemplo
GardenActivity.kt.
- Em
GardenActivity.kt, encontre uma classe, tipo ou procedimento com o qual você não está familiarizado e procure na documentação do desenvolvedor Android. Por exemplo, para aprender mais sobre o métodosetContentView(), pesquise em developer.android.com para localizarsetContentView().
Etapa 3: Altere o ícone do iniciador
Nesta etapa, você altera o ícone do iniciador para o aplicativo de amostra Android Sunflower. Você adiciona uma imagem de clip-art e a usa para substituir o ícone atual do iniciador Android Sunflower.
Ícones do iniciador
Cada aplicativo que você cria com o Android Studio começa com um ícone de iniciador padrão que representa o aplicativo. Os ícones do iniciador às vezes são chamados de ícones do aplicativo ou ícones do produto.
Se você publicar um aplicativo no Google Play, o ícone do iniciador do aplicativo aparecerá na lista do aplicativo e nos resultados de pesquisa na Google Play Store.
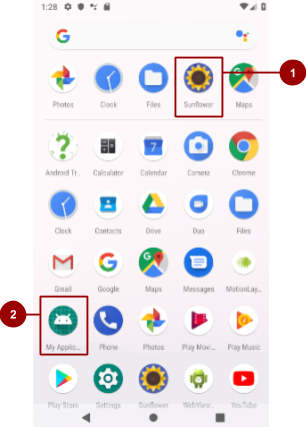
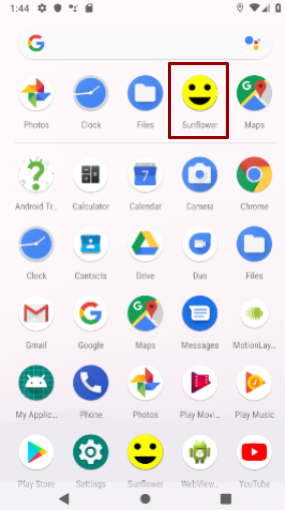
Depois que um aplicativo é instalado em um dispositivo com Android, o ícone do iniciador do aplicativo aparece na tela inicial do dispositivo e em qualquer lugar no dispositivo. Por exemplo, o ícone do iniciador do aplicativo Android Sunflower aparece na janela Search Apps do dispositivo, mostrado como 1 na captura de tela abaixo. O ícone do iniciador padrão, mostrado como 2 abaixo, é usado inicialmente para todos os projetos de aplicativos que você cria no Android Studio.

Alterando o ícone do iniciador
Passando pelo processo de alteração do ícone do iniciador apresenta os recursos de imagem do Android Studio.
No Android Studio, veja como alterar o ícone de inicialização do aplicativo Android Sunflower:
- No painel Project > Android, clique com o botão direito (ou Control + clique) na pasta res. Selecione New > Image Asset. A caixa de diálogo Configure Image Asset é exibida.

