Este tutorial faz parte do curso Android avançado em Kotlin. Você obterá o máximo valor deste curso se trabalhar com os tutoriais em sequência, mas isso não é obrigatório. Todos os tutoriais do curso estão listados na página de destino Android avançado em Kotlin.
Introdução
Construir aplicativos com o Google Maps permite adicionar recursos ao seu aplicativo, como imagens de satélite, controles robustos de IU para mapas, rastreamento de localização e marcadores de localização. Você pode agregar valor ao Google Maps padrão mostrando informações de seu próprio conjunto de dados, como a localização de áreas conhecidas de pesca ou escalada. Você também pode criar jogos onde o jogador explora o mundo físico, como em uma caça ao tesouro, ou mesmo jogos de realidade aumentada.
Nesta lição, você criará um aplicativo do Google Maps chamado Wander que exibe mapas personalizados e mostra a localização do usuário.
Se você encontrar algum problema (bugs de código, erros gramaticais, palavras pouco claras etc.) ao trabalhar neste tutorial, relate o problema por meio do link Informar um erro no canto esquerdo inferior do tutorial.
O que você já deveria saber
- Como criar um aplicativo Android básico e executá-lo usando o Android Studio.
- Como criar e gerenciar recursos, como strings.
- Como refatorar código e renomear variáveis usando o Android Studio.
- Como usar um mapa do Google como usuário.
- Como definir permissões de tempo de execução.
O que você aprenderá
- Como obter uma chave de API.
- Como integrar um mapa do Google em seu aplicativo.
- Como exibir diferentes tipos de mapas.
- Como estilizar o mapa do Google.
- Como adicionar marcadores ao seu mapa.
- Como permitir que o usuário coloque um marcador em um ponto de interesse (POI).
- Como habilitar o rastreamento de localização.
O que você vai fazer
- Obtenha uma chave de API no console de API do Google e registre a chave em seu aplicativo.
- Crie o aplicativo
Wander, que tem um mapa do Google embutido. - Adicione recursos personalizados ao seu aplicativo, como marcadores e estilo.
- Ative o rastreamento de localização em seu aplicativo.
Neste tutorial, você cria o aplicativo Wander, que exibe um mapa do Google com estilo personalizado. O aplicativo Wander permite que você coloque marcadores em locais, adicione sobreposições e veja sua localização em tempo real.

A API do Google Maps requer uma chave de API. Para obter a chave de API, você registra seu projeto no Console de API do Google. A chave API está vinculada a um certificado digital que vincula o aplicativo ao seu autor. Para obter mais informações sobre como usar certificados digitais e assinar seu aplicativo, consulte Assinar seu aplicativo.
Nesta prática, você usa a chave API para o certificado de depuração. O certificado de depuração não é seguro por design, conforme descrito em Assine sua compilação de depuração. Os aplicativos Android publicados que usam a API do Google Maps exigem uma segunda chave de API: a chave para o certificado de liberação. Para obter mais informações sobre como obter um certificado de liberação, consulte Obter chave API.
O Android Studio inclui um modelo de atividade do Google Maps, que gera um código de modelo útil. O código do modelo inclui um arquivo google_maps_api.xml contendo um link que simplifica a obtenção de uma chave de API.
Etapa 1: Crie o projeto Wander com o modelo Maps
- Crie um novo projeto Android Studio.
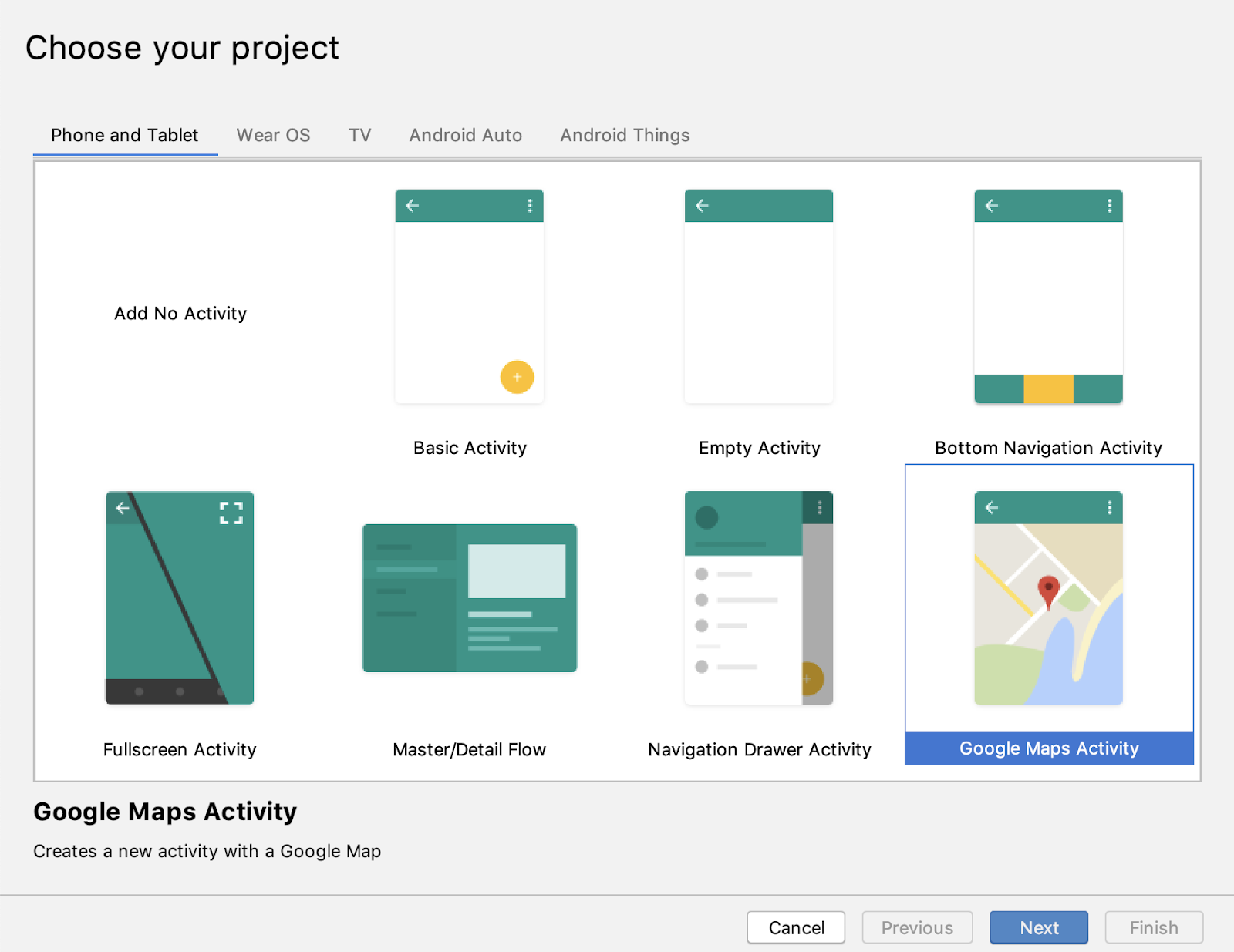
- Selecione o modelo de Google Maps Activity.

- Nomeie o projeto como Wander.
- Defina o nível mínimo de API para API 19.
- Certifique-se de que o idioma seja Kotlin.
- Clique em Finish.
- Uma vez que o aplicativo é um edifício, dê uma olhada em seu projeto e nos seguintes arquivos relacionados a mapas que o Android Studio cria para você:
google_maps_api.xml— Use este arquivo de configuração para manter sua chave de API. O modelo gera dois arquivos google_maps_api.xml: um para depuração e outro para lançamento. O arquivo da chave API para o certificado de depuração está localizado em src/debug/res/values. O arquivo da chave API do certificado de liberação está localizado em src/release/res/values. Neste tutorial, você usa apenas o certificado de depuração.
activity_maps.xml— Este arquivo de layout contém um único fragmento que preenche a tela inteira. A classe SupportMapFragment é uma subclasse da classe Fragment. Um SupportMapFragment é a maneira mais simples de colocar um mapa em um aplicativo. É um embrulho em torno da vista de um mapa para tratar automaticamente com as necessidades de ciclo de vida necessárias.
Você pode incluir SupportMapFragment em um arquivo de layout usando uma etiqueta<fragment> em qualquer ViewGroup, com um name adicional atributo.
android:name="com.google.android.gms.maps.SupportMapFragment"MapsActivity.java—O arquivo MapsActivity.kt instancia o SupportMapFragment no método onCreate() e usa o método da classe getMapAsync() para inicializar automaticamente o sistema de mapas e a vista. A atividade que contém o SupportMapFragment deve implementar a interface OnMapReadyCallback e o método onMapReady() dessa interface. O método onMapReady() é chamado quando o mapa é carregado.
Etapa 2: Obtenha a chave API
- Abra a versão de depuração do arquivo
google_maps_api.xml. - No arquivo, procure um comentário com um URL longo. Os parâmetros do URL incluem informações específicas sobre seu aplicativo.
- Copie e cole o URL em um navegador.
- Siga os prompts para criar um projeto no Console de API do Google. Por causa dos parâmetros no URL fornecido, o Console de API sabe ativar automaticamente a API Android do Google Maps.
