Introdução
Até agora, você configurou tudo e o Android Studio criou muitos códigos. Antes de modificar todo esse código, é importante saber o que você acabou de criar e como navegar pelos arquivos fonte de um aplicativo Android.
Neste tutorial, você aprende mais sobre os principais componentes de um aplicativo Android e adiciona interatividade simples a um aplicativo com um botão.
O que já deveria saber
- Como instalar e abrir o Android Studio.
- Como criar um projeto de aplicativo.
- Como executar um aplicativo em um emulador ou dispositivo físico.
O que aprenderá
- Como editar o arquivo de layout do aplicativo.
- Como criar um aplicativo com comportamento interativo.
- Terminologia nova. Verifique o Glossário de vocabulário para explicações amigáveis de termos e conceitos.
O que fará
- Explorar o arquivo
MainActivityKotlin e o arquivo de layout da atividade. - Edite o layout da atividade em XML.
- Adicionar um elemento
Buttonao layout da atividade. - Extrair strings codificadas em um arquivo de recursos de string.
- Implementar métodos de tratamento de cliques para exibir mensagens na tela quando o usuário toca em um
Button.
Neste tutorial, você cria um projeto de aplicativo chamado DiceRoller e adiciona interatividade básica com um botão. Cada vez que o botão é clicado, o valor do texto exibido muda. O aplicativo DiceRoller final para este tutorial se parece com este:

No último tutorial, você aprendeu sobre as partes principais de um projeto de aplicativo, incluindo os
diretórios java e res. Nesta tarefa, você se concentra nos dois arquivos mais
importantes que compõem seu aplicativo: O arquivo MainActivity Kotlin e o arquivo de layout
activity_main.xml.
Etapa 1: Examine a atividade principal
MainActivity é um exemplo de uma Activity. Uma Activity é uma classe
Android principal que desenha uma interface de usuário (IU) de aplicativo Android e recebe eventos de entrada.
Quando seu aplicativo é iniciado, ele inicia a atividade especificada no arquivo
AndroidManifest.xml.
Muitas linguagens de programação definem um método principal que inicia o programa. Os aplicativos Android não
possuem um método principal. Em vez disso, o arquivo AndroidManifest.xml indica que
MainActivity deve ser iniciado quando o usuário toca no ícone do iniciador do aplicativo. Para
iniciar uma atividade, o sistema operacional Android usa as informações no manifesto para configurar o ambiente
para o aplicativo e construir a MainActivity. Em seguida, a MainActivity faz algumas
configurações sucessivamente.
Cada atividade possui um arquivo de layout associado. A atividade e o layout são conectados por um processo conhecido como inflação do layout. Quando a atividade começa, as vistas definidas nos arquivos de layout XML são transformadas (ou "infladas" em) objetos de vistas Kotlin na memória. Assim que isso acontecer, a atividade pode desenhar esses objetos na tela e também modificá-los dinamicamente.
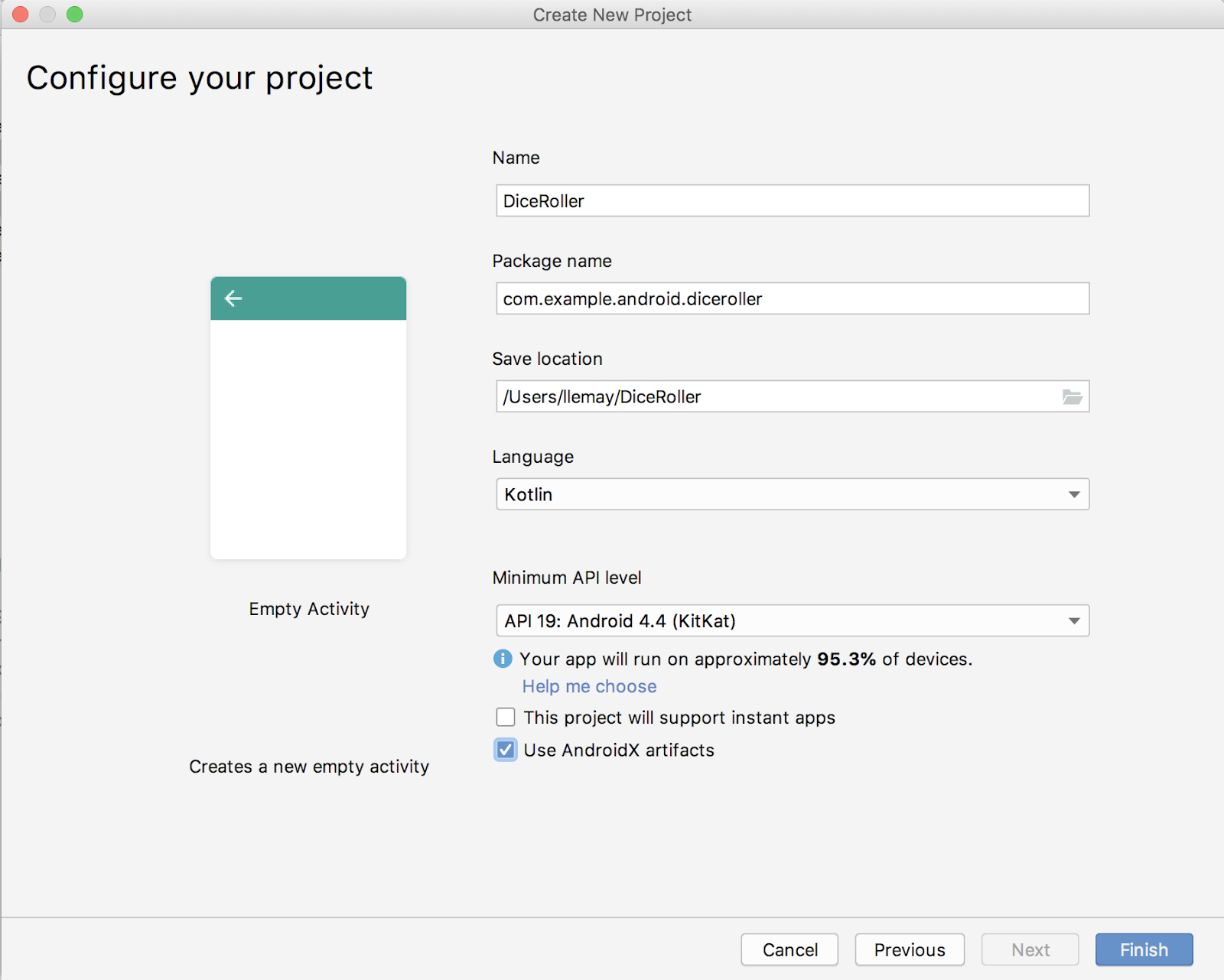
- No Android Studio, selecione File > New > New Project para criar um projeto. Use a atividade Vazia e clique em Next.