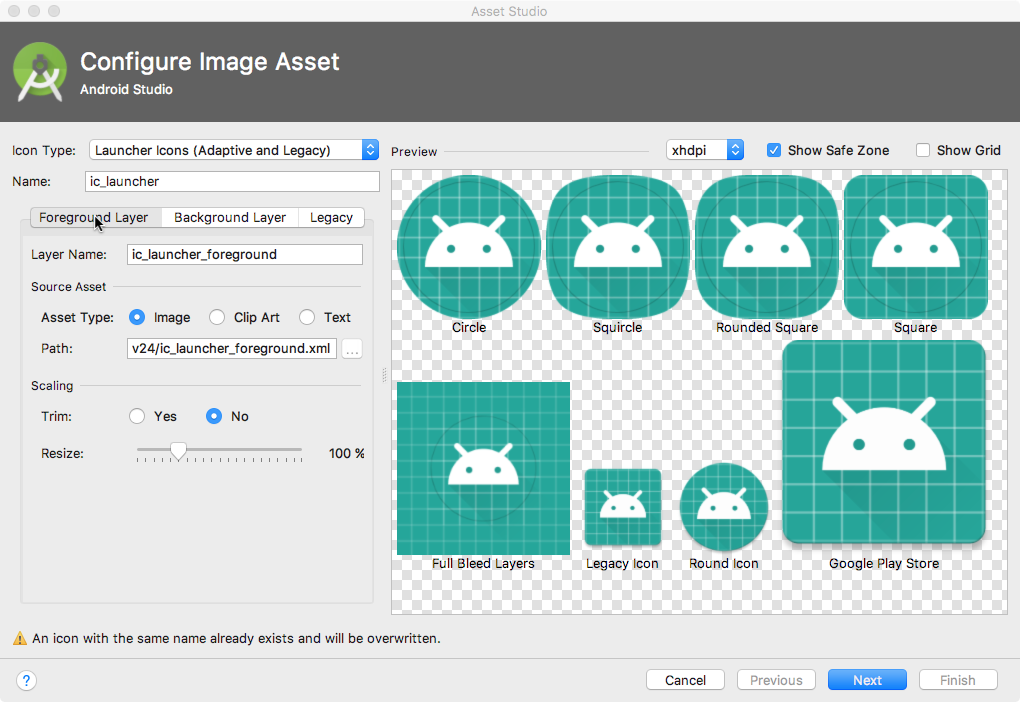
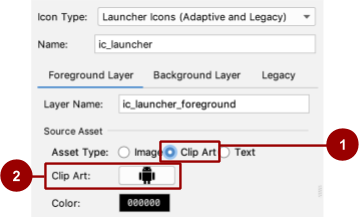
- No campo Icon Type, selecione Launcher Icons (Adaptive & Legacy) se ainda não estiver selecionado. Clique na guia Foreground Layer.
- Para o Asset Type, selecione Clip Art, mostrado como 1 na captura de tela
abaixo.

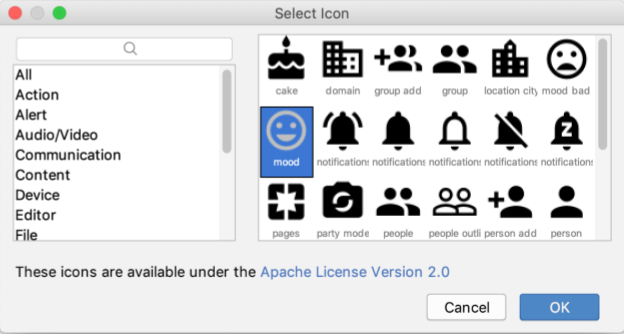
- Clique no ícone do robô no campo Clip Art, mostrado como 2 na captura de tela acima. A caixa de diálogo Select Icon é exibida, mostrando o conjunto de ícones do Material Design.
- Navegue pela caixa de diálogo Select Icon ou pesquise um ícone pelo nome. Selecione um ícone, como o ícone mood para sugerir bom humor. Clique em OK.

- Na caixa de diálogo Configure Image Asset, clique na guia Background Layer. Para o Asset Type, selecione Color. Clique no chip de cor e selecione uma cor para usar como camada de fundo para o ícone.
- Clique na guia Legacy e revise as configurações padrão. Confirme que deseja gerar ícones legados, redondos e da Google Play Store. Clique em Next.
- A caixa de diálogo Confirm Icon Path aparece, mostrando onde os arquivos de ícone estão sendo adicionados e sobrescritos. Clique em Finish.
- Execute o aplicativo em um emulador AVD ou dispositivo Android.
O Android Studio adiciona automaticamente as imagens do iniciador aos diretórios mipmap para as diferentes densidades de tela. O aplicativo Sunflower Android agora usa o novo ícone de clip-art como ícone de inicialização.