- Crie uma chave de API e clique em Restrict Key para restringir o uso da chave para aplicativos Android. A chave de API gerada deve começar com
AIza. - No arquivo
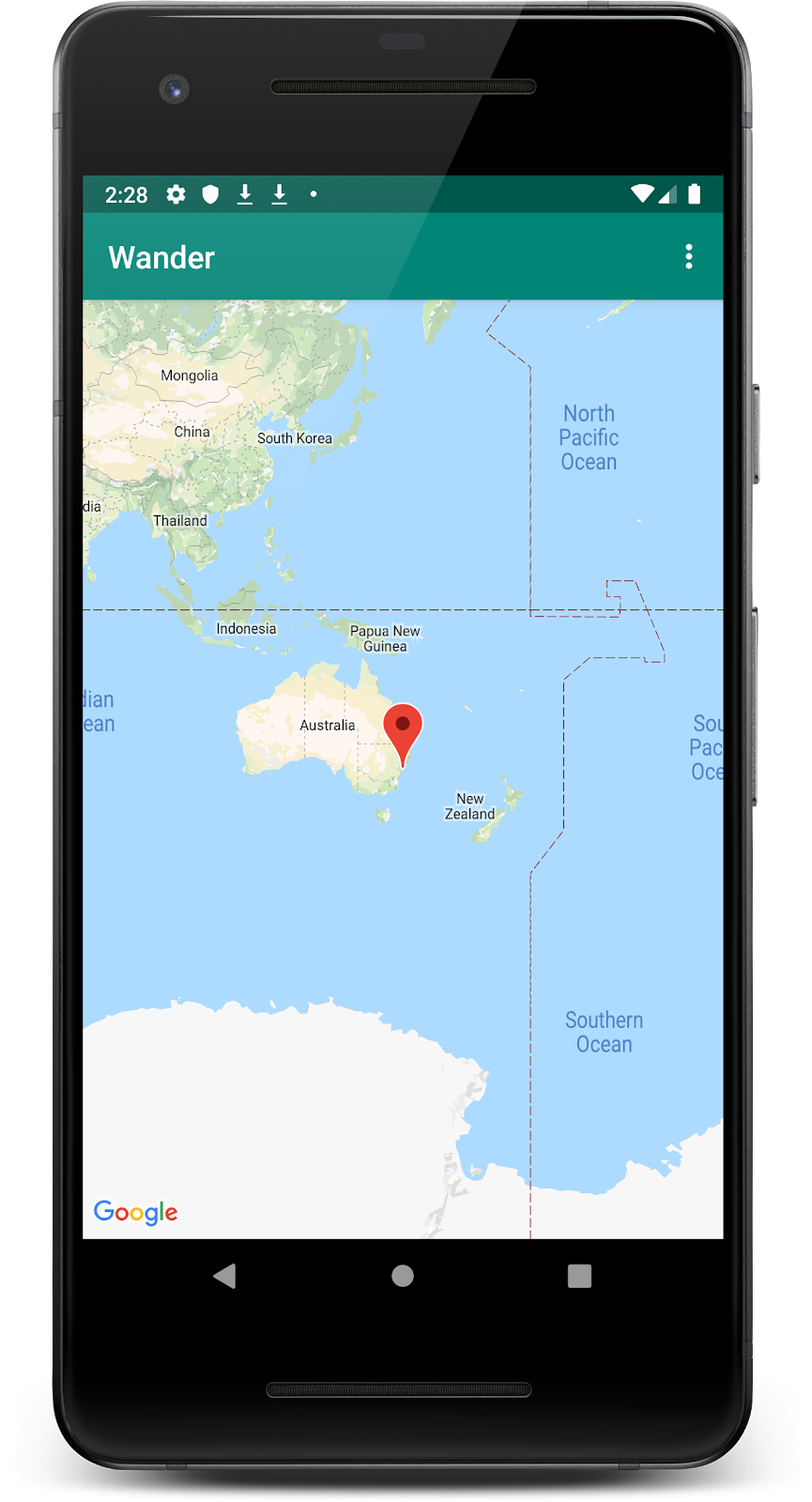
google_maps_api.xml, cole a chave na stringgoogle_maps_keyonde está escritoYOUR_KEY_HERE. - Execute seu aplicativo. Você deve ver um mapa embutido em sua atividade, com um marcador definido em Sydney, Austrália. (O marcador Sydney faz parte do modelo e você o mudará mais tarde.)

Etapa 3: Renomear mMap
MapsActivity tem um lateinit var chamado mMap, que é do tipo GoogleMap. Para seguir as convenções de nomenclatura Kotlin, mude o nome de mMap para map.
- Em
MapsActivity, clique com o botão direito emmMape clique em Refactor/Rename... - Altere o nome da variável para
map.
Observe como todas as referências a mMap na função onMapReady() também mudam para map.
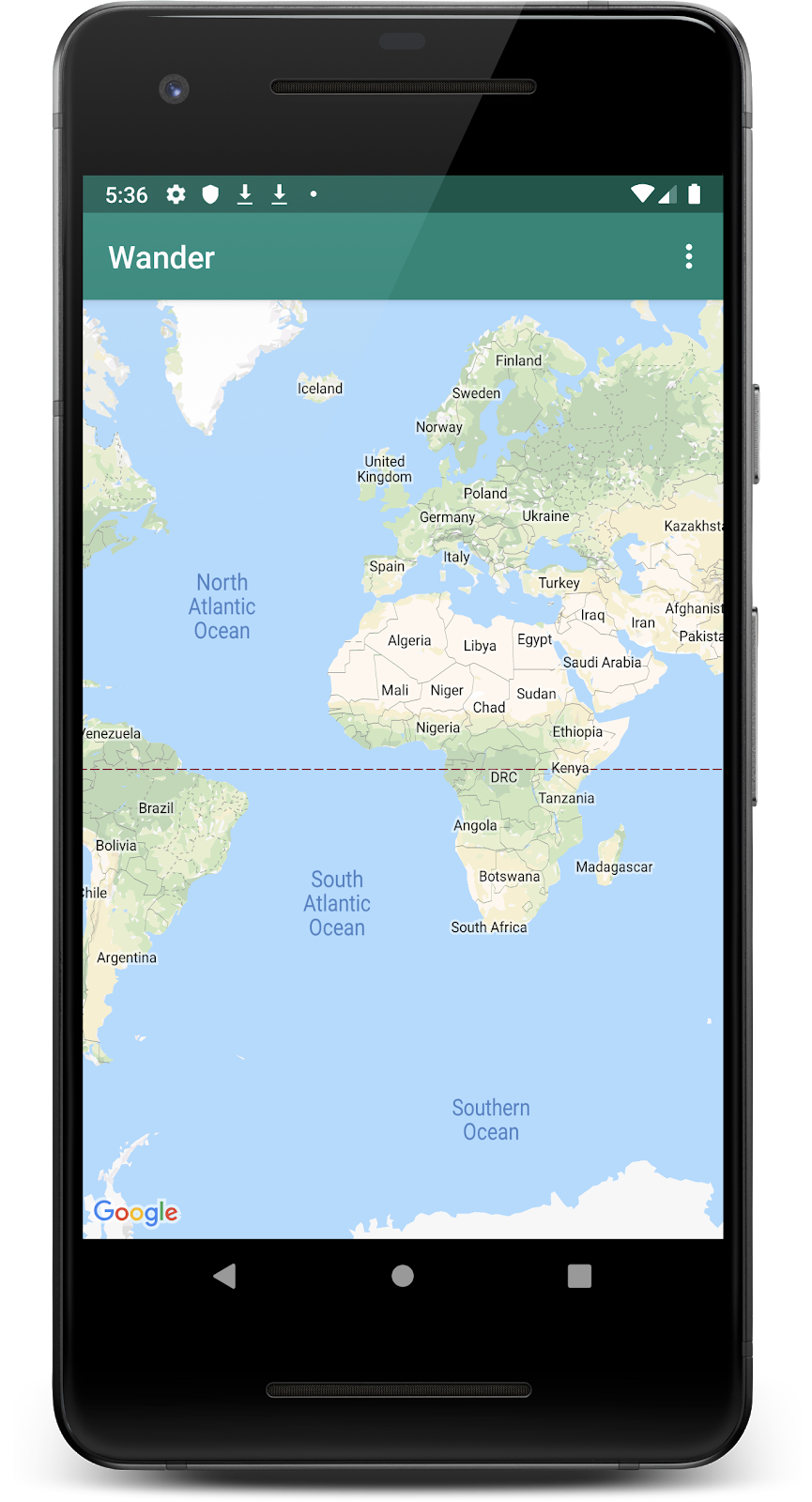
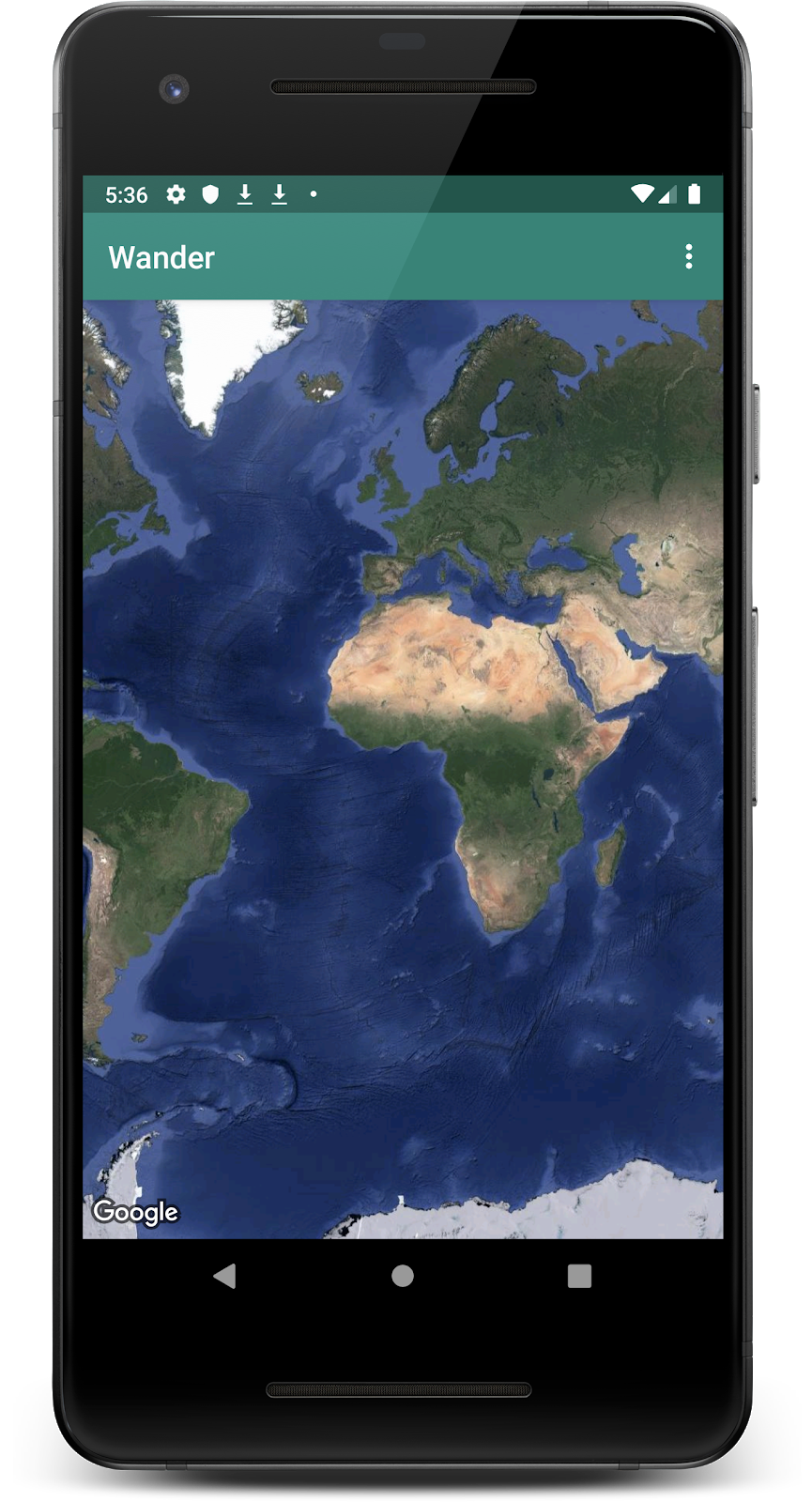
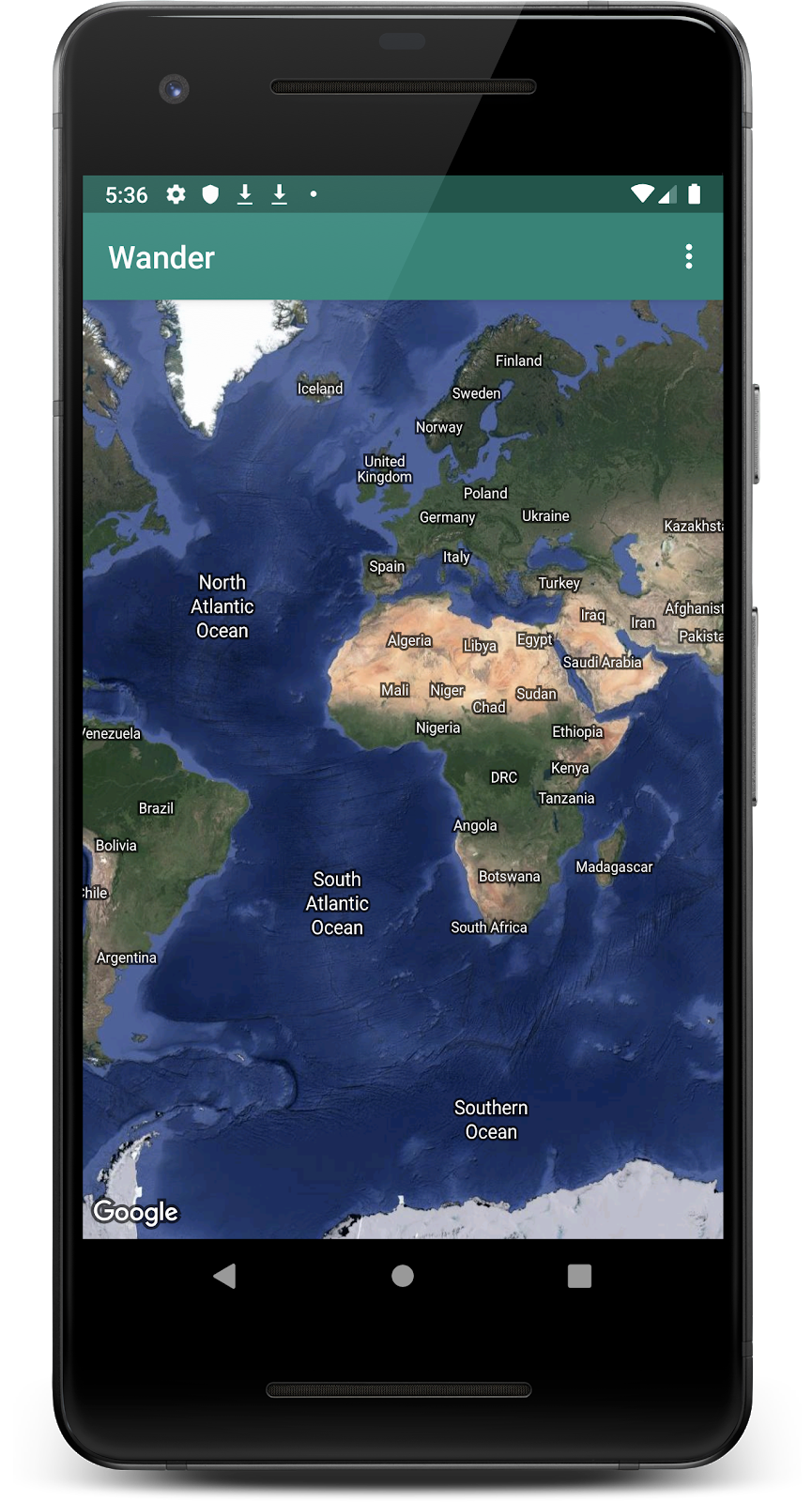
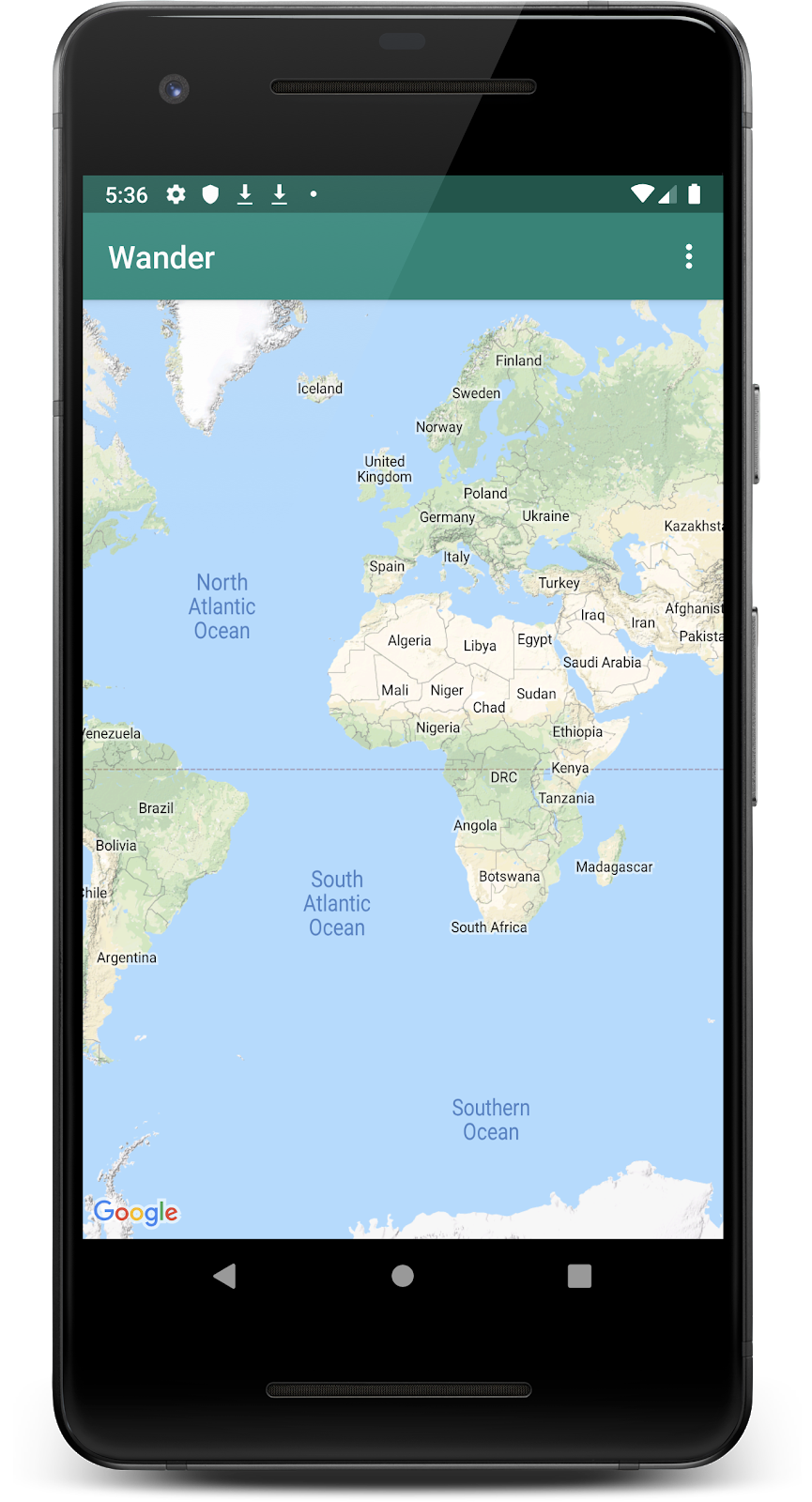
O Google Maps inclui vários tipos de mapa: normal, híbrido, satélite, terreno e "nenhum" (para nenhum mapa).
|
|
|
|
|
|
Mapa Normal |
Mapa de satélite |
Mapa Híbrido |
Mapa de Terreno |
Cada tipo de mapa fornece diferentes tipos de informações. Por exemplo, ao usar mapas para navegação em um carro, é útil ver os nomes das ruas, portanto, você pode usar a opção normal. Quando você está caminhando, o mapa do terreno pode ser útil para decidir o quanto mais você precisa escalar para chegar ao topo.
Nesta tarefa você:
- Adicione uma barra de aplicativos com um menu de opções que permite ao usuário alterar o tipo de mapa.
- Mova a localização inicial do mapa para a localização da sua casa.
- Adicione suporte para marcadores, que indicam locais únicos em um mapa e podem incluir um rótulo.
Etapa: Adicionar menu para tipos de mapa
Nesta etapa, você adiciona uma barra de aplicativos com um menu de opções que permite ao usuário alterar o tipo de mapa.
- Para criar um novo arquivo XML de menu, clique com o botão direito no diretório
rese selecione New > Android Resource File. - Na caixa de diálogo, nomeie o arquivo como
map_options. Escolha Menu para o tipo de recurso. Clique em OK. - Na guia Text, substitua o código no novo arquivo pelo código a seguir para criar as opções do menu do mapa. O tipo de mapa "nenhum" é omitido, porque "nenhum" resulta na falta de qualquer mapa.
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/normal_map"