- Chame o projeto DiceRoller e verifique todos os outros valores para o nome do projeto local
do projeto. Certifique-se de que "Use AndroidX Artifacts" esteja marcado. Clique em Finish.

- No painel Project > Android, expanda java >
com.example.android.diceroller. Clique duas vezes em MainActivity. O editor de
código mostra o código em
MainActivity.
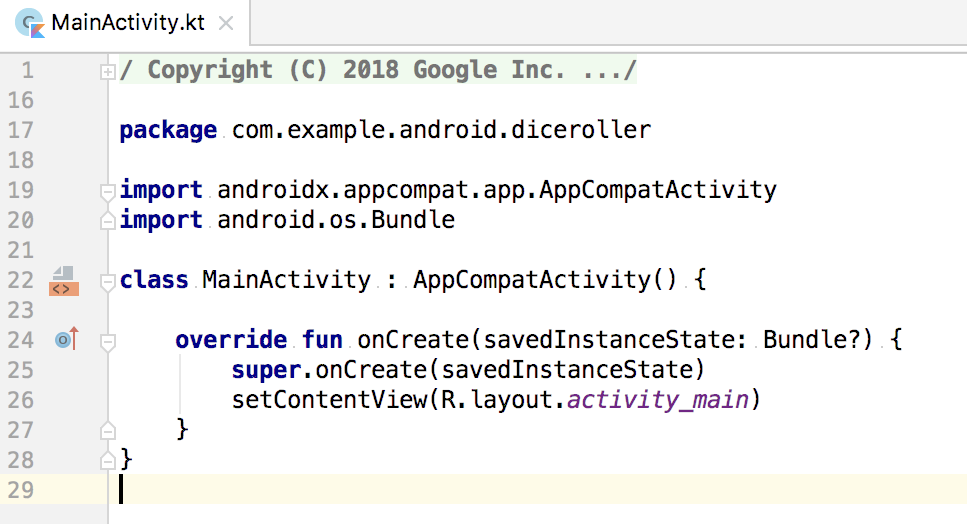
- Abaixo do nome do pacote e das instruções de importação está a declaração de classe para
MainActivity. A classeMainActivityestendeAppCompatActivity.
class MainActivity : AppCompatActivity() { ...- Observe o método
onCreate(). As atividades não usam um construtor para inicializar o objeto. Em vez disso, uma série de métodos predefinidos (chamados "métodos de ciclo de vida") são chamados como parte da configuração da atividade. Um desses métodos de ciclo de vida éonCreate(), que você sempre substitui em seu próprio aplicativo. Você aprenderá mais sobre os métodos de ciclo de vida em um tutorial posterior.
EmonCreate(), você especifica qual layout está associado à atividade e infla o layout. O métodosetContentView()faz ambos.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}O método setContentView() faz referência ao layout usando R.layout.activity_main,
que, na verdade, é uma referência inteira. A classe R é gerada quando você constrói seu aplicativo.
A classe R inclui todos os recursos do aplicativo, incluindo o conteúdo do diretório
res.
Neste caso, R.layout.activity_main se refere à classe R gerada, a pasta
layout e o activity_main.xml arquivo de layout. (Os recursos não incluem extensões de
arquivo). Você se referirá a muitos dos recursos do aplicativo (incluindo imagens, strings e elementos no
arquivo de layout) usando referências semelhantes na classe R.
Etapa 2: Examine e explore o arquivo de layout do aplicativo
Todas as atividades em seu aplicativo possuem um arquivo de layout associado no diretório
res/layout do aplicativo. Um arquivo de layout é um arquivo XML que expressa a aparência
real de uma atividade. Um arquivo de layout faz isso definindo vistas e definindo onde as vistas aparecem na
tela.
Vistas são algo como texto, imagens e botões que estendem a classe View. Existem muitos
tipos de vistas, incluindo TextView, Button, ImageView e
CheckBox.
Nesta tarefa, você examina e modifica o arquivo de layout do aplicativo.
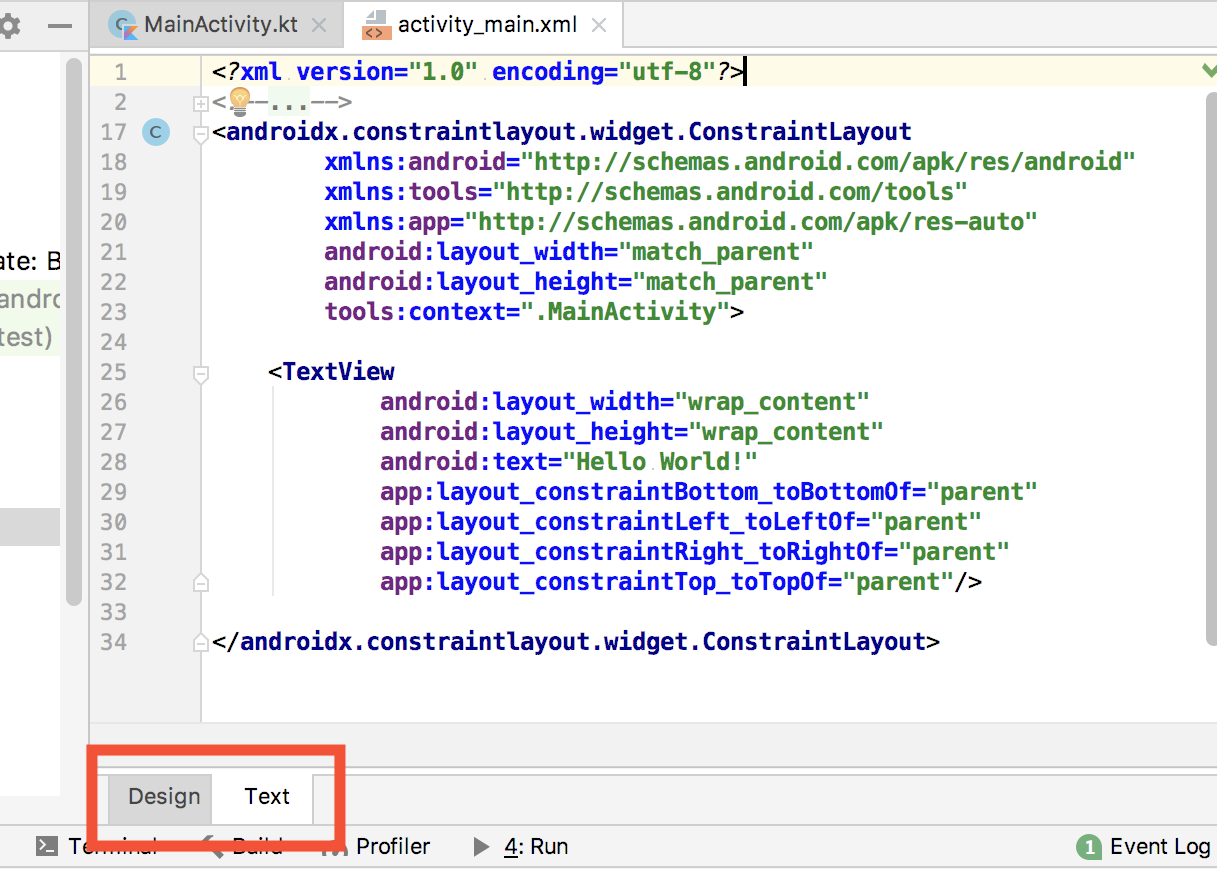
- No painel Project > Android, expanda res > layout e clique duas vezes em activity_main.xml. O editor de design de layout é aberto. O Android Studio inclui este editor, que permite construir o layout do seu aplicativo de uma forma visual e visualizar o design do layout. Você aprenderá mais sobre o editor de design em um tutorial posterior.