- Execute o aplicativo novamente. Certifique-se de que o novo ícone do iniciador apareça na tela Search Apps.
Etapa 1: Explore a documentação oficial do Android
Explore alguns dos sites de documentação Android mais úteis e familiarize-se com o que está disponível:
- Vá para developer.android.com. Esta documentação oficial do desenvolvedor Android é mantida atualizada pelo Google.
- Vá para developer.android.com/design/. Este site oferece diretrizes para projetar a aparência e a funcionalidade de aplicativos Android de alta qualidade.
- Acesse material.io, que é um site sobre Material Design. Material Design é uma filosofia de design conceitual que descreve como todos os aplicativos, não apenas os aplicativos Android, devem parecer e funcionar em dispositivos móveis. Navegue pelos enlaces para saber mais sobre Material Design. Por exemplo, para aprender sobre o uso de cores, clique na guia Design e selecione Color.
- Vá para developer.android.com/docs/ para encontrar informações de API, documentação de referência, tutoriais, guias de ferramentas e exemplos de código.
- Acesse developer.android.com/distribute/ para encontrar informações sobre como publicar um aplicativo no Google Play. Google Play é o sistema de distribuição digital do Google para aplicativos desenvolvidos com o Android SDK. Use o Google Play Console para aumentar sua base de usuários e comece a ganhar dinheiro.
Etapa 2: Explore o conteúdo da equipe do Android e da Pesquisa Google
- Visite o blog oficial do Android, onde a equipe do Android posta notícias e dicas.
- Insira uma pergunta na Pesquisa Google e o mecanismo de Pesquisa Google coleta resultados relevantes de vários recursos. Por exemplo, use a Pesquisa Google para fazer a pergunta: "Qual é a versão do sistema operacional Android mais popular na Índia?" Você pode até inserir mensagens de erro na Pesquisa Google.
Etapa 3: Search on Stack Overflow
Stack Overflow é uma comunidade de programadores ajudando uns aos outros. Se você encontrar um problema, é provável que alguém já tenha postado uma resposta.
- Vá para Stack Overflow.
- Na caixa de pesquisa, digite uma pergunta como "Como faço para configurar e usar o ADB via Wi-Fi?" Você pode pesquisar no Stack Overflow sem se registrar, mas se quiser postar uma nova pergunta ou responder a uma pergunta, você precisa se registrar.
- Na caixa de pesquisa, digite
[android]. Os[]colchetes indicam que você deseja pesquisar por postagens que foram etiquetadas como sendo sobre Android. - Você pode combinar etiquetas e termos de pesquisa para tornar sua pesquisa mais específica. Experimente estas pesquisas:
[android] and [layout][android] "hello world"
- A documentação oficial do desenvolvedor Android está em developer.android.com.
- Material Design é uma filosofia de design conceitual que descreve como os aplicativos devem parecer e funcionar em dispositivos móveis. Material Design não é apenas para aplicativos Android. As diretrizes do Material Design estão em material.io.
- O Android Studio fornece modelos para projetos de atividades e aplicativos comuns e recomendados. Esses modelos oferecem código funcional para casos de uso comuns.
- Ao criar um projeto, você pode escolher um modelo para sua primeira atividade.
- Enquanto estiver desenvolvendo seu aplicativo, você pode criar atividades e outros componentes de aplicativo a partir de modelos integrados.
- Amostras do Google contém amostras de código que você pode estudar, copiar e incorporar em seus projetos.
Documentação do Android Studio:
Documentação para desenvolvimento em Android:
- Site de desenvolvedor Android
- Site de treinamento para desenvolvedores do Google
- Layouts
- Visão geral dos recursos do aplicativo
- Menus
TextView- Recursos de string
- Visão geral do manifesto do aplicativo
Amostras de código:
- Código-fonte dos cursos de treinamento para desenvolvedores do Google no GitHub
- Amostras do Google
- Amostras de código Android para desenvolvedores
Outros recursos:
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.