android:title="@string/normal_map"
app:showAsAction="never" />
<item
android:id="@+id/hybrid_map"
android:title="@string/hybrid_map"
app:showAsAction="never" />
<item
android:id="@+id/satellite_map"
android:title="@string/satellite_map"
app:showAsAction="never" />
<item
android:id="@+id/terrain_map"
android:title="@string/terrain_map"
app:showAsAction="never" />
</menu>- Em
strings.xml, adicione recursos para os atributostitlea fim de resolver os erros.
<resources>
...
<string name="normal_map">Normal Map</string>
<string name="hybrid_map">Hybrid Map</string>
<string name="satellite_map">Satellite Map</string>
<string name="terrain_map">Terrain Map</string>
<string name="lat_long_snippet">Lat: %1$.5f, Long: %2$.5f</string>
<string name="dropped_pin">Dropped Pin</string>
<string name="poi">poi</string>
</resources>- Em
MapsActivity, substitua o métodoonCreateOptionsMenu()e aumente o menu do arquivo de recursomap_options.
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
val inflater = menuInflater
inflater.inflate(R.menu.map_options, menu)
return true
}- Em
MapsActivity.kt, substitua o métodoonOptionsItemSelected(). Altere o tipo de mapa usando constantes de tipo de mapa para refletir a seleção do usuário.
override fun onOptionsItemSelected(item: MenuItem) = when (item.itemId) {
// Change the map type based on the user's selection.
R.id.normal_map -> {
map.mapType = GoogleMap.MAP_TYPE_NORMAL
true
}
R.id.hybrid_map -> {
map.mapType = GoogleMap.MAP_TYPE_HYBRID
true
}
R.id.satellite_map -> {
map.mapType = GoogleMap.MAP_TYPE_SATELLITE
true
}
R.id.terrain_map -> {
map.mapType = GoogleMap.MAP_TYPE_TERRAIN
true
}
else -> super.onOptionsItemSelected(item)
}- Execute o aplicativo. Use o menu Options (três pontos) na barra de aplicativos para alterar o tipo de mapa. Observe como a aparência do mapa muda entre os diferentes modos.
Por padrão, o retorno de chamada onMapReady() inclui o código que coloca um marcador em Sydney, Austrália, onde o Google Maps foi criado. O retorno de chamada padrão também anima o mapa para deslocar até Sydney.
Nesta tarefa, você faz com que a câmera do mapa se mova para sua casa, amplie para um nível que você especificar e coloque um marcador lá.
Etapa 1: amplie a sua casa e adicione um marcador
- No método
onMapReady(), remova o código que coloca o marcador em Sydney e move a câmera. Esta é a aparência do seu método agora.
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
}- Encontre a latitude e longitude da sua casa seguindo estas instruções.