- Para visualizar o arquivo de layout como XML, clique na guia Text na parte inferior da
janela.

- Exclua todo o código XML existente no editor de layout. O layout padrão que você obtém com um novo projeto é um bom ponto de partida se você estiver trabalhando com o editor de design do Android Studio. Para esta lição, você trabalhará com o XML subjacente para construir um novo layout do zero.
- Copie e cole este código no layout:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>Agora examine o código:
- O nível superior ou elemento raiz do layout é um elemento
<LinearLayout>. A vistaLinearLayouté umViewGroup. Grupos de vistas são contêineres que contêm outras vistas e ajudam a especificar as posições das vistas na tela.
Todas as vistas e grupos de vistas que você adiciona ao seu layout são organizados em uma vista hierarquia, com o elemento XML superior como a raiz dessa hierarquia. A vista raiz pode conter outras vistas e grupos de vista, e os grupos de vistas contidos podem conter outras vistas e grupos de vista. Quando seu aplicativo executa, a hierarquia de vistas em seu arquivo de layout XML torna-se uma hierarquia de objetos quando o layout é inflado. Nesse caso, o grupo de vistas raiz é um layout linear, que organiza suas vistas filhas linearmente, uma após a outra (vertical ou horizontalmente).
A raiz padrão que você obtém para um novo projeto Android é umConstraintLayout, que funciona bem em coordenação com o editor de design. Para este aplicativo, você usa um grupo de vistasLinearLayout, que é mais simples do que o layout de restrição. Você aprenderá muito mais sobre grupos de vistas e layout de restrição na próxima lição. - Dentro da etiqueta
LinearLayout, observe o atributoandroid:layout_width. A largura desteLinearLayouté configurada paramatch parent, o que o torna da mesma largura de seu pai. Como esta é a vista raiz, o layout se expande para a largura total da tela. - Observe o atributo
android:layout_height, que é definido comowrap_content. Este atributo faz com que a altura doLinearLayoutcorresponda à altura combinada de todas as vistas que ele contém, que por enquanto é apenas oTextView. - Examine o elemento
<TextView>. EsteTextView, que exibe texto, é o único elemento visual em seu aplicativo DiceRoller. O atributoandroid:textcontém a string real a ser exibida, neste caso, a string"Hello World!" - Observe os atributos
android:layout_widtheandroid:layout_heightno elemento<TextView>, ambos definidos comowrap_content. O conteúdo da vista de texto é o próprio texto, portanto, a vista ocupará apenas o espaço necessário para o texto.
O aplicativo de lançamento de dados não é muito útil sem uma maneira do usuário rolar os dados e ver o que eles rolaram. Para começar, adicione um botão ao layout para lançar os dados e adicione um texto que mostre o valor dos dados que o usuário lançou.
Etapa 1: Adicione um botão ao layout
- Adicione um elemento
Buttonao layout abaixo da vista de texto inserindo <Button e pressione Return. Um blocoButtonaparece que termina com/>e inclui os atributoslayout_widthelayout_height.
<Button
android:layout_width=""
android:layout_height="" />- Defina os atributos
layout_widthelayout_heightcomo"wrap_content". Com esses valores, o botão tem a mesma largura e altura do rótulo de texto que contém. - Adicione um atributo
android:textao botão e atribua a ele o valor "Roll". O elemento Button agora se parece com isto:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Roll" />
Para vistas de Button, o atributo text é o rótulo do botão. No editor de layout,
o atributo é destacado em amarelo, o que indica uma dica ou um aviso. Nesse caso, o destaque amarelo é porque a
string "Roll" está codificada no rótulo do botão, mas a string deve ser um recurso. Você aprenderá
sobre os recursos de string na próxima seção.
Etapa 2: Extraia recursos de string
Em vez de codificar strings em seu layout ou arquivos de código, é uma prática recomendada colocar todas as
strings de seu aplicativo em um arquivo separado. Este arquivo é denominado strings.xml e está
localizado entre os recursos do aplicativo, no diretório res/values/.
Tendo as strings em um arquivo separado torna mais fácil gerenciá-las, especialmente se você usar essas strings mais de uma vez. Além disso, os recursos de string são obrigatórios para traduzir e localizar seu aplicativo, pois você precisa criar um arquivo de recurso de string para cada idioma.
O Android Studio ajuda você a se lembrar de colocar suas strings em um arquivo de recurso com dicas e avisos.
- Clique uma vez na string "Roll" no atributo
android:textda etiqueta<Button>. - Pressione
Alt+Enter(Option+Enterno macOS) e selecione Extract string resource no menu pop-up. - Digite
roll_labelpara o Resource name. - Clique em OK. Um recurso de string é criado no arquivo
res/values/string.xmle a string no elemento Button é substituída por uma referência a esse recurso:android:text="@string/roll_label" - No painel Project > Android, expanda res > values e clique duas
vezes em strings.xml para ver seus recursos de string no
strings.xml:
<resources>
<string name="app_name">DiceRoller</string>
<string name="roll_label">Roll</string>
</resources>Etapa 3: Vistas de estilo e posição
Seu layout agora contém uma vista TextView e uma vista Button. Nesta tarefa, você
organiza as vistas dentro do grupo de vistas para parecerem mais atraentes.
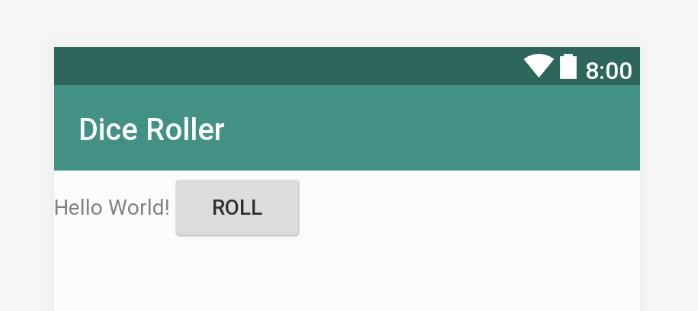
- Clique na guia Design para ver uma prévia do layout. No momento, as duas vistas estão
próximas uma da outra e empurradas para o topo da tela.

- Clique na guia Text para retornar ao editor XML. Adicione o atributo
android:orientationà etiquetaLinearLayoute atribua a ele um valor de"vertical". O elemento<LinearLayout>agora deve ter a seguinte aparência:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context=".MainActivity">O grupo de vistas LinearLayout posiciona as vistas que contém uma após a outra em uma linha, seja
horizontalmente em uma linha ou verticalmente em uma pilha. Horizontal é o padrão. Como você deseja que o
TextView seja empilhado sobre o Button, defina a orientação como vertical. O design
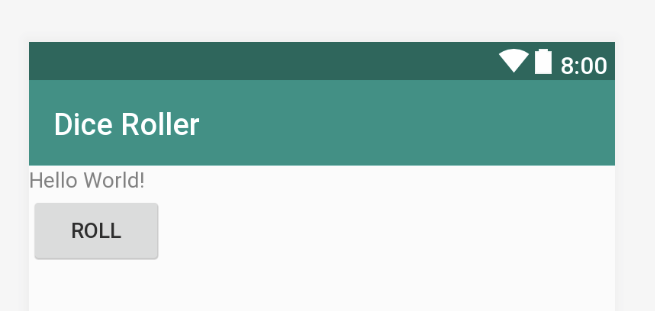
agora se parece com isto, com o botão abaixo do texto:

- Adicione o atributo
android:layout_gravityaoTextViewe aoButtone atribua a ele o valor"center_horizontal". Isso alinha ambas as vistas ao longo do centro do eixo horizontal. Os elementos TextView e Button agora devem ter a seguinte aparência:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Hello World!" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/roll_label" />- Adicione o atributo
android:layout_gravityao layout linear e atribua a ele o valor de"center_vertical". Seu elementoLinearLayoutagora deve ter a seguinte aparência:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_vertical"
tools:context=".MainActivity">- Para aumentar o tamanho do texto na vista de texto, adicione o atributo
android:textSizeao elemento<TextView>com o valor"30sp". A abreviatura sp significa pixels dimensionáveis , que é uma medida para dimensionar o texto independentemente da qualidade da tela do dispositivo. O elemento TextView agora deve ter a seguinte aparência:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="30sp"
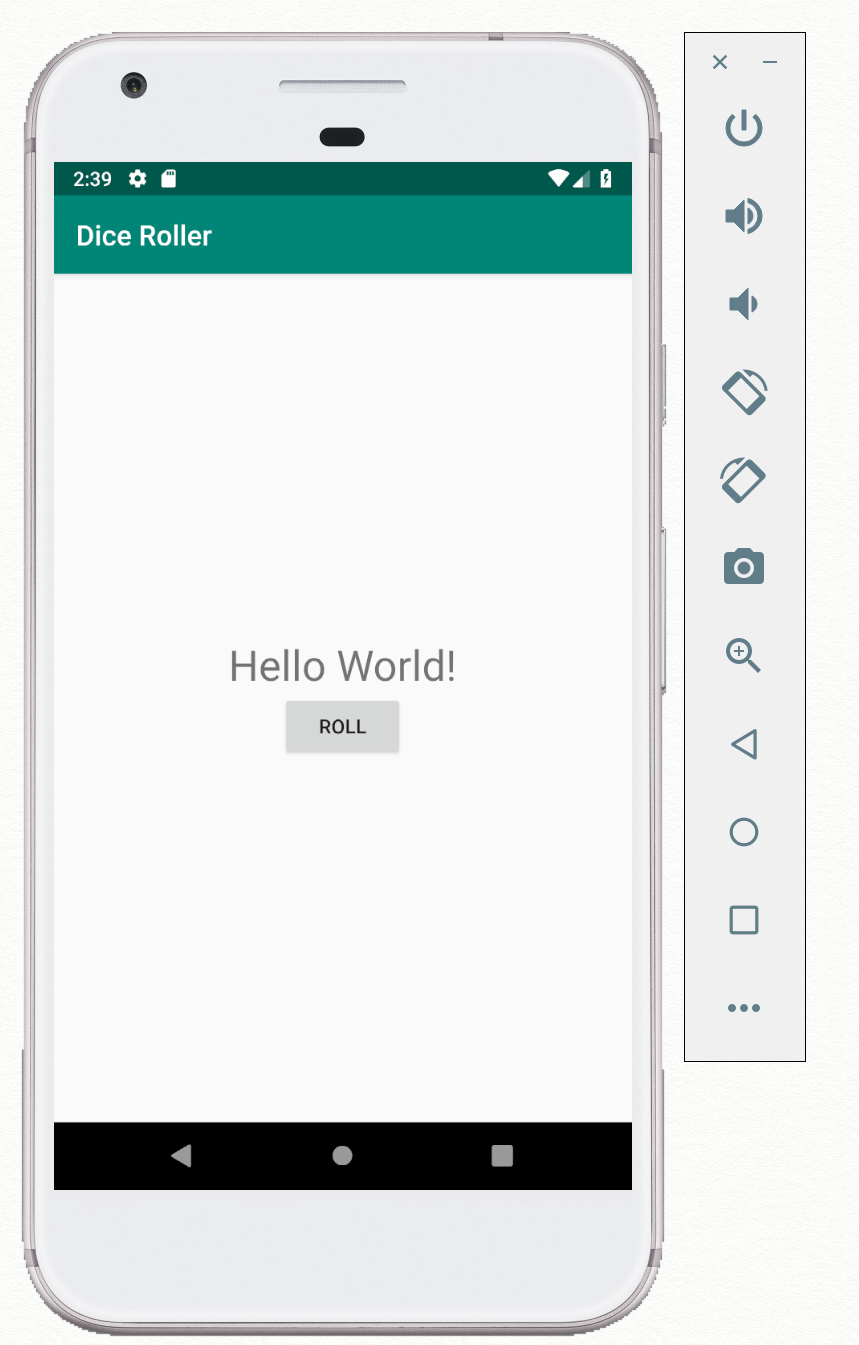
android:text="Hello World!" />- Compile e execute seu aplicativo.