- Crie um valor para a latitude e um valor para a longitude e insira seus valores flutuantes.
val latitude = 37.422160
val longitude = -122.084270- Crie um novo objeto
LatLngchamadohomeLatLng. No objetohomeLatLng, passe os valores que você acabou de criar.
val homeLatLng = LatLng(latitude, longitude)- Crie um
valpara quanto você deseja aumentar o zoom no mapa. Use o nível de zoom 15f.
val zoomLevel = 15fO nível de zoom controla o quão ampliado você está no mapa. A lista a seguir dá uma ideia de qual nível de detalhe cada nível de zoom mostra:
1: Mundo5: Massa terrestre / continente10: Cidade15: Ruas20: Edifícios
- Mova a câmera para
homeLatLngchamando a funçãomoveCamera()no objetomape passe um objetoCameraUpdateusandoCameraUpdateFactory.newLatLngZoom(). Passe o objetohomeLatLnge ozoomLevel.
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))- Adicione um marcador ao mapa em
homeLatLng.
map.addMarker(MarkerOptions().position(homeLatLng))Seu método final deve ser semelhante a este.
override fun onMapReady(googleMap: GoogleMap) {
map = googleMap
//These coordinates represent the latitude and longitude of the Googleplex.
val latitude = 37.422160
val longitude = -122.084270
val zoomLevel = 15f
val homeLatLng = LatLng(latitude, longitude)
map.moveCamera(CameraUpdateFactory.newLatLngZoom(homeLatLng, zoomLevel))
map.addMarker(MarkerOptions().position(homeLatLng))
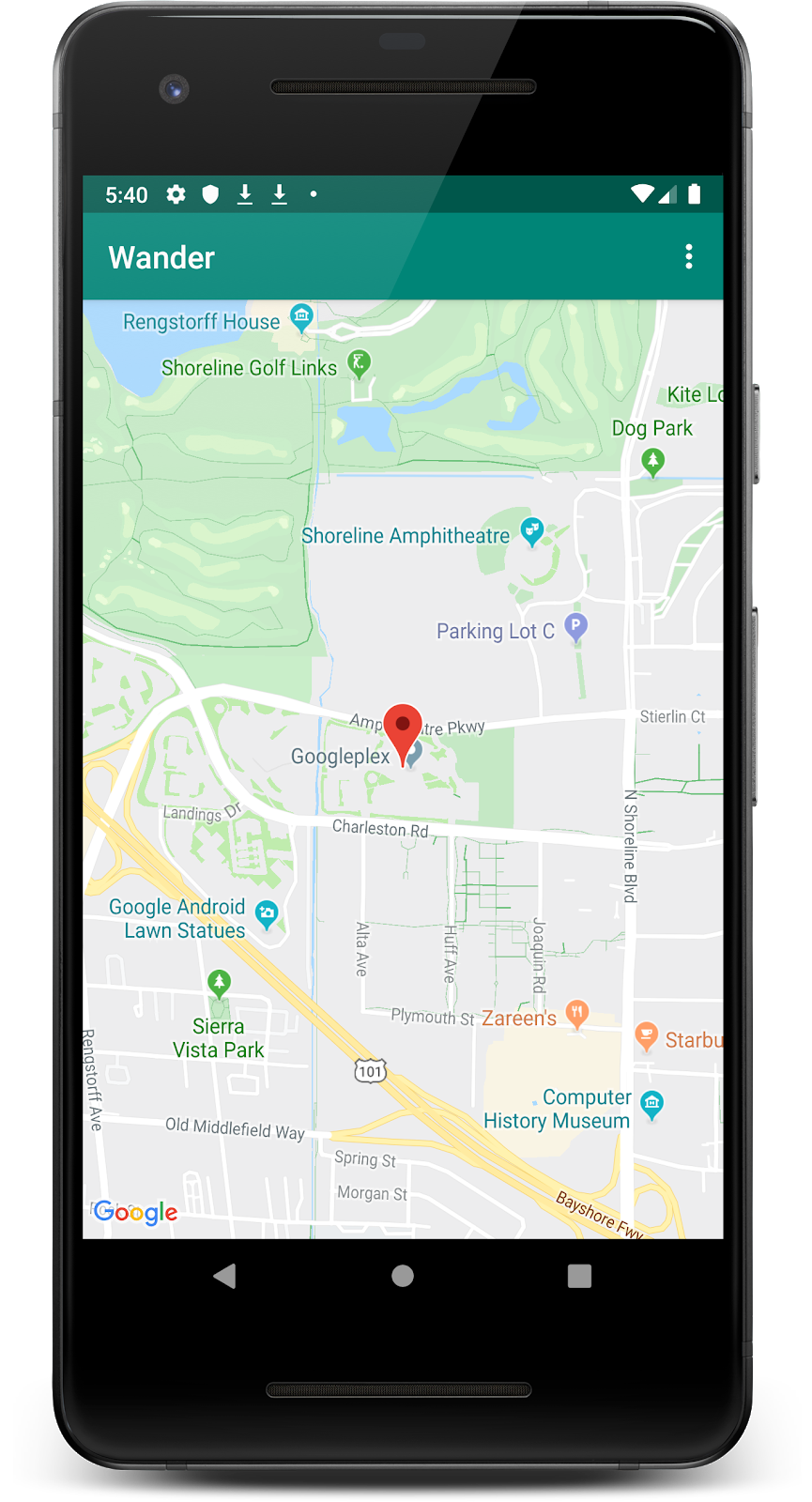
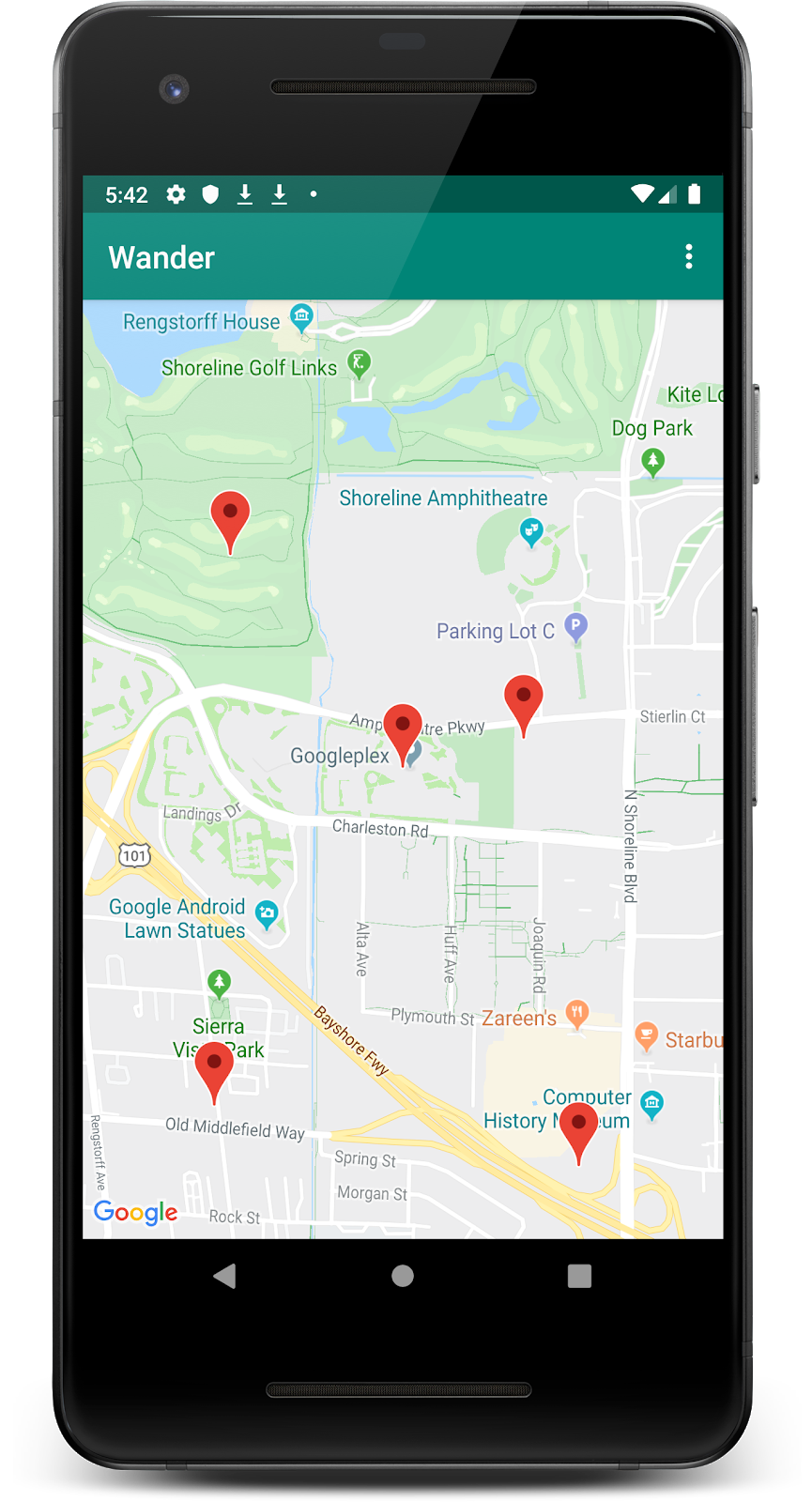
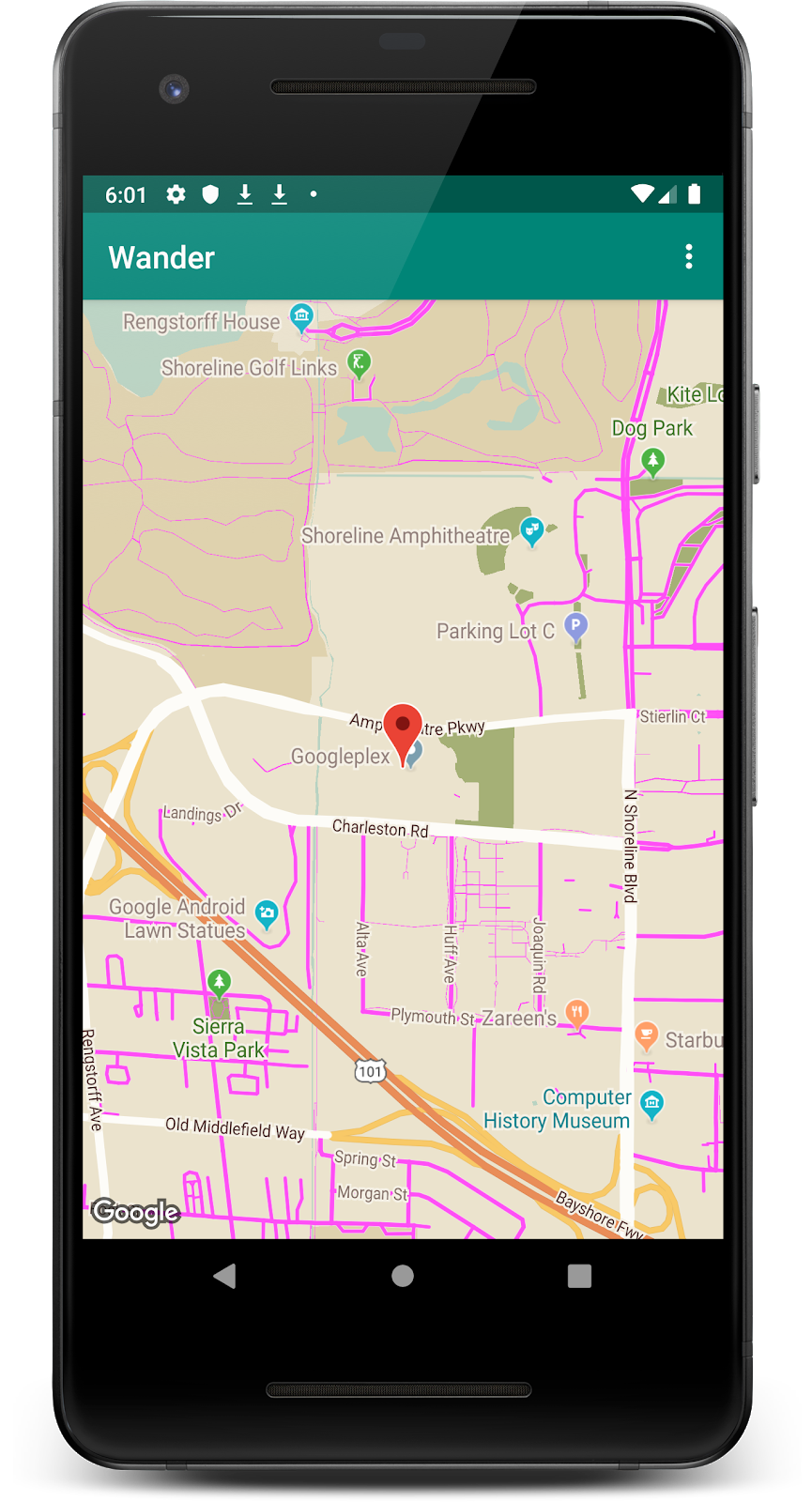
}- Execute seu aplicativo. O mapa deve se deslocar para sua casa, aumentar o zoom no nível desejado e colocar um marcador em sua casa.

Etapa 2: permitir que os usuários adicionem um marcador usando um clique longo
Nesta etapa, você adiciona um marcador quando o usuário toca e mantém um local no mapa.
- Crie um esboço do método em
MapsActivitychamadosetMapLongClick()que leva umGoogleMapcomo argumento. - Anexe um ouvinte
setOnMapLongClickListenerao objeto do mapa.
private fun setMapLongClick(map:GoogleMap) {
map.setOnMapLongClickListener { }
}- Dentro de
setOnMapLongClickListener(), chame o métodoaddMarker(). Passe um novo objetoMarkerOptionscom a posição definida para oLatLngpassado.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}- No final do método
onMapReady(), chamesetMapLongClick()commap.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapLongClick(map)
}- Execute seu aplicativo.
- Toque e segure no mapa para colocar um marcador em um local.
- Toque no marcador, que o centraliza na tela.

Etapa 3: adicione uma janela de informações para o marcador
Nesta etapa, você adiciona uma InfoWindow que exibe as coordenadas do marcador quando o marcador é tocado.
- Em
setMapLongClick()setOnMapLongClickListener(), crie umvalpara osnippet. Um trecho é um texto adicional exibido abaixo do título. No seu caso, o snippet exibe a latitude e longitude de um marcador.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
)
}
}- Abaixo, em
addMarker(), defina otitledo marcador como "Pino caído" usando umR.string.dropped_pinrecurso de string. - Defina o
snippetdo marcador comosnippet. Abaixo está a função concluída.
private fun setMapLongClick(map: GoogleMap) {
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
)
}
}
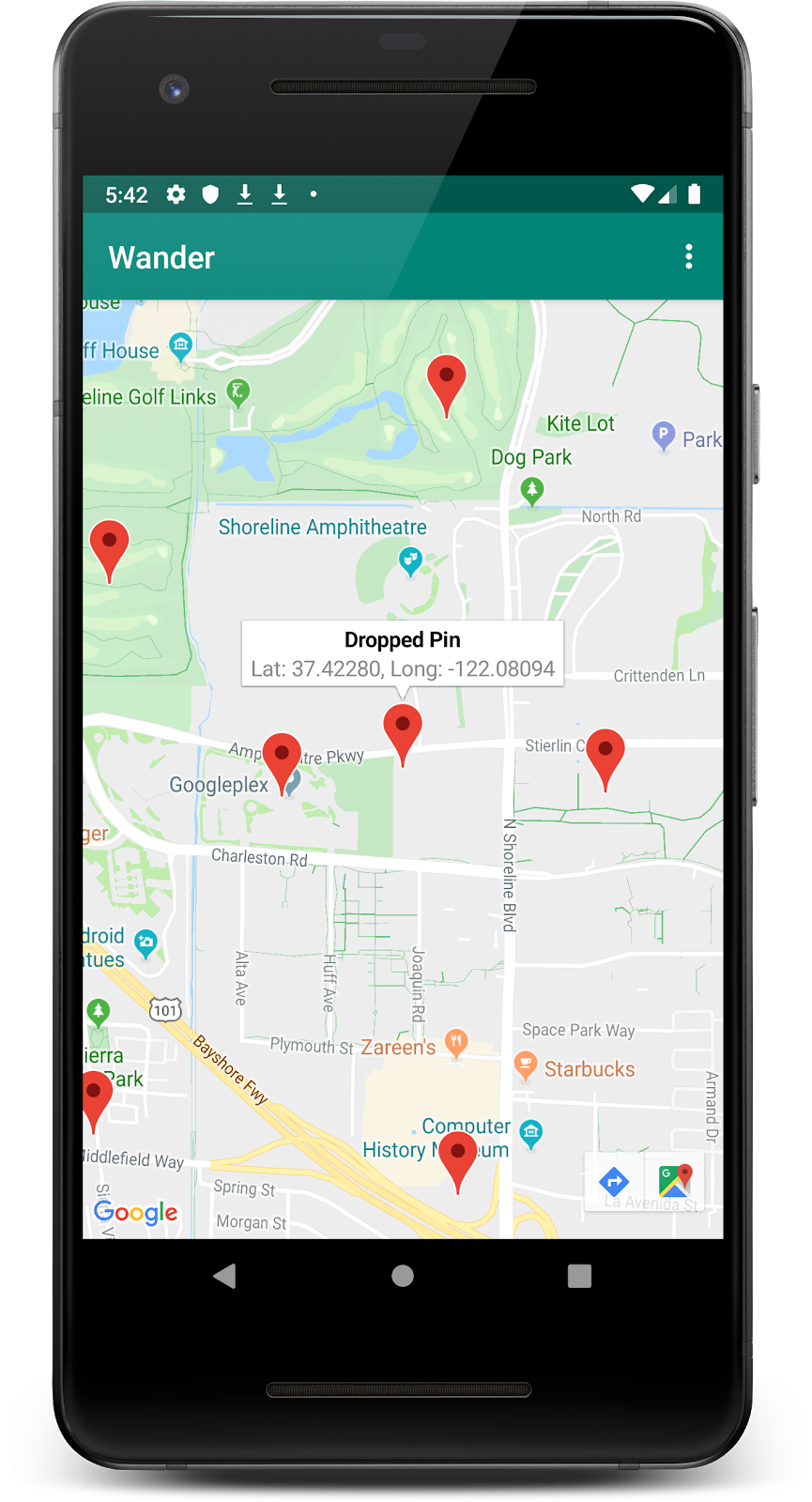
- Execute seu aplicativo. Toque e segure no mapa para soltar um marcador de local. Toque no marcador para mostrar a janela de informações.

Etapa 4: adicionar ouvinte POI
Por padrão, os pontos de interesse (POIs) aparecem no mapa junto com seus ícones correspondentes. Os POIs incluem parques, escolas, edifícios governamentais e muito mais. Quando o tipo de mapa é definido como normal, POIs comerciais também aparecem no mapa. Os POIs de negócios representam empresas como lojas, restaurantes e hotéis.
Nesta etapa, você adiciona um GoogleMap.OnPoiClickListener ao mapa. Este ouvinte de clique coloca um marcador no mapa imediatamente quando o usuário clica em um POI. O ouvinte de cliques também exibe uma janela de informações que contém o nome do POI.
- Crie um esboço do método em
MapsActivitychamadosetPoiClick()que leva umGoogleMapcomo argumento. - No método
setPoiClick(), defina umOnPoiClickListenernoGoogleMappassado.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
}
}- No método
onPoiClick(), crie umval poiMarkerpara o marcador. - Defina-o como um marcador usando
map.addMarker()comMarkerOptionsdefinindo otitlepara o nome do POI.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
}
}- Na função
setOnPoiClickListener(), chameshowInfoWindow()empoiMarkerpara mostrar imediatamente a janela de informações.
poiMarker.showInfoWindow()Sua função final setPoiClick() deve ser semelhante a esta.
private fun setPoiClick(map: GoogleMap) {
map.setOnPoiClickListener { poi ->
val poiMarker = map.addMarker(
MarkerOptions()
.position(poi.latLng)
.title(poi.name)
)
poiMarker.showInfoWindow()
}
}- No final de
onMapReady(), chamesetPoiClick()e passe omap.
override fun onMapReady(googleMap: GoogleMap) {
...
setPoiClick(map)
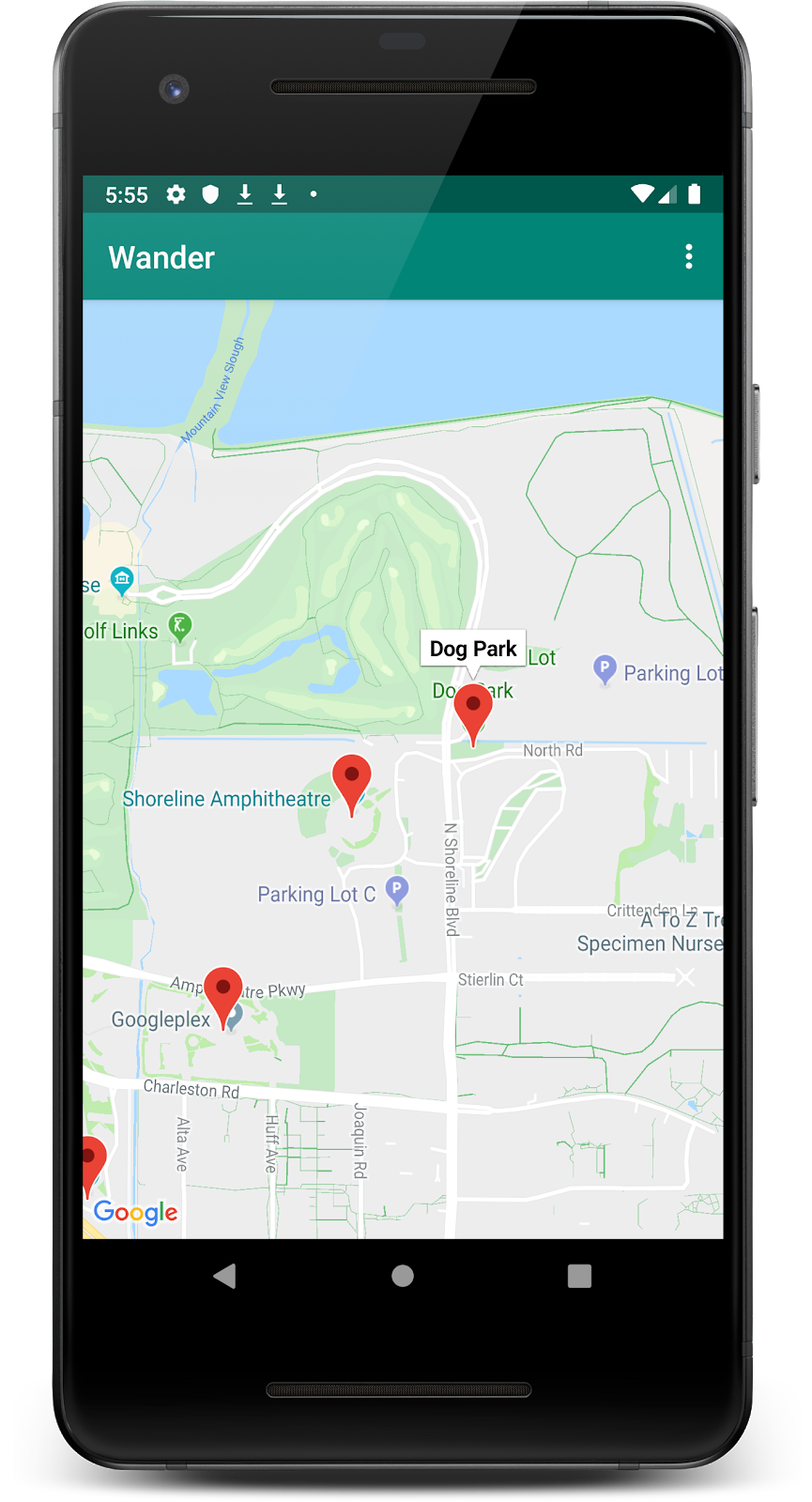
}- Execute seu aplicativo e encontre um POI, como um parque ou uma cafeteria. Toque no POI para colocar um marcador nele e exibir o nome do POI em uma janela de informações.