Agora, tanto o texto quanto o botão estão bem posicionados e há um texto maior na vista de texto. O botão ainda não tem nenhuma funcionalidade, então nada acontece quando você clica nele. Você trabalha nisso a seguir.
Etapa 4: Obtenha uma referência ao botão no código
O código Kotlin em MainActivity é responsável por definir as partes interativas do seu aplicativo,
como o que acontece quando você toca em um botão. Para escrever uma função que é executada quando o botão é
clicado, você precisa obter uma referência ao objeto Button em seu layout inflado em MainActivity. Para obter
uma referência ao botão:
- Atribua ao
Buttonum ID no arquivo XML. - Use o método
findViewById()em seu código para obter uma referência àViewcom um ID específico.
Depois de ter uma referência à vista Button, você pode chamar métodos nessa vista para alterá-la
dinamicamente à medida que o aplicativo é executado. Por exemplo, você pode adicionar um tratador de cliques que
executa o código quando o botão é pressionado.
- Abra o arquivo de layout
activity_main.xml, se ainda não estiver aberto, e clique na guia Text. - Adicione o atributo
android:idao botão e provenha a ele um nome (neste caso, "@+id/roll_button"). Seu elemento<Button>agora se parece com isto:
<Button
android:id="@+id/roll_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/roll_label" />Quando você cria um ID para uma vista no arquivo de layout XML, o Android Studio cria uma constante de número
inteiro com o nome desse ID na classe R gerada. Portanto, se você nomear uma vista
roll_button, o Android Studio gera e cria uma constante de número inteiro chamada
roll_button na classe R. O prefixo "@+id" para o nome do ID diz ao
compilador para adicionar essa constante de ID à classe R. Todos os IDs de vistas da propriedade em seu arquivo
XML devem ter este prefixo.
- Abra o arquivo
MainActivityKotlin. Dentro deonCreate(), depois desetContentView(), adicione esta linha:
val rollButton: Button = findViewById(R.id.roll_button)Use o método findViewById() para obter uma referência de View para a vista que você
definiu na classe XML. Neste caso, você obtém a referência do Button da classe R e o
ID roll_button e atribui essa referência ao rollButton.
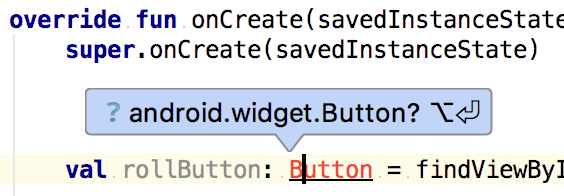
- Observe que o Android Studio destaca a classe
Buttonem vermelho e a sublinha, para indicar que é uma referência não resolvida e que você precisa importar esta classe antes de poder usá-la. Uma dica de ferramenta indicando o nome de classe qualificado também pode aparecer:
- Pressione
Alt+Enter(Option+Enterem um Mac) para aceitar o nome de classe qualificado.
Etapa 5: Adicione um tratador de cliques para exibir um toast
Um tratador de clique é um método que é invocado cada vez que o usuário clica ou toca em um elemento clicável da IU, como um botão. Para criar um gerenciador de cliques, você precisa:
- Um método que executa alguma operação.
- O método
setOnClickListener(), que conecta oButtonao método tratador.