Você pode personalizar o Google Maps de várias maneiras, dando ao seu mapa uma aparência única.
Você pode personalizar um objeto MapFragment usando os atributos XML disponíveis, da mesma forma que personalizaria qualquer outro fragmento. No entanto, nesta etapa, você personaliza a aparência do conteúdo do MapFragment, usando métodos no objeto GoogleMap.
Para criar um estilo customizado para seu mapa, você gera um arquivo JSON que especifica como os recursos no mapa são exibidos. Você não precisa criar esse arquivo JSON manualmente: o Google fornece o Assistente de estilo, que gera o JSON para você depois que você estiliza visualmente seu mapa. Nesta tarefa, você estiliza o mapa para "retro", o que significa que o mapa usa cores vintage e você adicionará estradas coloridas.
Etapa 1: crie um estilo para o seu mapa
- Navegue até https://mapstyle.withgoogle.com/ em seu navegador.
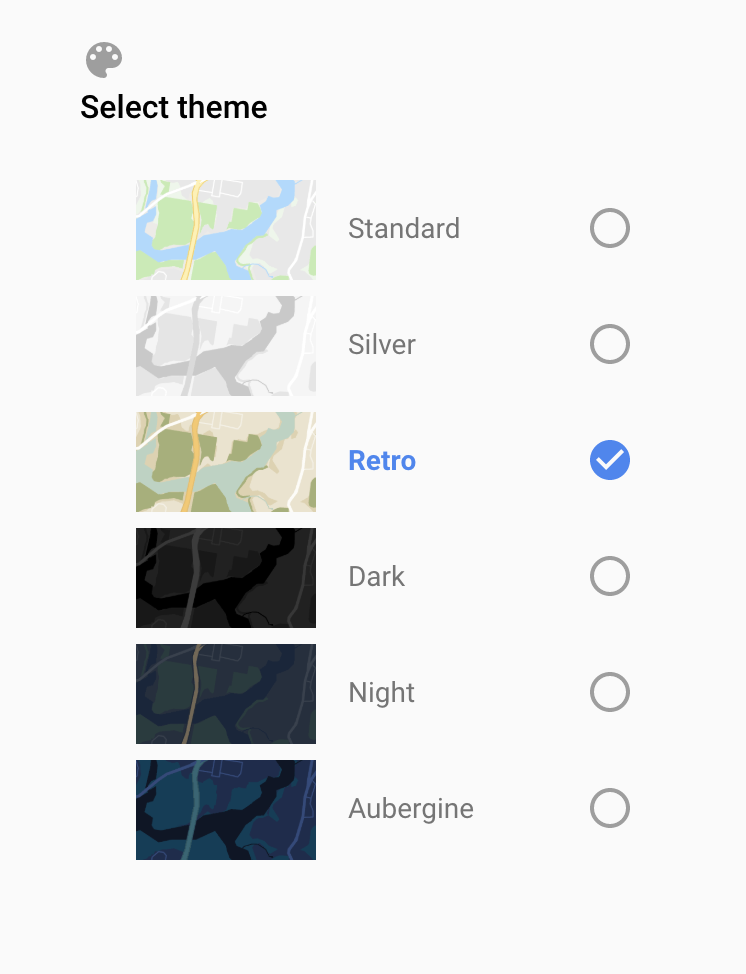
- Selecione Create a Style.
- Selecione o tema Retro.

- Clique em More Options na parte inferior do menu.
- Na lista Feature type, selecione Road > Fill. Altere a cor das estradas para qualquer cor que você escolher (como rosa).
- Clique em Finish.
- Copie o código JSON da janela pop-up resultante e, se desejar, armazene-o em uma nota de texto simples para usar na próxima etapa.
Etapa 2: adicione o estilo ao seu mapa
- No Android Studio, no diretório
res, crie um diretório de recursos e nomeie-o comoraw. Use os recursos de diretóriorawcomo o código JSON. - Crie um arquivo em
res/rawchamadomap_style.json. - Cole seu código JSON escondido no novo arquivo de recurso.
- Em
MapsActivity, crie uma variável de classeTAGacima do métodoonCreate(). Isso será usado para fins de registro.
private val TAG = MapsActivity::class.java.simpleName- Ainda em
MapsActivity, crie uma funçãosetMapStyle()que leva em um GoogleMap. - Dentro de
setMapStyle(), adicione um blocotry{}. - Dentro do bloco
try{}, crie umval successpara o sucesso do estilo. (Você adicionará o bloco de captura abaixo.) - Dentro do bloco
try{}, defina o estilo JSON para o mapa, chamesetMapStyle()noGoogleMapobjeto. Passe um objetoMapStyleOptions, que carrega o arquivo JSON. - Atribua o resultado a
success. O métodosetMapStyle()retorna um booleano indicando o status de sucesso da análise do arquivo de estilo e definição do estilo.
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
}
}- Adicione uma declaração if para
successsendo falso. Se o estilo não for bem-sucedido, imprima um registro informando que a análise falhou.
private fun setMapStyle(map: GoogleMap) {
try {
...
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
}
}- Adicione um bloco
catch{}para tratar com a situação de um arquivo de estilo ausente. No blococatch, se o arquivo não puder ser carregado, lance umaResources.NotFoundException.
private fun setMapStyle(map: GoogleMap) {
try {
...
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}O método concluído deve ser semelhante ao código abaixo.
private fun setMapStyle(map: GoogleMap) {
try {
// Customize the styling of the base map using a JSON object defined
// in a raw resource file.
val success = map.setMapStyle(
MapStyleOptions.loadRawResourceStyle(
this,
R.raw.map_style
)
)
if (!success) {
Log.e(TAG, "Style parsing failed.")
}
} catch (e: Resources.NotFoundException) {
Log.e(TAG, "Can't find style. Error: ", e)
}
}- Finalmente, chame o método
setMapStyle()no métodoonMapReady()passando seu objetoGoogleMap.
override fun onMapReady(googleMap: GoogleMap) {
...
setMapStyle(map)
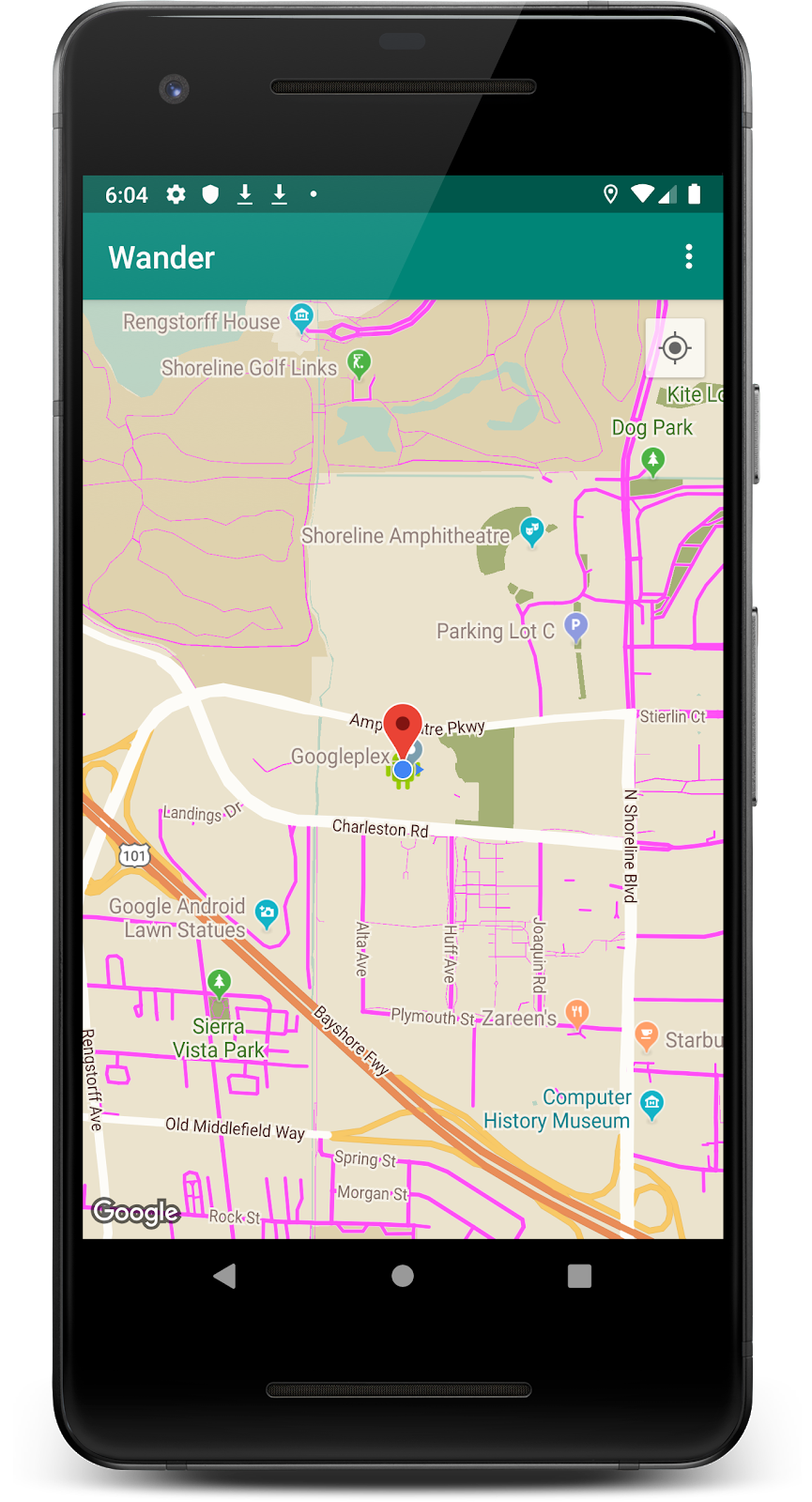
}- Execute seu aplicativo. Defina o mapa para o modo
normale o novo estilo deve ser visível com temas retro e estradas da cor escolhida.

Etapa 3: estilize seu marcador
Você pode personalizar seu mapa ainda mais estilizando os marcadores de mapa. Nesta etapa, você pode alterar os marcadores vermelhos padrão para algo mais moderno.
- No método
onMapLongClick(), adicione a seguinte linha de código aoMarkerOptions()do construtor para usar o marcador padrão, mas altere o cor para azul:
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))onMapLongClickListener() terá a seguinte aparência:
map.setOnMapLongClickListener { latLng ->
// A Snippet is Additional text that's displayed below the title.
val snippet = String.format(
Locale.getDefault(),
"Lat: %1$.5f, Long: %2$.5f",
latLng.latitude,
latLng.longitude
)
map.addMarker(
MarkerOptions()
.position(latLng)
.title(getString(R.string.dropped_pin))
.snippet(snippet)
.icon(BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_BLUE))
)
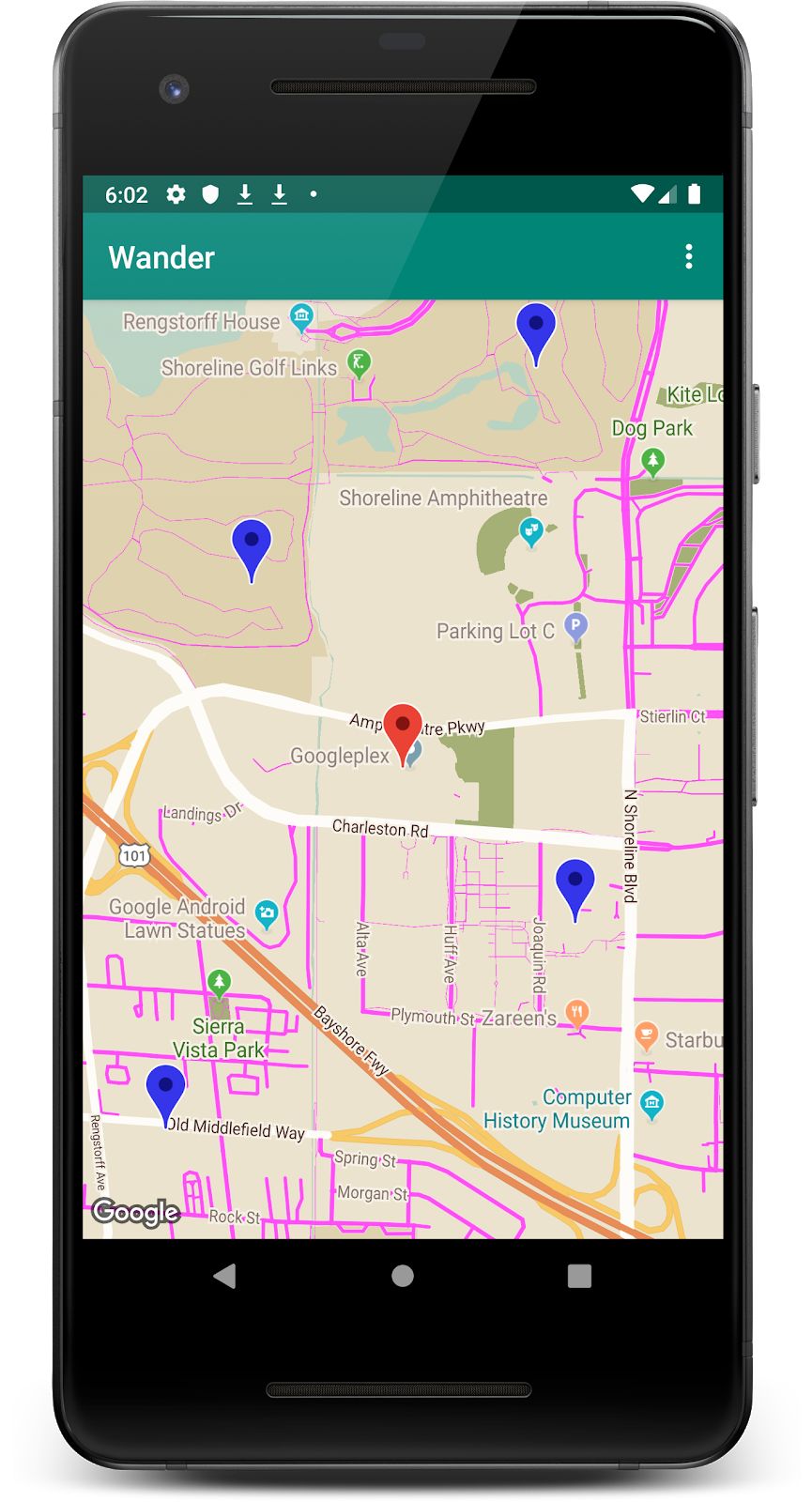
}- Execute o aplicativo. Os marcadores que aparecem após um clique longo agora estão sombreados em azul. Observe que os marcadores de POI ainda estão vermelhos, porque você não adicionou um estilo ao método
onPoiClick().

Uma maneira de personalizar o mapa do Google é desenhando sobre ele. Essa técnica é útil se você deseja destacar um tipo específico de local, como pontos de pesca populares.
- Shapes: você pode adicionar polilinhas, polígonos e círculos ao mapa.
GroundOverlayobjects: Uma superposição de solo é uma imagem fixada em um mapa. Ao contrário dos marcadores, as superposições de solo são orientadas para a superfície da Terra e não para a tela. Girar, inclinar ou ampliar o mapa altera a orientação da imagem. As superposições de solo são úteis quando você deseja fixar uma única imagem em uma área do mapa.
Etapa: Adicionar uma superposição de solo
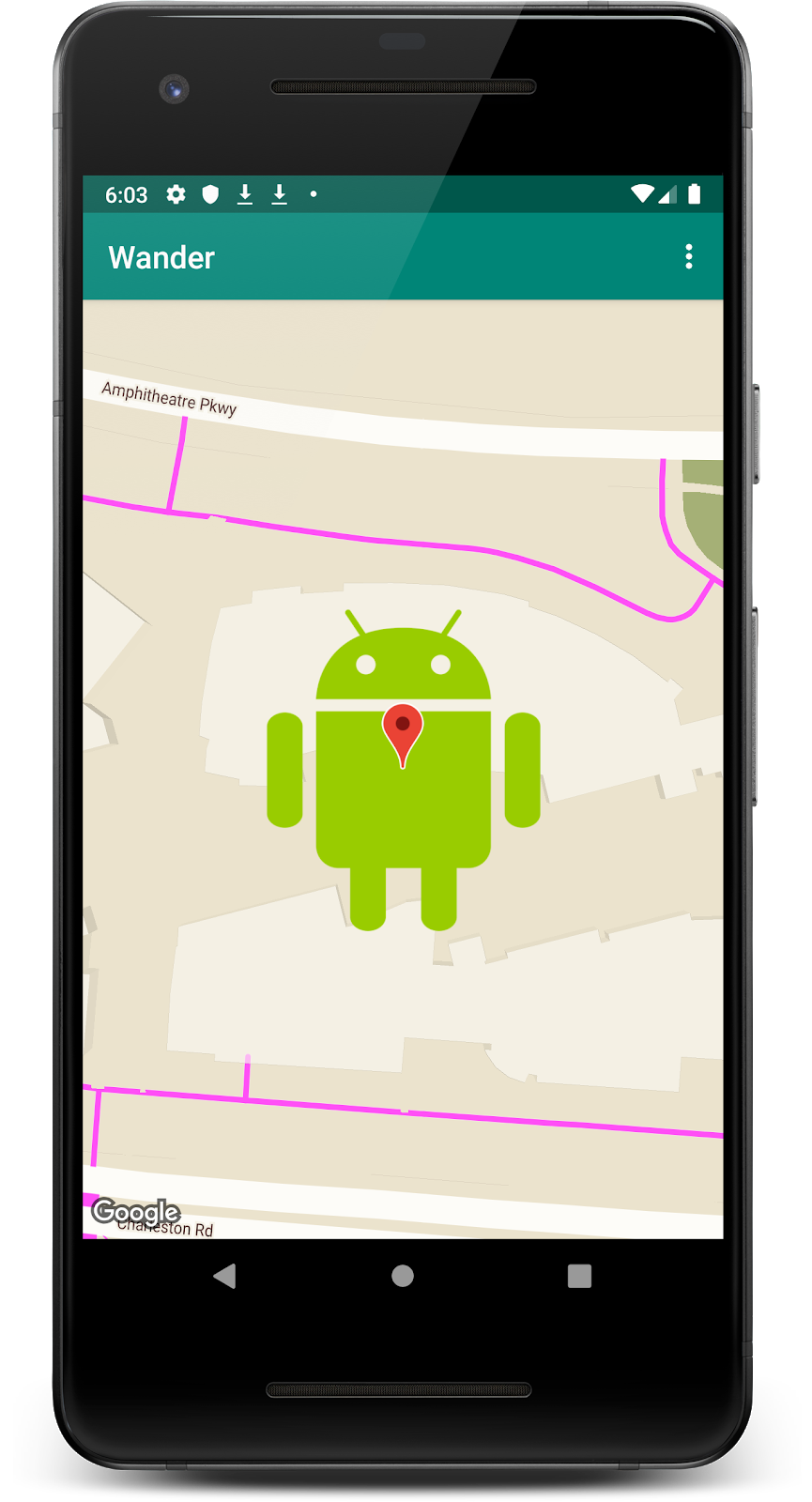
Nesta tarefa, você adiciona uma sobreposição de solo no formato de um Android ao local da sua casa.
- Baixe esta imagem Android e salve-a em sua pasta
res/drawable. (Certifique-se de que o nome do arquivo sejaandroid.png.)

- Em
onMapReady(), após a chamada para mover a câmera para a posição de sua casa, crie um objetoGroundOverlayOptions. - Atribua o objeto a uma variável chamada
androidOverlay.
val androidOverlay = GroundOverlayOptions()- Use o método
BitmapDescriptorFactory.fromResource()para criar um objetoBitmapDescriptora partir do recurso de imagem baixado. Passe o objetoBitmapDescriptorresultante para o métodoimage()do objetoGroundOverlayOptions.
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))- Crie um
float overlaySizepara a largura em metros da sobreposição desejada. Para este exemplo, uma largura de100ffunciona bem. - Defina a propriedade
positionpara o objetoGroundOverlayOptionschamando o métodoposition(). Passe o objetohomeLatLnge ooverlaySize.
val overlaySize = 100f
val androidOverlay = GroundOverlayOptions()
.image(BitmapDescriptorFactory.fromResource(R.drawable.android))
.position(homeLatLng, overlaySize)- Chame
addGroundOverlay()no objetoGoogleMap. Passe seu objetoGroundOverlayOptions.
map.addGroundOverlay(androidOverlay)- Execute o aplicativo. Altere o valor de
zoomLevelpara 18f para ver a imagem do Android como uma sobreposição.