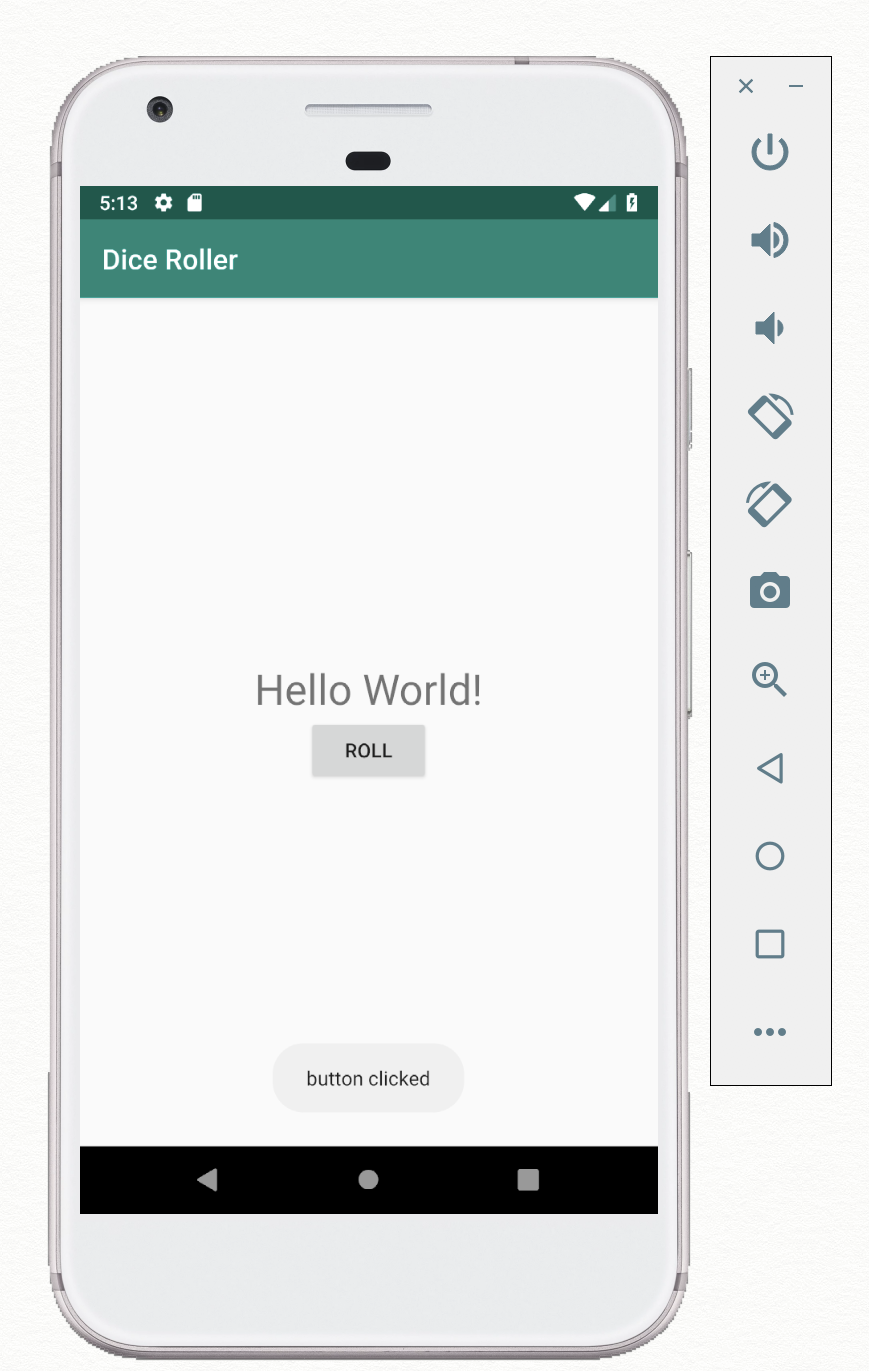
Nesta tarefa, você cria um método de tratador de cliques para exibir um Toast. (Um toast
é uma mensagem que aparece na tela por um curto período). Você conecta o método do tratador de cliques ao
Button.
- Em sua classe
MainActivityapósonCreate(), crie uma função privada chamadarollDice().
private fun rollDice() {
}- Adicione esta linha ao método
rollDice()para exibir umToastquandorollDice()é chamado:
Toast.makeText(this, "button clicked",
Toast.LENGTH_SHORT).show()Para criar um toast, chame o método Toast.makeText(). Este método requer três objetos:
- Um objeto
Context. O objetoContextpermite que você se comunique e obtenha informações sobre o estado atual do sistema operacional Android. Você precisa de umContextaqui para que o objetoToastpossa dizer ao SO para exibir a notificação. ComoAppCompatActivityé uma subclasse deContext, você pode apenas usar a palavra-chavethispara o contexto. - A mensagem a ser mostrada, aqui
"button clicked". - A duração para mostrar a mensagem. O método
show()no final exibe o toast.
- Em
onCreate(), após a chamada parafindViewById()adicione esta linha para atribuirrollDice()como um tratador de clique para orollButton:
rollButton.setOnClickListener { rollDice() }A definição completa de sua classe MainActivity agora se parece com isto:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rollButton: Button = findViewById(R.id.roll_button)
rollButton.setOnClickListener { rollDice() }
}
private fun rollDice() {
Toast.makeText(this, "button clicked",
Toast.LENGTH_SHORT).show()
}
}- Compile e execute seu aplicativo. Cada vez que você toca no botão, um toast deve aparecer.

Nesta tarefa, você modifica o método rollDice() para alterar o texto em TextView.
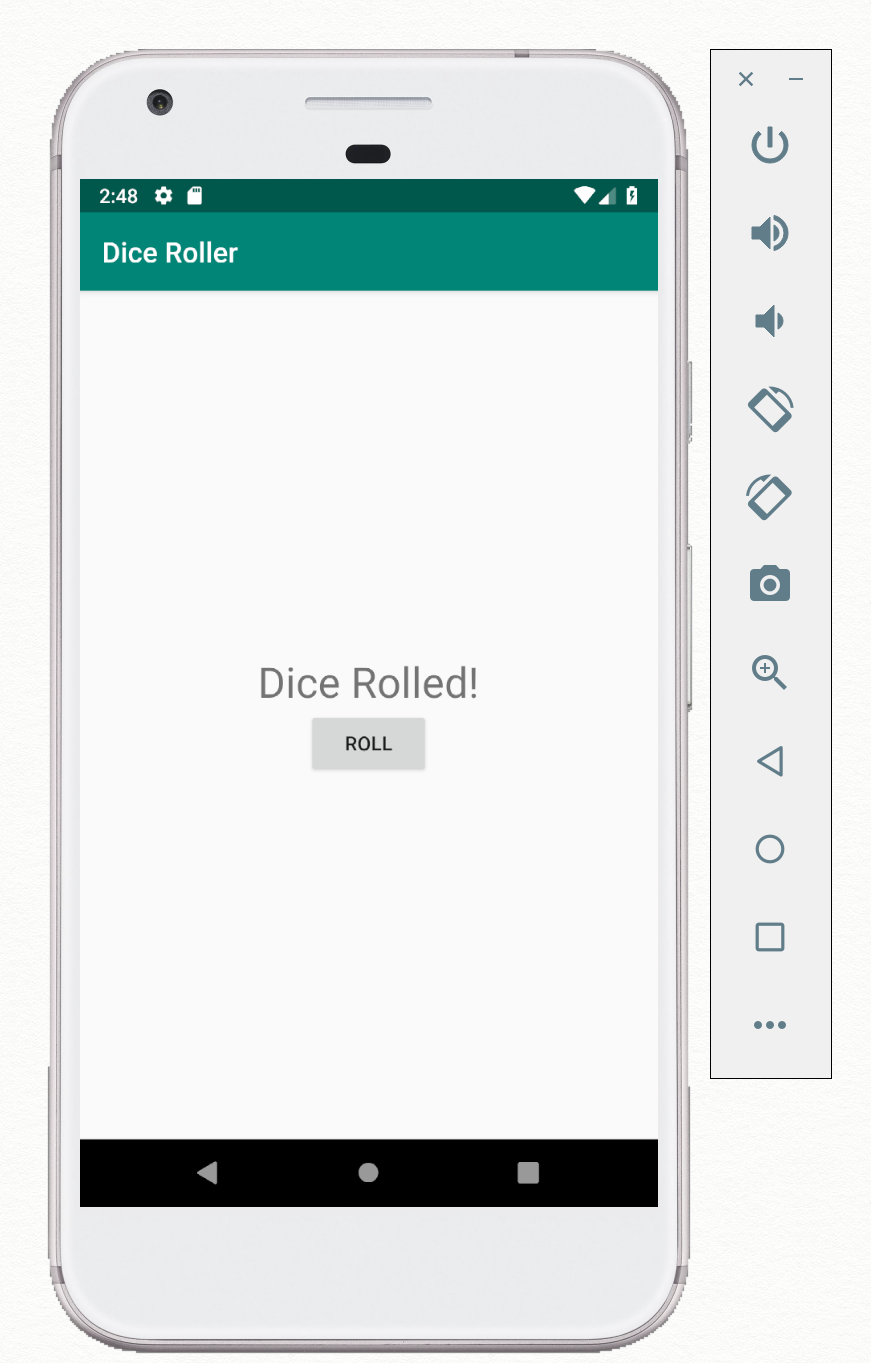
Para a primeira etapa, você altera esse texto de "Hello World!" para a string
"Dice Rolled!". Para a segunda etapa, você exibe um número aleatório entre um e seis.