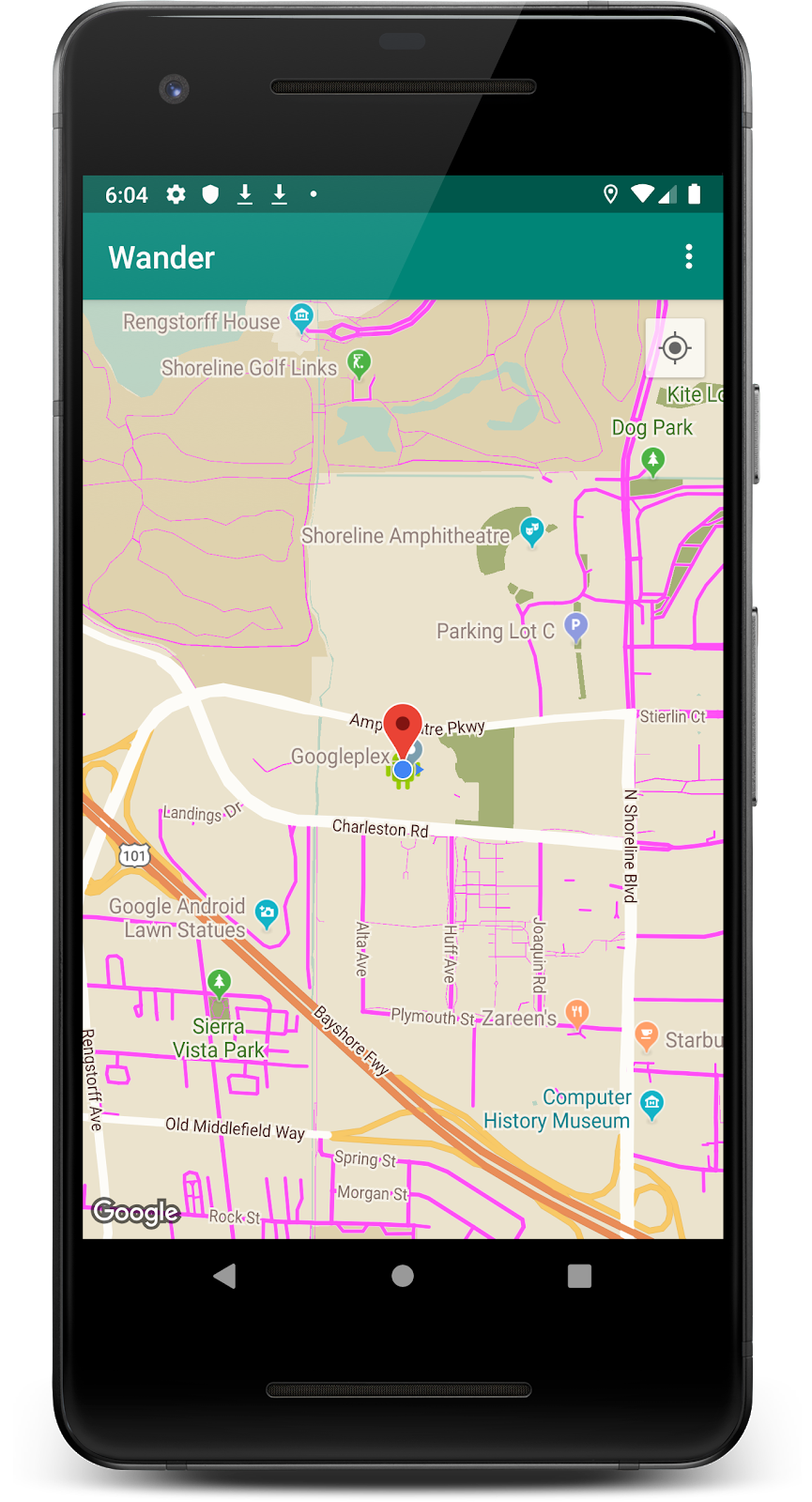
Os usuários costumam usar o Google Maps para ver sua localização atual. Para exibir a localização do dispositivo em seu mapa, você pode usar a camada de dados de localização.
A camada de dados de localização adiciona um botão My Location ao lado superior direito do mapa. Quando o usuário toca no botão, o mapa é centralizado na localização do dispositivo. A localização é mostrada como um ponto azul se o dispositivo estiver parado e como uma divisa azul se o dispositivo estiver em movimento.
Nesta tarefa, você ativa a camada de dados de localização.
Etapa: Solicitar permissões de localização
Ativar o rastreamento de localização no Google Maps requer uma única linha de código. No entanto, você deve certificar-se de que o usuário concedeu permissões de localização (usando o modelo de permissão de tempo de execução).
Nesta etapa, você solicita permissões de localização e ativa o rastreamento de localização.
- No arquivo
AndroidManifest.xml, verifique se a permissãoFINE_LOCATIONjá está presente. O Android Studio inseriu essa permissão quando você selecionou o modelo do Google Maps.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />- Em
MapsActivity, crie uma variável de classeREQUEST_LOCATION_PERMISSION.
private val REQUEST_LOCATION_PERMISSION = 1- Para verificar se as permissões foram concedidas, crie um método em
MapsActivitychamadoisPermissionGranted(). Neste método, verifique se o usuário concedeu a permissão.
private fun isPermissionGranted() : Boolean {
return ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_FINE_LOCATION) == PackageManager.PERMISSION_GRANTED
}- Para habilitar o rastreamento de localização em seu aplicativo, crie um método em
MapsActivitychamadoenableMyLocation()que não aceita argumentos e não retorna nada. Dentro, verifique a permissãoACCESS_FINE_LOCATION. Se a permissão for concedida, ative a camada de localização. Caso contrário, solicite a permissão.
private fun enableMyLocation() {
if (isPermissionGranted()) {
map.isMyLocationEnabled = true
}
else {
ActivityCompat.requestPermissions(
this,
arrayOf<String>(Manifest.permission.ACCESS_FINE_LOCATION),
REQUEST_LOCATION_PERMISSION
)
}
}- Chame
enableMyLocation()do retorno de chamadaonMapReady()para habilitar a camada de localização.
override fun onMapReady(googleMap: GoogleMap) {
...
enableMyLocation()
}- Substitua o método
onRequestPermissionsResult(). Se orequestCodefor igual aREQUEST_LOCATION_PERMISSION, a permissão será concedida e se o arraygrantResultsnão estiver vazio comPackageManager.PERMISSION_GRANTEDem seu primeiro slot, chameenableMyLocation():
override fun onRequestPermissionsResult(
requestCode: Int,
permissions: Array<String>,
grantResults: IntArray) {
if (requestCode == REQUEST_LOCATION_PERMISSION) {
if (grantResults.contains(PackageManager.PERMISSION_GRANTED)) {
enableMyLocation()
}
}
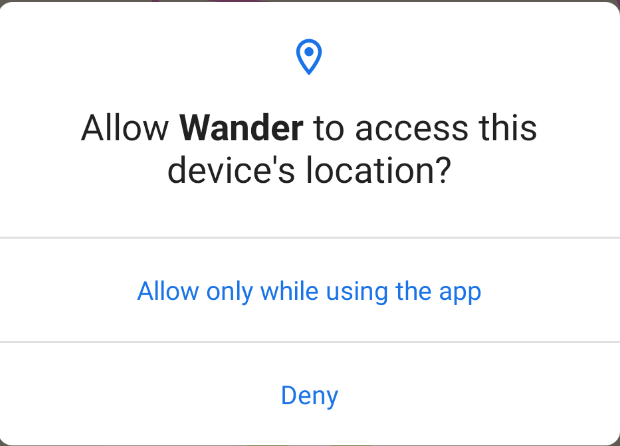
}- Execute seu aplicativo. Deve haver um pop-up solicitando acesso ao local do dispositivo. Vá em frente e dê permissão.

O mapa agora exibirá a localização atual do dispositivo usando um ponto azul. Observe que há um botão de localização no canto superior direito. Se você mover o mapa para longe de sua localização e clicar neste botão, ele centralizará o mapa de volta na localização do dispositivo.

Baixe o código para o tutorial concluído.
$ git clone https://github.com/googletutoriais/android-kotlin-geo-maps
Alternativamente, você pode baixar o repositório como um arquivo Zip, descompactá-lo e abri-lo no Android Studio.
- Para usar a API do Google Maps, você precisa de uma chave de API do Console de API do Google.
- No Android Studio, o uso do modelo de atividade do Google Maps gera uma
Activitycom um únicoSupportMapFragmentno layout do aplicativo. O modelo também adiciona oACCESS_FINE_PERMISSIONao manifesto do aplicativo e implementa oOnMapReadyCallbackem sua atividade e substitui oonMapReady().
Para alterar o tipo de mapa de um GoogleMap no tempo de execução, use o método GoogleMap.setMapType(). Um mapa do Google pode ser um dos seguintes tipos de mapa:
- Normal: Mapa de estradas típico. Mostra estradas, alguns recursos construídos por humanos e recursos naturais importantes, como rios. Rótulos de estradas e recursos também são visíveis.
- Híbrido: Dados de fotografia de satélite com mapas de estradas adicionados. Rótulos de estradas e recursos também são visíveis.
- Satélite: Dados da fotografia. Rótulos de estradas e recursos não são visíveis.
- Terreno: Dados topográficos. O mapa inclui cores, linhas de contorno e rótulos e sombreamento de perspectiva. Algumas estradas e rótulos também são visíveis.
- Nenhum: Nenhum bloco de mapa básico.
Sobre o Google Maps:
- Um marcador é um indicador de uma localização geográfica específica.
- Quando tocado, o comportamento padrão do marcador é exibir uma janela de informações com informações sobre o local.
- Por padrão, os pontos de interesse (POIs) aparecem no mapa básico junto com seus ícones correspondentes. Os POIs incluem parques, escolas, edifícios governamentais e muito mais.
- Além disso, POIs de negócios (lojas, restaurantes, hotéis e mais) aparecem por padrão no mapa quando o tipo de mapa é
normal. - Você pode capturar cliques em POIs usando o
OnPoiClickListener. - Você pode alterar a aparência visual de quase todos os elementos de um mapa do Google usando o Assistente de estilo. O Assistente de estilo gera um arquivo JSON que você passa para o Google Map usando o método
setMapStyle(). - Você pode personalizar seus marcadores alterando a cor padrão ou substituindo o ícone do marcador padrão por uma imagem personalizada.
Outras informações importantes:
- Use uma superposição de solo para fixar uma imagem em uma localização geográfica.
- Use um objeto
GroundOverlayOptionspara especificar a imagem, o tamanho da imagem em metros e a posição da imagem. Passe este objeto para o métodoGoogleMap.addGroundOverlay()para definir a sobreposição para o mapa. - Desde que seu aplicativo tenha a permissão
ACCESS_FINE_LOCATION, você pode ativar o rastreamento de localização definindomap.isMyLocationEnabled = true. - Não é abordado neste tutorial, mas você pode fornecer informações adicionais sobre um local usando o Google Street View, que é uma foto panorâmica navegável de um determinado local.
Documentação do desenvolvedor Android:
- Primeiros passos com a API Android do Google Maps
- Adicionando um mapa com um marcador
- Objetos de mapa
- Adicionando um mapa estilizado
- Street View
- Superposições de solo
Documentação de referência:
Para obter links para outros tutoriais neste curso, consulte a página inicial de tutoriais do Android avançado em Kotlin.