Etapa 1: Exiba uma string
- Abra
activity_main.xmle adicione um ID aoTextView.
android:id="@+id/result_text"- Abra
MainActivity. No métodorollDice(), comente a linha para exibir oToast. - Use o método
findViewById()para obter uma referência aoTextViewpor seu ID. Atribua a referência a uma variávelresultText.
val resultText: TextView = findViewById(R.id.result_text)- Atribua uma nova string à propriedade
resultText.textpara alterar o texto exibido. Você pode ignorar a dica para extrair essa string em um recurso; esta é apenas uma string temporária.
resultText.text = "Dice Rolled!"- Compile e execute o aplicativo. Observe que tocar no botão Roll agora atualiza o
TextView.

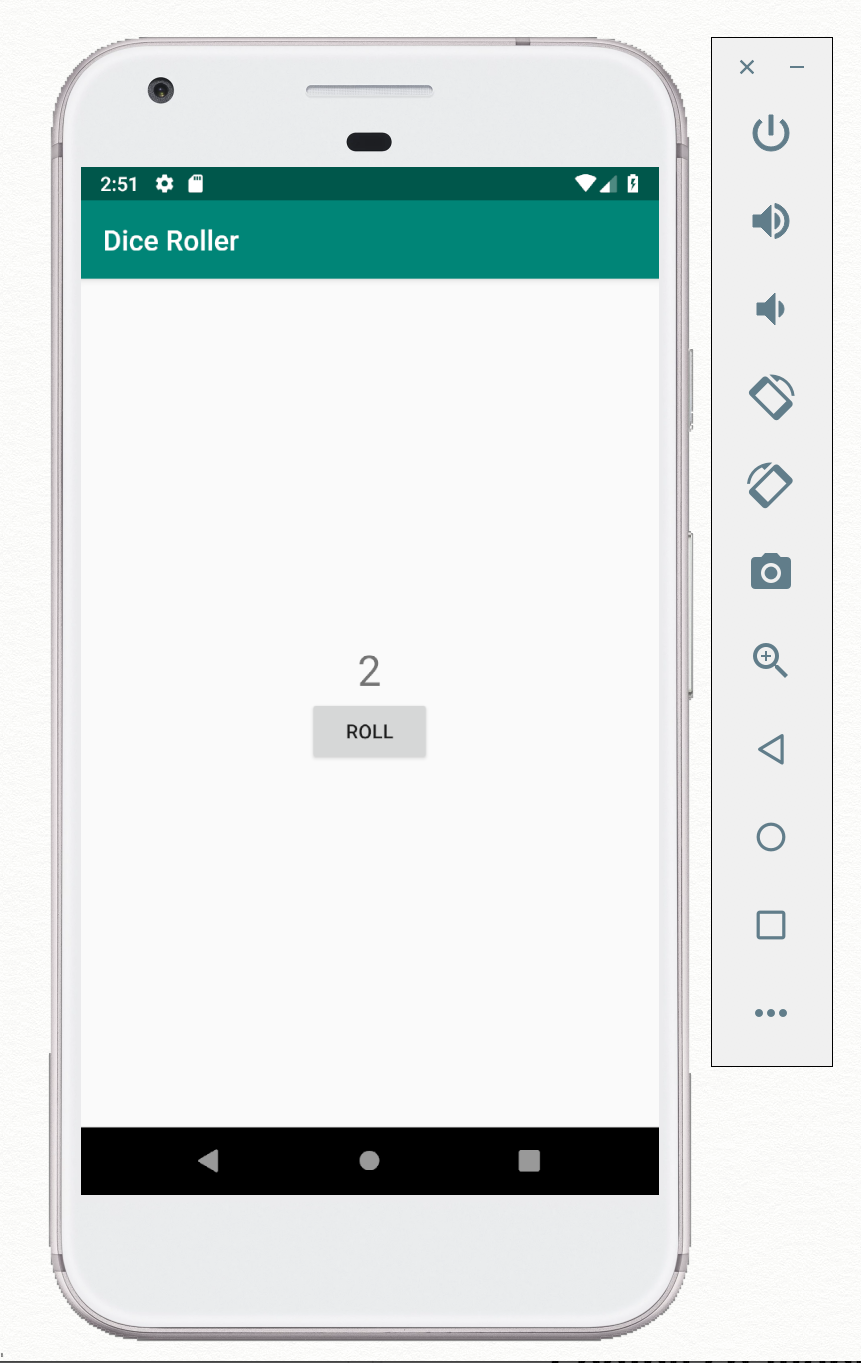
Etapa 2: Exiba um número aleatório
Finalmente, nesta tarefa você adiciona aleatoriedade ao clique do botão, para simular o lançamento dos dados.
Cada vez que o botão é clicado ou tocado, seu código escolhe um número aleatório de 1 a 6 e atualiza o
TextView. A tarefa de gerar um número aleatório não é específica do Android e você usa a função
Random no intervalo para fazê-lo.
- No topo do método
rollDice(), use o método(1..6).random()para obter um número aleatório entre 1 e 6:
val randomInt = (1..6).random()- Defina a propriedade
textpara o valor do número inteiro aleatório, como uma string:
resultText.text = randomInt.toString()- Compile e execute o aplicativo. Cada vez que você toca no botão Roll, o número muda na vista do texto.

Projeto Android Studio: DiceRoller
Desafio: adicione um segundo botão ao aplicativo denominado "Count Up" que aparece logo abaixo do botão Roll. Quando tocado, o botão Count Up deve obter o valor atual da vista do texto do resultado, adicionar 1 a ele e atualizar a vista do texto. Certifique-se de tratar com estes casos extremos:
- Se a vista do texto do resultado ainda não contiver um número (ou seja, se a vista do texto ainda tiver a string "Hello World" padrão), defina o texto do resultado como 1.
- Se o número já for 6, não faça nada.
Código de solução de desafio de programação
Projeto Android Studio: desafio DiceRoller
Atividades
MainActivityé uma subclasse deAppCompatActivity, que por sua vez é uma subclasse deActivity. UmaActivityé uma classe Android principal responsável por desenhar a IU do aplicativo Android e receber eventos de entrada.- Todas as atividades possuem um arquivo de layout associado, que é um arquivo XML nos recursos do aplicativo.
O arquivo de layout é nomeado para a atividade, por exemplo
activity_main.xml. - O método
setContentView()emMainActivityassocia o layout à atividade e infla esse layout quando a atividade é criada. - A inflação de layout é um processo em que as vistas definidas nos arquivos de layout XML são transformadas
em (ou "infladas" em) objetos de vistas Kotlin na memória. Uma vez que a inflação do layout acontece, a
Activitypode desenhar esses objetos na tela e modificá-los dinamicamente.
Vistas
- Todos os elementos da IU no layout do aplicativo são subclasses da classe
Viewe são chamados de views.TextVieweButtonsão exemplos de vistas. - Os elementos
Viewpodem ser agrupados dentro de umViewGroup. Um grupo de exibição atua como um contêiner para as exibições, ou outros grupos de exibição, dentro dele.LinearLayouté um exemplo de um grupo de vistas que organiza suas vistas linearmente.
Atributos de vista
- Os atributos
android:layout_widtheandroid:layout_heightindicam a largura e a altura de uma vista. O valormatch_parentestende a vista até a largura ou altura de seu pai. O valorwrap_contentreduz a vista para caber no conteúdo da vista. - O atributo
android:textindica o texto que uma vista deve exibir (se essa vista exibir texto). Para botões,android:texté o rótulo do botão. - O atributo
android:orientationem um grupo de vistasLinearLayoutorganiza os elementos de vistas que ele contém. Um valor dehorizontalorganiza as vistas da esquerda para a direita. Um valor deverticalorganiza as vistas de cima para baixo. - O atributo
android:layout_gravitydetermina o posicionamento de uma vista e todos os filhos dessa vista. - O atributo
android:textSizedefine o tamanho do texto em uma vista de texto. Os tamanhos do texto são especificados em unidades sp (pixels dimensionáveis). Ao usar unidades sp, você pode dimensionar o texto independentemente da qualidade da tela do dispositivo.
Strings
- Em vez de codificar strings no layout, é uma prática recomendada usar recursos de string.
- Os recursos de string estão contidos no arquivo
values/res/string.xml. - Para extrair strings, use
Alt+Enter(Option+Enterem um Mac). Selecione Extract string resources no menu pop-up.
Usando vistas
- Para conectar seu código Kotlin a uma vista que você definiu no layout, você precisa obter uma referência ao
objeto de vistas após a vista ter sido inflada. Atribua um ID (
android:id) à vista no layout e, em seguida, use o métodofindViewById()para obter o objeto de vistas associado. - Quando você cria um ID para uma vista no arquivo de layout XML, o Android Studio cria uma constante de
número inteiro com o nome desse ID na classe
Rgerada. Você pode então usar essa referênciaR.idno métodofindViewById(). - Você pode definir os atributos de um objeto de vistas em seu código Kotlin diretamente pelo nome da
propriedade. Por exemplo, o texto em uma vista de texto é definido pelo atributo
android:textno XML e é definido pela propriedadetextem Kotlin. - Um tratador de clique é um método que é chamado quando o usuário clica ou toca em um elemento da
IU. Para anexar um método de tratador de cliques a uma vista, como um botão, use o método
setOnClickListener().
Usando toasts
Um toast é uma vista que mostra ao usuário uma mensagem simples em uma pequena janela pop-up.
Para criar um toast, chame o método fábrica makeText() na classe Toast com três argumentos:
- O contexto do aplicativo
Activity - A mensagem a ser exibida, por exemplo, um recurso de string
- Uma duração, por exemplo
Toast.LENGTH_SHORT
Para exibir o toast, chame show().
Documentação para desenvolvimento em Android:
- Conheça o Android Studio
- Layouts
ViewButtonTextView- Visão geral dos recursos do aplicativo
- Visão geral dos eventos de entrada
findViewById()setOnClickListener()Context
De outros:
Esta seção lista as possíveis tarefas de casa para os alunos que estão trabalhando neste tutorial como parte de um curso ministrado por um instrutor.
Altere um aplicativo
Abra o aplicativo DiceRoller. Adicione um botão ao aplicativo denominado "Reset" que aparece logo abaixo do botão Roll. Faça com que esse botão reinicie a vista do texto do resultado para 0.
Responda a essas perguntas
Pergunta 1
Qual método em uma Activity infla o layout do aplicativo e disponibiliza suas vistas como objetos?
onCreate()setClickListener()setContentView()show()
Pergunta 2
Qual atributo de vistas você usa para definir a largura de uma vista para que se ajuste ao conteúdo?
android:view_width="wrap"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_width="match_parent"
Envie seu aplicativo para avaliação
Verifique se o aplicativo tem o seguinte:
- O layout do aplicativo deve incluir uma vista de texto e dois botões.
- O código do aplicativo deve definir dois tratadores de clique, um para cada botão.
- O tratador de cliques que redefine a vista do texto deve definir a propriedade do texto como 0.
Comece a próxima lição:
Para obter enlaces para outros tutoriais neste curso, consulte a página de destino dos tutoriais Fundamentos de Android em Kotlin.